JQuery 数组获取和删除元素
<script>
var target = [];
target [0] = "aaa000";
target [1] = "bbb111";
target [2] = "ccc222";
target [3] = "ddd333";
target [4] = "eee444";
target [5] = "fff555";
console.log("使用push()添加元素之前长度:"+target.length);
target.push("ggg666");//target [6] = "ggg666";
console.log("使用push()添加元素之后长度:"+target.length);
console.log(target[6]);//根据下标获取元素值
var local = $.inArray("ccc222", target); //根据元素值查找下标,不存在返回-1
target.splice(local,1);//根据下标删除一个元素 1表示删除一个元素
console.log("使用splice()删除1个元素之后长度:" + target.length);
</script>
效果图

可以用作动态添加标签,以及删除标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<style>
.baseDiv {
height : 1%;
width : 100%;
background-color : aqua;
}
.newDiv {
height : 1%;
width : 100%;
background-color : yellow;
margin-top : 1%;
cursor : pointer;
}
</style>
<body>
<input id="target" type="text" style="width:100%;">
<button id="addDiv">添加div元素到baseDiv</button>
<div id="baseDiv" class="baseDiv">
<p>这里一个名为baseDiv的div</p>
<p>这是一个段落。</p>
</div>
<br>
<button id="removebaseDiv" >移除baseDiv</button>
<script>
var num = 1;
var target = [];
$(function(){
$('#addDiv').bind('click', function(event) {
$("<div id='div"+ num +"' onclick='removeDiv(this)' class='newDiv'>这是新增的div"+ num +",点击可以删除</div>").appendTo("#baseDiv");
target.push("这是新增的div"+num+",点击可以删除");
$('#target').val(target);
num++;
});
})
$(function(){
$('#removebaseDiv').bind('click', function(event) {
$('#baseDiv').remove();
});
})
function removeDiv(node) {
var content = $('#'+node.id+'').text();
var local = $.inArray(content, target);
target.splice(local,1);
$('#target').val(target);
$('#'+node.id+'').remove();
}
</script>
</body>
</html>
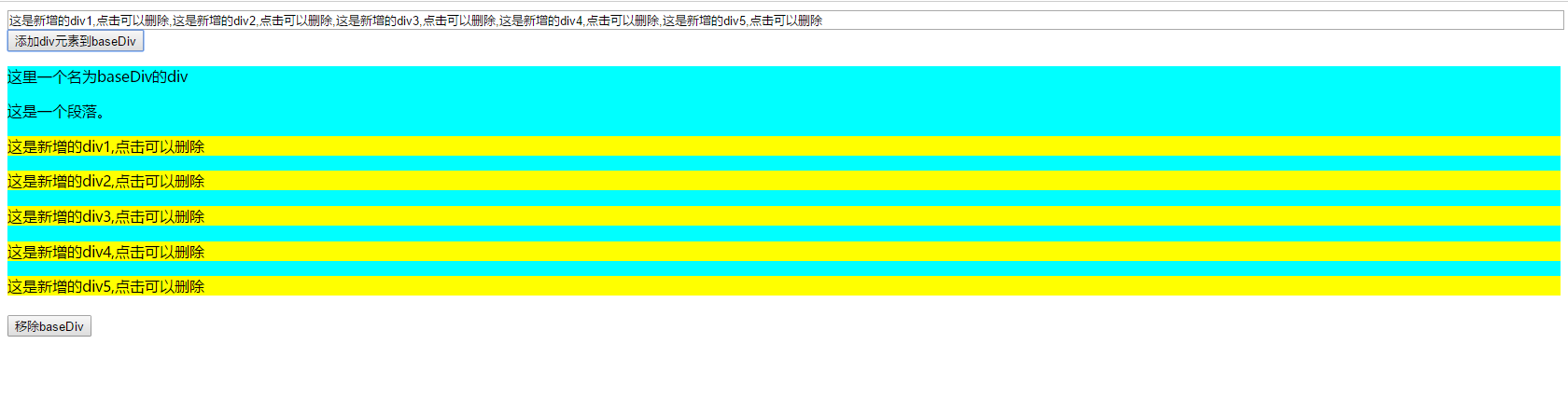
效果图

连续多次点击添加div元素到baseDiv按钮

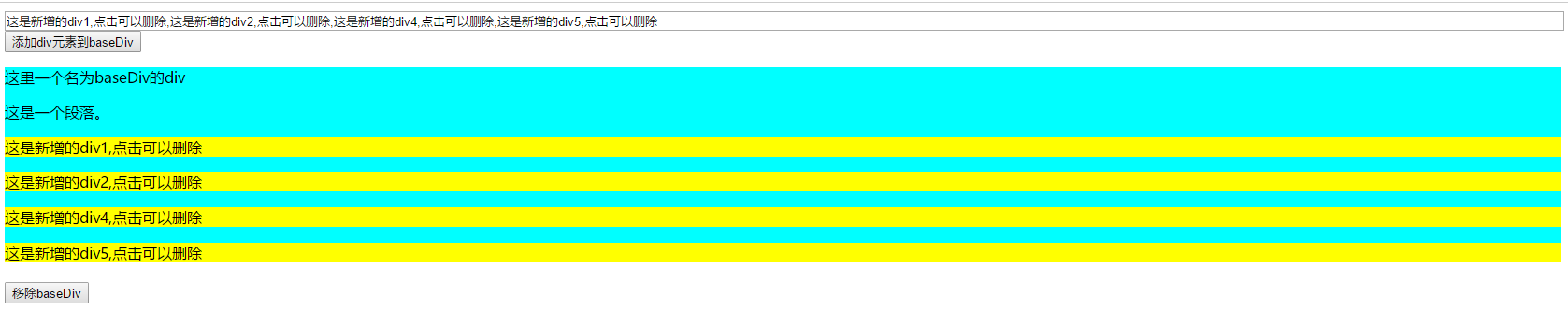
点击这是新增的div3,点击可以删除

JQuery 数组获取和删除元素的更多相关文章
- Jquery 方式获取 iframe Dom元素
Jquery 方式获取 iframe Dom元素 測试页面代码: <html> <head> <title>jquery方式,訪问iframe页面dom元素& ...
- (转载)php数组添加、删除元素的方法
(转载)http://www.phpgs.com/html/php/phpjichu/20120130440.html 带来一篇php 数组 添加元素.删除元素的方法的文章,有需要的php学习者参考下 ...
- jquery选择器:获取父级元素、同级元素、子元素
jQuery的出现给广大开发者提供了不少的方便.从要自己一个一个敲代码,到直接调用方法,无疑大大地提高了网站开发的效率.而在jQuery中有一些方法非常的实用.下面就给大家介绍下jquery选择器:获 ...
- js进阶 11-7 jquery如何获取和改变元素的位置
js进阶 11-7 jquery如何获取和改变元素的位置 一.总结 一句话总结:jquery中匿名函数中的index参数是什么意思.jquery对象多集合,故index为所选元素的下标. 1.jqu ...
- js进阶 11-6 jquery如何获取和设置元素的宽高(jquery多方法)
js进阶 11-6 jquery如何获取和设置元素的宽高(jquery多方法) 一.总结 一句话总结:jquery里面多是方法啊,比如jquery对象的宽高.所以取值是方法,赋值就是方法里面带参数. ...
- js数组依据下标删除元素
最近在项目中遇到了一些问题,基础性的东西记得不牢固,就总结一下放在这里备再次查找,对操作js数组的一些问题一些常用的记录! 1.创建数组 var array = new Array(); var ar ...
- php 数组 添加元素、删除元素
拆分数组 PHP数组添加一个元素的方式: push(), arr[], Php代码 $arr = array(); array_push($arr, el1, el2 ... eln); 但其实有一种 ...
- JavaScript(20)jQuery HTML 加入和删除元素
jQuery - 加入元素 通过 jQuery,能够非常easy地加入新元素/内容. 加入新的 HTML 内容的四个 jQuery 方法: append() - 在被选元素的结尾插入内容 prepen ...
- iOS遍历数组的同时删除元素
我们在遍历可变数组时,最好不要做删除数组中元素的操作. 因为删除操作可能会引起数组容量的变化,导致数组越界等问题. 以前在使用for循环遍历的时候遇到过这个问题. 当时的做法是使用enumerateO ...
随机推荐
- JDBC(Java Data Base Connectivity,java数据库连接)
JDBC概述 JDBC(Java Data Base Connectivity,java数据库连接)是一种用于执行SQL语句的Java API,可以为多种关系数据库提供统一访问,它由一组用Java语言 ...
- Postman接口自动化测试实例二
在<Postman接口自动化测试实例>一文中,我是在获取随机因子的接口的Tests中对用户的密码进行加密处理的.其实正常做法应该是在请求验证接口前,即在Pre-request Script ...
- Oracle游标介绍
Oracle游标使用详解: 游标: 用来查询数据库,获取记录集合(结果集)的指针,我们所说的游标通常是指显式游标,因此从现在起没有特别指明的情况,我们所说的游标都是指显式游标.要在程序中使用游标,必须 ...
- 如何运用git实现版本控制
https://git-scm.com/download/win git版本控制器下载地址(64位.32位) 官网地址:https://github.com/ Git账号:applepear456 ...
- linux ip命令和ifconfig命令
From https://blog.csdn.net/freeking101/article/details/68939059
- OpenStack-Neutron-Fwaas-代码【二】
上一节从代码层面来讲解了fwaas的流程,这里通过具体查看iptables规则来说下应用规则的流程: 1.首先通过命令获取当前路由中的规则 #ip netns exec qrouter-[router ...
- 三月pat(转)
转自https://blog.csdn.net/weixin_40688413/article/details/88082779 担心别人删除了就找不到了.因为九月要考. 7-1 Sexy Prime ...
- mysql在Windows下使用mysqldump命令手动备份数据库和自动备份数据库
手动备份: cmd控制台: 先进入mysql所在的bin目录下,如:cd C:\Program Files\MySQL\MySQL Server 5.5\bin mysqldump -u root - ...
- 用JDBC连接 数据库 进行简单的增删改查
JDBC为java的基础.用jdbc实现对数据库的增删改查的功能是程序员的基本要求.本例以mysql为例,首先要使用本例需要添加mysql-connector-java-5.1.7-bin.jar包. ...
- mysql_study_3
代码: CREATE DATABASE test_01; CREATE DATABASE mysql_shiyan; use mysql_shiyan; CREATE TABLE department ...
