vue-cli 项目实现路由懒加载
在vue 单页应用中,如果路由不实现懒加载,那么打包出来的文件将会非常大,加载也会非常慢。vue-router 官网也有相应的介绍,但是具体怎么去实现还是讲的比较模糊的,下面将一步步讲解配置路由懒加载。
先看一下依赖版本:
webpack 3.6.x, vue 2.5.x, babel 6.x
使用vue-cli 2.9构建的项目。
1. 首先下载babel 插件
{
"presets": [
["env", {
"modules": false,
"targets": {
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
}
}],
"stage-2"
],
"plugins": [
"transform-vue-jsx",
"transform-runtime",
"syntax-dynamic-import", // 配置这个插件
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}
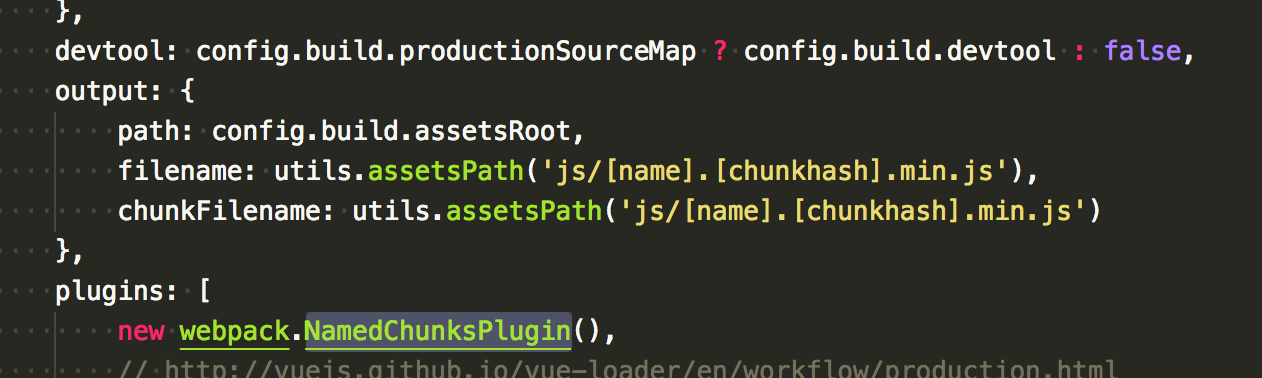
3. 更改打包配置 webpack.prod.conf.js
将chunkFilename的 id 改成 name
添加 new webpack.NamedChunksPlugins()插件到plugin 中

4. 接下来就是更改router 的配置,实现按需引入
import Vue from 'vue';
import Router from 'vue-router'; Vue.use(Router); export default new Router({
routes: [
{
path: '*',
redirect: {
name: 'Home'
}
},
{
path: '/home',
name: 'Home',
component: () => import(/* webpackChunkName: "home" */ '@/components/Home')
},
{
path: '/remind',
name: 'Remind',
component: () => import(/* webpackChunkName: "order" */ '@/components/Remind')
}
]
});
利用webpack 的特殊注释语句来提供chunkName (需要webpack > 2.4)。
Webpack 会将任何一个异步模块与相同的块名称组合到相同的异步块中。
vue-cli 项目实现路由懒加载的更多相关文章
- vue(18)路由懒加载
什么是路由懒加载 官方的解释: 当打包构建应用时,JavaScript 包会变得非常大,影响页面加载. 如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更 ...
- Vue.js笔记 — vue-router路由懒加载
用vue.js写单页面应用时,会出现打包后的JavaScript包非常大,影响页面加载,我们可以利用路由的懒加载去优化这个问题,当我们用到某个路由后,才去加载对应的组件,这样就会更加高效,实现代码如下 ...
- Vue结合webpack实现路由懒加载和分类打包
https://blog.csdn.net/weixin_39205240/article/details/80742723
- 【巷子】---vue路由懒加载---【vue】
一.懒加载 也叫延迟加载或者按需加载,即在需要的时候进行加载, 二.为什么要使用懒加载 像vue这种单页面应用,如果没有应用懒加载,运用webpack打包后的文件将会异常的大,造成进入首页时,需要 ...
- vue路由懒加载及组件懒加载
一.为什么要使用路由懒加载 为给客户更好的客户体验,首屏组件加载速度更快一些,解决白屏问题. 二.定义 懒加载简单来说就是延迟加载或按需加载,即在需要的时候的时候进行加载. 三.使用 常用的懒加载方式 ...
- vue项目性能优化(路由懒加载、gzip加速、cdn加速)
前端工程性能优化一说意义深远悠长,本章主要介绍除了一些基础优化外如何实行路由懒加载.Gzip加速.CDN加速,让网页飞的快一些. 基础优化 老生常谈的一些: 不要在模板中写复杂的表达式 慎用watch ...
- vue-router路由懒加载(解决vue项目首次加载慢)
懒加载:----------------------------------------------------? 也叫延迟加载,即在需要的时候进行加载,随用随载. 为什么需要懒加载? 像vue这种单 ...
- vue+element ui项目总结点(一)select、Cascader级联选择器、encodeURI、decodeURI转码解码、mockjs用法、路由懒加载三种方式
不多说上代码: <template> <div class="hello"> <h1>{{ msg }}</h1> <p> ...
- vue-cli3项目首页加载速度优化(cdn加速,路由懒加载,gzip压缩)
今天打算上线vue的单页面项目,上线后,首页加载速度巨慢! 原因是项目上线后,网速不够快,加载js,css等资源很慢, 打开打包好的文件发现chunk-vendors.xxxxxxx.js的包很大,达 ...
随机推荐
- shell练习题3
需求如下: 请按照这样的日期格式(xxxx-xx-xx)每天生成一个文件,例如今天生成的文件为2018-10-19.log, 并把磁盘的使用情况入到这个文件,(不需要写cron,写脚本即可) 参考解答 ...
- linux介绍、命令(基本命令、常用命令、使用方法、基本格式)
操作系统(科普章节) 目标 了解操作系统及作用 1. 操作系统(Operation System,OS) 一个例子说明操作系统 操作系统作为接口的示意图 没有安装操作系统的计算机,通常被称为 裸机 如 ...
- jQuery对象和普通DOM对象的区别
1.DOM对象DOM实际上是以面向对象方式描述的文档模型.DOM定义了表示和修改文档所需的对象.这些对象的行为和属性以及这些对象之间的关系.根据W3C DOM规范,DOM是HTML与XML的应用编程接 ...
- MySQL数据库需进行修改密码问题解决方案
两种方式可供大家进行参考: 第一种: 格式:mysqladmin -u用户名 -p旧密码 password 新密码 1.给root加个密码pass123: 首先在DOS下进入目录mysql\bin,然 ...
- idea构建spark开发环境,并本地运行wordcount
1.首先现在idea,官网:https://www.jetbrains.com/idea/ 2.安装jdk1.8,scala2.11 3.下载idea后,需要在idea中安装scala的插件,安装的方 ...
- .net实现扫描二维码登录webqq群抓取qq群信息
一.流程 1. //获得二维码的qrsig,cookie标志 2. //登录二维码获得二维码的状态,及最新的url 3. //登录此网址,获得Cookies 4.//cookies,筛选出skey信息 ...
- mybatics 与jpa
mybatics,dao层接口,mapper: public interface UserMapper { @Select("SELECT * FROM T_ROLE WHERE ROLE_ ...
- exp/expdp 与 imp/impdp命令导入导出数据库详解
一.exp命令导出数据库 如何使exp的帮助以不同的字符集显示:set nls_lang=simplified chinese_china.zhs16gbk,通过设置环境变量,可以让exp的帮助以中文 ...
- WCF分布式3-InstanceContext和ConcurrencyMode
WCF中,如果将实现契约(接口)的服务配置默认为 InstanceContextMode = InstanceContextMode.Single, 也就是说这个服务对象,客户端调用这个对象的接口时, ...
- CSS效果:跑马灯按钮
HTML代码 <html lang="en"> <head> <meta charset="UTF-8"> <meta ...
