帆软报表(finereport)实现自动滚屏效果
例如Demo:IOS平台年度数据报表。
展示内容丰富,一个页面中存在多个图表、内容,超出了浏览器窗口的大小导致内容展示不全。
为了能够预览这个报表的全部内容,可以使用JS滚屏效果来实现。

操作步骤:
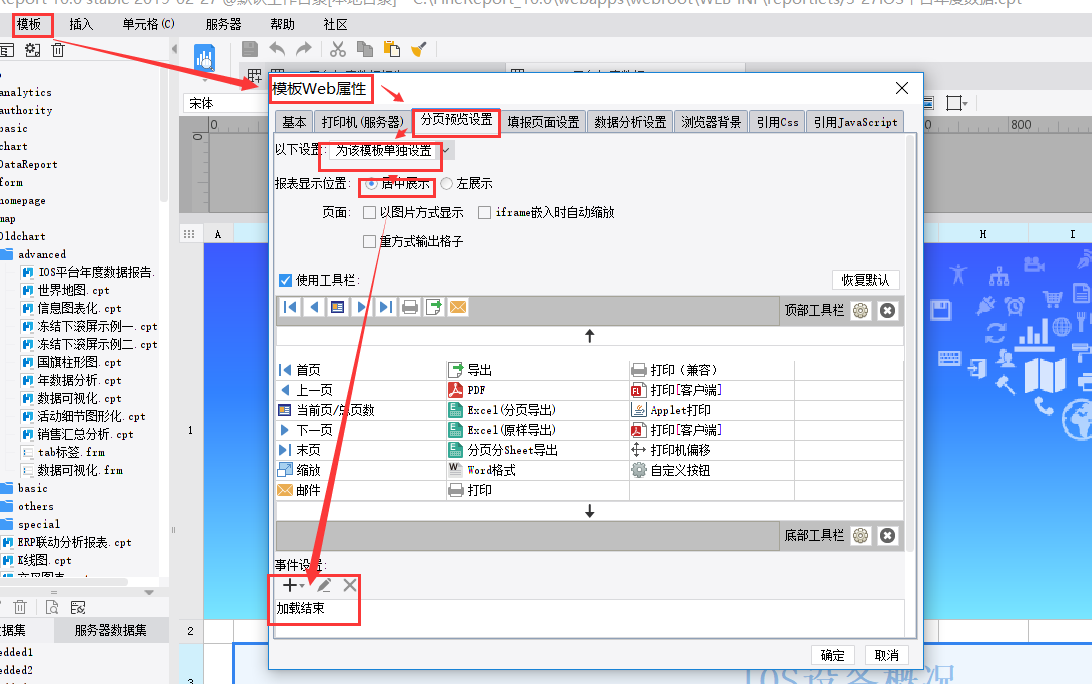
点击菜单模板→模板web属性→分页预览设置→为改模板单独设置→添加“加载结束”事件


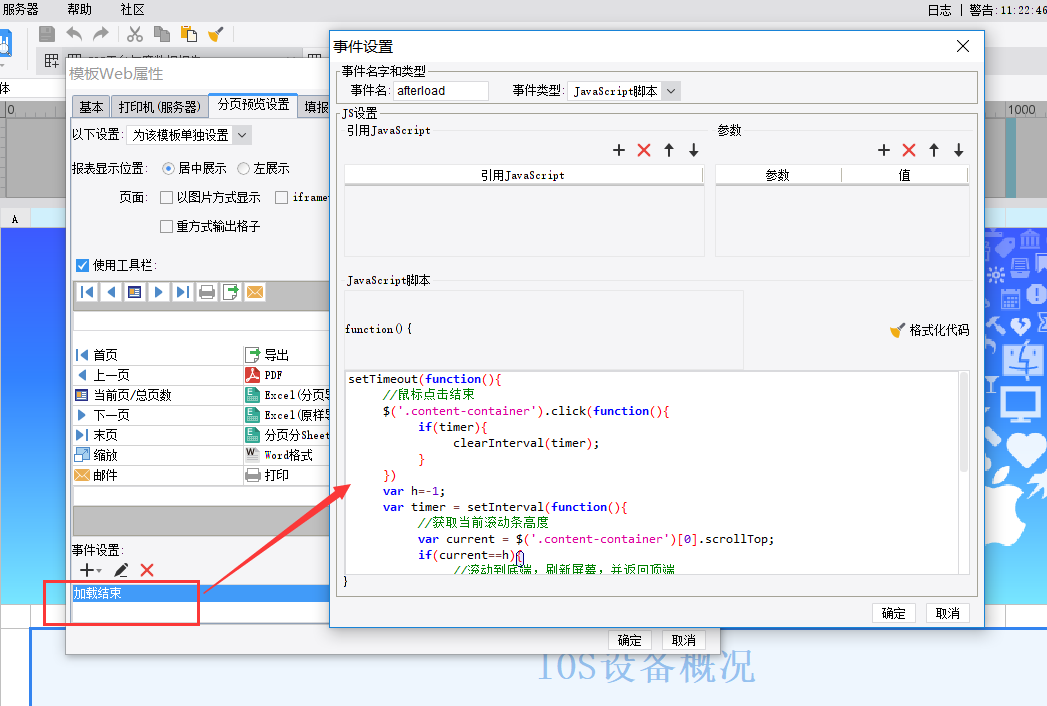
JS脚本代码:
setTimeout(function(){
//鼠标点击结束
$('.content-container').click(function(){
if(timer){
clearInterval(timer);
}
})
var h=-1;
var timer = setInterval(function(){
//获取当前滚动条高度
var current = $('.content-container')[0].scrollTop;
if(current==h){
//滚动到底端,刷新屏幕,并返回顶端
clearInterval(timer);
window.location.reload();
contentPane.$contentPane.scrollTop(0);
}
else
{
//以25ms/3.5px的速度滚动
h=current;
$('.content-container')[0].scrollTop=h+3.5;
}
},25);
},2000)
保存模板,点击分页预览就会实现自动滚动效果。如果想要停止滚动,鼠标左键点击页面即可。
帆软报表(finereport)实现自动滚屏效果的更多相关文章
- 帆软报表FineReport中数据连接的JDBC连接池属性问题
连接池原理 在帆软报表FineReport中,连接池主要由三部分组成:连接池的建立.连接池中连接使用的治理.连接池的关闭.下面就着重讨论这三部分及连接池的配置问题. 1. 连接池原理 连接池技术的核心 ...
- 帆软报表FineReport SQLServer数据库连接失败常见解决方案
1. 问题描述 帆软报表FineReport客户端连接SQLServer(2000.2005等),常常会出现如下错误:com.microsoft.sqlserver.jdbc.SQLServerExc ...
- 帆软报表FineReport中数据连接之Weblogic配置JNDI连接
1. 制作报表的原理 在帆软报表FineReport设计器中先用JDBC连接到数据库,建立数据库连接,然后用SQL或者其他方法创建数据集,使用数据集制作报表,然后把建立的数据库连接从JDBC连接改成J ...
- 帆软报表FineReport中数据连接之Jboss配置JNDI连接
使用sqlsever 2000数据库数据源来做实例讲解,帆软报表FineReport数据连接中Jboss配置JNDI大概的过程和WEBSPHERE以及WEBLOGIC基本相同,用JDBC连接数据库制作 ...
- 帆软报表FineReport中数据连接之Websphere配置JNDI连接
以oracle9i数据源制作的模板jndi.cpt为例来说明如何在FineReport中的Websphere配置JNDI连接.由于常用服务器的JNDI驱动过大,帆软报表FineReport中没有自带, ...
- 帆软报表FineReport中数据连接之Tomcat配置JNDI连接
1. 问题描述 在帆软报表FineReport中,通过JNDI方式定义数据连接,首先在Tomcat服务器配置好JNDI,然后在设计器中直接调用JNDI的名字,即可成功使用JNDI连接,连接步骤如下: ...
- FineReport中如何实现自动滚屏效果
对于一些特殊的模板,可能为了展示的更加丰富.全面会在一个页面放置很多图表.表格等内容.由于内容过多,超出了浏览器窗口的大小导致内容展示不全的情况.这样我们就需要用到JS滚屏效果来解决,这里主要介绍在F ...
- jquery实现自动滚屏效果,适用用公告新闻等滚屏
从网络上找到的例子,自己做了下扩展,原示例是向上滚动,扩展了一个向下滚动的方法: <html xmlns="http://www.w3.org/1999/xhtml"> ...
- 帆软报表(FineReport)实现跨数据源父子查询(2阶段查询)
问题描述: 在报表中需要查询多个系统多个数据源,且有一个数据源的入参是另一个数据源的返回值.所以当用户点击查询到展现报表数据这个过程中,需要先做父查询,查询出的结果在作为子查询. 实现方案: 方案一: ...
随机推荐
- "=="和 equals 方法究竟有什么区别?
"=="和 equals 方法究竟有什么区别? ==操作符专门用来比较两个变量的值是否相等,也就是用于比较变量所对应的内存中所存储的数值是否相同, 要比较两个基本类型的数据或两个引 ...
- Vue—组件传值及vuex的使用
一.父子组件之间的传值 1.父组件向子组件传值: 子组件在props中创建一个属性,用以接收父组件传来的值 父组件中注册子组件 在子组件标签中添加子组件props中创建的属性 把需要传给子组件的值赋给 ...
- ubuntu搭建JavaEE环境
安装Jave和Tomcat 参考:安装Java和Tomcat 安装eclipse 下载地址:https://www.eclipse.org/downloads/packages/ 我下载的时Eclip ...
- vue中watch检测到不到对象属性的变化的解决方法
watch: { option: { handler(newVal) { console.log(newVal); }, deep: true, immediate: true } }, 需要深层wa ...
- java中定时器的简单使用
1.首先肯定是容器一启动就要启动定时器,所以我们可以选择把定时器写在一个监听器里,容器一启动所以监听器也就跟着启动,然后定时器就可以工作了. 第一步,把自己写的监听器加到web.xml中: 第二步,写 ...
- Vue.js 2.x笔记:基本语法(2)
1. Vue实例及选项 1.1 创建Vue实例(new Vue instance) 每个Vue Application必须创建一个root Vue Instance. <script> v ...
- 空数组判断false、true的情况
- Spring 框架中注释驱动的事件监听器详解
事件交互已经成为很多应用程序不可或缺的一部分,Spring框架提供了一个完整的基础设施来处理瞬时事件.下面我们来看看Spring 4.2框架中基于注释驱动的事件监听器. 1.早期的方式 在早期,组件要 ...
- postgresql 基本使用及常见问题
基本使用参考 https://www.yiibai.com/postgresql/postgresql-insert.html 关于编码问题: 这是一个很复杂,但弄懂之后还是很迷的问题. postgr ...
- jmeter笔记(7)--参数化--用户定义的变量
录制的脚本里面有很多的相同的数据的时候,比如服务器ip,端口号等,当更换服务器的时候,就需要手动的修改脚本里面对应的服务器ip和端口号,比较繁琐,jmeter里面有一个用户自定义变量能很好的解决这个问 ...
