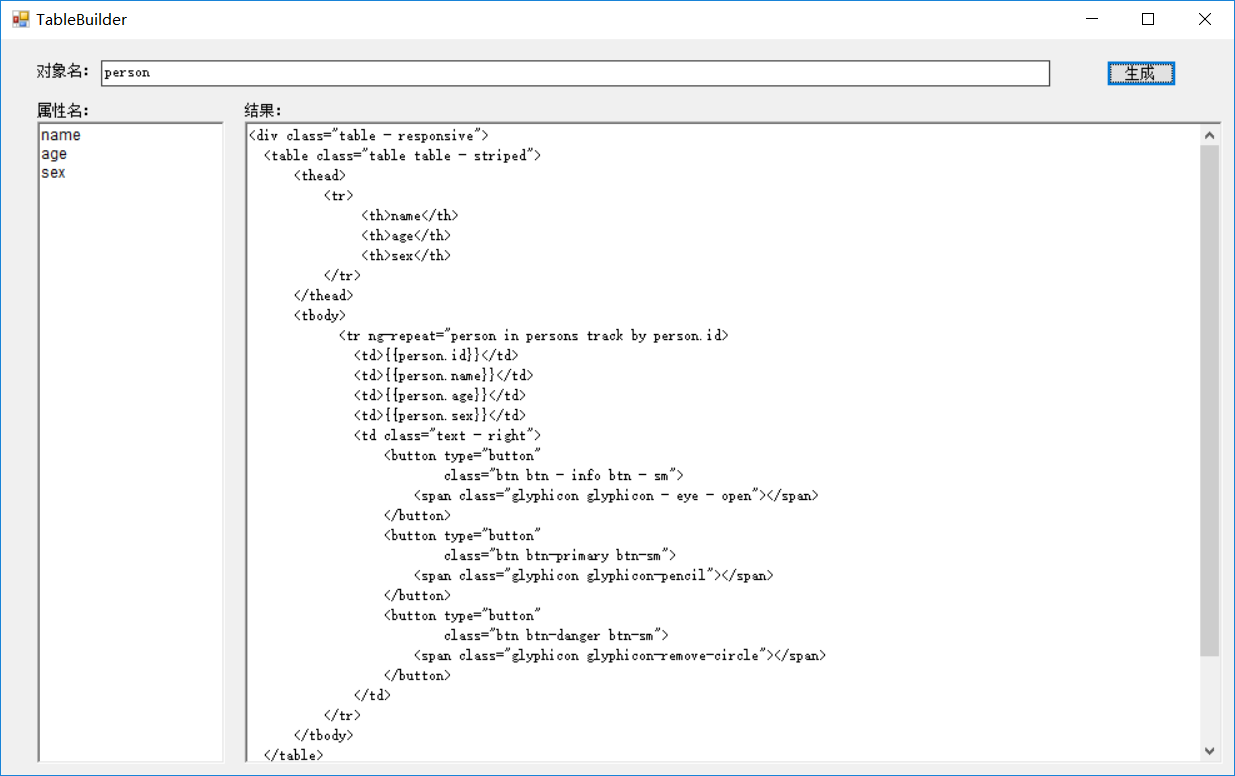
为bootstrap+angularJs打造的表格代码生成器
private void btnCreateCode_Click(object sender, EventArgs e)
{
string objName = txtObjName.Text;
if (objName.Length <= 0) {
MessageBox.Show("缺少对象名");
return;
}
string[] objPros = rtbObjPro.Lines;
if (objPros.Length <= 0) {
MessageBox.Show("缺少属性项");
return;
}
StringBuilder sbResult = new StringBuilder();
sbResult.AppendLine(@"<div class=""table - responsive"">");
sbResult.AppendLine(@" <table class=""table table - striped"">");
sbResult.AppendLine(@" <thead>");
sbResult.AppendLine(@" <tr>");
//creat th info
string strtmp = "";
for (int i = 0; i < objPros.Length; i++) {
strtmp = "<th>" + objPros[i].ToString() + @"</th>";
sbResult.AppendLine(" "+strtmp);
}
sbResult.AppendLine(@" </tr>");
sbResult.AppendLine(@" </thead>");
sbResult.AppendLine(@" <tbody>");
strtmp = @" <tr ng-repeat=""" + objName + " in " + objName + "s " + "track by " + objName + ".id>";
sbResult.AppendLine(strtmp);
sbResult.AppendLine(" <td>{{" + objName +".id}}</td>");
for (int i = 0; i < objPros.Length; i++){
strtmp = "<td>{{" + objName + "." + objPros[i].ToString() + @"}}</td>";
sbResult.AppendLine(" " + strtmp);
}
sbResult.AppendLine(@" <td class=""text - right"">");
sbResult.AppendLine(@" <button type=""button"" ");
sbResult.AppendLine(@" class=""btn btn - info btn - sm""> ");
sbResult.AppendLine(@" <span class=""glyphicon glyphicon - eye - open""></span>");
sbResult.AppendLine(@" </button>");
sbResult.AppendLine(@" <button type=""button"" ");
sbResult.AppendLine(@" class=""btn btn-primary btn-sm""> ");
sbResult.AppendLine(@" <span class=""glyphicon glyphicon-pencil""></span>");
sbResult.AppendLine(@" </button>");
sbResult.AppendLine(@" <button type=""button"" ");
sbResult.AppendLine(@" class=""btn btn-danger btn-sm""> ");
sbResult.AppendLine(@" <span class=""glyphicon glyphicon-remove-circle""></span>");
sbResult.AppendLine(@" </button>");
sbResult.AppendLine(@" </td>");
sbResult.AppendLine(@" </tr>");
sbResult.AppendLine(@" </tbody>");
sbResult.AppendLine(@" </table>");
sbResult.AppendLine(@"</div>");
sbResult.AppendLine(@"<div class=""text - center"">");
sbResult.AppendLine(@" <uib-pagination class=""pagination - sm"" total-items=""totalItems"" ng-model=""page"" ng-change=""loadAll()""></uib-pagination>");
sbResult.AppendLine(@"</div>");
rtbResult.Text = sbResult.ToString();
}
}
为bootstrap+angularJs打造的表格代码生成器的更多相关文章
- [后端人员耍前端系列]KnockoutJs篇:使用WebApi+Bootstrap+KnockoutJs打造单页面程序
一.前言 在前一个专题快速介绍了KnockoutJs相关知识点,也写了一些简单例子,希望通过这些例子大家可以快速入门KnockoutJs.为了让大家可以清楚地看到KnockoutJs在实际项目中的应用 ...
- AngularJs打造一个简易权限系统
AngularJs打造一个简易权限系统 一.引言 上一篇博文已经向大家介绍了AngularJS核心的一些知识点,在这篇博文将介绍如何把AngularJs应用到实际项目中.本篇博文将使用AngularJ ...
- 基于AgileEAS.NET SOA 中间件领域模型数据器快速打造自己的代码生成器
一.前言 AgileEAS.NET SOA 中间件平台是一款基于基于敏捷并行开发思想和Microsoft .Net构件(组件)开发技术而构建的一个快速开发应用平台.用于帮助中小型软件企业建立一条适合市 ...
- bootstrap做了一个表格
花了一下午做了一个表格: 大致是这样: 代码如下: <!DOCTYPE html> <html> <head> <meta charset="utf ...
- bootstrap + angularjs + seajs构建Web Form前端2
bootstrap + angularjs + seajs构建Web Form前端(二) 回顾 上一篇讲解了引入bootstrap构建一个简单的登录页面,如何让angularjs自动启动并绑定视图,操 ...
- bootstrap + angularjs + seajs构建Web Form前端(1)
bootstrap + angularjs + seajs构建Web Form前端(一) 简介 Bootstrap是Twitter推出的一个用于前端开发的开源工具包,它由Twitter的设计师Mark ...
- 前端开发利器: Bootstrap + AngularJS
http://blog.csdn.net/conquer0715/article/details/51181391 概述 在HTML5盛行的互联网时代,涌现诸多的前端html/css/js框架,基于其 ...
- Bootstrap + AngularJS+ Ashx + SQL Server/MySQL
去年年底12月,为适应移动端浏览需求,花了1个月时间学习Bootstrap,并将公司ASP网站重构成ASP.NET. 当时采取的网站架构: Bootstrap + jQuery + Ashx + SQ ...
- 用(bootstrap)Handsontable做表格,手动实现数据排序
商品graph帐票时,用(bootstrap)Handsontable做表格,手动实现数据排序待解决的问题: 若使用控件本身的排序,必须指定colHead,colHead不能被copy,若想表头被co ...
随机推荐
- Beta答辩总结
组员名单 短学号 姓名 备注 409 后敬甲 组长 301 蔡文斌 315 黄靖茹 423 刘浩 317 黄泽 328 卢泽明 617 葛亮 344 张杰 348 朱跃安 链接汇总 组长博客:后敬甲 ...
- Java中的String、StringBuilder以及StringBuffer
https://www.cnblogs.com/dolphin0520/p/3778589.html
- ogg 单表拆分合并进程
metalink文档:1320133.1和1512633.1 map scott.emp1, target scott.emp1 ,FILTER(@RANGE(1,3)); --拆分 map sco ...
- Linux中普通用户配置sudo权限(带密或免密)
配置步骤如下: 1.登陆或切换到root用户下: 2.添加sudo文件的写权限,命令是:chmod u+w /etc/sudoers 3.编辑sudoers文件:vi /etc/sudoers 找到这 ...
- win10下caffe安装与mnist测试实验注意点
caffe安装 安装内容:win10教育版+anaconda2+python(无gpu版本) 安装教程:主要依照三年一梦教程:https://www.cnblogs.com/king-lps/p/65 ...
- oracle Data Modeler 使用教程
由于 powerdesigner 的版权问题.公司要求集体换成 oracle Data Modeler .免费版就够用,哈哈.这有很详细的入门教程,看一看吧: 官方正版教程 ,特详细,只是英文的,也只 ...
- redis安装教程 windows环境
redis开始入坑啦 安装: gayhub地址:https://github.com/MicrosoftArchive/redis/releases 我装的是win7 64系统 选了第二个 在E盘新 ...
- python3 字典(dictionary)(二)
内置函数: len(dict):计算字典元素个数,即键的总数 str(dict):输出字典,以可打印的字符串表示. type(variable):返回输入的变量类型,如果变量是字典就返回字典类型. ...
- Java1.0-1.12各个版本的新特性
JDK Version 1.0 1996-01-23 Oak(橡树) 初代版本,伟大的一个里程碑,但是是纯解释运行,使用外挂JIT,性能比较差,运行速度慢. JDK Version 1.1 1997- ...
- 20175305张天钰 《java程序设计》第四周课下测试总结
第四周课下测试总结 错题 某方法在父类的访问权限是public,则子类重写时级别可以是protected. A .true B .false 正确答案:B 解析:书P122:子类不允许降低方法的访问权 ...