angularjs+webapi2 跨域Basic 认证授权(二)
在上一篇中大概演示了 整个认证授权的过程。今天在这篇博客中将结合上一篇的例子继续在跨域的情况
我们用ionic 写一个简单的页面
值得注意的是 在ionic.bundle.js 里面集成了angularjs 所以不用额外去引用angularjs 文件
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link href="ionic-v1.3.0/css/ionic.min.css" rel="stylesheet" />
<script src="ionic-v1.3.0/js/ionic.bundle.min.js"></script> </head>
<body ng-app="basicApp" ng-controller="app.login as vm">
<ion-content>
<ion-list ng-repeat="data in vm.datas">
<ion-item>
{{data}}
</ion-item>
</ion-list>
</ion-content>
</body>
</html>
相关的js文件
<script type="text/javascript">
(function () {
var app=angular.module('basicApp', ['ionic']); app .controller('app.login', ['$http',function ($http) {
var vm = this;
vm.datas = []; vm.getValue = function () {
$http({
url: "http://localhost:1894/api/basic/get",
method: 'GET'
}).success(function (datas) {
vm.datas = datas;
}).error(function (data,status) {
if (status == '401') {
}
});
}
vm.getValue();
}]);
})();
</script>
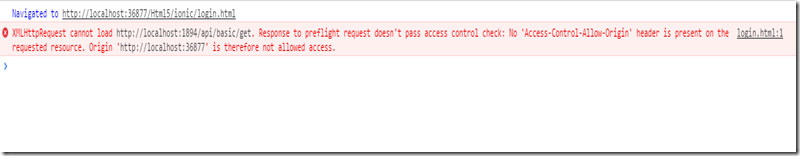
运行看一下效果,不出意外的话

在web.config 里面添加如下配置
<system.webServer>
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Headers" value="Origin, X-Requested-With, Content-Type, Accept, authorization" />
<add name="Access-Control-Allow-Methods" value="GET, POST, PUT, DELETE,OPTIONS" />
<add name="Access-Control-Allow-Origin" value="*"/>
</customHeaders>
</httpProtocol>
</system.webServer>
这里的配置有些地方是后面需要用到的,为了减少篇幅,这里一并贴出来了。
配置完成之后 刷新页面,不出意外的话

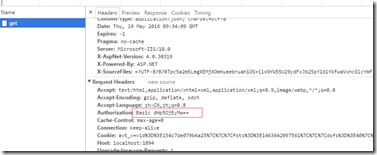
因为在我们这个跨域请求header 里面 并没有Authorization 相关信息,在上一篇浏览器登录之后的信息里面可以看到

$http({
url: "http://localhost:1894/api/basic/get",
method: 'GET',
headers:{'Authorization':'Basic dHp5OjEyMw=='}
}).success(function (datas) {
vm.datas = datas;
}).error(function (data,status) {
if (status == '401') {
//局部处理的方式
//document.getElementById('logindiv').style.display = "block";
}
});
在代码中加入红色部分 'Basic dHp5OjEyMw==' (为了理解这个过程这里是用的之前浏览器生成的那个header 里面的authorization信息)
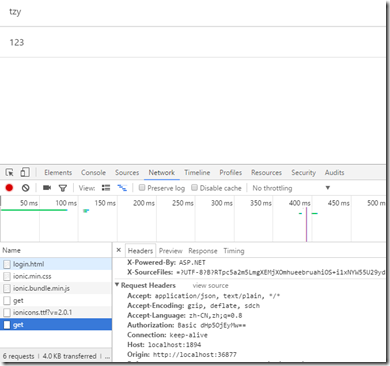
然后再看看效果

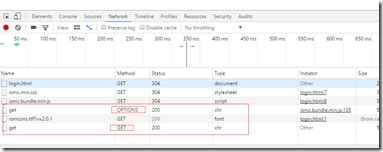
然后需要注意的是

这里有一个options 请求:这是在跨域的情况下浏览器会发送一个试探请求(具体的百度一下)
所以我们在webapi 的get action 上面要加上 HttpOptions (这里跟之前说的webconfig配置也有关系)
不然的话在进行options请求的时候会返回405错误,导致整个请求没法进行
[HttpBasicAuthorize]
public class BasicController : ApiController
{
[HttpOptions]
[HttpGet]
public IEnumerable<string> Get() {
return new string[] { "tzy","123"};
}
}
好了,到这里呢 这个ajax 跨域请求的过程也模拟完成。不过很明显还差了些东西,我们接下来就通过自己的登陆界面和方式来替换刚才给定的header 里面的 authorization 参数:
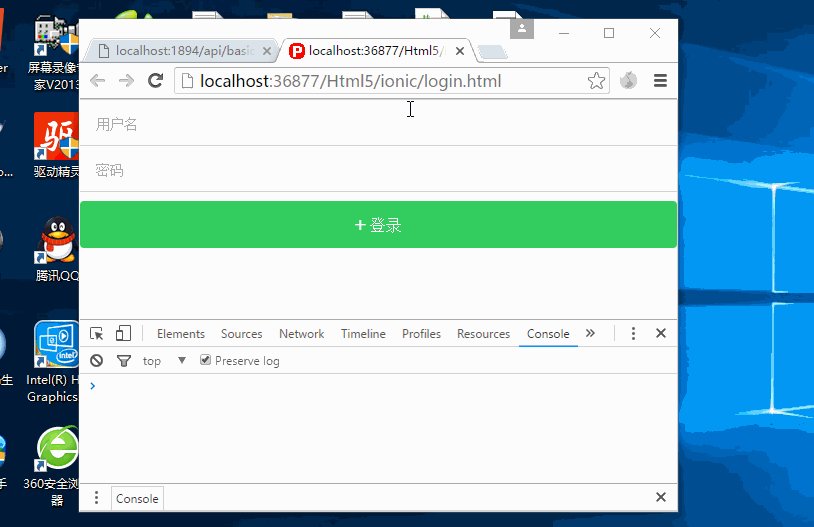
1,建一个登陆页面(为了好理解,还是在刚才那个页面上吧)
<ion-content>
<div class="list" id="logindiv" style="display:none">
<label class="item item-input">
<input type="text" placeholder="用户名" ng-model="vm.user.name" />
</label>
<label class="item item-input">
<input type="text" placeholder="密码" ng-model="vm.user.password" />
</label> <label>
<button class="button button-block button-balanced" ng-click="vm.loginSubmit(vm.user)">
<i class="ion ion-android-add"></i> 登录
</button>
</label>
</div>
<ion-list ng-repeat="data in vm.datas">
<ion-item>
{{data}}
</ion-item>
</ion-list>
</ion-content>
在之前的代码中插入了 一个 id=logindiv 的内容 默认是隐藏的
然后实现我们的login api
[AllowAnonymous]
[HttpOptions]
[HttpPost]
public LoginResult Login(UserDto user)
{
if (user != null)
{
if (user.Name.Equals("tzy") && user.Password.Equals("123"))
{
// return new HttpResponseMessage(
string s = Convert.ToBase64String(System.Text.Encoding.Default.GetBytes(String.Format("{0}:{1}", user.Name, user.Password)));
return new LoginResult() { Success = true, Token = s };
}
}
return new LoginResult() { Success = false, Token = null };
}
这里贴一下 UserDto 和 LoginResult类
public class LoginResult {
public bool Success { get; set; }
public string Token { get; set; }
}
public class UserDto {
public string Name { get; set; }
public string Password { get; set; }
}
[AllowAnonymous] 就是允许未验证访问
string s = Convert.ToBase64String(System.Text.Encoding.Default.GetBytes(String.Format("{0}:{1}", user.Name, user.Password))); 这句代码就体现了基础认证加密实现 ,这也就是为什么说basic认证是不安全的,但这不是今天要讨论的问题,我们重在理解这个过程 ,至于加密方式 在过程的基础上都可以加强。
然后再实现一下 客户端ajax 请求登录的代码
vm.loginSubmit = function (user) {
console.log(user);
$http({
url: "http://localhost:1894/api/basic/login",
method:'POST',
data: user
}).success(function (result) {
if (result.Success) {
// localStorage.token = result.Token;
localStorage.setItem('token', result.Token);
console.log(localStorage.getItem('token'));
vm.getValue();
document.getElementById('logindiv').style.display = "none";
}
});
}
我们用 localStorage 把收到的 token 存储起来
然后把之前的 getValue 更改一下
vm.getValue = function () {
$http({
url: "http://localhost:1894/api/basic/get",
method: 'GET',
headers: { 'Authorization': 'Basic ' + localStorage.getItem('token') }
}).success(function (datas) {
vm.datas = datas;
}).error(function (data,status) {
if (status == '401') {
//如果认证没有通过 则显示登陆界面
document.getElementById('logindiv').style.display = "block";
}
});
}
改动有2点:1 headers authorization 的值 从localStorage中取
2.在每次请求 如果401 认证失败 就显示登录界面
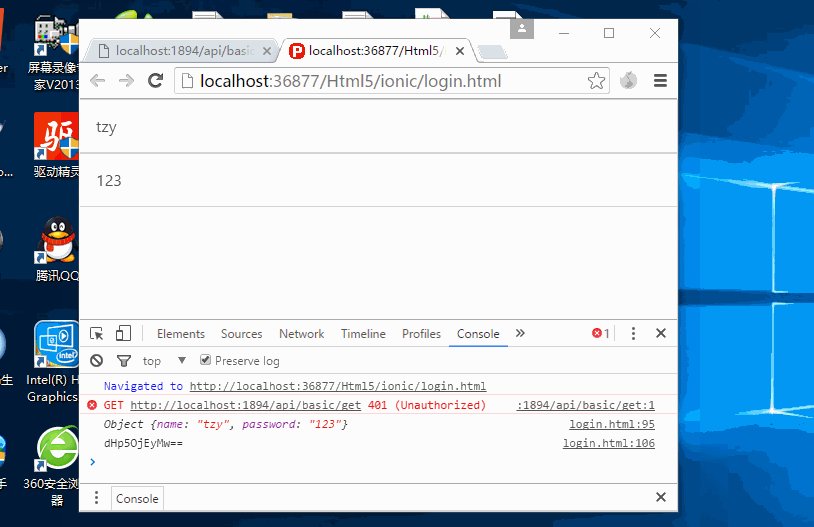
然后让我们看一下效果吧:

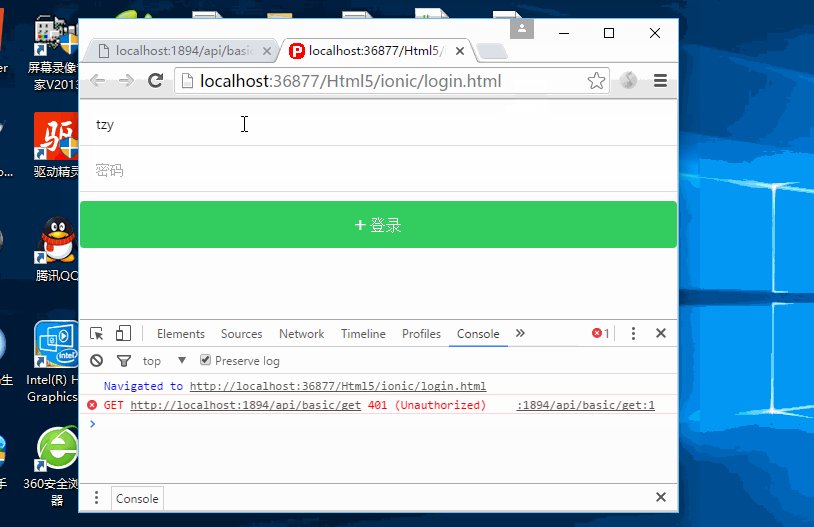
这个gif 能很清楚的看到这个过程 -》在第一次请求getValue 的时候 报了一个401 错误然后登陆之后拿到token信息(其实就是认证信息),然后再次请求成功。
后续可能会利用angularjs 的拦截器机制 统一拦截处理 httpstatus 问题。
angularjs+webapi2 跨域Basic 认证授权(二)的更多相关文章
- angularjs+webapi2 跨域Basic 认证授权(一)
如今的app,利用各种前端框架结合html5的混合开发模式已然盛极一时.其中ionic+angularjs更是如日中天.这种模式利用angularjs $http 请求数据api 以达到前后端分离深得 ...
- AngularJS实现跨域请求
跨域,前端开发中经常遇到的问题,AngularJS实现跨域方式类似于Ajax,使用CORS机制. 下面阐述一下AngularJS中使用$http实现跨域请求数据. AngularJS XMLHttpR ...
- AngularJS进阶(十七)在AngularJS应用中实现微信认证授权遇到的坑
在AngularJS应用中集成微信认证授权遇到的坑 注:请点击此处进行充电! 前言 项目开发过程中,移动端新近增加了一个功能"微信授权登录",由于自己不是负责移动端开发的,但最后他 ...
- WebApi2跨域问题
一.跨域问题产生的原因:同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能. 现在所有支持JavaScript 的浏览器都会使用这个策略. 所谓同源是指,域 ...
- JavaScript中的跨域详解(二)
4.AJAX 同源政策规定,AJAX请求只能发给同源的网址,否则就报错. 除了架设服务器代理(浏览器请求同源服务器,再由后者请求外部服务),有三种方法规避这个限制. JSONP WebSocket C ...
- angularjs flask跨域问题 XMLHttpRequest cannot load. No 'Access-Control-Allow-Origin'
场景,我要来我的server(A)上用api来访问另一个server(B)的问题,如果直接在A上调用B的api,那么就会出现XMLHttpRequest cannot load. No 'Access ...
- angularjs post 跨域
web api搞好了:用Ajax妥妥的:但是前端用的AngulagJS,也懒得再换为Ajax了: 但是问题来了:提示: 已拦截跨源请求:同源策略禁止读取位于 http://x.x.x.x:port/a ...
- WebApi2跨域问题及解决办法
跨域问题产生的原因 同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能.现在所有支持JavaScript的浏览器都会使用这个策略.所谓同源是指,域名,协议, ...
- Spring Security OAuth2.0认证授权二:搭建资源服务
在上一篇文章[Spring Security OAuth2.0认证授权一:框架搭建和认证测试](https://www.cnblogs.com/kuangdaoyizhimei/p/14250374. ...
随机推荐
- hibernate的session的增删查改
一.增 //******************增加****************** Customer c = new Customer(); c.setCust_name("阿里云&q ...
- Java作业七(2017-10-30)
/*造人*/ public class Tman { public int id; public String name; public int age; public String city; pu ...
- Java 2018 面试
1.Java的引用有什么作用?传递的是什么? Java的引用可以用来操作对象,传递的是对象的地址 2.引用分为几种?他们的区别是什么?弱引用用在什么地方? 分四种:强引用 . 软引用 . 弱引用 . ...
- Spring Boot 实现 RabbitMQ 延迟消费和延迟重试队列
本文主要摘录自:详细介绍Spring Boot + RabbitMQ实现延迟队列 并增加了自己的一些理解,记录下来,以便日后查阅. 项目源码: spring-boot-rabbitmq-delay-q ...
- python爬虫学习视频资料免费送,用起来非常666
当我们浏览网页的时候,经常会看到像下面这些好看的图片,你是否想把这些图片保存下载下来. 我们最常规的做法就是通过鼠标右键,选择另存为.但有些图片点击鼠标右键的时候并没有另存为选项,或者你可以通过截图工 ...
- Kali学习笔记42:SQL手工注入(4)
前三篇文章都是在讲发现SQL注入漏洞 如何查询得到所有的信息 那么另一条思路还未尝试过:能否修改数据? 例如这样: '; update users set user='yiqing' where us ...
- [Swift]LeetCode235. 二叉搜索树的最近公共祖先 | Lowest Common Ancestor of a Binary Search Tree
Given a binary search tree (BST), find the lowest common ancestor (LCA) of two given nodes in the BS ...
- [Swift]LeetCode372. 超级次方 | Super Pow
Your task is to calculate ab mod 1337 where a is a positive integer and bis an extremely large posit ...
- [Swift]LeetCode884. 两句话中的不常见单词 | Uncommon Words from Two Sentences
We are given two sentences A and B. (A sentence is a string of space separated words. Each word co ...
- 使用(POI)SAX处理Excel大文件,防止内存溢出
POISAXReader h2:first-child, body>h1:first-child, body>h1:first-child+h2, body>h3:first-chi ...
