WEB前端开发记录PS常见操作
1.相邻2个层合并的快捷键方法:先选择上面的一个层,再按ctrl+e。
2.合并一个组内的多个层或组:在该组单击右键,选择“转换为智能对象”,然后可对其进行其它操作,比如:截取该组的为一张图片:ctrl+"鼠标左点击该组"。
3.复制一个层,对该层设置前景色和背景色设置:背景色快捷键 :Ctrl+Delete;前景色快捷键Alt+Delete。
4.移动一张jpg图片内的文字或者里面的小图片等内容:首先选中“要移动的内容”,第二,新建新层,然后点击 “移动工具”,点击左右箭头移动内容,对新建的层加跟图片背景相似的背景颜色,最后把移动后的层放到新建层的上面。(背景色比较单一而言)。
5.修改小图标的方向:如果是透明图片,首先需要加一个层,给该层设置一个背景色,把透明层放到新层的上面,再对其操作;利用选框工具选中,然后按ctrl+t(以变换选区内的图像大小或者旋转方向),再按shift+左键旋转方向。(按住shift是原比例调整)
6.去掉ps上的所有参考线用快捷键:ctrt+H.
7.如果一个空心的图形,比如“收藏”图片,让它变实心,则需要使用使用画笔工具
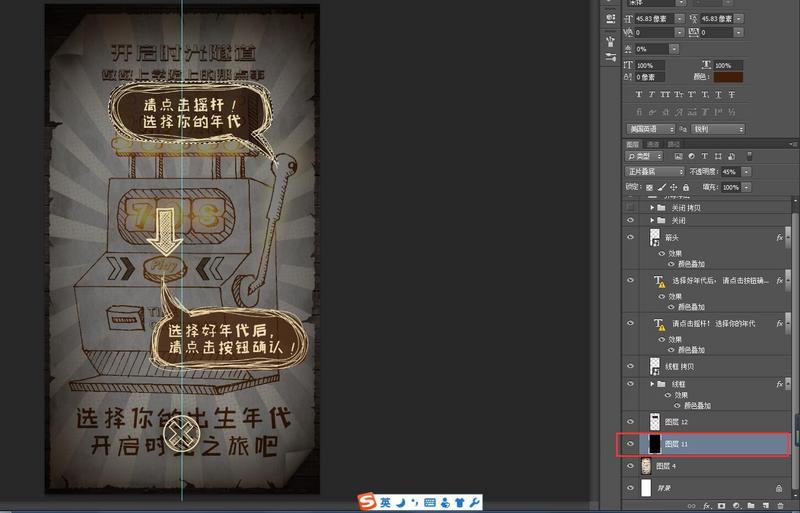
8:如图所示问题: 截图更新及橙色png

在PSD 右侧如图所示,先解锁箭头 ,按住alt+鼠标左键 移动到左下空白线除 解除箭头。单击矩形13 右键,点击格式化图层,进入下一步。

选中圆角矩形20,按住ctrl选中,出现虚线框,然后鼠标点击矩形13 ,按住ctrl+shift+i反选圆角矩形20 外面的内容 最后Delete。
PS反向选择删除多余的:

先选中这个选区

然后在把图层点到下面这个上来,然后按ctrl+shift+i,然后delete

然后再把这几个图层合并就好了
9.蒙层的作用删除不想要的层:

先选中想要的区域,如图创建蒙层
WEB前端开发记录PS常见操作的更多相关文章
- 学习Web前端开发时有哪些技术点
现在学前端的人是越来越多,学习质量也是参差不齐.过来人的身份告诉你,如果你还没有下定决心花时间去学习Web前端,那也可以先找些视频学习下,Web前端开发有哪些常见技术点!接下来,就看看Web前端开发有 ...
- 用grunt搭建web前端开发环境
1.前言 本文章旨在讲解grunt入门,以及讲解grunt最常用的几个插件的使用. 2.安装node.js Grunt和所有grunt插件都是基于nodejs来运行的,如果你的电脑上没有nodejs, ...
- 【前端福利】用grunt搭建自动化的web前端开发环境-完整教程
jQuery在使用grunt,bootstrap在使用grunt,百度UEditor在使用grunt,你没有理由不学.不用! 1. 前言 各位web前端开发人员,如果你现在还不知道grunt或者听说过 ...
- 转:【前端福利】用grunt搭建自动化的web前端开发环境-完整教程
原文地址:http://blog.csdn.net/wangfupeng1988/article/details/46418203 jQuery在使用grunt,bootstrap在使用grunt,百 ...
- 用grunt搭建自动化的web前端开发环境-完整教程
原稿:http://www.cnblogs.com/wangfupeng1988/p/4561993.html#!comments jQuery在使用grunt,bootstrap在使用grunt,百 ...
- 用grunt搭建自动化的web前端开发环境
用grunt搭建自动化的web前端开发环境 jQuery在使用grunt,bootstrap在使用grunt,百度UEditor在使用grunt,你没有理由不学.不用! 1. 前言 各位web前端开发 ...
- 学web前端开发写给新手的建议,超实用!
01 前面的话 如今我们使用的互联网,客户端与服务器端的交互无时无刻不在发生.比如我们在浏览器打开网页,浏览器就是客户端,将网页数据发过来的也就是服务器.其实服务器,并没有什么特别的,也就是一台昼夜不 ...
- Grunt搭建自动化web前端开发环境--完整流程
Grunt搭建自动化web前端开发环境-完整流程 jQuery在使用grunt,bootstrap在使用grunt,百度UEditor在使用grunt,你没有理由不学.不用! 1. 前言 各位web前 ...
- grunt搭建自动化的web前端开发环境(转)
1. 前言 各位web前端开发人员,如果你现在还不知道grunt或者听说过.但是不会熟练使用grunt,那你就真的真的真的out了(三个“真的”重复,表示重点).至于grunt的作用,这里不详细说了, ...
随机推荐
- python语法_装饰器
装饰器的知识点储备: 1 作用域 2 高阶函数 3 闭包 内部函数,对外部作用作用域的变量进行了引用,该内部函数就认为是闭包, def outer(): x=10 def inner(): print ...
- 老桂.net core系列课程
为了支持"首届dnc开源峰会"(dncNew.com)顺利举办,本人<.net core系列课程>进行一波优惠,每个课程优惠在立即购买上方,领取现金券即可.课程地址为腾 ...
- [.net 面向对象程序设计深入](36)Redis——基础
[.net 面向对象程序设计深入](36)Redis——基础 很长一段时间没更新博客了,坚持做一件事,真不是件容易的事,后面我会继续尽可能的花时间更新完这个系列文章. 因这个系列的文章涉及的范围太大了 ...
- git克隆项目出现remote: HTTP Basic: Access denied
换新电脑,重新装了git,从gitlab上面拉公司项目,出现了remote: HTTP Basic: Access denied错误,说验证失败,百度很多说了很多答案,最后试了这种可以,成功拉下来项目 ...
- 第二周 IP通信基础回顾
这周我们学习了OSI参考模型,了解局域网的分层为接入层,汇聚层,核心层.网络划分为通信直网,资源直网.osi模型概述在主动间数据传输为应用层,表示层,会话层:底层数据l流为传输层,网络层,数据链路层, ...
- JVM内存知识备忘
又是一篇备忘... 主要记录一些知识,进行一些资源的汇总. 先来群里liufor大大提供的两张图,清晰易懂: Dockerized Java https://www.youtube.com/watch ...
- qt 窗口鼠标穿透
Qt 不规则窗体 – 鼠标点击穿透 qt实现鼠标穿透,如果要被穿透窗口只有一层,也即没有嵌套窗口,直接只用对子窗口使用setAttribute (Qt::WA_TransparentForMouseE ...
- Python爬虫入门教程 3-100 美空网数据爬取
美空网数据----简介 从今天开始,我们尝试用2篇博客的内容量,搞定一个网站叫做"美空网"网址为:http://www.moko.cc/, 这个网站我分析了一下,我们要爬取的图片在 ...
- 在使用 Git pull 时候报错 error: inflate
在使用 Git pull 时候报错 error: inflate 具体的错误是 这样的 error: inflate: data stream error (unknown compression m ...
- 【Java基础】【18Map集合&模拟斗D主X排和F排】
18.01_集合框架(Map集合概述和特点) A:Map接口概述 查看API可以知道: 将键映射到值的对象 一个映射不能包含重复的键 每个键最多只能映射到一个值 B:Map接口和Collection接 ...
