利用FPN构建Faster R-CNN检测
FPN就是所谓的金字塔结构的检测器,(Feature Pyramid Network)
把FPN融合到Faster rcnn中能够很大程度增加检测器对全图信息的认知,
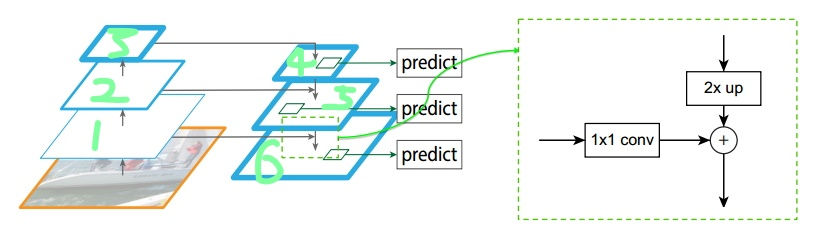
步骤如图所示:
1.先将图像送入底层网络中得到一个feature map,可以用resnet等 网络
2.图中的1,2,3层即为预训练网络得到的特征,之后采取的操作是对于2层进行1*1的降维操作,然后与3层的结果进行相加,得到5层,这就是FPN的操作。
3.对于6层是一样的操作,然后对于得到的4,5,6层进行RPN操作得到region proposal,之后与原始faster rcnn的操作一样,通过3*3的卷积之后连接分类层和回归层。
4.得到的结果进行roi pooling操作,即固定特征的大小。
5.最后,连接两个1024层的全连接层,然后分两个支路,连接最后对应的分类层和回归层

使用了更深网络来构造特征金字塔,能增加鲁棒信息;除此之外,将低层特征和高层特征累加,是因为低层特征可以提供更加准确的位置信息,而多次的降采样和上采样操作使得深层网络的定位信息存在误差,
浅层的网络更关注于细节信息,高层的网络更关注于语义信息,而高层的语义信息能够帮助我们准确的检测出目标。因此我们将其结合其起来使用,这样我们就构建了一个更深的特征金字塔,融合了多层特征信息,并在不同的特征进行输出。
利用FPN构建Faster R-CNN检测的更多相关文章
- 利用Dockerfile构建一个基于centos 7,包括java 8, tomcat 7,php ,mysql+mycat的镜像
Dockerfile内容如下: FROM centos MAINTAINER Victor ivictor@foxmail.com WORKDIR /root RUN rm -f /etc/yum.r ...
- 利用 vue-cli 构建一个 Vue 项目
一.项目初始构建 现在如果要构建一个 Vue 的项目,最方便的方式,莫过于使用官方的 vue-cli . 首先,咱们先来全局安装 vue-cli ,打开命令行工具,输入以下命令: $ npm inst ...
- [转]利用Docker构建开发环境
利用Docker构建开发环境 Posted by makewonder on 2014 年 4 月 2 日 最近接触PAAS相关的知识,在研发过程中开始使用Docker搭建了自己完整的开发环境, ...
- Python 3 利用 Dlib 实现摄像头实时人脸检测和平铺显示
1. 引言 在某些场景下,我们不仅需要进行实时人脸检测追踪,还要进行再加工:这里进行摄像头实时人脸检测,并对于实时检测的人脸进行初步提取: 单个/多个人脸检测,并依次在摄像头窗口,实时平铺显示检测到的 ...
- 利用Dockerfile构建一个基于CentOS 7镜像
利用Dockerfile构建一个基于CentOS 7,包括java 8, tomcat 7,php ,mysql+mycat的镜像. Dockerfile内容如下: FROM centosMAINTA ...
- 全面解读Python Web开发框架Django,利用Django构建web应用及其部署
全面解读Python Web开发框架Django Django是一个开源的Web应用框架,由Python写成.采用MVC的软件设计模式,主要目标是使得开发复杂的.数据库驱动的网站变得简单.Django ...
- 利用node构建本地服务
利用node构建本地服务 首先安装下node.js,地址为https://nodejs.org/en/,然后安装npm. node.js的中文api地址http://nodeapi.ucdok.com ...
- Spark:利用Eclipse构建Spark集成开发环境
前一篇文章“Apache Spark学习:将Spark部署到Hadoop 2.2.0上”介绍了如何使用Maven编译生成可直接运行在Hadoop 2.2.0上的Spark jar包,而本文则在此基础上 ...
- Jenkins+PMD构建自动化静态代码检测
前言:软件缺陷是不可避免的,要尽量减少错误并提高软件质量,主要有两在类技术,即缺陷预防和缺陷检测 缺陷预防包括编写更好的设计规范.实施代码审核制度.运行代码静态分析工具.运行单元测试等 PMD是一种开 ...
随机推荐
- centos7安装elasticsearch
[root@aaron tools]# wget https://artifacts.elastic.co/downloads/elasticsearch/elasticsearch-5.5.1.zi ...
- Taro覆盖iview样式
/* CustomComp.js */ export default CustomComp extends Component { static options = { addGlobalClass: ...
- Swagger-概述
前言 Swagger 是一款RESTFUL接口的文档在线自动生成+功能测试功能软件.本文简单介绍了在项目中集成swagger的方法和一些常见问题.如果想深入分析项目源码,了解更多内容,见参考资料. S ...
- 关于ajax请求数据,并将数据赋值给全局变量的一些解决方法
在使用ajax请求数据是,开始的时候是打算将ajax的数据取出,并赋予给全局变量,但是在实际编码过程中发现并不能将数据赋予给最开始定义的全局变量,出现这个问题的原因是由于ajax异步加载的原因,所以只 ...
- P1525 关押罪犯 并查集
题目描述 SS城现有两座监狱,一共关押着NN名罪犯,编号分别为1-N1−N.他们之间的关系自然也极不和谐.很多罪犯之间甚至积怨已久,如果客观条件具备则随时可能爆发冲突.我们用“怨气值”(一个正整数值) ...
- 在'for'循环中获取索引
ints = [8, 23, 45, 12, 78] 当使用循环遍历它时,在这种情况下如何访问循环索引,从1到5? 最普遍的办法是设置索引变量(通常在C或PHP等语言中使用),但这被认为是非pytho ...
- Emgucv - ImageBox控件
C#的Winform中用来显示图片的控件是PictureBox,而Emgucv中显示图片用的是ImageBox. 1.ImageBox属性 在WinForm中,单击ImageBox控件,右击查看属性页 ...
- Nested Dolls 贪心 + dp
G: Nested Dolls Time Limit: 1 Sec Memory Limit: 128 Mb Submitted: 99 Solved: 19 Descript ...
- Mac下GTest的基本使用
Mac下GTest的基本使用 gtest全称Google C++ Testing Framework,它是从谷歌内部诞生并受到业界追捧的一个非常优秀的测试框架,支持如自动发现测试.自定义断言.死亡测试 ...
- node.js 模块的分类
模块的简单分类可分为三类: 第一类分别为:核心模块:http.fs.path.... 第二类分别为:文件模块:var (util)=require('.util.js') 第三方类分别为:其他模块:v ...
