CORS:source,princple,implimentation in Spring
CORS = Cross-Origin Resource Sharing 一种跨域访问技术
什么是 Origin
要理解CORS,首先得理解什么是 “Origin”。参见RFC6454:如果两个URI拥有相同的schema,host和port,我们就认为他们是来自于相同的Origin。以下是一个完整的URI的定义:
scheme:[//[user[:password]@]host[:port]][/path][?query][#fragment]
Same-Origin Security Policy
Same-origin security policy 是对客户端的要求。在这个要求之下,网络浏览器 对来自于相同Origin的脚本允许网页间相互访问。
这里有一个违反这个约定而造成的风险Wikipedia:
Assume that a user is visiting a banking website and doesn’t log out. Then, the user goes to another site that has some malicious JavaScript code running in the background that requests data from the banking site. Because the user is still logged in on the banking site, the malicious code could do anything the user could do on the banking site. For example, it could get a list of the user’s last transactions, create a new transaction, etc. This is because the browser can send and receive session cookies to the banking site based on the domain of the banking site.
Cross-Origin Resource Sharing
CORS是一种协议,它用来约定服务端和客户端那些行为是被服务端允许的。尽管服务端是可以进行验证和认证的,但基本上这是由客户端浏览器来保证的。这些对行为的允许是放在应答包的header里面的。
工作原理
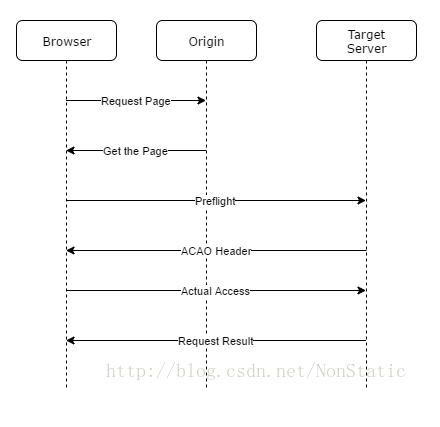
CORS的实现主要包括一些客户端的工作以及两类服务端的处理,基本流程如下图所示:

客户端
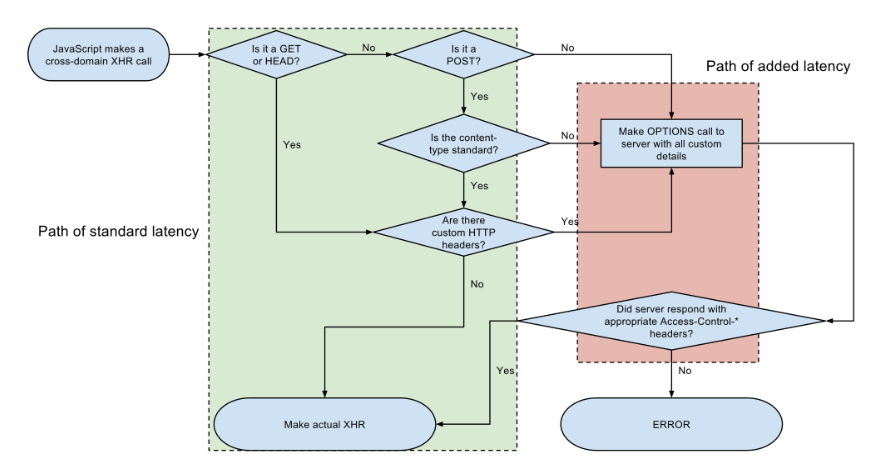
下图来自 Wikipedia Click here to visit Wikipedia

服务端 (简单 CORS 请求)
前提
只对满足以下所有条件的HTTP请求做出相应的CORS回应:
1. HTTP 方法仅限于 GET, POST 和 HEAD.
2. 客户端清秀需要含有 Origin 头.
3. 如果客户端请求是 POST,头部 Content-Type 只可以是 application/x-www-form-urlencoded, multipart/form-data, 或 text/plain.
业务逻辑
如果origin被服务端允许,服务端返回请求是带有 Access-Controll-Allow-Origin 头, 并且这个头部信息的值和客户端Origin 的值保持一致;否则就表示不被允许。如果 Access-Controll-Allow-Origin 被设置成 "*",则意味着任何Origin都被允许。
注意:如果所访问的资源需要凭证,那么 Access-Controll-Allow-Origin 则不应该被设置为 "*" 而且 Access-Control-Allow-Credentials 头需要被设置成 true.
示例
客户端HTTP 请求
GET /api/version HTTP/1.1
User-Agent: Fiddler
Accept: application/json
Origin: http://foo.origin
服务端回应
HTTP/1.1 200 OK
Content-Type: application/json;charset=UTF-8
Date: Wed, 31 Nov 2100 19:42:00 GMT
Server: Apache-Coyote/1.1
Content-Length: 53
Connection: keep-alive
Access-Control-Allow-Origin: http://foo.origin
[response payload]
服务端(预备请求)
前提
对满足任意以下条件之一的HTTP请求做出回应:
1. HTTP请求不是 GET, POST 或 HEAD.
2. 客户端请求带有自定义头部
3. 如果客户端请求是 POST, 头部 Content-Type 不是 application/x-www-form-urlencoded, multipart/form-data, or text/plain.
客户端进一步请求
客户端浏览器需要进行额外的 OPTIONS 请求,并且使用以下头部信息来向服务端问询相应的HTTP方法是否被允许:
1. Origin: Javascript的Origin
2. Access-Control-Request-Method: 准备使用的 HTTP 方法
3. Access-Control-Request-Headers: 将要在上述HTTP方法中使用的自定义头部
业务逻辑
如果请求不被允许,服务端返回4XX错误。
如果请求被允许,服务端返回200并在头部包含以下信息:
1. Access-Control-Allow-Origin: 被允许的Origin。如果Origin是个列表,则每个Origin之间用 "," 隔开。
2. Access-Control-Allow-Methods: 被允许的HTTP方法,如果是多个,用 "," 隔开。
3. Access-Control-Max-Age: 一个整数,用来表达这个预备请求什么时候过期,单位是秒。
4. Access-Control-Allow-Credentials: 可选,如果所访问资源需要凭证,这个头部需要被设置成 true。
示例
客户端HTTP请求
OPTIONS /resources/31415926
User-Agent: Fiddler
Access-Control-Request-Method: DELETE
Access-Control-Request-Headers: origin, x-requested-with, accept
Origin: http://foo.origin
服务端回应
HTTP/1.1 200 OK
Date: Wed, 20 Nov 2013 19:36:00 GMT
Server: Apache-Coyote/1.1
Content-Length: 0
Connection: keep-alive
Access-Control-Allow-Origin: http://foo.client.com
Access-Control-Allow-Methods: POST, GET, OPTIONS, DELETE
Access-Control-Max-Age: 50000
参考文献
(Wikipedia) Same-origin security policy
(Wikipedia) Cross-origin resource sharing
(W3C Recommendation) Cross-Origin Resource Sharing
---------------------
作者:NonStatic
来源:CSDN
原文:https://blog.csdn.net/NonStatic/article/details/79228475
版权声明:本文为博主原创文章,转载请附上博文链接!
CORS:source,princple,implimentation in Spring的更多相关文章
- CORS:Source.priciple implimentation in Spring
Cors(Cross-origin Resource Sharing)一种跨域访问技术,基本思想是使用自定义的HTTP头部允许浏览器和服务器相互了解对方,从而决定响应成功与否. CORS与JSONP对 ...
- Spring 5.0.0.RC1 - CORS Support 【译文】
3 CORS支持 3.1 介绍 出于安全考虑,浏览器禁止对当前源之外的资源进行AJAX调用.例如,当你在一个标签页检查你的银行账户时,你可以在另一个标签页打开evil.com的网站.在evil.com ...
- 跨源资源共享(CORS)概念、实现(用Spring)、起源介绍
本文内容引用自: https://howtodoinjava.com/spring5/webmvc/spring-mvc-cors-configuration/ https://developer.m ...
- spring MVC cors跨域实现源码解析 CorsConfiguration UrlBasedCorsConfigurationSource
spring MVC cors跨域实现源码解析 spring MVC cors跨域实现源码解析 名词解释:跨域资源共享(Cross-Origin Resource Sharing) 简单说就是只要协议 ...
- Dorado环境启动出错Spring加载不到资源Bean配置 at org.springframework.asm.ClassReader.<init>(Unknown Source)
ERROR: org.springframework.web.context.ContextLoader - Context initialization failed org.springframe ...
- spring @CrossOrigin解决跨域问题
阅读目录: 一.跨域(CORS)支持: 二.使用方法: 1.controller配置CORS 2.全局CORS配置 3.XML命名空间 4.How does it work? 5.基于过滤器的CORS ...
- SpringBoot使用CORS解决跨域请求问题
什么是跨域? 同源策略是浏览器的一个安全功能,不同源的客户端脚本在没有明确授权的情况下,不能读写对方资源. 同源策略是浏览器安全的基石. 如果一个请求地址里面的协议.域名和端口号都相同,就属于同源. ...
- Spring Boot Reference Guide
Spring Boot Reference Guide Authors Phillip Webb, Dave Syer, Josh Long, Stéphane Nicoll, Rob Winch, ...
- zuul+security跨域Cors问题解决
zuul+security跨域Cors问题解决 简介 场景 在服务后台都会出现跨域cors问题,不过一般spring解决起来比较方便,在框架+框架的基础上,问题就显得特别明显了,各种冲突,不了解源码的 ...
随机推荐
- Jmeter简单的接口测试举例
推荐文章:http://www.cnblogs.com/puresoul/p/5092628.html 1.创建线程组 本次测试模块为一个线程组(可以在线程组内列出模块内的需要测试的接口) 2.在线程 ...
- JavaScript字符串相关
嘛,开头来个定义好了! 首先它是JavaScript基本数据类型之一.字符串由零或多个16位Unicode字符组成的字符序列,用''或者""表示. 它有一些转义序列,例如\n ...
- iconfont在线链接使用方法(转)
原文:https://blog.csdn.net/jinkingliao/article/details/51353937 基础流程就不多赘述,直接到http://www.iconfont.cn/官网 ...
- Tea for Mac(mac笔记软件)中文版
为大家分享一款好用且免费的mac笔记软件,Tea for Mac提供了实时渲染的Markdown,功能全面,支持各种快捷键,使用tea mac版时,在段首打@即可快速插入图片.标题.列表等元素,非常便 ...
- PCL近邻搜索相关的类
首先PCL定义了搜索的基类pcl::search::Search<PointInT> template<typename PointT> class Search 其子类包括: ...
- Polynomial_0
@[注]两个一元多项式按照指数由大到小的顺序输入! #include <stdio.h> #define MAXSIZE 50 struct PolyNode { int coeffici ...
- openpyxl.utils.exceptions.IllegalCharacterError
如果是手动调用 xlwt 这种第三方库除了错可能没法找错误,但是从错误中我们看到错误是由 openpyxl 抛出的,我们试着从 openpyxl 中找解决方案 出错处的代码 value = value ...
- for循环的beak continue用法
continue跳出该循环, for循环后面的都要执行.break直接中段循环 后面不执行了
- leafLet入门教程兼leafLet API中文文档参考
英文文档参考:https://leafletjs.com/reference-1.3.4.html#popup 博客参考:https://blog.csdn.net/qq_36595013/artic ...
- matlab——之class类(详细总结)
https://blog.csdn.net/qinze5857/article/details/80545885 开篇:搜了一下网上介绍matlab的class类,信息不全,且总结不全面,于是单独he ...
