IScroll5不能滑到最底端的解决办法
IScroll总体上用起来比较简单,但是如果用不好的可能会产生底部一点滚动不上去的问题。
环境:weui+iscroll5
整体布局及id如下
searchbar
wrapper
divscroll
window.onload = function () {
FillList();
}
function FillList() {
try {if (myScroll == undefined || myScroll == null) loadedsroll();
else myScroll.refresh();
}
catch (e) {
}
}
var myScroll = null;
var wrapperheight = 0;
var isMore = false; //是否可刷新标记
var pageIndex = 1;
var pageSize = 10;
//加载Iscroll
function loadedsroll() {
setTimeout(function () {
myScroll = new IScroll('#wrapper', { click: true });
myScroll.on('scrollStart', function () {
document.activeElement.blur();
});
myScroll.on('scrollEnd', function () {
var temp_height = 0;
temp_height = $("#wrapper").height();
try {
var hwindow = (window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight)- $('#searchBar').height();
if (temp_height > hwindow)
temp_height = hwindow;
}
catch (e) { }
$("#wrapper").height(temp_height);
$("#divscroll").css("min-height", temp_height + 1);
if (this.y <= this.maxScrollY) {
if (isMore == false) {
$("#divscroll").height("");this.refresh();
return;
}
pageIndex = pageIndex + 1;
FillList();
this.refresh()
} else {
this.refresh()
}
});
}, 100);
}
按上面的写法一般没有问题,支持ajax加载,只要把要加载的数据放到FillList中即可,以下内容是关键,不注意的话,divscroll内部元素底部会被挡一部分。
1、之前通过设置divscroll当前高度+一个额外高度解决,但有时加固定高度误差比较大,滑动到底部会有额外一段空白,用户体验不好。
2、开发者模式可以看到是总高度不对,即使设置内部元素margin也不行。
3、尝试使用网上说的加载完毕后refresh无效。
通过测试研究有两种解决办法:
1、设置postion:abolute;
2、设置#divscroll元素的padding-bottom:1px,设为0不起作用,设置1px即可。
即
#divscroll {
position: absolute;
width: 100%;
}
或者
#divscroll {
padding-bottom:1px;
}
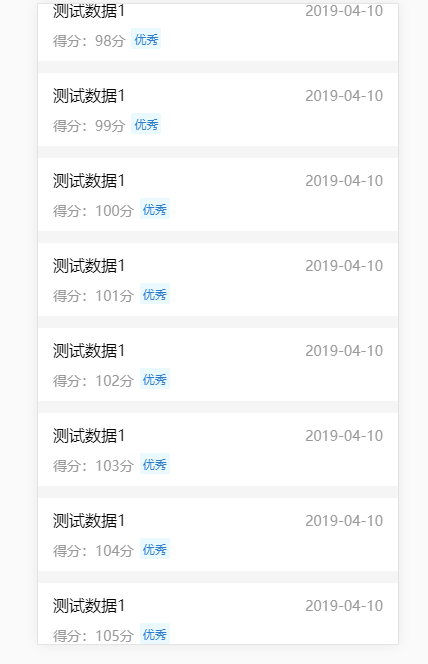
实际项目中处理前后滚动到最底部时的效果(PS:虽然解决了,但不明白什么原因造成了这个问题,哪位同学如果知道的话请指点下。)

IScroll5不能滑到最底端的解决办法的更多相关文章
- JS.中文乱码,Jsp\Servlet端的解决办法
JS.中文乱码,Jsp\Servlet端的解决办法 2010-03-08 15:18:21| 分类: Extjs | 标签:encodeuricomponent 乱码 urldecoder ...
- 使用scrollpagination实现页面底端自动加载无需翻页功能
当阅读到页面最底端的时候,会自动显示一个"加载中"的功能,并自动从服务器端无刷新的将内容下载到本地浏览器显示. 这样的自动加载功能是如何实现的?jQuery的插件 ScrollPa ...
- 基于JQuery实现滚动到页面底端时自动加载更多信息
基于JQuery实现滚动到页面底端时自动加载更多信息 关键代码: 代码如下: var stop=true; $(window).scroll(function(){ totalheight = par ...
- delphi 自动滚动到最底端scroll
自动滚动到最底端scrollUses MSHTML;{$R *.dfm}var ScrollPos: integer=0;procedure TForm1.Button1Click(Sender: ...
- 解决位于底端Edittext 输入时被软盘遮盖
遇到这种情况我们首先到网上搜一圈,大概情况是需要设置<activity/> android:windowSoftInputMode="adjustResize" ,按照 ...
- Android: ScrollView监听滑动到顶端和底端
在项目中需要监听ScrollView滑动到顶端和底端的时候以实现自己的ScrollView,那么怎样去监听呢?今天查看了一下ScrollView的源码,找到了一种方法.先看一下源码中的overScro ...
- 移动端 iphone touchmove滑到边界(浏览器地址拦及以上) touchend失效解决办法
在移动端h5页面:尤其那些全屏幕的盒展示切换页面,当用户无意中将手指滑到了 浏览器地址拦以上(中国移动这快区域):此时,手指已经离开屏幕了,但是ios上无法监听到touchend 事件:touchen ...
- jq 测试是否到页面最底端
$(window).scroll(function () { if ($(document).scrollTop() + $(window).height() >= $(document).he ...
- selenium下拉到页面最底端
selenium操控浏览器下拉到页面最底端: #!/usr/bin/env python # -*- coding: utf-8 -*- from selenium import webdriver ...
随机推荐
- SQLSTATE[HY000]: General error: 1030 Got error 28 from storage engine
今天上课程化平台考试,输入平台网址突然报这个错误 可以先df -h 发现/tmp文件使用满了 ,清理下不需要的临时文件即可
- LeetCode算法题-1-bit and 2-bit Characters(Java实现)
这是悦乐书的第302次更新,第321篇原创 01 看题和准备 今天介绍的是LeetCode算法题中Easy级别的第170题(顺位题号是717).有两个特殊字符,第一个字符可以用一个比特0表示,第二个字 ...
- Java基础系列--07_Object类的学习及源码分析
Object: 超类 (1)Object是类层次结构的顶层类,是所有类的根类,超类. 所有的类都直接或者间接的继承自Object类. 所有对象(包括数组)都实现这个类的方法 (2)Object ...
- SQL 行转列的运用
适用场景:需要将行数据转换成列数据 例子: 现在有一个学生的成绩表 但是我们需要将每个学生的成绩汇集到一条数据上,这时候就可以用到行转列. 代码如下 一.不使用 PIVOT SELECT ),[St ...
- 元素定位之Ui-Automator-Viewer的使用
下载uiautomatorviewer升级版 1. 将所有jar包拷贝到%SDK%/tools\lib目录下,覆盖原来的uiautomatorviewer.jar2. 使用%SDK%/tools\ui ...
- mybatis动态数据更新 + 批量动态数据插入
动态更新 <update id="updateElevator" parameterType="com.diantijiang.saas.data.elevator ...
- java程序高CPU,如何直接定位(linux系统下命令行操作)
1.top命令找出 2.也可以使用 (1)ps -ef|grep java|grep -v grep (2)jps -l|grep 公司名 然后,记住PID是9529. 3.定位具体的线程或者代码: ...
- c提高第六次课 文件读取
一.基本概念1.文件分类 普通文件:存放在硬盘中的文件 设备文件:屏幕.键盘等特殊文件 文本文件:ASCII文件,每个字节存放一个字符的ASCII码,打开文件看到的是文本信息 二进制文件:数据按其在内 ...
- Vue.js——vue-resource
vue-resource是Vue.js的一款插件,它可以通过XMLHttpRequest或JSONP发起请求并处理响应. vue-resource使用 引入 npm install vue-reso ...
- day02-运算符 and 和 or 的用法
# 运算符的优先级 # () > not > and > or # and 必须两边表达式都为真,才为真 # or 如果表达式有一边为真,则为真 # not 表示非.比如 not 2 ...
