学习前端笔记1(HTML)
(注:此文是在看过许多学习资料和视频之后,加上自身理解拼凑而成,仅作学习之用。若有版权问题,麻烦及时联系)
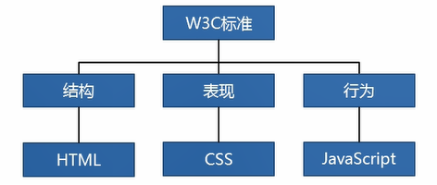
标准页面结构:

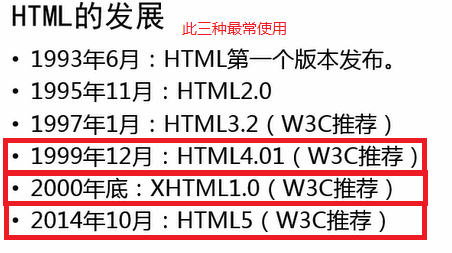
HTML发展历史:

注:每一种HTML需要有对应的doctype声明。
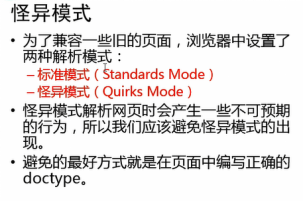
H5 <!doctype html> 无文档声明浏览器以怪异模式解析html

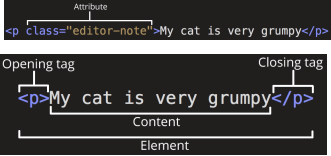
HTML标签:

不使用html代码来实现页面表现!!!!!!
学习html重点在于语义性。
用<head>中的meta标签选择字符集:

1、标题标签:
在HTML中,一共有六级标题标签h1 ~ h6
在显示效果上h1最大,h6最小,但是文字的大小我们并不关心
使用HTML标签时,关心的是标签的语义,我们使用的标签都是语义化标签
6级标题中,h1的最重要,表示一个网页中的主要内容,h2 ~ h6重要性依次降低
对于搜索引擎来说,h1的重要性仅次于title,搜索引擎检索完title,会立即查看h1中的内容
h1标签非常重要,它会影响到页面在搜索引擎中的排名,页面只能写一个h1。
一般页面中标题标签只使用h1 h2 h3,h3以后的基本不使用
2、段落标签,
段落标签用于表示内容中的一个自然段
使用<p>标签来表示一个段落
p标签中的文字,默认会独占一行,并且段与段之间会有一个间距
3、在HTML中,字符之间写再多的空格,浏览器也会当成一个空格解析,
换行也会当成一个空格解析。
在页面中可以使用<br/>标签来表示一个换行,br标签是一个自结束标签
<hr/>标签也是一个自结束标签,可以在页面中生成一条水平线
4、转义字符 在HTML中,一些如< >这种特殊字符是不能直接使用,需要使用一些特殊的符号来表示这些特殊字符,这些特殊符号我们称为实体(转义字符串)浏览器解析到实体时,会自动将实体转换为其对应的字符
实体的语法:
&实体的名字;
< < lower it
< <
> >
© ©
[空格]
> > greater it
空格 Non-Breaking Space
版权符号 ©
5、img<img/>
使用img标签来向网页中引入一个外部图片,
img标签也是一个自结束标签
属性:
src:设置一个外部图片的路径
alt:可以用来设置在图片不能显示时,对图片的描述
搜索引擎可以通过alt属性来识别不同的图片
如果不写alt属性,则搜索引擎不会对img中的图片进行收录
width:可以用来修改图片的宽度,一般使用px作为单位
height :可以用来修改图片的高度,一般使用px作为单位
宽度和高度两个属性如果指设置一个,另一个也会同时等比例调整大小。如果两个值同时指定则按照你指定的值来设置
一般开发中除了自适应的页面,不建议设置width和height
src属性配置的是图片的路径,目前我们所要使用的路径全都是相对路径。
相对路径:
相对路径指相对于当前资源所在目录的位置
<img src="abc/bcd/2.gif" alt="描述"/>
可以使用../来返回一级目录,返回几级目录就写几个../
<img src="../../img/2.gif" alt="这是一个大松鼠"/>
图片的格式
JPEG(JPG)
- JPEG图片支持的颜色比较多,图片可以压缩,但是不支持透明
- 一般使用JPEG来保存照片等颜色丰富的图片 GIF
- GIF支持的颜色少,只支持简单的透明,支持动态图
- 图片颜色单一或者是动态图时可以使用gif
PNG
- PNG支持的颜色多,并且支持复杂的透明
- 可以用来显示颜色复杂的透明的图片
图片的使用原则:
效果不一致,使用效果好的
效果一致,使用小的
6、使用meta标签还可以用来设置网页的关键字
<meta name="keywords" content="HTML5,JavaScript,前端,Java" />
还可以用来指定网页的描述
搜索引擎在检索页面时,会同时检索页面中的关键词和描述,但是这两个值不会影响页面在搜索引擎中的排名
<meta name="description" content="发布h5、js等前端相关的信息" />使用meta可以用来做请求的重定向 <meta http-equiv="refresh" content="秒数;url=目标路径" /> <meta http-equiv="refresh" content="5;url=http://www.baidu.com" />
7、1.HTML中不区分大小写,但是我们一般都使用小写
2.HTML中的注释不能嵌套
3.HTML标签必须结构完整,要么成对出现,要么自结束标签
浏览器尽最大的努力正确的解析页面,你所有的不符合语法规范的内容,浏览器都会为你自动修正,但是有些情况会修正错误
4.HTML标签可以嵌套,但是不能交叉嵌套
5.HTML标签中的属性必须有值,且值必须加引号(双引号单引号都可以)
8、iframe
<iframe src="demo02.html" name="tom"></iframe>
使用内联框架可以引入一个外部的页面
使用iframe来创建一个内联框架
属性:
src :指向一个外部页面的路径,可以使用相对路径
width:
height:
name :可以为内联框架指定一个name属性
在现实开发中不推荐使用内联框架,因为内联框架中的内容不会被搜索引擎所检索
9、超链接
使用超链接可以让我们从一个页面跳转到另一个页面
使用a标签来创建一个超链接
属性:
href:指向链接跳转的目标地址,可以写一个相对路径也可以写一个完整的地址
Target:a标签中的target属性可以用来指定打开链接的位置
可选值:
_self,表示在当前窗口中打开(默认值)
_blank,在新的窗口中打开链接
可以设置一个内联框架的name属性值,链接将会在指定的内联框架中打开
<center>标签中的内容,会默认在页面中居中显示 ,我们可以将要居中的元素,全都放到center中
10、超链接中的#
创建超链接时,如果地址不确定可以直接写一个#作为占位符
如果将链接地址设置为#,则点击超链接以后,会自动跳转到当前页面的顶部,跳转到id为bottom的元素所在的位置,直接在href中写 #id属性值
11、id
html中有一个属性,每一个元素都可以设置,该属性可以作为标签的唯一标识
这个属性就是id,id属性在同一个页面中只能有一个不能重复
12、邮箱超链接
发送电子邮件的超链接,点击链接以后可以自动打开计算机中默认的邮件客户端href="mailto:邮件地址"
当点击这个超链接时,会默认打开计算机的默认电子邮件客户端,并且将收件人设置mailto后的邮件地址

最后,因为ie8及更早之前的版本不支持H5,故
我们可以使用 Sjoerd Visscher 创建的 "HTML5 Enabling JavaScript", " shiv" 来解决该问题:
国内用户请使用百度静态资源库(Google 资源库在国内不稳定)
<!--[if lt IE 9]>
<script src="http://apps.bdimg.com/libs/html5shiv/3.7/html5shiv.min.js"></script>
<![endif]-->
学习前端笔记1(HTML)的更多相关文章
- 每天成长一点---WEB前端学习入门笔记
WEB前端学习入门笔记 从今天开始,本人就要学习WEB前端了. 经过老师的建议,说到他每天都会记录下来新的知识点,每天都是在围绕着这些问题来度过,很有必要每天抽出半个小时来写一个知识总结,及时对一天工 ...
- 前端笔记知识点整合之JavaScript(三)关于条件判断语句、循环语句那点事
一.条件分支语句 条件分支语句,也叫作条件判断语句,就是根据某种条件执行某些语句,不执行某些语句. JS中有三种语法是可以表示条件分支的 1.1 if……else…… 条件分支的主力语法,这个主力 ...
- WCF入门教程(四)通过Host代码方式来承载服务 一个WCF使用TCP协议进行通协的例子 jquery ajax调用WCF,采用System.ServiceModel.WebHttpBinding System.ServiceModel.WSHttpBinding协议 学习WCF笔记之二 无废话WCF入门教程一[什么是WCF]
WCF入门教程(四)通过Host代码方式来承载服务 Posted on 2014-05-15 13:03 停留的风 阅读(7681) 评论(0) 编辑 收藏 WCF入门教程(四)通过Host代码方式来 ...
- 前端笔记-html
前端笔记html 前端三大利器,html(本源),css(着装),js(动作) html 学习html就是学习一套规则能够被浏览器识别,在页面中展示,一个页面只能运行一个html 标签 <> ...
- 2.前端笔记之css
title: 1.前端笔记之CSS date: 2016-04-05 23:05:51 tags: 前端 categories: w3c --- 作者:刘耀 **出处:http://www.liuya ...
- 1.前端笔记之html
title: 1.前端笔记之HTML date: 2016-04-04 23:21:52 tags: Python categories: Python --- 作者:刘耀 **出处:http://w ...
- DSP28377S - ADC学习编程笔记
DSP28377S - ADC学习编程笔记 彭会锋 2016-08-04 20:19:52 1 ADC类型导致的配置区别 F28377S的ADC类型是Type 4类型,我的理解是不同类型的ADC采 ...
- 学习ReactNative笔记整理一___JavaScript基础
学习ReactNative笔记整理一___JavaScript基础 ★★★笔记时间- 2017-1-9 ★★★ 前言: 现在跨平台是一个趋势,这样可以减少开发和维护的成本.第一次看是看的ReactNa ...
- 深度学习word2vec笔记之算法篇
深度学习word2vec笔记之算法篇 声明: 本文转自推酷中的一篇博文http://www.tuicool.com/articles/fmuyamf,若有错误望海涵 前言 在看word2vec的资料 ...
随机推荐
- IdentityServer(14)- 通过EntityFramework Core持久化配置和操作数据
本文用了EF,如果不适用EF的,请参考这篇文章,实现这些接口来自己定义存储等逻辑.http://www.cnblogs.com/stulzq/p/8144056.html IdentityServer ...
- 【安富莱】【RL-TCPnet网络教程】第7章 RL-TCPnet网络协议栈移植(裸机)
第7章 RL-TCPnet网络协议栈移植(裸机) 本章教程为大家讲解RL-TCPnet网络协议栈的裸机移植方式,学习了上个章节讲解的底层驱动接口函数之后,移植就比较容易了,主要是添加库文 ...
- [Swift]LeetCode859. 亲密字符串 | Buddy Strings
Given two strings A and B of lowercase letters, return true if and only if we can swap two letters i ...
- java中this和super关键字的使用
这几天看到类在继承时会用到this和super,这里就做了一点总结,与各位共同交流,有错误请各位指正~ this this是自身的一个对象,代表对象本身,可以理解为:指向对象本身的一个指针. this ...
- layui.table图片显示不全和404问题
1.图片显示不全 在使用layui.table组件中,加载的图片显示不全,需重新定义CSS如下: .layui-table-cell{ height: auto!important; white-sp ...
- beoplay(BO)耳机拒绝配对的解决方法
最近买了个beoplay h4,但是在换了手机之后怎么也不能配对,问客服也不知道,后来找了好久才找到答案: 按住音量+ 和 音量- 指示灯出现蓝色并闪烁时,手机搜索蓝牙就可以连接了
- AspNetCoreMvc使用MongoDB,快来get一下吧。
看这篇文章之前请耐心看完MongoDb入门,如果还是坚持不看,那我也没有办法. MongoDB是一个基于分布式文件存储的数据库.由C++语言编写.旨在为WEB应用提供可扩展的高性能数据存储解决方案. ...
- 程序员如何面试才能拿到offer
一.概述 面试,难还是不难?取决于面试者的底蕴(气场+技能).心态和认知及沟通技巧.面试其实可以理解为一场聊天和谈判,在这过程中有心理.思想上的碰撞和博弈.其实你只需要搞清楚一个逻辑:“面试官为什么会 ...
- qt delete
在写博文之前,先推荐一篇文章,我觉着挺不错,也是qt中delete相关:QT父子与QT对象delete 学习C++的童鞋都知道new和delete必须是同时出现的,否则就会导致内存泄露 ...
- Python爬虫入门教程 2-100 妹子图网站爬取
妹子图网站爬取---前言 从今天开始就要撸起袖子,直接写Python爬虫了,学习语言最好的办法就是有目的的进行,所以,接下来我将用10+篇的博客,写爬图片这一件事情.希望可以做好. 为了写好爬虫,我们 ...
