win10 solidity开发环境搭建
1. 软件安装
1) 安装nodejs
安装完成后将node.exe所在路径加入环境变量PATH中,以便在cmd命令行中直接使用node和npm命令
下面的操作在git bash下进行
2) 安装solc
npm install -g solc
3) 安装truffle/ganache-cli
# 安装truffle
npm install -g truffle
# 安装ganache-cli
npm install -g ganache-cli
4) 安装Ganache
5) 安装web3
npm install -g web3
6) 安装webpack
npm install -g webpack
[可选安装]
1)安装geth
下载地址
该步骤可以跳过,安装Mist浏览器或Ethereum Wallet钱包的时候会安装geth
2) 安装Mist/Ethereum Wallet
github下载地址
安装完成后,将geth所在路径
C:\Users\<username>\AppData\Roaming\Mist\binaries\Geth\unpacked
加入环境变量PATH中,其中为你的用户名。
2. 创建dApp项目
1) 新建项目
$ mkdir demo
$ cd demo
$ truffle unbox webpack
Downloading...
Unpacking...
Setting up...
Unbox successful. Sweet!
Commands:
Compile: truffle compile
Migrate: truffle migrate
Test contracts: truffle test
Run linter: npm run lint
Run dev server: npm run dev
Build for production: npm run build
$ ls
app/ build/ migrations/ package-lock.json webpack.config.js
box-img-lg.png contracts/ node_modules/ test/
box-img-sm.png LICENSE package.json truffle.js
不要使用truffle unbox metacoin, metacoin中不包含后面需要用到的的package.json文件
2) 安装项目依赖的NPM包
$ npm install
3) 修改配置
由于使用命令行版的ganache-cli,需要修改truffle.js,将port修改为8545, 如果使用图形版的ganache,则不需要修改,其port就是7545。

$ vi truffle.js
# 设置内网
networks: {
development: {
host: "127.0.0.1",
port: 8545,
network_id: "*" // Match any network id
}
}
注意: 将ganache改为developement, 否则会出现如下提示:
Error: No network specified. Cannot determine current network.
4) 启动节点
另外打开一个git bash,输入如下命令启动节点:
$ ganache-cli
注意:
- 单纯使用
ganache-cli每次都随机生成10个账户地址 - 如果保证每次启动,生成的账户都一致,需要加上
-d参数,此外还可以使用--db指定链数据保存路径
如果配合metamask使用,建议ganache-cli -d启动
输出如下:

回到原来的终端
5) 编译合约
$ truffle compile
6) 部署合约
truffle migrate
如果成功,会出现如下提示:
Using network 'development'.
Running migration: 1_initial_migration.js
Deploying Migrations...
... 0x833670e1b1d67d41ab7c83d8dcae313641504122418d2a0191a6294cf88e6859
Migrations: 0xbd613fcb1b2e57137ccb6e7834677dd017f4e7bb
Saving successful migration to network...
... 0xdc6041f8003d27b2caef37d921dd21d1b5be88ca672e94c6a0ec2c86fa3e246b
Saving artifacts...
Running migration: 2_deploy_contracts.js
Deploying ConvertLib...
... 0x251fe34333ceb9bacdf6dd8273b9c70a849bc4422869dda60187a39321fe5828
ConvertLib: 0xd09d860b99174cee7cc7a63e284066235bf01924
Linking ConvertLib to MetaCoin
Deploying MetaCoin...
... 0x02c392cfac6f6c9cd69da824fddddbf6d65e5db1b43221d7a62b4806dcf1ee07
MetaCoin: 0x8e72de56522f6c88ed6e744018eab54379e9261b
Saving successful migration to network...
... 0xe45785b07b32d34e048136d4d66ff8bb06c93ff7c0d373f17e1947267b9a3a3a
Saving artifacts...
注意同时在ganache-cli端也会有信息输出。
7) 运行合约
$ npm run dev
输出内容如下:
> truffle-init-webpack@0.0.2 dev F:\Workspace\test\demo
> webpack-dev-server
i 「wds」: Project is running at http://localhost:8080/
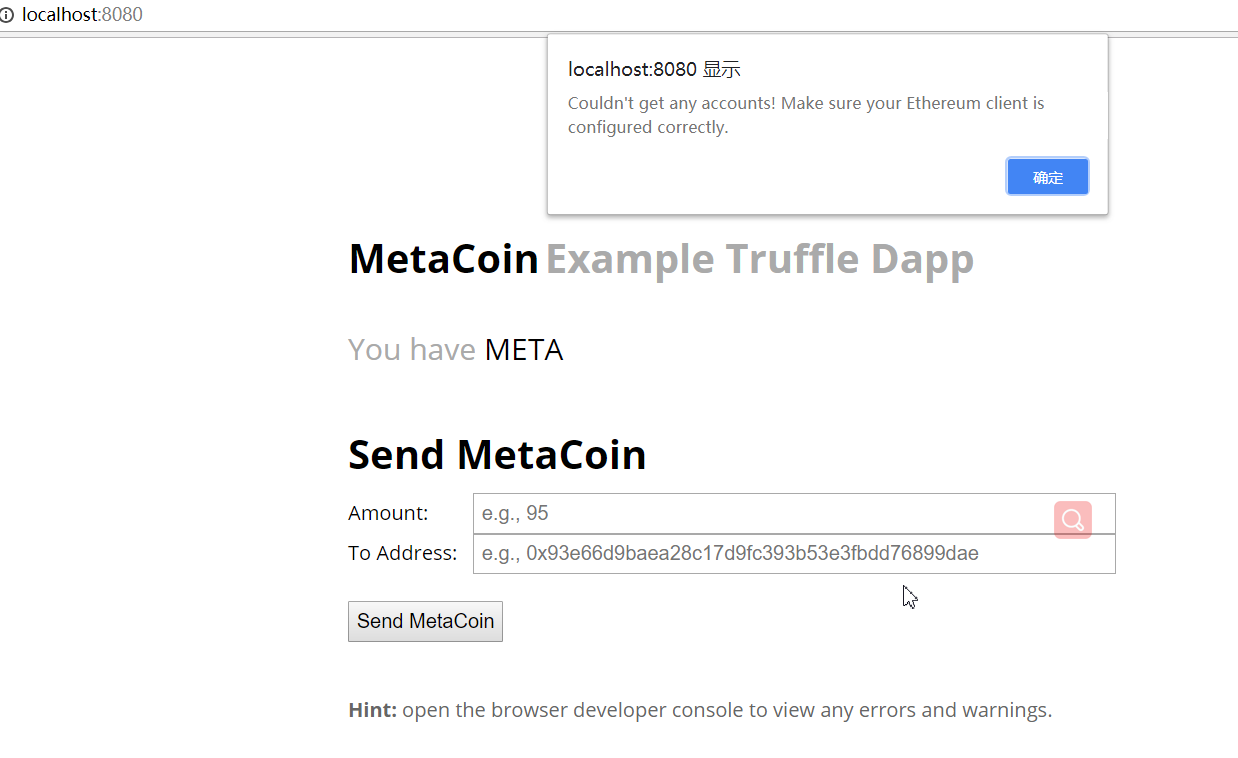
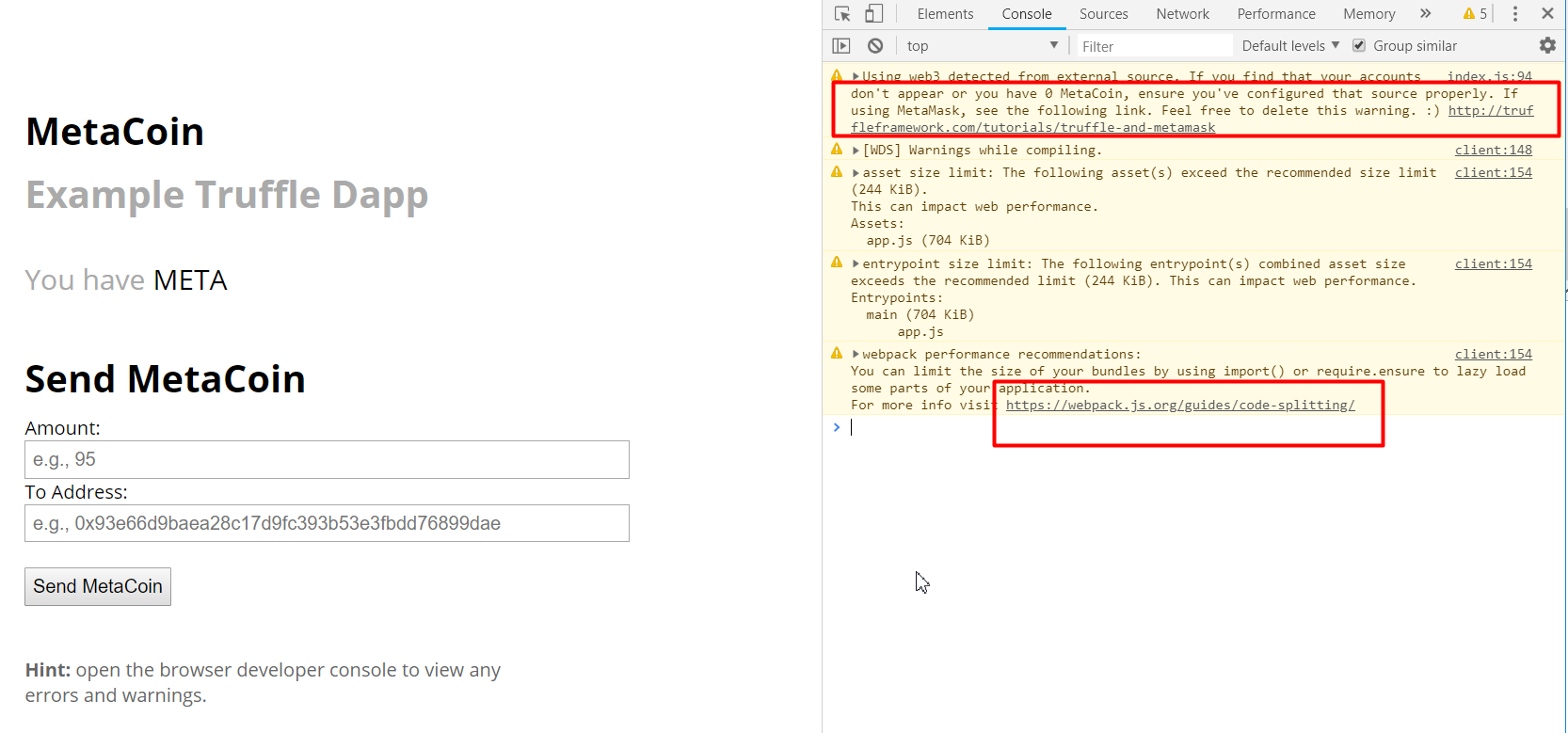
8) 浏览器访问
效果:
情形1> metamask没有登录


情形2> metamask使用ganache-cli生成的账户登录
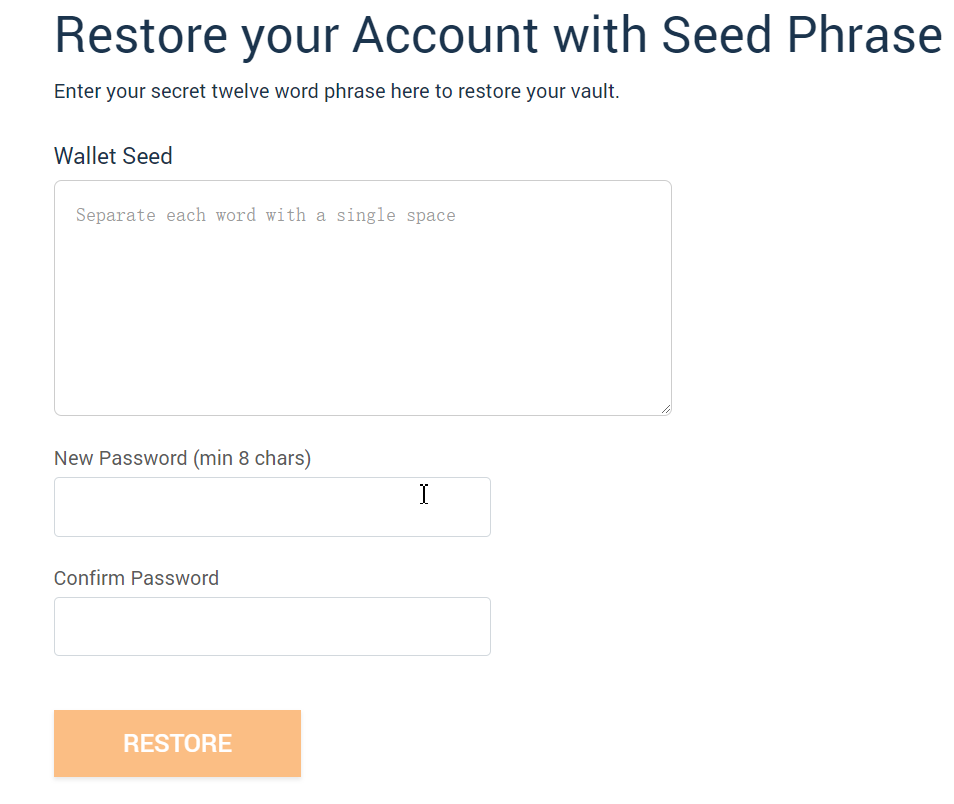
1) 使用12个单词短语恢复账号

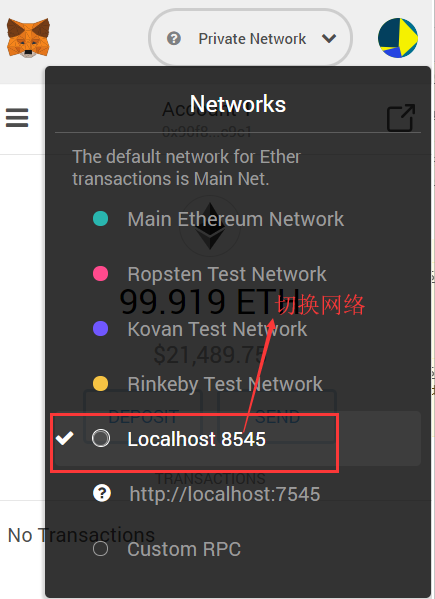
2) 将网络切换到"localhost:8545"

3) 重新访问,效果如下:

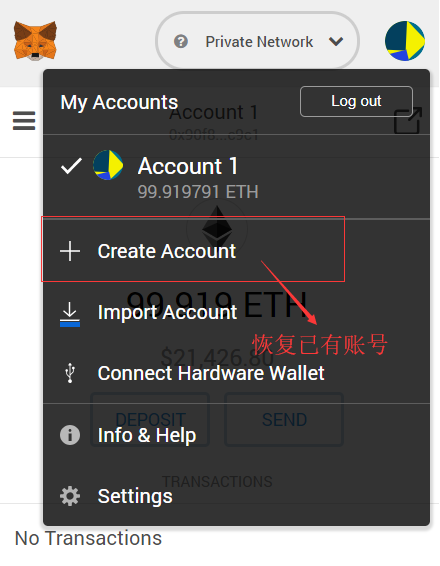
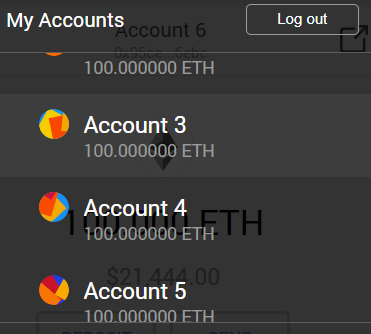
4) 导入其余的9个账户
通过9次"Create Account"即可将其余的9个账户一同导入


使用ganache
ganache和ganache-cli使用方法相同,且默认每次启动都使用相同的账户


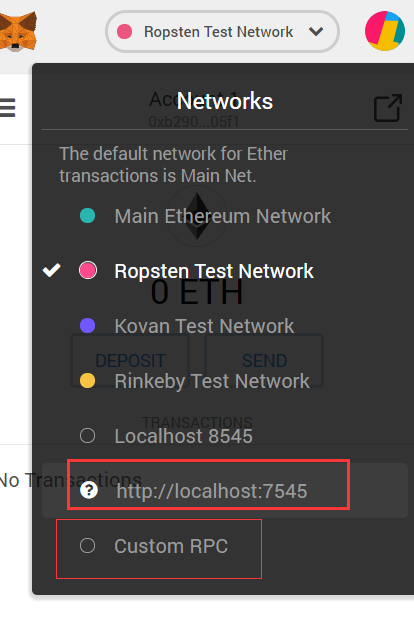
另外 还需要 新建rpc,点击"Custom RPC"

切换网络为localhost:7545
参考:
- https://truffleframework.com/docs/truffle/getting-started/creating-a-project
- https://truffleframework.com/docs/truffle/reference/configuration
- https://github.com/trufflesuite/truffle-init-webpack
- https://truffleframework.com/docs/truffle/getting-started/truffle-with-metamask
- https://truffleframework.com/tutorials/truffle-and-metamask
win10 solidity开发环境搭建的更多相关文章
- (一)Hololens Unity 开发环境搭建(Mac BOOTCAMP WIN10)
(一)Hololens Unity 开发环境搭建(Mac BOOTCAMP WIN10) 系统要求 64位 Windows 10 除了家庭版的 都支持 ~ 64位CPU CPU至少是四核心以上~ 至少 ...
- win10 + VS2010 + OpenCV2.4.10重编译OpenCV开发环境搭建
win10 + VS2010 + OpenCV2.4.10重编译OpenCV开发环境搭建 重编译的优点:能够调试的时候看OpenCV的源码. 重编译要得到的东西:Debug版本号和Release版本号 ...
- win10子系统linux.ubuntu开发环境搭建
移步新博客... win10子系统linux.ubuntu开发环境搭建
- 以太仿DApp开发环境搭建
在网上找了些以太仿的资料,是node.js写的,之前也了解过node.js,正好也可以用上.本篇主要学习以太仿DApp开发环境搭建. 一.安装 DApp 开发环境 1.1安装 Node.js 首先下载 ...
- Windows 10 IoT Serials 1 - 针对Minnow Board MAX的Windows 10 IoT开发环境搭建
目前,微软针对Windows IoT计划支持的硬件包括树莓派2,Minnow Board MAX 和Galileo (Gen 1和Gen 2).其中,Galileo (Gen 1和Gen 2)运行的是 ...
- 智能合约开发环境搭建及Hello World合约
如果你对于以太坊智能合约开发还没有概念(本文会假设你已经知道这些概念),建议先阅读入门篇. 就先学习任何编程语言一样,入门的第一个程序都是Hello World.今天我们来一步一步从搭建以太坊智能合约 ...
- 勤拂拭软件 java web 开发教程(1) - 开发环境搭建
勤拂拭软件系列教程 之 Java Web开发之旅(1) Java Web开发环境搭建 1 前言 工作过程中,遇到不少朋友想要学习jsp开发,然而第一步都迈不出,连一个基本的环境都没有,试问,如何能够继 ...
- 勤拂拭软件Android开发之旅(1) 之 Android 开发环境搭建
勤拂拭软件工作室原创出品,欢迎转载,欢迎交流. 转载请注明原文:http://www.cnblogs.com/wangleiblog/p/6019063.html 勤拂拭软件Android开发之旅目录 ...
- 【STM32H7教程】第2章 STM32H7的开发环境搭建
完整教程下载地址:http://forum.armfly.com/forum.php?mod=viewthread&tid=86980 第2章 STM32H7的开发环境搭建 本章主要为大 ...
随机推荐
- Java学习笔记(9)
lambda表达式: 只定义了单个方法的接口,称为单一抽象方法(Single Abstract Method, SAM)接口:由于此接口通过调用,完成某一功能,所以也称为功能接口,此类接口的实例称为功 ...
- Svn 中文语言包安装
1.中文语言包下载地址,主要两种方式: 1.https://sourceforge.net/projects/tortoisesvn/files/1.9.4/Language%20Packs/ (1. ...
- 微信小程序 image属性 mode
mode属性可以改变图片的填充容器方式
- Js/如何修改easyui修饰的input的val值
1.关于js对input值的修改介绍:一般js改变input的val值,我一直使用的方法是: $('#id').val('test');这样的方式来进行修改.但是我使 用了class="ea ...
- Failed to load ApplicationContext ,Error creating bean with name 'adminUserService': Injection of autowired dependencies failed;
Druid配置的时候出现这个问题: "C:\Program Files\Java\jdk1.8.0_191\bin\java" -ea -Didea.test.cyclic.buf ...
- s21day15 python笔记
s21day15 python笔记 一.内容回顾及补充 回顾 补充 range / xrange(python2与python3的区别六) python2: xrange:不会在内存中立即创建,而是在 ...
- Codeforces1099F. Cookies(线段树+dp+贪心+博弈)
题目链接:传送门 思路: 分析到处理节点时的吃cookie的顺序了,然鹅不会用线段树维护前缀和.技术门槛QAQ... 很容易想到可以从root开始搜索,每次深入消耗时间2*边权w. 然后对于深入到点u ...
- postman Could not get any response。
浏览器输入地址可以返回结果,但是由于返回的json没有格式,看起来比较麻烦,用postman却报错Could not get any response. 可以注意到下面写了可能的情况:比如服务器无响应 ...
- 小妖精的完美游戏教室——buff系统
作者:小妖精Balous,未经作者允许,任何个人与单位不得将此源代码用于商业化项目 #region buff /// <summary> /// 是否魔法免疫,魔法免疫的生物不会受到除自己 ...
- 小妖精的完美游戏教室——东方PROJECT,同人,符卡系统
//================================================================//// Copyright (C) 东方同人社// All Rig ...
