Webpack 学习手记
官网:https://www.webpackjs.com/ 参考网址:https://www.cnblogs.com/cangqinglang/p/8964460.html
1.webpack简述:是一个前端资源加载/打包工具。
一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。

2.webpack的核心概念
入口entry:指示 webpack 应该使用哪个模块,来作为构建其内部依赖图的开始,默认./src,可以配置。
出口output:告诉 webpack 在哪里输出它所创建的 bundles,以及如何命名这些文件,默认值为./dist,可以配置。
loader(加载器?):处理非js文件(webpack 自身只理解 JavaScript)。
插件plugins
模式:设置开发模式 development 或 production(mode参数)。
3.安装webpack
使用webpack的前提是了解npm和安装了node.js(百度下载然后下一步下一步安装即可)。根据官网API一步一步的操作就可以。认识了解package.json也很有必要,文档API讲的很清楚了。网上的视频大多数都是早期的,现在webpack已经更新到4.17.1,还是官方文档比较靠谱。
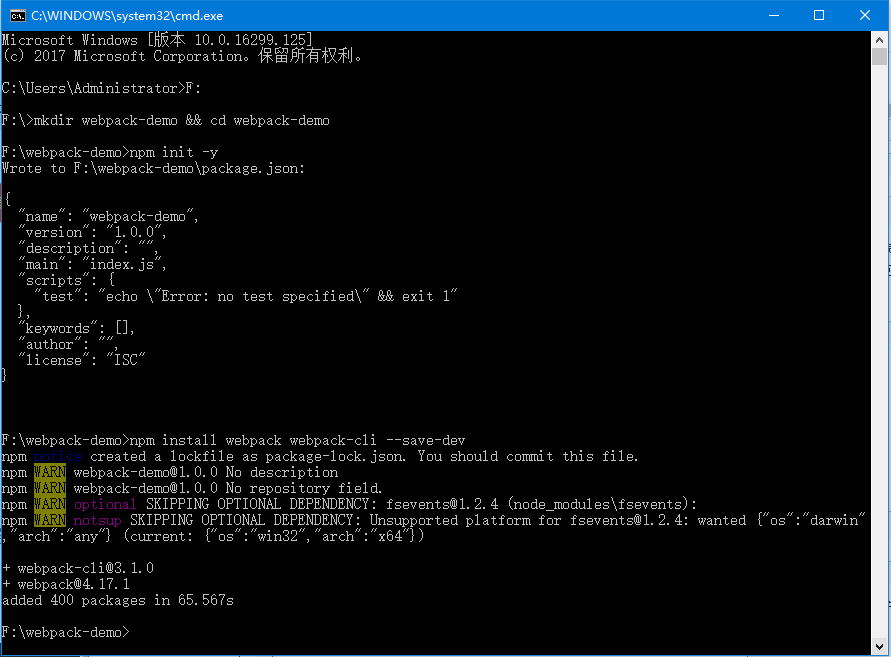
(1)选择合适的地方建个文件夹,初始化 npm,然后 在本地安装 webpack,接着安装 webpack-cli。在命令行中运行win+R→cmd
mkdir webpack-demo && cd webpack-demo
npm init -y
npm install webpack webpack-cli --save-dev
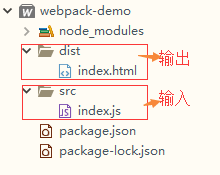
(2)在文件夹下创建以下目录结构、文件和内容:

index.js
import _ from 'lodash';
function component() {
var element = document.createElement('div');// Lodash, currently included via a script, is required for this line to work
// Lodash, now imported by this script
element.innerHTML = _.join(['Hello', 'webpack'], ' ');return element;
}document.body.appendChild(component());
index.html
<!doctype html>
<html><head>
<meta charset="UTF-8">
<title>起步</title>
</head><body>
<script src="main.js"></script>
</body></html>
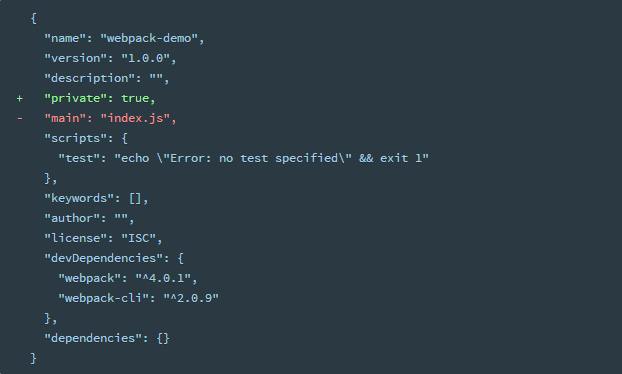
(3)调整package.json文件,以便确保我们安装包是私有的(private),并且移除main入口

4.创建一个bundle文件(使用webpack打包 )
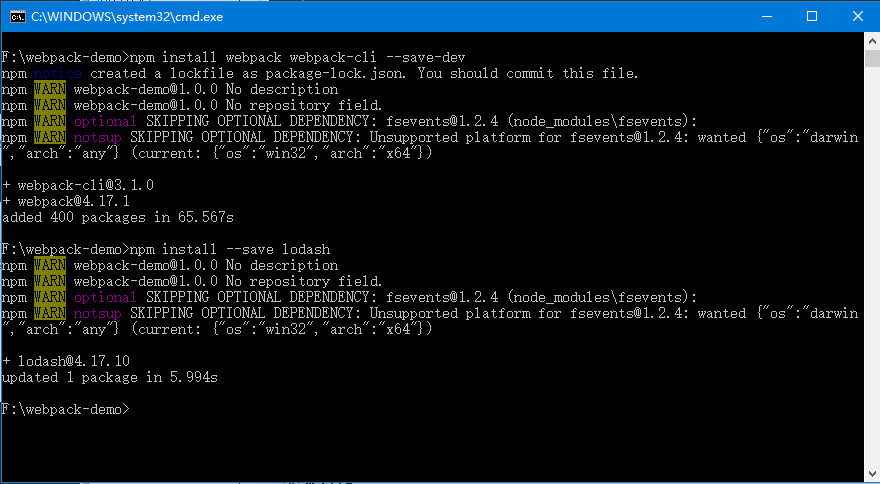
(1)要在index.js中打包lodash依赖,我们需要在本地安装 library:
npm install --save lodash

(2)进行打包,会自动创建打包后的main.js文件(boundle),自己会处理index.js中引入的import:
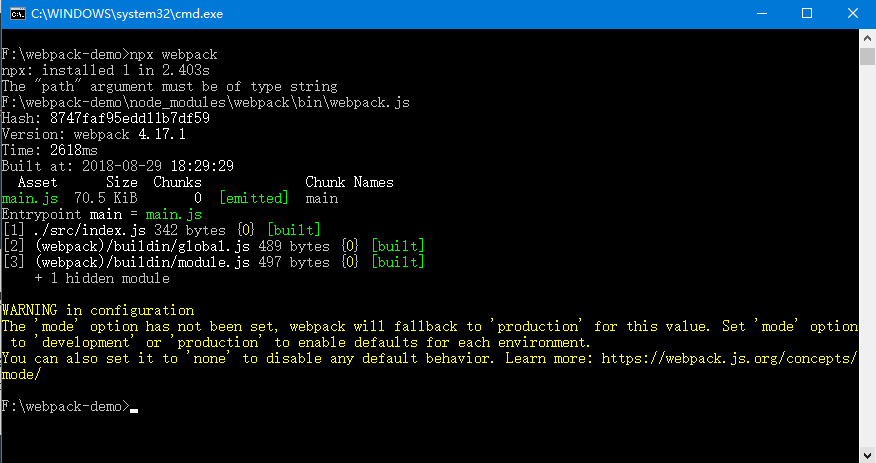
——执行npx webpack,会将我们的脚本作为入口起点,然后 输出 为main.js。Node 8.2+ 版本提供的npx命令,可以运行在初始安装的 webpack 包(package)的 webpack 二进制文件(./node_modules/.bin/webpack):
npx webpack

(3)在浏览器中打开 index.html,如果一切访问都正常,你应该能看到以下文本:'Hello webpack'。

注意到package文件的配置项自动修改了。入口修改为main.js
Webpack 学习手记的更多相关文章
- Linux.NET学习手记(7)
前一篇中,我们简单的讲述了下如何在Linux.NET中部署第一个ASP.NET MVC 5.0的程序.而目前微软已经提出OWIN并致力于发展VNext,接下来系列中,我们将会向OWIN方向转战. 早在 ...
- Linux.NET学习手记(8)
上一回合中,我们讲解了Linux.NET面对OWIN需要做出的准备,以及介绍了如何将两个支持OWIN协议的框架:SignalR以及NancyFX以OwinHost的方式部署到Linux.NET当中.这 ...
- 关于《Linux.NET学习手记(8)》的补充说明
早前的一两天<Linux.NET学习手记(8)>发布了,这一篇主要是讲述OWIN框架与OwinHost之间如何根据OWIN协议进行通信构成一套完整的系统.文中我们还直接学习如何直接操作OW ...
- EF框架学习手记
转载: [ASP.NET MVC]: - EF框架学习手记 1.EF(Entity Framework)实体框架EF是ADO.NET中的一组支持开发面向数据的软件应用程序的技术,是微软的一个ORM框架 ...
- 【原】webpack学习笔记
之前在react的项目中有用过webpack,不过没有认真的去研究,这段时间又重新好好的学习一下webpack,发觉 webpack是一个很强大的东西.而且很好用,方便,接下来主要是做一下学习的笔记 ...
- webpack学习(入门基础)
webpack的学习webpack是什么?1:加载模块(将JS.sass/less.图片等作为模块来处理使用) 2:进行打包 webpack的优势?1:webpack以commonJS(JS的规范)的 ...
- ExtJS MVC 学习手记3
在演示应用中,我们已经创建好了viewport,并为之添加了一个菜单树.但也仅仅是这样,点击树或应用的其他地方获得不到任何响应.这个演示应用还是一个死的应用. 接下来,我们让这个应用活起来. 首先,给 ...
- ExtJS MVC学习手记
开始学习ExtJS的MVC了.这篇文章仅是用来做一个目录,为自己这个阶段的学习内容做个索引. 手记涉及的文章: EXTJS MVC结构(译自ExtJS4.0文档中的<MVC Architectu ...
- webpack学习笔记(二)-- 初学者常见问题及解决方法
这篇文章是webpack学习第二篇,主要罗列了本人在实际操作中遇到的一些问题及其解决方法,仅供参考,欢迎提出不同意见. 注:本文假设读者已有webpack方面相关知识,故文中涉及到的专有名词不做另外解 ...
随机推荐
- pycharm中replace的应用
name = "sucanji" v = name.replace("s","L") print(v) #输出结果就是把sucanji中的s ...
- elk安装时最常见的报错
1.在启动kibana的时候报一下错误 max file descriptors [4096] for elasticsearch process likely too low, increase t ...
- 用Margin还是用Padding?(转载)
转载出自 海玉的博客 本文地址: http://www.hicss.net/use-margin-or-padding/ 用margin还是用padding这个问题是每个学习CSS进阶时的必经之路. ...
- blur和click事件冲突
一.问题描述文本框的blur事件和div元素的click事件出现冲突.在input的blur事件中,我们隐藏div元素.在div的click事件中,我们清除input的内容,并隐藏自身.当我们在inp ...
- XII Open Cup named after E.V. Pankratiev. GP of Eastern Europe (AMPPZ-2012)
A. Automat $m$超过$1600$是没用的. 从后往前考虑,设$f[i][j][k]$表示考虑$[i,n]$这些物品,一共花费$j$元钱,买了$k$个物品的最大收益. 时间复杂度$O(n^5 ...
- js来判断设备类型
function deviceType(){ var ua = navigator.userAgent; var agent = ["Android", "iPhone& ...
- hdfs OutOfMemoryError
大量推送本地文件到hdfs如下 hadoop fs -put ${local_path} ${hdfs_path}报错. Exception in thread "main" ja ...
- 正则序RegExp
正则的理解 1.正则的懒惰性 每次在exec()中捕获的时候,只捕获第一次匹配的内容,而不往下不捕获了.我们把这叫正则的懒惰性,每一次捕获的开始位置都是从0开始 解决正则的懒惰性 修饰符g 正则 ...
- PHP算法学习(7) 双向链表 实现栈
2019年2月25日17:24:34 final class BasicNode { public $index; public $data; public $next = null; public ...
- [emacs] emacs设置python code的indent
装python-mode的包 https://gitlab.com/python-mode-devs/python-mode/tree/master python-mode emacswiki文档 e ...