9个Console命令
九个Console命令,让js调试更简单
By.cllgeek
1: <!DOCTYPE html>
2: <html>
3: <head>
4: <title>常用console命令</title>
5: <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
6: </head>
7: <body>
8: <script type="text/javascript">
9: console.log('hello');
10: console.info('信息');
11: console.error('错误');
12: console.warn('警告');
13: </script>
14: </body>
15: </html>最常用的就是console.log了。
二:占位符
console上述的集中度支持printf的占位符格式,支持的占位符有:字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o)
1: <script type="text/javascript">
2: console.log("%d年%d月%d日",2011,3,26);
3: </script>效果:
三、信息分组
1: <!DOCTYPE html>
2: <html>
3: <head>
4: <title>常用console命令</title>
5: <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
6: </head>
7: <body>
8: <script type="text/javascript">
9: console.group("第一组信息");
10:
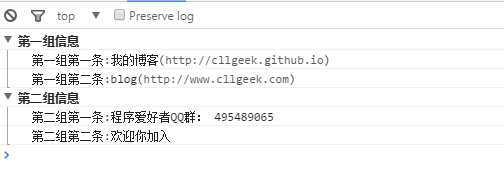
11: console.log("第一组第一条:我的博客(http://cllgeek.github.io)");
12:
13: console.log("第一组第二条:blog(http://www.cllgeek.com)");
14:
15: console.groupEnd();
16:
17: console.group("第二组信息");
18:
19: console.log("第二组第一条:程序爱好者: 495489065");
20:
21: console.log("第二组第二条:欢迎你加入");
22:
23: console.groupEnd();
24: </script>
25: </body>
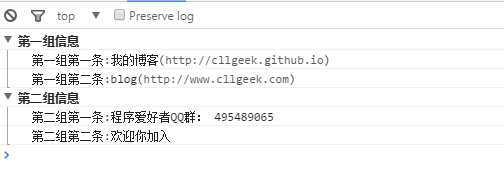
26: </html>效果:
四、查看对象的信息
console.dir()可以显示一个对象所有的属性和方法。
1: <script type="text/javascript">
2: var info = {
3: blog:"http://cllgeek.github.io",
4: :495489065,
5: message:"程序爱好者欢迎你的加入"
6: };
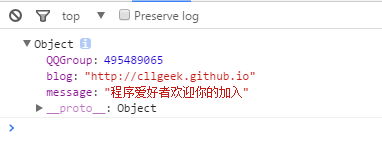
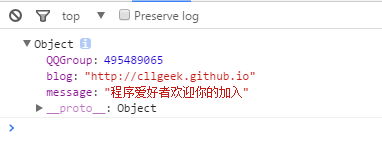
7: console.dir(info);
8: </script>效果:
五、显示某个节点的内容
console.dirxml()用来显示网页的某个节点(node)所包含的html/xml代码。
1: <!DOCTYPE html>
2: <html>
3: <head>
4: <title>常用console命令</title>
5: <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
6: </head>
7: <body>
8: <div id="info">
9: <h3>我的博客:cllgeek.github.io</h3>
10: <p>程序爱好者:495489065,欢迎你的加入</p>
11: </div>
12: <script type="text/javascript">
13: var info = document.getElementById('info');
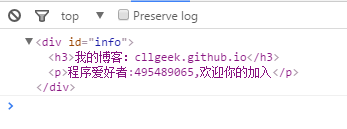
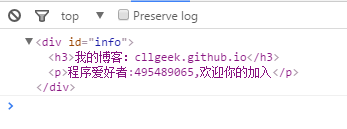
14: console.dirxml(info);
15: </script>
16: </body>
17: </html>效果:
六、判断变量是否是真
console.assert()用来判断一个表达式或变量是否为真。如果结果为否,则在控制台输出一条相应信息,并且抛出一个异常。
1: <script type="text/javascript">
2: var result = 1;
3: console.assert( result );
4: var year = 2014;
5: console.assert(year == 2018 );
6: </script>1是非0值,是真;而第二个判断是假,在控制台显示错误信息

七、追踪函数的调用轨迹。
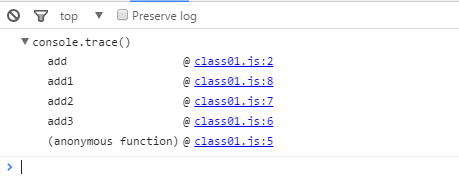
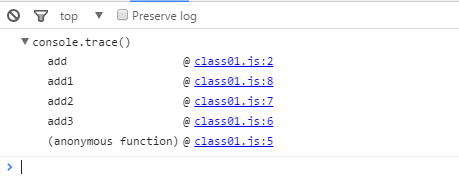
console.trace()用来追踪函数的调用轨迹。
1: <script type="text/javascript">
2: /*函数是如何被调用的,在其中加入console.trace()方法就可以了*/
3: function add(a,b){
4: console.trace();
5: return a+b;
6: }
7: var x = add3(1,1);
8: function add3(a,b){return add2(a,b);}
9: function add2(a,b){return add1(a,b);}
10: function add1(a,b){return add(a,b);}
11: </script>控制台输出信息:

八、计时功能
console.time()和console.timeEnd(),用来显示代码的运行时间。
1: <script type="text/javascript">
2: console.time("控制台计时器一");
3: for(var i=0;i<1000;i++){
4: for(var j=0;j<1000;j++){}
5: }
6: console.timeEnd("控制台计时器一");
7: </script>运行时间是5.794ms

九、console.profile()的性能分析
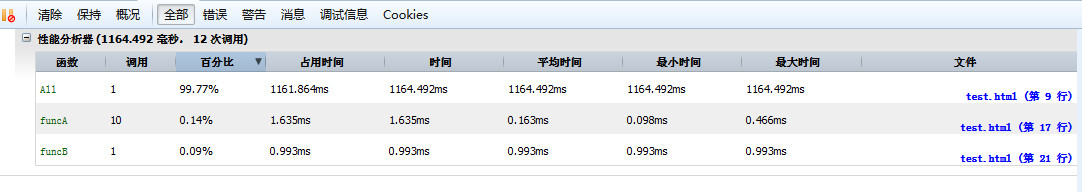
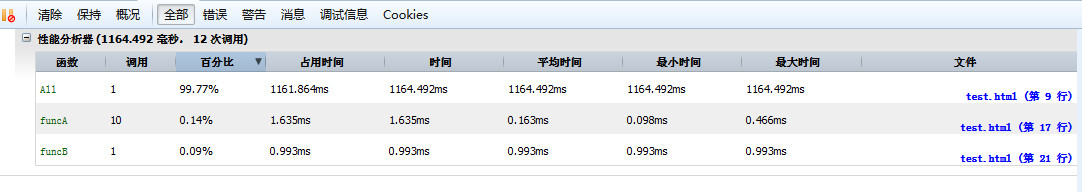
性能分析(Profiler)就是分析程序各个部分的运行时间,找出瓶颈所在,使用的方法是console.profile()。
1: <script type="text/javascript">
2: function All(){
3: alert(11);
4: for(var i=0;i<10;i++){
5: funcA(1000);
6: }
7: funcB(10000);
8: }
9:
10: function funcA(count){
11: for(var i=0;i<count;i++){}
12: }
13:
14: function funcB(count){
15: for(var i=0;i<count;i++){}
16: }
17:
18: console.profile('性能分析器');
19: All();
20: console.profileEnd();
21: </script>输出如图:

最后附上我的:cllgeek.github.io
九个Console命令,让js调试更简单
1: <!DOCTYPE html>
2: <html>
3: <head>
4: <title>常用console命令</title>
5: <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
6: </head>
7: <body>
8: <script type="text/javascript">
9: console.log('hello');
10: console.info('信息');
11: console.error('错误');
12: console.warn('警告');
13: </script>
14: </body>
15: </html>最常用的就是console.log了。
二:占位符
console上述的集中度支持printf的占位符格式,支持的占位符有:字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o)
1: <script type="text/javascript">
2: console.log("%d年%d月%d日",2011,3,26);
3: </script>效果:
三、信息分组
1: <!DOCTYPE html>
2: <html>
3: <head>
4: <title>常用console命令</title>
5: <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
6: </head>
7: <body>
8: <script type="text/javascript">
9: console.group("第一组信息");
10:
11: console.log("第一组第一条:我的博客(http://cllgeek.github.io)");
12:
13: console.log("第一组第二条:blog(http://www.cllgeek.com)");
14:
15: console.groupEnd();
16:
17: console.group("第二组信息");
18:
19: console.log("第二组第一条:程序爱好者: 495489065");
20:
21: console.log("第二组第二条:欢迎你加入");
22:
23: console.groupEnd();
24: </script>
25: </body>
26: </html>效果:
四、查看对象的信息
console.dir()可以显示一个对象所有的属性和方法。
1: <script type="text/javascript">
2: var info = {
3: blog:"http://cllgeek.github.io",
4: :495489065,
5: message:"程序爱好者欢迎你的加入"
6: };
7: console.dir(info);
8: </script>效果:
五、显示某个节点的内容
console.dirxml()用来显示网页的某个节点(node)所包含的html/xml代码。
1: <!DOCTYPE html>
2: <html>
3: <head>
4: <title>常用console命令</title>
5: <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
6: </head>
7: <body>
8: <div id="info">
9: <h3>我的博客:cllgeek.github.io</h3>
10: <p>程序爱好者:495489065,欢迎你的加入</p>
11: </div>
12: <script type="text/javascript">
13: var info = document.getElementById('info');
14: console.dirxml(info);
15: </script>
16: </body>
17: </html>效果:
六、判断变量是否是真
console.assert()用来判断一个表达式或变量是否为真。如果结果为否,则在控制台输出一条相应信息,并且抛出一个异常。
1: <script type="text/javascript">
2: var result = 1;
3: console.assert( result );
4: var year = 2014;
5: console.assert(year == 2018 );
6: </script>1是非0值,是真;而第二个判断是假,在控制台显示错误信息

七、追踪函数的调用轨迹。
console.trace()用来追踪函数的调用轨迹。
1: <script type="text/javascript">
2: /*函数是如何被调用的,在其中加入console.trace()方法就可以了*/
3: function add(a,b){
4: console.trace();
5: return a+b;
6: }
7: var x = add3(1,1);
8: function add3(a,b){return add2(a,b);}
9: function add2(a,b){return add1(a,b);}
10: function add1(a,b){return add(a,b);}
11: </script>控制台输出信息:

八、计时功能
console.time()和console.timeEnd(),用来显示代码的运行时间。
1: <script type="text/javascript">
2: console.time("控制台计时器一");
3: for(var i=0;i<1000;i++){
4: for(var j=0;j<1000;j++){}
5: }
6: console.timeEnd("控制台计时器一");
7: </script>运行时间是5.794ms

九、console.profile()的性能分析
性能分析(Profiler)就是分析程序各个部分的运行时间,找出瓶颈所在,使用的方法是console.profile()。
1: <script type="text/javascript">
2: function All(){
3: alert(11);
4: for(var i=0;i<10;i++){
5: funcA(1000);
6: }
7: funcB(10000);
8: }
9:
10: function funcA(count){
11: for(var i=0;i<count;i++){}
12: }
13:
14: function funcB(count){
15: for(var i=0;i<count;i++){}
16: }
17:
18: console.profile('性能分析器');
19: All();
20: console.profileEnd();
21: </script>输出如图:

By.cllgeek
9个Console命令的更多相关文章
- [转]九个Console命令,让js调试更简单
转自:九个Console命令,让js调试更简单 一.显示信息的命令 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 <!DOCTYPE html> <html ...
- js调试工具Console命令详解
这篇文章主要介绍了js调试工具Console命令详解,需要的朋友可以参考下 一.显示信息的命令 复制代码 代码如下: < !DOCTYPE html> < html> &l ...
- 9 个让 JavaScript 调试更简单的 Console 命令
一.显示信息的命令 <!DOCTYPE html> <html> <head> <title>常用console命令</title> < ...
- 九个Console命令,让 JS 调试更简单
一.显示信息的命令 <!DOCTYPE html> <html> <head> <title>常用console命令</title> < ...
- 【F12】九个Console命令,让js调试更简单
一.显示信息的命令 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 <!DOCTYPE html> <html> <head> &l ...
- 【F12】Console命令,让js调试更简单
Console命令,让js调试更简单 一.显示信息的命令 console.log("normal"); // 用于输出普通信息 console.info("informa ...
- js调试工具Console命令详解——转
一.显示信息的命令 <!DOCTYPE html> <html> <head> <title>常用console命令</title> < ...
- 你不知道的Console命令
一.显示信息的命令 1: <!DOCTYPE html> 2: <html> 3: <head> 4: <title>常用console命令</t ...
- console命令详解:(转载学习)
Console命令详解,让调试js代码变得更简单 Firebug是网页开发的利器,能够极大地提升工作效率. 但是,它不太容易上手.我曾经翻译过一篇<Firebug入门指南>,介绍了一些 ...
随机推荐
- Ubuntu 16.04安装Nginx
在Ubuntu下安装Nginx有以下方法,但是如果想要安装最新版本的就必须下载源码包编译安装. 一.基于APT源安装 sudo apt-get install nginx 安装好的文件位置: /usr ...
- Array.find()和Array.findIndex()
ES6新增的两个方法,根据回调函数返回作为判断依据,按照数组顺序进行遍历,符合条件(为真)时find()返回该值.findIndex()返回下标. 1.语法 arr.find(callback[, t ...
- [Swift]LeetCode954. 二倍数对数组 | Array of Doubled Pairs
Given an array of integers A with even length, return true if and only if it is possible to reorder ...
- MySQL casting from decimal to string(mysql decimal 转 varchar)
今天群里一个哥们问我mysql怎么将decimal转成varchar,经过查阅资料发现,mysql好像不能将decimal直接转换成varchar,但是可以转成char,原文链接:http://sta ...
- python判断文件是否存在
# 判断文件是否存在 def judgejson(jsonpath): # 如果存在就返回True,不存在就返回False return os.path.exists(jsonpath)
- 【Spark篇】--Spark中Standalone的两种提交模式
一.前述 Spark中Standalone有两种提交模式,一个是Standalone-client模式,一个是Standalone-master模式. 二.具体 1.Standalon ...
- Python内置函数(24)——frozenset
英文文档: class frozenset([iterable]) Return a new frozenset object, optionally with elements taken from ...
- Java代码复用的三种常用方式:继承、组合和代理
复用代码是Java众多引人注目的功能之一.这句话很通顺,没什么问题,但问题在于很多人并不清楚“复用”是什么.就好像我说“沉默王二是一个不止会写代码的程序员”,唉,沉默王二是谁? 我们需要来给“复用”下 ...
- 【转】linux防火墙配置
开启80端口 firewall-cmd --zone=public --add-port=80/tcp --permanent 出现success表明添加成功 命令含义: --zone #作用域 -- ...
- D3、openlayers的一次尝试
近期尝试了一个webgl相关的内容,有些小激动,及时分享一下我的测试示例,效果如下: 此示例分从业务角度分为两部分,一个部分为d3展示的柱图,另一部分则为用openlayers展示的地图.而其难点却在 ...
