JavaScript js 引入CDN 不生效 注意事项
【博客园cnblogs笔者m-yb原创,转载请加本文博客链接,笔者github: https://github.com/mayangbo666,公众号aandb7,QQ群927113708】
https://www.cnblogs.com/m-yb/p/10075717.html
js可以用引入cdn替代引入js本地文件的方式, 使用一些js工具;
引入某个工具的cdn可以远程使用到js工具的函数/特性;
今天博主在写一个html引入jquery的cdn时,
比如引入这个站点的cdn:
staticfile // 站点
网站提供的是这样的:
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
但是博主写成了这样:
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js" />
发现本来能用的jquery js函数不能使用了,
希望大家能注意到这点.
最后, 贴代码, 楼主对前端不熟, 大家不要喷我.
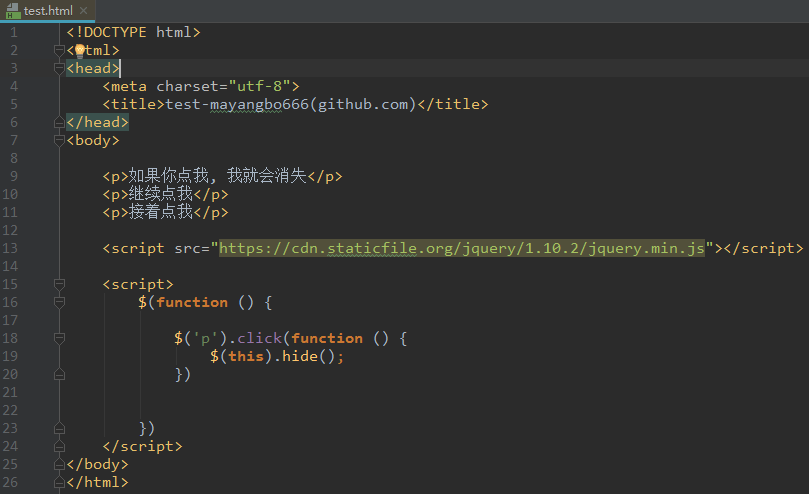
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test-mayangbo666(github.com)</title>
</head>
<body> <p>如果你点我, 我就会消失</p>
<p>继续点我</p>
<p>接着点我</p> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script> <script>
$(function () { $('p').click(function () {
$(this).hide();
}) })
</script>
</body>
</html>

JavaScript js 引入CDN 不生效 注意事项的更多相关文章
- 外引js — 先引入cdn,cdn失效时引入本地js
参考:http://www.tianshan277.com/563.html 效果: html: <!DOCTYPE html> <html lang="en"& ...
- JavaScript 基础(一) - JavaScript的引入方式,JavaScript 变量命名规则,JS 的五种基本数据类型,ECMAScript 算数运算符,逻辑运算符
JavaScript的引入方式 直接编写 <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
- vue单页面引入CDN链接
不想在index.html文件中全局引入CDN资源,那么如何在Vue单文件组件中引入?下面来瞅瞅~ 虚拟DOM创建 Vue 通过创建一个虚拟 DOM 来追踪自己要改变的真实 DOM 什么是虚拟DOM? ...
- 【JavaScript的引入方式】
javascript: 是基于对象和事件驱动的客户端脚本[组成] Bom:浏览对象模型(与浏览器交互的方法和接口) Dom:文档对象模型(处理网页内容的方法和接口) ecma:核心(描述了js的语 ...
- JavaScript(js)/上
JavaScript(js) ECMA-----定义的基础语法 DOM------document object model BOM------Browser object model Jav ...
- JS 引入方式 基本数据类型 运算符 控制语句 循环 异常
一.JS引入方式 什么是JavaScript? JavaScript是运行在浏览器端的脚步语言,JavaScript主要解决的是前端与用户交互的问题,包括使用交互与数据交互,JavaScript是浏览 ...
- javascript 的引入
目录 一.静态引入 1. html标签script引入 2. esm 中import ModuleName from 'module/path' 3. commonjs 中 const ModuleN ...
- web前端(13)—— 了解JavaScript,JavaScript的引入方式
从本篇博文开始,将进入web前端方便最关键最重要的部分——javascript,学到后面你就知道它真的太重要了 什么是JavaScript JavaScript一种直译式的脚本语言,是一种动态类型.弱 ...
- js导读,js引入,js选择器,事件,操作页面文档,计算后样式,数据类型
js导读 ''' js属于编写运行在浏览器上的脚本语言 js采用ECMAScript语法 操作BOM:浏览器对象模型 eg:浏览器上下滑动,浏览器历史记录 操作DOM:文档对象模型 ''' js引入 ...
随机推荐
- Flutter去除右上角Debug标签
void main(){ runApp(new MyApp()); } class MyApp extends StatefulWidget { @override _MyAppState creat ...
- Mybatis注解和配置文件命名规范所引发的问题
最近做SSM项目,在编写完login方法后,运行测试就发生错误. 报错如下: Error querying database. Cause: org.springframework.jdbc.Cann ...
- [java] 软工实践WordCount-Plus
整体思路 模块化 对于任何一个小模块,例如:输入.输出.计算都独立开来,降低耦合. 插件化 对于任何一个模块均作成插件,可拔插,可更换,而不会导致其他的插件出现故障. 事件驱动 使用观察者模式,用事件 ...
- 使用NVM管理Node - Windows
安装 NVM NVM 下载:https://github.com/coreybutler/nvm-windows 安装 Node 注意:如果没有FQ默认源可能安装npm失败,请参考下一节“安装 NPM ...
- 关于djangorestframework相关源码分析
CBV APIView Request 局部全局钩子 认证组件 权限组件 频率组件 分页器组件
- 通过nginx反向代理接收应用宝回调
年前的时候,正好公司把用来接收应用宝回调的服务从Windows服务器上迁移带Linux服务器上,没想到最后折腾了两个工作日,腾讯的文档真的无力吐槽,不知道以后会不会有人碰到我相同的问题,我先记录一下. ...
- Docker镜像加速器配置
一.为什么要配置Docker镜像加速器 因为我们默认pull的docker镜像是从Docker Hub来下载,由于其服务器在国外,速度会比较慢.因此我们可以配置成国内的镜像仓库,这样可以加速镜像的上传 ...
- 菜鸡学C语言之真心话大冒险
题目描述 Leslie非常喜欢真心话大冒险的游戏.这一次游戏的规则有些不同.每个人都有自己的真心话,一开始每个人也都只知道自己的真心话.每一轮每个人都告诉指定的一个人他所知道的所有真心话,那么Lesl ...
- application.xml中配置文件properties导入
<bean id="propertyConfigurer" class="org.springframework.beans.factory.config.Prop ...
- expect使用
expect时用与提供自动交互的工具.比如如果想要用ssh登陆服务器,每次都输入密码你觉得麻烦,那你就可以使用expect来做自动交互,这样的话就不用每次都输入密码了. 先看例子: #!/usr/bi ...
