[基础] Array.prototype.indexOf()查询方式
背景
最近在看Redux源码,createStore用于注册一个全局store,其内部维护一个Listeren数组,存放state变化时所有的响应函数。
其中store.subscribe(listener)用于注册一个listener,同时返回一个unsubscribe方法,用于注销当前注册的listener。
源码中查询listener索引时用到了Array.indexOf方法,如下:

一直用indexOf做值类型数组的查询,故对于此种情况记录下
Array.prototype.indexOf函数
搜索Array对象的指定元素并返回该元素的索引
var index = [].indexOf(item, start);
| 参数 | 描述 |
|---|---|
| item | 要查询的元素 |
| start | 开始检索的索引 |
此外还可以使用其静态方法
Array.indexOf(array,item,start)
调用indexOf,如果查询到结果,返回对应的索引;否则返回-1
关于检索元素的类型
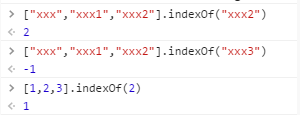
indexOf可以对一些简单类型的数组进行检索

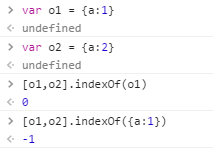
但如果数组中元素是对象类型,是否也可以用indexOf进行检索呢?比较的依据是什么呢?

通过这组结果可以看出,若使用indexOf检索对象数组,比较的依据实际只进行指针相等判定,而不会比较是否对象中各个值相等。
基于以上,我们也可以用这种方法检索存在数组中的方法,就如Redux源码中的用法

总结
Array.prototype.indexOf可以进行数组的检索,对于值类型数组,通过值比较确定相等;对于对象数组,通过指针比较确定相等
[基础] Array.prototype.indexOf()查询方式的更多相关文章
- Array.prototype.indexOf
arr.indexOf(searchElement[, fromIndex = 0]) Array.prototype.indexOf()
- 使用Array.prototype.indexOf()的几点注意
对应indexOf这个方法,在日常开发中比较常见的应该是String.prototype.indexOf()方法,Array.prototype.indexOf()方法和其有很大的相似性,本文不想去描 ...
- 有了 indexOf,为什么 ECMAScript 7 还添加了 Array.prototype.include
ECMAScript 7 中新增了用于检测数组中是否包含某个元素 Array.prototype.includes() API,想到了 Array 其实有很多相关 API 可以检测到是否包含某个元素, ...
- Javascript实现Linq查询方式
Linq是.net平台一个重要的技术,全称Language Integrated Query.通过构建快速查询语句,可快速从数据库或集合中筛选数据集.以查询数据库相同的方式操作内存数据. 在ECMAS ...
- 终于解决了IE8不支持数组的indexOf方法,array的IndexOf方法
/* 终于解决了IE8不支持数组的indexOf方法 */ if (!Array.prototype.indexOf) { Array.prototype.indexOf = function (el ...
- JS Array常用方法indexOf/filter/forEach/map/reduce详解
Array共有九个方法 Array.prototype.indexOf Array.prototype.lastIndexOf Array.prototype.every Array.protot ...
- 为Array 添加indexOf
为array赋予属性 if (!Array.prototype.indexOf) { Array.prototype.indexOf = function (elt /*, from*/) { var ...
- 5个数组Array方法: indexOf、filter、forEach、map、reduce使用实例
ES5中,一共有9个Array方法 Array.prototype.indexOf Array.prototype.lastIndexOf Array.prototype.every Array.pr ...
- 数组方法 Array.prototype
Object.prototype 数组的值是有序的集合,每一个值叫做元素,每一个元素在数组中都有数字位置编号,也就是索引,js中数组是弱类型的,数组中可以含有不同类型的元素.数组元素甚至可以是对象或者 ...
随机推荐
- Java传值和传址
调用函数时,传的参数过去可能是传值,也可能是传址.如果是传值,函数内部的操作对参数的值没有影响:如果是传址,函数内部的操作是对参数指向的内存进行操作,会影响参数的值. Java到底是传值还是传址?用下 ...
- Hibernate一对多单向(双向)关联映射
(1).编写配置文件 Hibernate通过读写默认的XML配置文件hibernate.cfg.xml加载数据库配置信息.代码如下: <hibernate-configuration> & ...
- Java之继承、抽象类、接口篇
一.继承(extends) 什么是继承? 继承是对现实生活中的"分类"概念的一种模拟. 狮子拥有动物的一切基本特性,但同时又拥有自己的独特的特性,这就是"继承" ...
- ActiveMQ(li)
一.ActiveMQ 首先,ActiveMQ不是一个框架,它不是struct,webx,netty这种框架,它更像是tomcat服务器,因为你使用它之前必须启动它,activeMQ和JMS的关系有点类 ...
- 5.1 JS中Object类型
1.Object类型是引用类型中的一种. 2.创建Object实例(对象)的方式: 方式1:使用new操作符,后面跟上Object构造函数.如: var obj = new Object();//创建 ...
- 金融行业的BI应用分析
商业智能是一种提高企业智能化的手段,它可以满足企业发展的需要.提高企业的竞争力.同时,对于提高金融行业的风险管理.提升对外服务的质量都能够起到关键性的作用. 在市场竞争和银行业务转型期间,商业智能对于 ...
- 在VMware上安装Linux(CentOS)
1. 新建虚拟机 2. 新建虚拟机向导 3. 创建虚拟空白光盘 4. 安装Linux系统对应的CentOS版 5. 虚拟机命名和定位磁盘位置 6. 处理器配置,看自己是否是双核.多核 7. 设置内存为 ...
- shell 1>&2 2>&1 &>filename重定向的含义和区别
当初在shell中, 看到">&1"和">&2"始终不明白什么意思.经过在网上的搜索得以解惑.其实这是两种输出. 在 shell 程 ...
- 项目自动化建构工具gradle 入门3——生一个exe的helloWorld
前两次呢,我们能够用一个外部的jar 来实现输出helloWorld.但问题是我每次都要用java -jar 来执行,这样我们自己玩还可以,让用户玩就不好了.所以我们生成一个exe给他们吧.这次我们仍 ...
- Java程序设计之打印100~999的水仙花数
package printDaffodilNumber; /* * 题目:打印出所有的"水仙花数",所谓"水仙花数"是指一个三位数,其各位数字立方和等于该数本身 ...
