line-height和height
1. 行高(line-height)、行距、font-size分别是什么。
行高(line-height)是指文本行基线间的垂直距离。 基线(base line)并不是汉字文字的下端沿,而是英文字母“x”的下端沿。下图中两条红线之间的距离就是行高,上行的底线和下一行顶线之间的距离就是行距,而同一行顶线和底线之间的距离是font-size。

line-height=行距+font-size
2. line-height和height的关系
在没有设置div的height属性时,div的高度根据line-height的大小而变化,且文字垂直居中。
CSS:
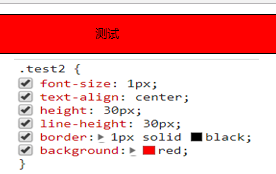
.test2{font-size:1px; text-align:center;line-height:20px; border:1px solid black; background:red;}
html:
<div class="test2">测试</div>
(1)height = line-height时

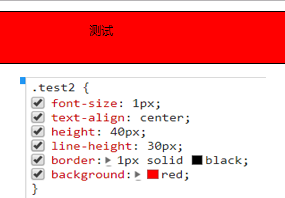
(2)height>line-height时

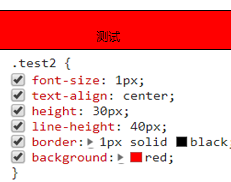
(3)height<line-height时

3. lineheight 总结
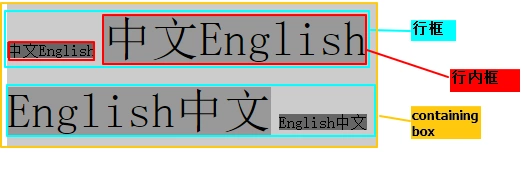
四种盒子:inline box、line box、content area、containing box

inline box (行内框) 每个行内元素会生成一个行内框,行内框是一个浏览器渲染模型中的一个概念,无法显示出来,行内框的高度等于
font-size,设定line-height时,行内框的高度不变,改变的是行距。line box (行框) 行框是指本行的一个虚拟的矩形框,由该行中行内框组成。行框也是浏览器渲染模式中的一个概念,无法显示出来。行框高度等于本行中所有行内框高度的最大值。当有多行内容时,每一行都有自己的行框。
content area (内容区) 内容区是围绕着文字的一种box,无法显示出来,其高度取决于
font-size和padding。个人觉得:内容区的高度 = font-size + padding-top + padding-bottom,有待查证,也期待小伙伴们给出答案~containing box containing box 是包裹着上述三种box的box,有点绕哈~看图
浏览器默认的line-height为1.2, line-height的大小与font-size息息相关,除了指定line-height为多少px,剩下的设置方式都是基于font-size算出来的。
| 设置方式 | line-height | 计算后的line-height | 子元素继承的line-height |
|---|---|---|---|
| inherit | 父元素的line-height值 | 不用计算 | 父元素的line-height值 |
| length | 20px | 不用计算 | 20px |
| % | 120% | 自身font-size (16px) * 120% = 19.2px | 继承父元素计算后的line-height值 19.2px,而不是120% |
| normal | 1.2 | 自身font-size (16px) * 1.2 = 19.2px | 继承1.2,line-height = 自身font-size(32px) * 1.2 = 38.4px |
| 纯数字 | 1.5 | 自身font-size (16px) * 1.2 = 19.2px | 继承1.5,line-height = 自身font-size(32px) * 1.5 = 48px |
纯数字方式与 normal 唯一的不同,就是数值的大小,纯数字可以自己随意设定,而 normal 的值是浏览器决定的。
line-height和height的更多相关文章
- 拉动滚动条追加内容,无限延伸document高度 $(window).scroll(function(){if($(window).scrollTop() + $(window).height() == $(document).height()) { $("body").append(html) } })
$(document).ready(function() { // endless scrolling $(window).scroll(function() { if($(window).scrol ...
- js不需要知道图片宽高的懒加载方法(经过实际测试,不加宽高仍然是无法正常加载的,设置height:auto,height:100%,仍然显示高度为0)
js不需要知道图片宽高的懒加载方法 懒加载是如何实现的? - 简书https://www.jianshu.com/p/e86c61468285找到一个不需要知道图片宽高的懒加载方法了(经过实际测试,不 ...
- $(window).scrollTop() == $(document).height() - $(window).height()(底端)
jQuery(window).height()代表了当前可见区域的大小,而jQuery(document).height()则代表了整个文档的高度,可视具体情况使用. 注意当浏览器窗口大小改变时(如最 ...
- 锋利的jQuery-3--css("height")和.height()的区别
$("p").css("height") : 获取的高度值与样式的设置有关,可能会得到“auto”, 也可能是字符串“10px”之类的.设置值时如果是数值形式默 ...
- obj.offsetHeight与obj.style.height $(obj).height()与$(obj).css('height')
相同:都可以获取obj的高度区别:(1)obj.offsetHeight可以获取外部.内嵌和内联中定义的高,而obj.style.height只能获取内联中定义的高:(2)obj.offsetHeig ...
- jQuery,javascript获得网页的高度和宽度$(document).height / $(window).height
一.javascript 网页可见区域宽: document.body.clientWidth 网页可见区域高: document.body.clientHeight 网页可见区域宽: documen ...
- [WPF系列]- Style - Specify width/height as resource in WPF
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:sys=" ...
- jQuery中animate的height的自适应
可以用 animate() 方法几乎可以操作大部分CSS 属性,但其属性的值不能为字符串,很多人都遇到过这个问题. 例如:获取一个元素自适应时的高,但el.animate({height:‘aut ...
- (document).height()、$(document).scrollTop()
(document).height().$(document).scrollTop(),有需要的朋友可以参考下. jQuery(window).height()代表了当前可见区域的大小,而jQuery ...
- (document).height()与$(window).height()
jQuery(window).height()代表了当前可见区域的大小,而jQuery(document).height()则代表了整个文档的高度,可视具体情况使用. 注意当浏览器窗口大小改变时(如最 ...
随机推荐
- 设计模式总结篇系列:外观模式(Facade)
张三自从毕业后开始做软件开发,做着做着发现不爽了,钱赚不了太多,头发也白了.于是拿着一点小资本,想着做点小生意.瞅着眼前的餐饮行业还不错,于是打算开一家餐馆.开参观可不是一件容易的事,仅仅行政类的审批 ...
- Spring Boot(十二)单元测试JUnit
一.介绍 JUnit是一款优秀的开源Java单元测试框架,也是目前使用率最高最流行的测试框架,开发工具Eclipse和IDEA对JUnit都有很好的支持,JUnit主要用于白盒测试和回归测试. 白盒测 ...
- Perl信号处理
本文关于Perl信号处理的内容主体来自于<Pro Perl>的第21章. 信号处理 操作系统可以通过信号(signal)处理机制来实现一些功能:程序注册好待监视的信号处理机制,在程序运行过 ...
- Java开发笔记(六十八)从泛型方法探究泛型的起源
前面介绍各种容器之时,通过在容器名称后面添加包裹数据类型的一对尖括号,表示该容器存放的是哪种类型的元素.这样一来总算把Java当中的各类括号都凑齐了,例如包裹一段代码的花括号.指定数组元素下标的方括号 ...
- Maven(十一)导入手动创建的Maven 工程
传统的导入方式并不能导入手动创建的Maven工程 因为eclipse项目必须有如图所示文件,才被认为是Eclipse工程 使用Maven方式导入 导入选项中并没有把项目复制到工作空间的选项,这是与传统 ...
- 如何用java控制你的电脑?
用java控制你的电脑 java,是一门强大的语言,强大的地方在于有很多类,我们可以直接的使用.而java.awt.Robot就很有意思了,顾名思义robot机器人,怎样一个机器法,如:控制鼠标方法: ...
- 基本数据类型 字典 dict
今日内容一.字典 dict======================================基本使用======================================1.用途:记录 ...
- C++语法小技巧
前言 写的很乱,各种内容都有.仅仅是为了记录一下 而且内容极其不严谨(没错,只有实践,没有理论)!请各位谨慎驾驶! 强制内联 #define Inline __inline__ __attribute ...
- MyEclipse自动补全
打开MyEclipse 6.5,然后"window"→"Preferences". 选择"java",展开,"Editor&quo ...
- SSM登陆拦截器实现
首先在springmvc中配置拦截器 <!-- 配置拦截器 --> <mvc:interceptors> <mvc:interceptor> <!-- 拦截所 ...
