CRM-展示列表,分页功能
目录
- 一.admin (创建超级用户)
- 二.展示列表
- 三.分页(封装成类)
一.admin (创建超级用户)
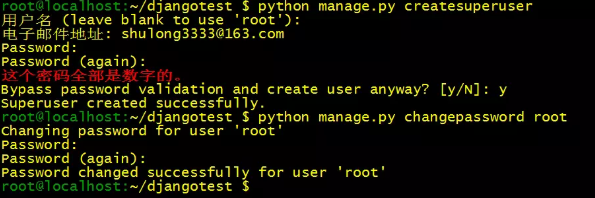
1.注册:

1.创建一个超级管理员,使用如下命令: python manage.py createsuperuser 2.输入打算使用的登录名: username:michaelshu 3.输入email: Email address: 4.输入密码,需要输入两次,输入过程中密码不显示: Password: (既要有数字又要有字母) Password (again): 当两次密码都相同的时候,就会提示superuser创建成功。 Superuser created successfully

2.修改密码
①第一种
python manage.py changepassword 用户名

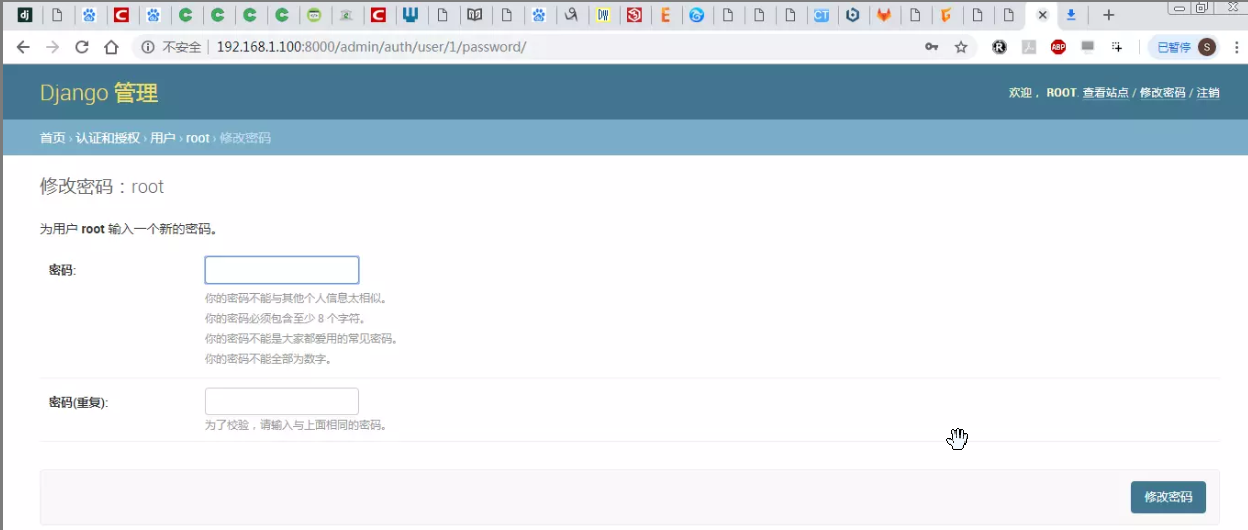
②第二种 登录后修改

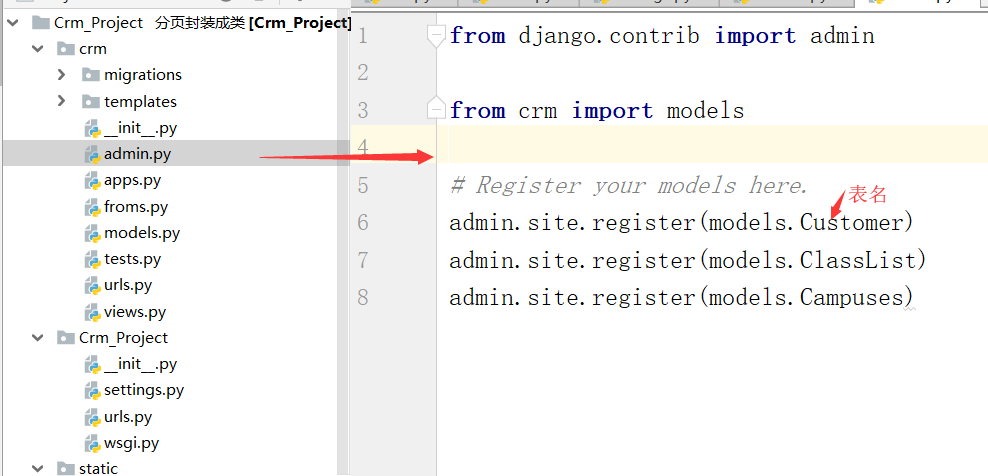
3.在 admin 中注册 用到的表

4.补充:
①中英文修改,在settings.py文件中修改 LANGUAGE_CODE
中文: LANGUAGE_CODE = 'zh-hans'
英文: LANGUAGE_CODE = 'en-us'
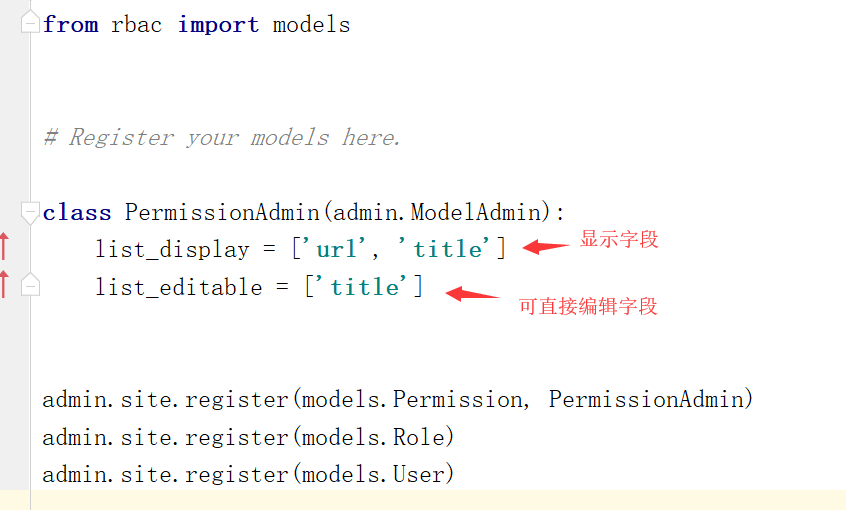
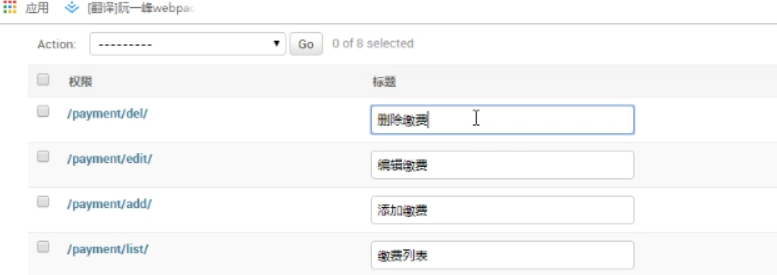
5.显示和直接编辑


二.展示列表
1.普通字段
对象.字段名
2. choices
对象.字段名 -->真实值
对象.get_字段名_display -->中文显示值
3.外键
①对象.外键 (定义str)
② 对象.外键.name
4.其他
定义函数
def show_class(self):
return '|' . join([str(i) for i in self.class_list.all()])
5.示例:

{% for customer in all_customer %}
<tr>
<td>{{ forloop.counter }}</td> #序号,根据循环次数
<td>{{ customer.qq }}</td> #普通字段
<td>{{ customer.name|default:'未填写' }}</td>
<td>{{ customer.get_sex_display }}</td> #choices 字段
<td>{{ customer.birthday|default:'未填写' }}</td><td>{{ customer.get_source_display }}</td>
<td>{{ customer.course }}</td>
<td>
{{ customer.show_status }}
</td>
<td>{{ customer.last_consult_date }}</td>
<td>{{ customer.consultant }}</td> #外键字段<td>{{ customer.show_class }}</td> #自定义函数
</tr>
{% endfor %}

6.日期格式化的配置
在settings.py 文件中进行配置
USE_L10N = False DATE_FORMAT = 'Y-m-d' DATETIME_FORMAT = 'Y-m-d H:i:s'
7.后端 直接发送 .html 代码(用safe)
①后端safe

from django.utils.safestring import mark_safe
def show_status(self): status_color = { 'signed':'green', 'unregistered':'#208c72', 'studying':'yellow', 'paid_in_full':'blue', } return mark_safe('<span style="color: white;padding: 2px">{}</span>'.format(status_color.get(self.status),self.get_status_display()))

②前端safe
{{ value|safe}}
三.分页(封装成类)
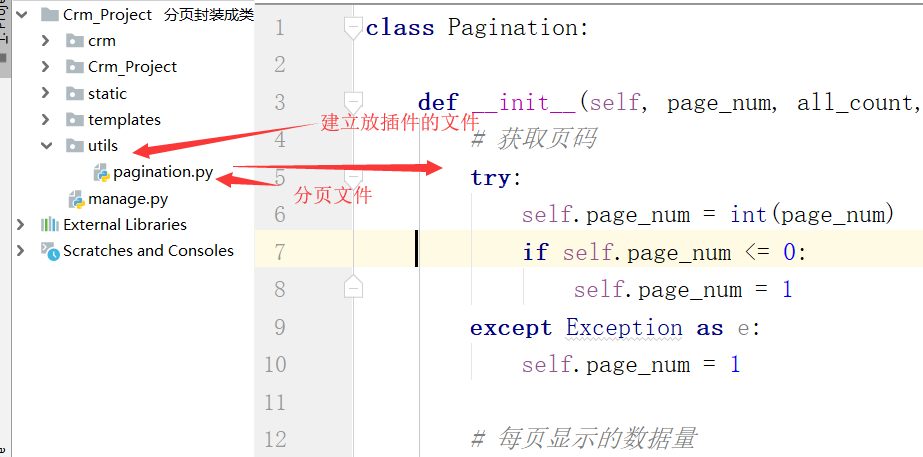
①新建放置插件的文件

②在 pagination.py 文件中的分页插件代码

class Pagination:
def __init__(self, page_num, all_count, per_num=10, max_show=11):
# 获取页码
try:
self.page_num = int(page_num)
if self.page_num <= 0:
self.page_num = 1
except Exception as e:
self.page_num = 1
# 每页显示的数据量
self.per_num = per_num
# 总数据量
all_count = all_count
# 总页码数
self.page_count, more = divmod(all_count, per_num)
if more:
self.page_count += 1
# 最大显示页码数
self.max_show = max_show
self.half_show = max_show // 2
@property
def page_html(self):
# 总页码数 < 最大显示页码数
if self.page_count < self.max_show:
page_start = 1
page_end = self.page_count
else:
# 处理左边极值
if self.page_num <= self.half_show:
page_start = 1
page_end = self.max_show
elif self.page_num + self.half_show >= self.page_count:
page_start = self.page_count - self.max_show + 1
page_end = self.page_count
else:
page_start = self.page_num - self.half_show # 2
page_end = self.page_num + self.half_show # 7 + 5 12
page_list = []
if self.page_num == 1:
page_list.append('<li class="disabled"><a>上一页</a></li>')
else:
page_list.append('<li><a href="?page={}">上一页</a></li>'.format(self.page_num - 1, ))
for i in range(page_start, page_end + 1):
if i == self.page_num:
page_list.append('<li class="active"><a href="?page={}">{}</a></li>'.format(i, i))
else:
page_list.append('<li><a href="?page={}">{}</a></li>'.format(i, i))
if self.page_num == self.page_count:
page_list.append('<li class="disabled"><a>下一页</a></li>')
else:
page_list.append('<li><a href="?page={}">下一页</a></li>'.format(self.page_num + 1, ))
return ''.join(page_list)
@property
def start(self):
"""
切片的起始值
:return:
"""
return (self.page_num - 1) * self.per_num
@property
def end(self):
"""
切片的终止值
:return:
"""
return self.page_num * self.per_num

③在 view.py 文件中调用分页插件

from utils.pagination import Pagination
from django.shortcuts import render, redirect, reverse, HttpResponsefrom crm import models
# 分页def user_list(request): """ 一页显示20
第1页 0 20 第2页 20 40
n (n-1)*20 20*n
:param request: :return: """ page = Pagination(request.GET.get('page', '1'), len(users), )
return render(request, 'user_list.html', {'users': users[page.start:page.end], 'page_html': page.page_html})

④ 在 .html 文件中

{% extends 'layout.html' %}
{% block content %}
<table class="table table-hover table-bordered">
{% for user in users %}
<tr>
<td>{{ user.name }}</td>
<td>{{ user.pwd }}</td>
</tr>
{% endfor %}
</table>
<nav aria-label="Page navigation">
<ul class="pagination">
{# {% for page in page_count %}#}
{# <li><a href="?page={{ page }}">{{ page }}</a></li>#}
{# {% endfor %}#}
{{ page_html|safe }}
</ul>
</nav>
{% endblock %}

CRM-展示列表,分页功能的更多相关文章
- mxonline实战8,机构列表分页功能,以及按条件筛选功能
对应github地址:列表分页和按条件筛选 一. 列表分页 1. pip install django-pure-pagination 2. settings.py中 install ...
- JSP+JavaBean+Servlet实现各类列表分页功能
需求: 每页列表下都有一个分页的功能,显示总数量.当前页/总页数.首页.上一页.下一页.最后一页.GO到第几页 效果动态图: 实现思路: 因为每个列表页都需要,在每个出列表页数据的servlet中都要 ...
- 【原】django实现列表分页功能
在view.py里添加分页查询方法: from django.http import JsonResponse from django.views.decorators.http import req ...
- PHP+jQuery 列表分页类 ( 支持 url 分页 / ajax 分页 )
/* ******* 环境:Apache2.2.8 ( 2.2.17 ) + PHP5.2.6 ( 5.3.3 ) + MySQL5.0.51b ( 5.5.8 ) + jQuery-1.8.3.mi ...
- crm --- 1.admin , 展示列表 和 分页
一.admin (创建超级用户) 1.注册: 1.创建一个超级管理员,使用如下命令: python manage.py createsuperuser 2.输入打算使用的登录名: username:m ...
- 巨蟒django之CRM2 展示客户列表&&分页
1.展示客户列表 点击画红线中的views,进入下列界面 路径的查找顺序:应该是先查找外层的templates里边的html,然后查找app里边的templates 另一个会按照app的顺序进行寻找, ...
- Jquery、Ajax实现新闻列表页分页功能
前端页面官网的开发,离不开新闻列表,新闻列表一般都会有分页的功能,下面是我自己总结加查找网上资料写的一个分页的功能,记录一下. 首先,官网的开发建立在前后端分离的基础上: 再有,后端小伙伴们提供列表页 ...
- magento 产品列表排序、分页功能
我们以 catalog_category_layered 控制器为例说明 在catalog.xml 找到catalog_category_layered配置段 <catalog_category ...
- python2.0_day19_前端分页功能的实现
我们前面完成的客户纪录展示,只有4条,如果有上百条就不能在1页中全部展示了,那样是不人性化的.另外一次性取出来,数据量也比较大.假如现在有95条数据,我们想实现一个每页展示20条,那就分为5页.假如我 ...
随机推荐
- DevExpress ASP.NET Core Controls 2019发展蓝图(No.4)
本文主要为大家介绍DevExpress ASP.NET Core Controls 2019年的官方发展蓝图,更多精彩内容欢迎持续收藏关注哦~ [DevExpress ASP.NET Controls ...
- echarts折线图
https://echarts.baidu.com/examples/#chart-type-bar
- cscope和ctags自动更新
1.写一个shell脚本,定时更新数据库文件,命名为auto_load_cscope.sh,在/usr/local/bin里设置软链接为autocs #!/bin/bash cd $1 while : ...
- 测试使用 Open Live Writer写博客
这里测试文字的显示: 第一段 第二段 第三段 这里测试图片的显示: 这里测试视频的显示: 测试不了,是不是版权问题?
- 最近在研究syslog日志,就说一下syslog格式吧
syslog格式:<PRI>HEADER MESSAGE syslog的消息长度:不超过1024.syslog格式举例:<15>Jul 10 12:00:00 192.168. ...
- PHP协程入门详解
概念 咱们知道多进程和多线程是实现并发的有效方式.但多进程的上下文切换资源开销太大:多线程开销相比要小很多,也是现在主流的做法,但其的控制权在内核,从而使用户(程序员)失去了对代码的控制,而且线程的上 ...
- div css 图片和文字上下居中对齐
想要图片和文字水平居中对齐很容易,可今天做这个树的时候,遇到了要将图片上下居中.这下就不知道怎么搞. 拿手册看也看不出所以然来,不同的浏览器对DIV的支持不一个,目前最好的浏览器是Firefox. 这 ...
- linux修改默认语言
echo $PATH #查看当前语言LANG=en_US.UTF-8 #临时修改当前语言,修改为英文echo 'LANG=en_US.UTF-8' > /etc/sysconfig/i18n # ...
- 微信小程序页面列表与详情页跳转的正确姿势
初学小程序,碰到列表与详情页跳转遇到的问题,记录一下. 一.问题 1个列表页: 1个详情页: 列表页代码: onLoad:异步查询数据并setData 详情页代码: 保存成功后,调用navigateB ...
- 学习小片段——springboot 错误处理
一:先看看springboot默认的错误处理机制 springboot默认会判断是否是浏览器(http请求头Accept是否含有 text/html)来选择返回html错误页面或json错误信息 原因 ...
