通过维基API实现维基百科查询功能
通过英文维基的免费API,可以实现对维基百科的搜索查询或者标题全文查询等,尝试了一下通过title实现全文查询,返回的结果是wikitext格式,暂时不知道该如何应用,所以仅实现了查询功能,可以返回最接近的10条信息的标题、摘要、图片及链接。
我的DEMO页:https://zhangcuizc.github.io/My-FreeCodeCamp/
如下图:

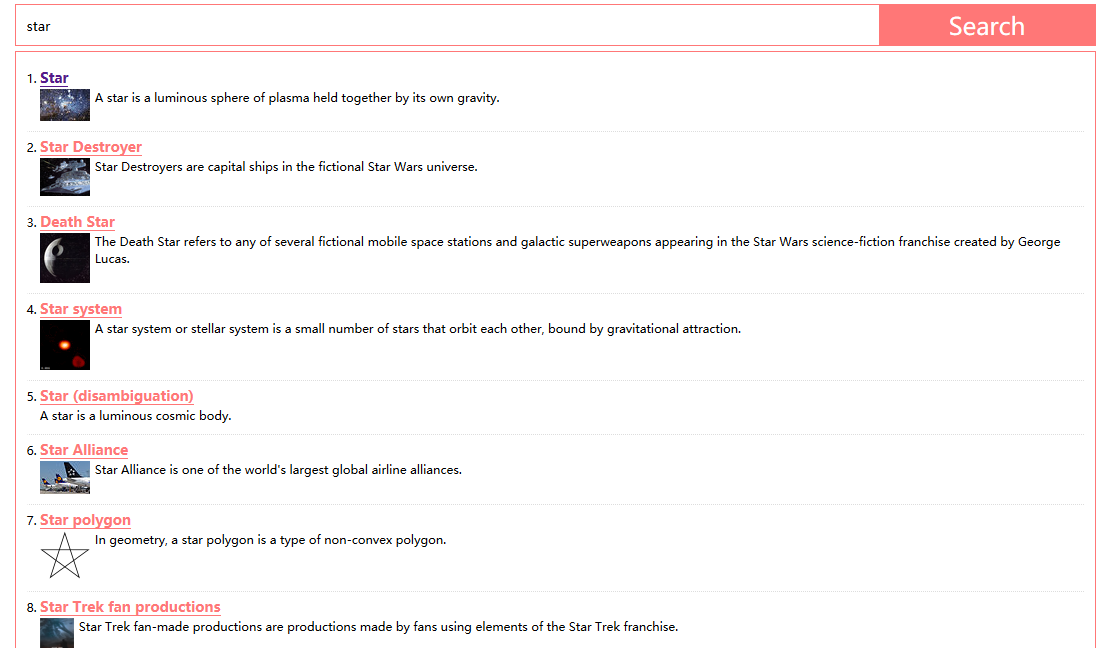
搜索结果:

HTML如下:
<!DOCTYPE html>
<html>
<head>
<title>wikisearch</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="css/main.css">
<link rel="icon" href="icon.ico">
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/main.js"></script>
</head>
<body>
<div class="logo">
<img src="enwiki.png">
</div>
<div class="searchbox">
<div class="searchbar">
<input type="text" name="searchcontent" value="" placeholder="search content" class="inputbox">
<button class="searchbtn">Search</button>
</div>
<div class="searchresult">
<ol>
<li>
<h3><a href="" target="_blank">loading……</a></h3>
<p><img src=""></p>
<div class="clearfix"></div>
</li>
<li>
<h3><a href="" target="_blank">loading……</a></h3>
<p><img src=""></p>
<div class="clearfix"></div>
</li>
<li>
<h3><a href="" target="_blank">loading……</a></h3>
<p><img src=""></p>
<div class="clearfix"></div>
</li>
<li>
<h3><a href="" target="_blank">loading……</a></h3>
<p><img src=""></p>
<div class="clearfix"></div>
</li>
<li>
<h3><a href="" target="_blank">loading……</a></h3>
<p><img src=""></p>
<div class="clearfix"></div>
</li>
<li>
<h3><a href="" target="_blank">loading……</a></h3>
<p><img src=""></p>
<div class="clearfix"></div>
</li>
<li>
<h3><a href="" target="_blank">loading……</a></h3>
<p><img src=""></p>
<div class="clearfix"></div>
</li>
<li>
<h3><a href="" target="_blank">loading……</a></h3>
<p><img src=""></p>
<div class="clearfix"></div>
</li>
<li>
<h3><a href="" target="_blank">loading……</a></h3>
<p><img src=""></p>
<div class="clearfix"></div>
</li>
<li>
<h3><a href="" target="_blank">loading……</a></h3>
<p><img src=""></p>
<div class="clearfix"></div>
</li>
</ol>
</div>
<div class="clearfix"></div>
</div>
</body>
</html>
CSS就不贴了,JS如下:
$(function(){
(function(){
var url='https://en.wikipedia.org/w/api.php?format=json&action=query&generator=search&gsrnamespace=0&gsrlimit=10&prop=pageimages|extracts&pilimit=max&exintro&explaintext&exsentences=1&exlimit=max&origin=*&gsrsearch=';
// search函数,通过AJAX/wikiAPI得到响应信息
function search(url){
$.ajax({
url: url,
success:function(response){
// 获取响应信息中的pageid
var x=[];
for (var pageid in response.query.pages) {
x.push(pageid);
}
// 得到每个pageid的信息,包括搜索标题,摘要,链接,图片等
$(x).each(function(index, el) {
var page=response.query.pages[x[index]];
var title=page.title;
var extract=page.extract;
var imgsrc="";
try{
imgsrc=page.thumbnail.source;
}catch(e){}
var listcontent="";
if(imgsrc){
listcontent="<img src='"+imgsrc+"'>";
}
listcontent+=extract;
var href="http://en.wikipedia.org/wiki/"+encodeURIComponent(title);
var list=$(".searchresult ol li").eq(index);
list.find('a').text(title).attr('href', href);
list.find('p').html(listcontent);
});
}
});
}
// 点击搜索按钮后触发
$(".searchbtn").click(function() {
var searchwhat=$(".inputbox").val();
if(searchwhat&&searchwhat!=="please input something"){
var searchurl=url+searchwhat;
search(searchurl);
// 动画效果
$(".logo img").fadeOut();
$(".searchbox").animate({marginTop:"5px"}, 400,function(){
$(".searchresult").animate({height:"show"}, 600);
});
}else{
$(".inputbox").val("please input something").trigger('focus');
}
});
// 文本框获得焦点后触发
$(".inputbox").focus(function() {
$(this).select();
$(".searchbox").animate({marginTop:"300px"}, 400 ,function(){
$(".logo img").fadeIn();
});
$(".searchresult").stop(true,true).animate({height:"hide"}, 600);
}).keyup(function(event) {
// 按回车触发搜索
if (event.keyCode==13) {
$(".searchbtn").trigger('click');
$(".inputbox").blur();
}
});
})();
});
关键点还是在于维基的API,关于维基API的信息,可以查看:
API:Main page以及API:Query/zh
我的DEMO页:https://zhangcuizc.github.io/My-FreeCodeCamp/
通过维基API实现维基百科查询功能的更多相关文章
- PHP调用API接口实现天气查询功能
天气预报查询接口API,在这里我使用的是国家气象局天气预报接口 使用较多的还有:新浪天气预报接口.百度天气预报接口.google天气接口.Yahoo天气接口等等. 1.查询方式 根据地名查询各城市天气 ...
- 【百度地图API】小学生找哥哥——小学生没钱打车,所以此为公交查询功能
原文:[百度地图API]小学生找哥哥--小学生没钱打车,所以此为公交查询功能 任务描述: 有位在魏公村附近上小学的小朋友,要去北京邮电大学找哥哥.他身上钱很少,只够坐公交的.所以,百度地图API快帮帮 ...
- ArcGIS api for JavaScript 3.27 FindTask查询功能
在ArcGIS API中查询功能是经常使用的,常用的三个查询分别是FindTask,QueryTask,IdentifyTask.它们各自都有自己的特点. 查询功能分为属性查询和空间查询 FindTa ...
- [Architecture Pattern] Repository实作查询功能
[Architecture Pattern] Repository实作查询功能 范例下载 范例程序代码:点此下载 问题情景 在系统的BLL与DAL之间,加入Repository Pattern的设计, ...
- 微信小程序+OLAMI(欧拉蜜)自然语言API接口制作智能查询工具--快递、聊天、日历等
微信小程序最近比较热门,再加上自然语义理解也越来越被人关注,于是我想赶赶潮流,做一个小程序试试.想来想去快递查询应该是一种比较普遍的需求. 如果你也在通过自然语言接口做点什么,希望我的这篇博客能帮到你 ...
- arcgis api for js 地图查询
arcgis api for js入门开发系列四地图查询(含源代码) 上一篇实现了demo的地图工具栏,本篇新增地图查询功能,包括属性查询和空间查询两大块,截图如下: 属性查询效果图: 空间查询效 ...
- Springboot+Vue实现仿百度搜索自动提示框匹配查询功能
案例功能效果图 前端初始页面 输入搜索信息页面 点击查询结果页面 环境介绍 前端:vue 后端:springboot jdk:1.8及以上 数据库:mysql 核心代码介绍 TypeCtrler .j ...
- 【设计过程】.NET ORM FreeSql WhereDynamicFilter 动态表格查询功能
前言 最近几乎每天40度,越热越不想面对电脑,还好开源项目都比较稳定没那么多待解决问题,趁着暑假带着女儿学习游泳已略有小成.游泳好处太多了,建议有孩子的都去学学,我是在岸边指导大约一周左右就学会了,目 ...
- 百度地图API 批量添加 带检索功能的信息窗口
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
随机推荐
- 异常:java.lang.LinkageError: loader constraint violation: when resolving interface method
异常:java.lang.LinkageError: loader constraint violation: when resolving interface method "javax. ...
- phpexcel导出数据表格
1.下载phpexcel(李昌辉) 2.在页面引入phpexcel的类文件,并且造该类的对象 include("../chajian/phpexcel/Classes/PHPExcel.ph ...
- Quartz框架(第一版)
任务调度 在企业级应用中,经常会制定一些"计划任务",即在某个时间点做某件事情 核心是以时间为关注点,即在一个特定的时间点,系统执行指定的一个操作 任务调度涉及多线程并发.线程池维 ...
- [Android]Android MVP&依赖注入&单元测试
以下内容为原创,欢迎转载,转载请注明 来自天天博客:http://www.cnblogs.com/tiantianbyconan/p/5422443.html Android MVP&依赖注入 ...
- IOS 网络-深入浅出(一 )-> 三方SDWebImage
首要我们以最为常用的UIImageView为例介绍实现原理: 1)UIImageView+WebCache: setImageWithURL:placeholderImage:options: 先显 ...
- Atitti.dw cc 2015 绿色版本安装总结
Atitti.dw cc 2015 绿色版本安装总结 1.1. 安装程序无法初始化.请下载adobe Support Advisor检测该问题.1 1.1.1. Adobe Application M ...
- 华为手机浏览器不支持PUT提交方式的解决方案
最近所在技术团队在开发webapp项目,前端angularjs+后端.Net MVC API,API登录接口定义为PUT提交方式,在做兼容测试时发现UC.safari.微信浏览器下都可以登录,但在华为 ...
- PHP语法(二):数据类型、运算符和函数
相关链接: PHP语法(一):基础和变量 PHP语法(二):数据类型.运算符和函数 PHP语法(三):控制结构(For循环/If/Switch/While) 这次整理了PHP的数据类型.运算符和函数. ...
- SQLServer中Partition By 函数的使用
今天群里看到一个问题,在这里概述下:查询出不同分类下的最新记录.一看这不是很简单的么,要分类那就用Group By;要最新记录就用Order By呗.然后在自己的表中试着做出来: 首先呢我把表中的数据 ...
- 利用DetachedCriteria构建HQL参数动态匹配
此文章是基于 搭建SpringMVC+Spring+Hibernate平台 1. DetachedCriteria构建类:CriteriaBuilder.java package com.ims.pe ...
