常见的页面中两个div自适应等高CSS控制
第一种利用dispaly:table,父级div设置dispaly:table子级div设置display: table-cell;

第一种利用dispaly:flex,父级div设置dispaly:flex子级div设置flex: 1;

上代码
<!DOCTYPE html>
<html>
<head>
<title>布局测试</title>
<style type="text/css">
/*第一种方式*/
.div-box1{
display: table;
padding: 10px;
border: 1px solid #000;
}
.div1{
display: table-cell;
border: 1px solid #000;
}
.div2{
display: table-cell;
border: 1px solid #000;
}
/*第二种方式*/
.div-box2{
display: flex;
padding: 10px;
border: 1px solid #000;
margin-top: 20px;
}
.div3{
flex: 1;
border: 1px solid #000;
}
.div4{
flex: 1;
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="div-box1">
<div class="div1"><p>第一个盒子</p><p>第一个盒子</p><p>第一个盒子</p><p>第一个盒子</p><p>第一个盒子</p></div>
<div class="div2">第二个盒子</div>
</div>
<div>测试成功</div>
<div class="div-box2">
<div class="div3"><p>第一个盒子</p><p>第一个盒子</p><p>第一个盒子</p><p>第一个盒子</p><p>第一个盒子</p></div>
<div class="div4">第二个盒子</div>
</div> <div>测试成功</div> </body>
<script type="text/javascript"> </script>
</html>
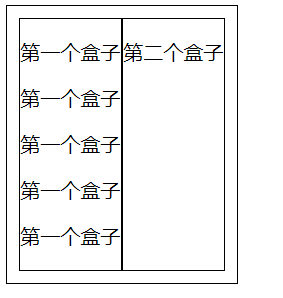
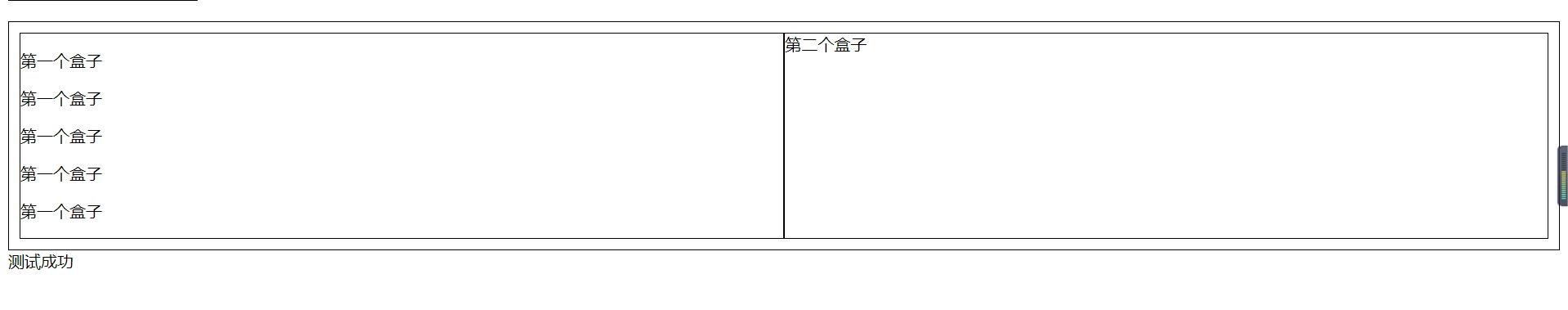
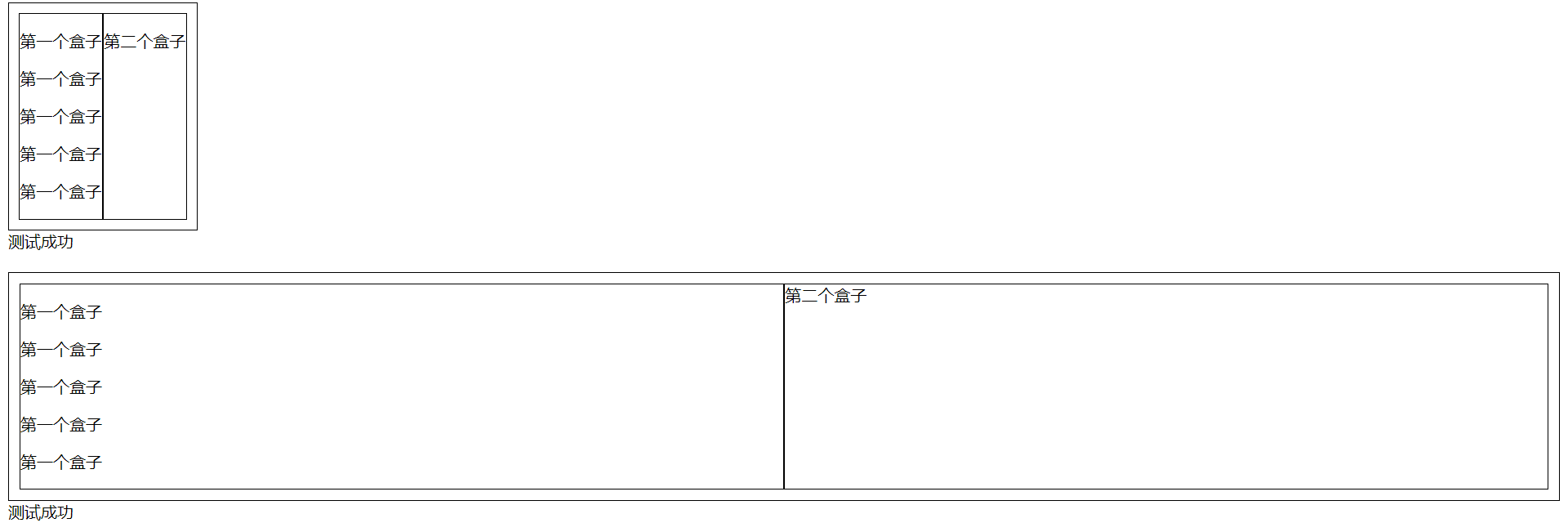
运行结果截图

常见的页面中两个div自适应等高CSS控制的更多相关文章
- div+css:两个div并排等高 (table-cell)
两个div并排等高 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> < ...
- vue监听页面中的某个div的滚动事件,并判断滚动的位置
在开发中常常会遇到这样一个vue页面,页面分为左右两部分,左边是目录树,右边是一个类名为xq-box的div,在xq-box中多个div上下并列布局,每个div中的内容就对应着左边目录树中的相应节点, ...
- 解决同一页面中两个iframe互相调用jquery,js函数
这一个月又没更新博客,唉,懒癌又犯了,今天解决了一个问题,关于两个iframe互相调用jquery函数方法 a.html中有两个iframe,如下: <iframe width="10 ...
- Jquery 动态交换两个div位置并添加Css动画效果
前端网页开发中我们经常会遇到需要动态置换两个DIV元素的位置,常见的思路大多是不考虑原始位置,直接采用append或者appendTo方式将两元素进行添加,该法未考虑原始位置,仅会添加为元素的最后一子 ...
- 修改页面中所有TextBox控件的样式--CSS
1.HTML <div> TextBox<br /> <input type="text" name="name" value=& ...
- css实现两个div并排等高(一个div高度随另一个高度变化而变化)
方法一.两个div都设置 display: table-cell; 方法二.父级div设置 display: -webkit-box;
- Web页面中两个listbox的option的转移
Html: <div><span>所选时间:</span><select id="xuanyongTimelb" style=" ...
- 监听页面中的某个div的滚动事件,并将其滚动距离保存到cookie
在html中,写一个id为type的div: <div class="type" id="type"></div> css: .type ...
- bootstrap中实现外层DIV自适应,内层DIV宽度固定且居中的布局
<!DOCTYPE html><html> <head> <link rel="stylesheet" href="css/bo ...
随机推荐
- __tostring()和__invoke()的用法
PHP有很多内置的魔术方法,这里我们聊哈tostring和involk吧. __tostring()魔术方法 将一个对象当做一个字符串来使用时,会自动调用该方法,并且在该方法中,可以返回一定的字符串, ...
- python学习笔记(六)、类
Python与java.c++等都被视为一种面向对象的语言.通过创建自定义类,用于处理各种业务逻辑.面向对象有封装.继承.多态三个特征,这也是面子对象语言的通用特征. 1 封装 封装,是值向外部隐藏内 ...
- .NET MVC 简单的插件式开发
插件式开发的优势 1.提高软件的复用度 2.提高软件开发的并行性 3.缩短软件的研发周期.节约研发成本,带给程序开发人员更多的灵活性,产品在软件发布以后还可以添加新的插件和完善已有的功能. 4.方便软 ...
- Java中的会话Cookie&&Session
会话技术 会话: 一次会话中包含多次请求和响应. 一次会话:浏览器第一次给服务器资源发送请,会话建立,直到有一方断开为止 功能:在一次会话的范围内的多次请求之间共享数据 方式: 客户端会话技术:coo ...
- git克隆github上的代码(整个分支),并使用vs code上传到github
好久没写博客辣,之前一直用sublime text3,最近开始用vc写,感觉很良好.然后公司也在用git,就写一个克隆上传的教程吧 1.下载git https://www.git-scm.com/do ...
- SVN拉取后撤销,恢复未拉取之前的状态
在做项目的时候,一不小心将服务器上的代码覆盖了本地的代码,本来可以使用log查看svn上的历史列表,然后选中某个选项,右键,点击revert to this vision来使代码恢复到任意一个版本. ...
- 小程序实践(十):textarea实现简单的编辑文本界面
textarea是官方的原生组件,用于多行输入 简单的例子,监听文本内容.长度,以及设置最大可输入文本长度 wxml <view class='textarea-Style'> <t ...
- idea部署Maven入门(一)——环境变量的配置和下载
介绍: 1 Maven是用来管理jar包的一种工具, 2 Maven主要是构建java项目和java web项目 3 maven项目管理所依赖的jar ...
- MongoDB 如何实现备份压缩
背景及原理 数据库的备份是灾难恢复的最后一道屏障,不管什么类型的数据库都需要设置数据库备份,MongoDB也不例外.MongoDB 3.0 后 ,数据库可以采用Wiredtiger存储引擎后(3.2 ...
- LeetCode算法题-Max Consecutive Ones(Java实现)
这是悦乐书的第242次更新,第255篇原创 01 看题和准备 今天介绍的是LeetCode算法题中Easy级别的第109题(顺位题号是485).给定二进制数组,找到此数组中连续1的最大数量.例如: 输 ...
