微信小程序 初步认识一(微信运动步数)
1.注册微信小程序
2.安装小程序开发工具
3.实例(显示微信运动步数)
4.后端处理(c#)
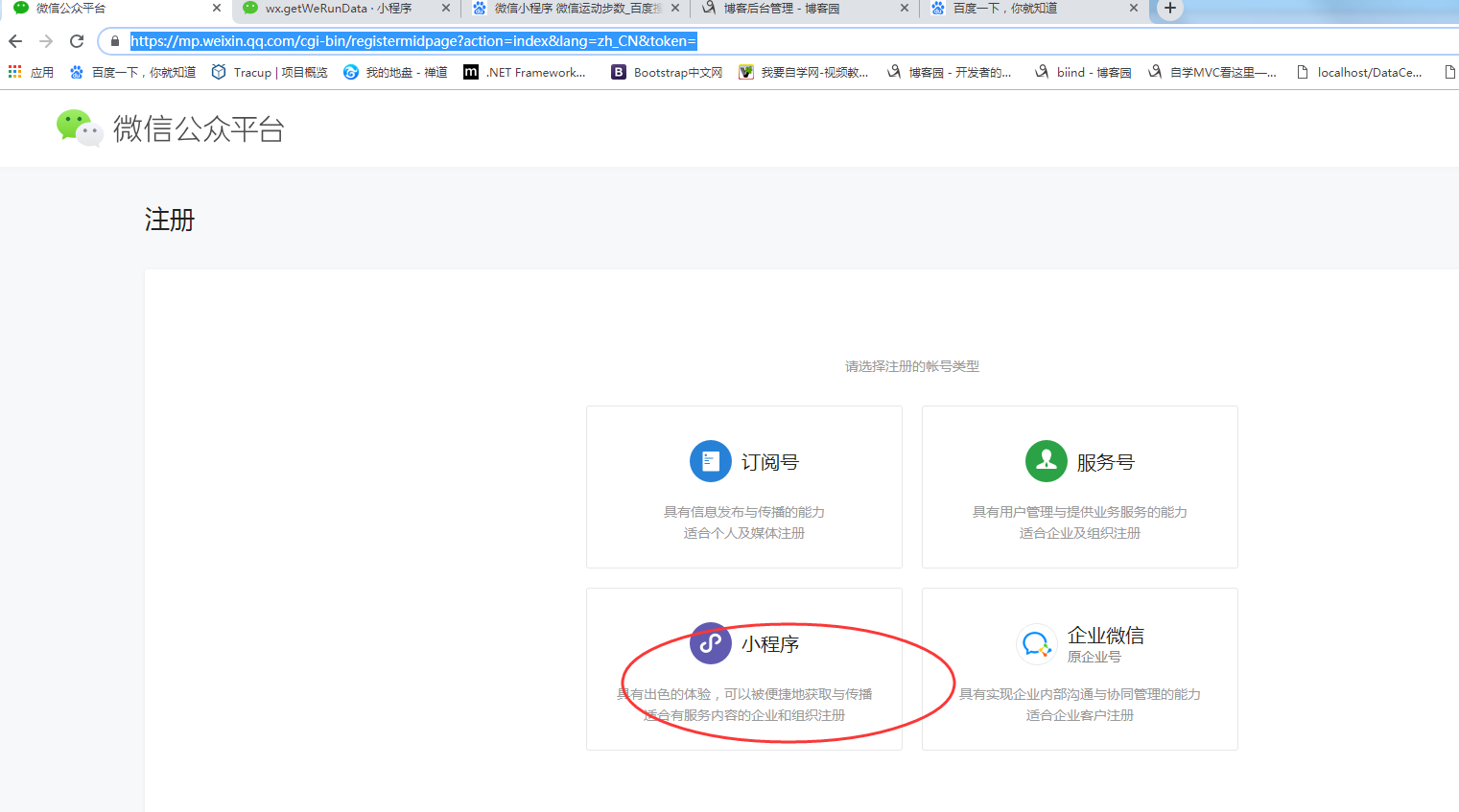
一 注册微信小程序
注册地址:https://mp.weixin.qq.com/cgi-bin/registermidpage?action=index&lang=zh_CN&token=

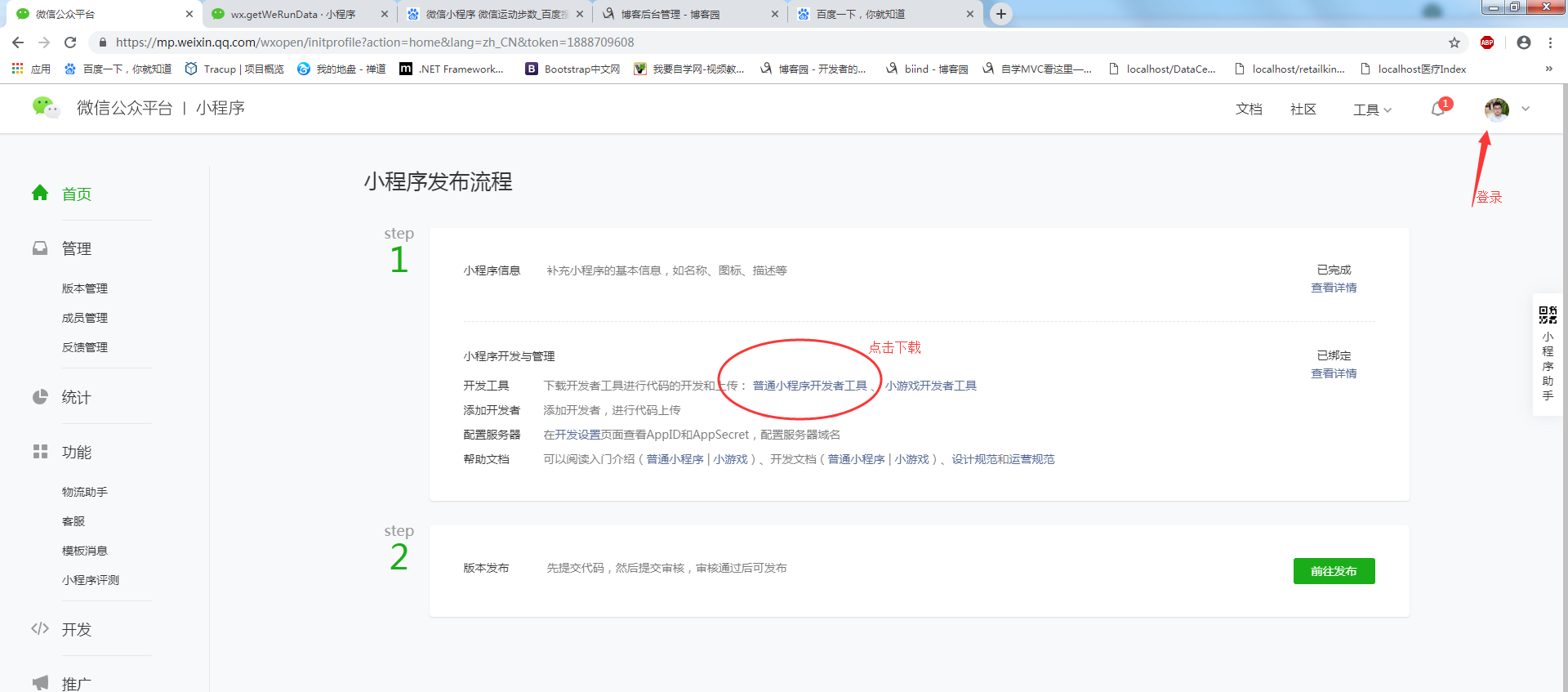
二 安装小程序开发工具

三 实例(显示微信运动步数)
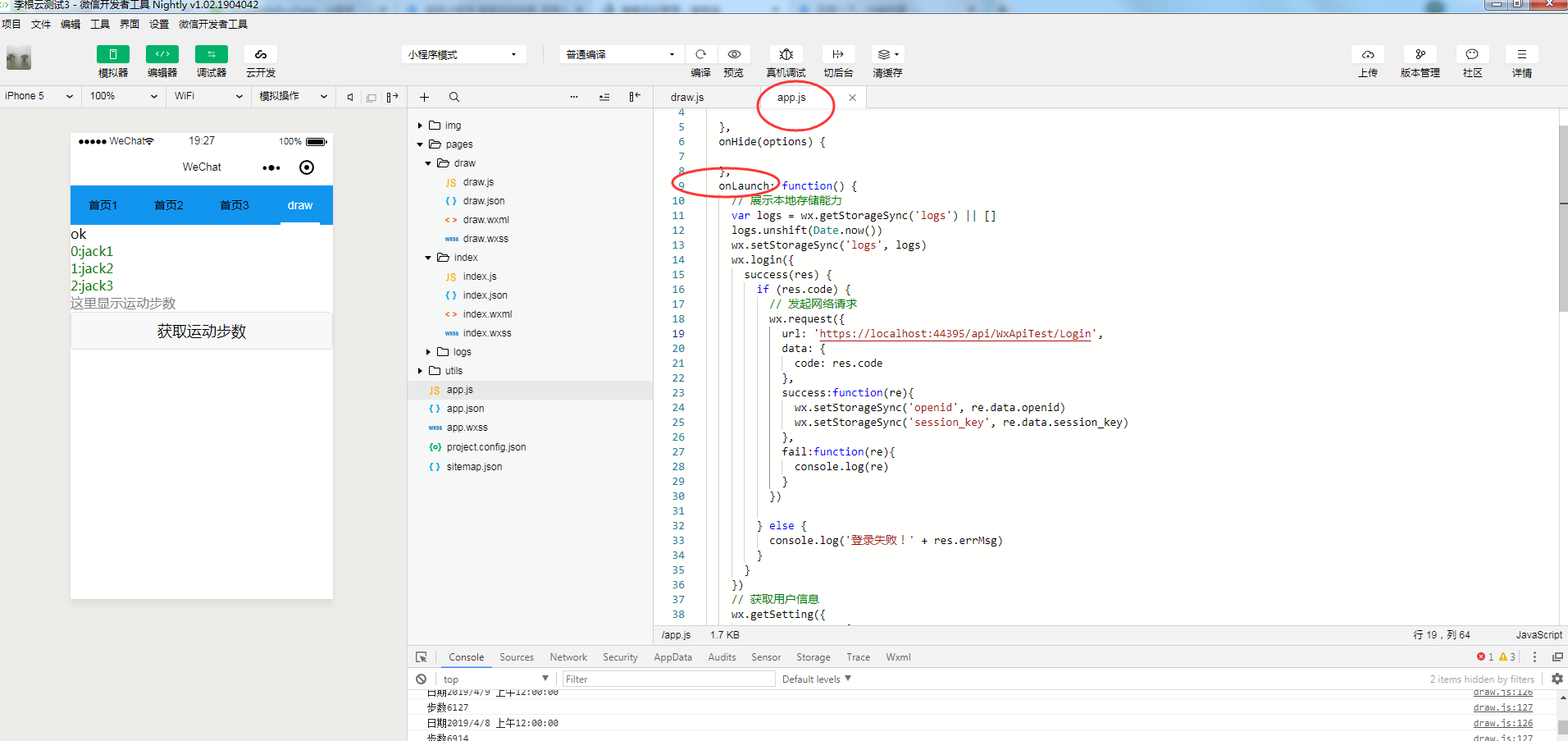
1.app.js 修改
wx.login({
success(res) {
if (res.code) {
// 发起网络请求
wx.request({
url: 'https://localhost:44395/api/WxApiTest/Login',
data: {
code: res.code
},
success:function(re){
wx.setStorageSync('openid', re.data.openid)
wx.setStorageSync('session_key', re.data.session_key)
},
fail:function(re){
console.log(re)
}
})
} else {
console.log('登录失败!' + res.errMsg)
}
}
})

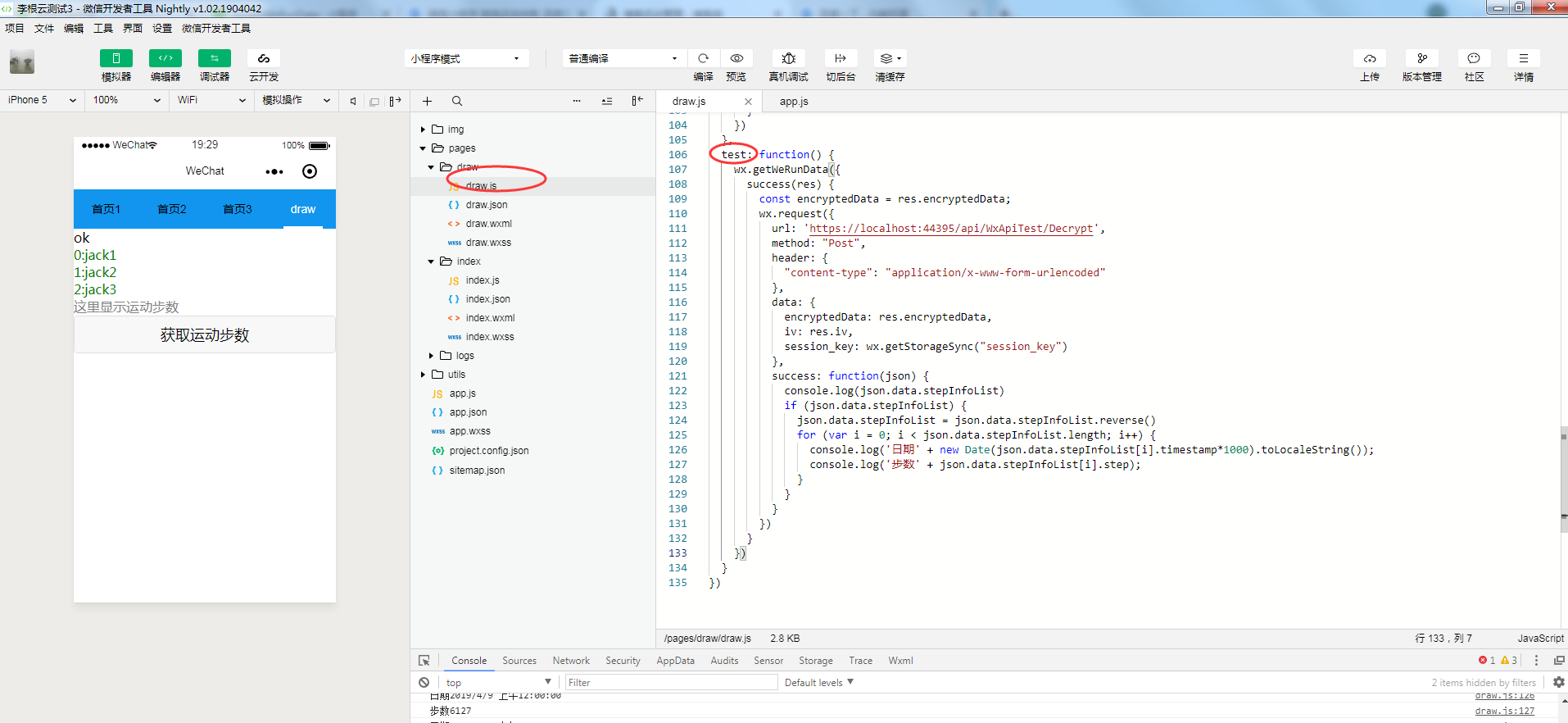
2.读取微信运动步数
wx.getWeRunData({
success(res) {
const encryptedData = res.encryptedData;
wx.request({
url: 'https://localhost:44395/api/WxApiTest/Decrypt',
method: "Post",
header: {
"content-type": "application/x-www-form-urlencoded"
},
data: {
encryptedData: res.encryptedData,
iv: res.iv,
session_key: wx.getStorageSync("session_key")
},
success: function(json) {
console.log(json.data.stepInfoList)
if (json.data.stepInfoList) {
json.data.stepInfoList = json.data.stepInfoList.reverse()
for (var i = 0; i < json.data.stepInfoList.length; i++) {
console.log('日期' + new Date(json.data.stepInfoList[i].timestamp*1000).toLocaleString());
console.log('步数' + json.data.stepInfoList[i].step);
}
}
}
})
}
})



四 后端处理(c#)
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Net;
using System.Security.Cryptography;
using System.Text;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc; namespace WebApplicationVS2019Study.Controllers
{
[Route("api/[controller]")]
[ApiController]
public class WxApiTestController : ControllerBase
{
/// <summary>
/// 微信登录:获取appId、session_key
/// </summary>
/// <returns></returns>
[HttpGet]
[Route("Login")]
public string Login(string code)
{
var appId = "xxx"; //这里是真实的appId
var secret = "xxx"; //这里是真实的secret
var grant_type = "authorization_code"; var url = $"https://api.weixin.qq.com/sns/jscode2session?appid=" + appId + "&secret=" + secret + "&js_code=" + code + "&grant_type=" + grant_type;
HttpWebRequest request = (HttpWebRequest)WebRequest.Create(url);
request.Method = "GET";
request.ContentType = "text/html;charset=UTF-8";
request.Timeout = ; HttpWebResponse response = (HttpWebResponse)request.GetResponse();
Stream myResponseStream = response.GetResponseStream();
StreamReader myStreamReader = new StreamReader(myResponseStream, Encoding.GetEncoding("utf-8"));
string retString = myStreamReader.ReadToEnd();
myStreamReader.Close();
myResponseStream.Close(); return retString;
} [Route("Decrypt")]
[HttpPost]
public string Decrypt()
{
var encryptedData = Request.Form["encryptedData"];
var iv = Request.Form["iv"];
//var openid = Request.Form["openid"];
var session_key = Request.Form["session_key"]; return Decrypto(encryptedData, session_key, iv);
} /// <summary>
/// 解密方法
/// </summary>
private string Decrypto(string encryptedData, string key, string iv)
{
byte[] iv2 = Convert.FromBase64String(iv); if (string.IsNullOrEmpty(encryptedData)) return "";
Byte[] toEncryptArray = Convert.FromBase64String(encryptedData); System.Security.Cryptography.RijndaelManaged rm = new System.Security.Cryptography.RijndaelManaged
{
Key = Convert.FromBase64String(key),
IV = iv2,
Mode = System.Security.Cryptography.CipherMode.CBC,
Padding = System.Security.Cryptography.PaddingMode.PKCS7
}; System.Security.Cryptography.ICryptoTransform cTransform = rm.CreateDecryptor();
Byte[] resultArray = cTransform.TransformFinalBlock(toEncryptArray, , toEncryptArray.Length); var res = Encoding.UTF8.GetString(resultArray); return res;
} }
}

微信小程序 初步认识一(微信运动步数)的更多相关文章
- 微信小程序全选,微信小程序checkbox,微信小程序购物车
微信小程序,这里实现微信小程序checkbox,有需要此功能的朋友可以参考下. 摘要: 加减商品数量,汇总价格,全选与全不选 设计思路: 一.从网络上传入以下Json数据格式的数组 1.标题titl ...
- 微信小程序自运营器 微信小程序自动运营器(让你的微信小程序,公众号零运营成本,24小时全自动运营)
自动发单,自动评价,自动评论,自动推广 微信小程序自运营器 微信小程序自动运营器(让你的微信小程序,公众号零运营成本,24小时全自动运营) 我们会根据你的微信公众号或微信小程序定制开发带有一定AI智 ...
- 微信小程序如何实现和微信客服通话?
微信小程序如何实现和微信客服通话?
- 微信小程序初步运营方案
小程序的运营方案有很多种,目前我们遇到两个事情需要解决:1.问答的内容,这块也是大家比较关心的话题.内容的定位和细节. 2.预热与推广,就这两个问题,我列出了一些自己的想法和小程序初步运营方案,有不足 ...
- 微信小程序初探【类微信UI聊天简单实现】
微信小程序最近很火,火到什么程度,只要你一打开微信,就是它的身影,几乎你用的各个APP都可以在微信中找到它的复制版,另外官方自带的跳一跳更是将它推到了空前至高的位置.对比公众号,就我的感觉来说,有以下 ...
- 微信小程序可以转发给微信好友了
微信小程序又放大招了:小程序页面可以放置转发按钮,分享更流畅.同时开放了微信运动步数.背景音乐播放等更多基础能力.小程序可以在自己的页面上放置转发按钮,用户点击后,即可将喜欢的内容分享给好友或群聊,体 ...
- 微信小程序语音识别开发过程记录 微信小程序silk转mp3 silk转wav 以及ffmpeg使用
说说最近在开发微信小程序语音识别遇到的问题吧 最先使用微信小程序录音控件可以拿到silk格式,后来微信官方又支持mp3格式了 但是我们拿到这些格式以后,都还不能直接使用,做语音识别,因为目前百度的语音 ...
- 微信小程序基础之在微信上显示和体验小程序?
随着小程序正式上线,用户现在可以通过二维码.搜索等方式体验到开发者们开发的小程序了. 用户只要将微信更新至最新版本,体验过小程序后,便可在发现页面看到小程序TAB,但微信并不会通过这个地方向用户推荐小 ...
- 微信小程序-统一下单、微信支付(Java后台)
1.首先分享 微信统一下单接口: https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=9_1 微信接口 签名 对比网址: https: ...
随机推荐
- 痞子衡嵌入式:第一本Git命令教程(5)- 提交(commit/format-patch/am)
今天是Git系列课程第五课,上一课我们做了Git本地提交前的准备工作,今天痞子衡要讲的是Git本地提交操作. 当我们在仓库工作区下完成了文件增删改操作之后,并且使用git add将文件改动记录在暂存区 ...
- [.NET] 《Effective C#》快速笔记(二)- .NET 资源托管
<Effective C#>快速笔记(二)- .NET 资源托管 简介 续 <Effective C#>读书笔记(一)- C# 语言习惯. .NET 中,GC 会帮助我们管理内 ...
- Unity的四元素与Vector3的乘积的含义
Quaternion.Euler(x,y,z)含义是按照每个旋转轴以x,y,z旋转度旋转,例子:Quaternion.Euler(45,45,45) Quaternion与Vector3的右乘操作(* ...
- JSON字符串反序列化成对象_部分属性值反序列化失败
简介:本人在开发webapi接口时遇到了:一个复杂的Json字符串在反序列化为对象时报,无法发序列化其中的一个属性对象? 使用方法: InternalRecommendRequestFormModel ...
- Java开发笔记(八)五种算术运算符
计算机科学起源于数学,早期的计算机也确实多用于数学运算,以至于后来的各路编程语言,仍然保留着古老的加减乘除四则运算.这四则运算在Java语言中有专门的运算符加以表示,像加法符号“+”对应Java的“+ ...
- Android开发过程中的坑及解决方法收录(六)
1. file.listFiles 空指针异常 最近在弄个小项目,类似一个文件管理器,需要获得手机存储里的目录之后显示,但是运行过程中出现错误,搜索了资料,得出了以下的解决办法 问题产生的原因: an ...
- Linux设置Swap虚拟内存方法
linux可以文件或者分区来当作虚拟内存. 首先查看当前的内存和swap 空间大小(默认单位为k, -m 单位为M): free -m 查看swap信息,包括文件和分区的详细信息 swapon -s或 ...
- TiDB
由于目前的项目把mysql换成了TiDb,所以特意来了解下tidb.其实也不能说换,由于tidb和mysql几乎完全兼容,所以我们的程序没有任何改动就完成了数据库从mysql到TiDb的转换,TiDB ...
- MySQL主从复制配置指导及PHP读写分离源码分析
开发环境 master环境:ubuntu16.04.5LTS/i5/8G/500G/64位/mysql5.7.23/php7/apache2 slave环境:kvm虚拟机/ubuntu14.04.01 ...
- Html和Css学习笔记-html进阶-div与span
我的邮箱地址:zytrenren@163.com欢迎大家交流学习纠错! 此篇博客是我的复习笔记,html和css学的时间太久了,忘得差不多了,最近要使用一下,所以重新打开html的书略读,后记录了标签 ...
