一丢丢学习之webpack4 + Vue单文件组件的应用
之前刚学了一些Vue的皮毛于是写了一个本地播放器https://github.com/liwenchi123000/Local-Music-Player,如果觉得ok的朋友可以给个star。
就是很简单,由于是第一次用Vue写小demo,所以代码写的有点蠢很裸的那种,不像大神那样一看代码组织的就很美。
但好就在于是和官网的文档写法差不多,为什么这么说呢,看接下来的就知道了。
有一次看到了别人写的应用,点进去一看惊呆了

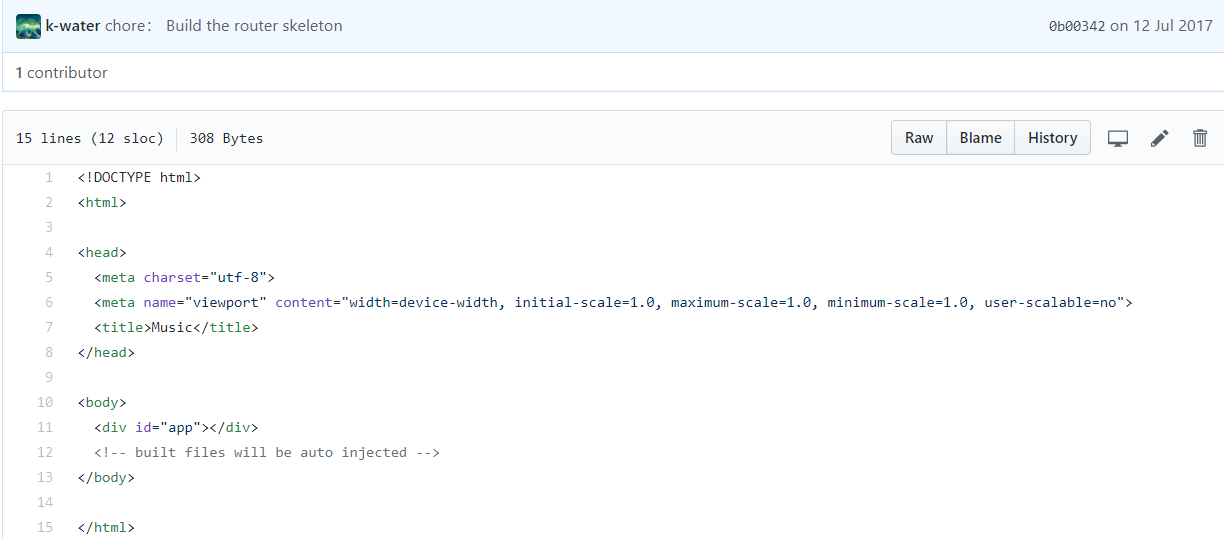
这咋还能这么写呢?这html不用引用script吗?
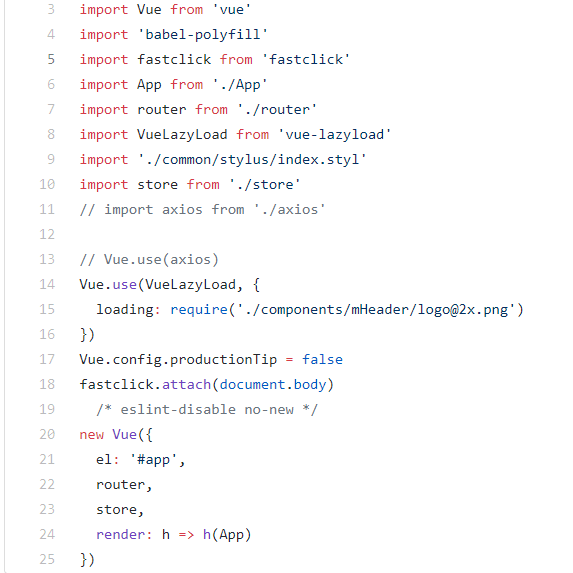
然后随手在src里找到了几个其他的文件

这都是啥???
但是20行到25行很熟悉,就是文档里的。但是第24行有是个啥?(这个至今没明白,希望大佬可以指点一二),但是这个main.js和index.html跟本就没有关联啊,第21行怎么绑定到dom元素上的?
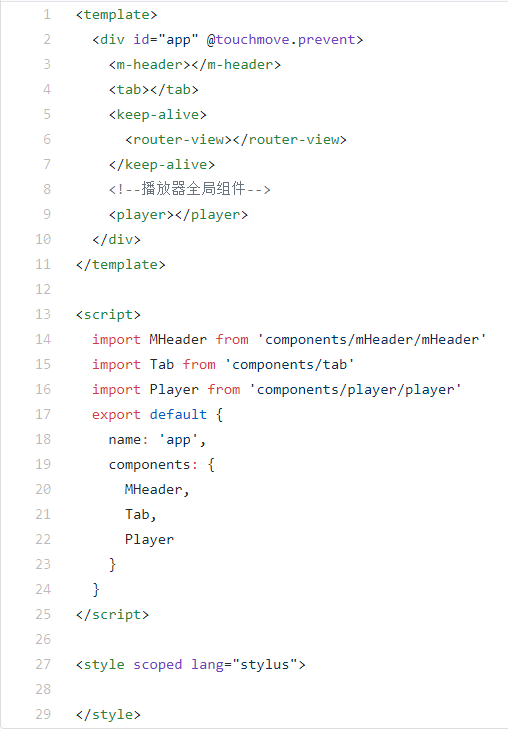
然后又随手找到了一个看起来应该很重要的文件App.vue

这写的感觉很清晰很简洁,和我一个好几百行的js文件完全不一样有木有...
所以就查了一下相关资料,才知道这是vue-cli的功劳,但是这个东西是真的劝退。。。。。。我踏马看了一下午都没搞懂这玩意杂用,于是果断放弃,网上的各种文章视频,以及各种文档根本看的我头疼,反正最后也没写出来啥玩意。反正那些教程各种复杂,网上找了个vue-cli的教程,webpack配置占了70%。
然后今天中午弄明白了怎么不使用vue-cli的情况下使用单文件组件(就是那个.vue文件)写点小东西。也就是简单的webpack + vue
-------------------------------------------------------------------------------------------------------------
1.先准备一个空文件夹
2.初始化项目
npm init
3.对当前文件夹安装webpack
// --save-dev开发环境
npm install --save-dev webpack
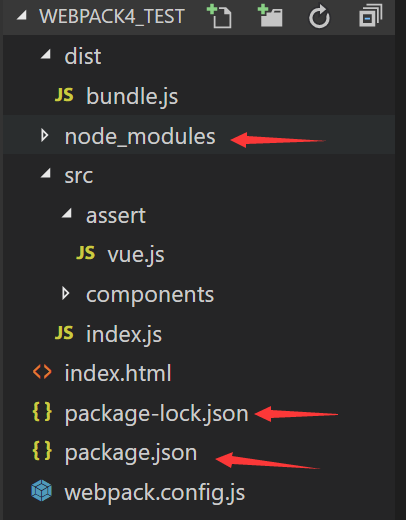
4.先看一下最终的目录结构
红色箭头指向的是npm或webpack自动生成的,其他的是我自己创建的

5.创建webpack.config.js
const path = require('path');
module.exports = {
// 入口文件,我们假设是单入口
entry: {
main: './src/index.js'
},
// 出口文件
output: {
path: path.resolve(__dirname, './dist'),
filename: 'bundle.js'
},
module: {
// 当你import奇怪的后缀的时候webpack是看不懂的,他只认识js,所以需要一些奇怪的loader(加载器)
// 而且这些加载器要安装,详情见底下
rules: [
{ test: /\.css$/, use: 'css-loader' },
{ test: /\.ts$/, use: 'ts-loader' },
{ test: /\.vue$/, use: 'vue-loader' },
{ test: /\.less$/, use: 'less-loader' },
]
},
devServer: {},
plugins: [],
}
/*
使用loader前请先在项目中安装对应的loader
例如:
npm install --save-dev css-loader vue-loader less-loader vue-template-compiler
npm install --save-dev ts-loader
常见loader:
1.模板:
(1)html-loader:将HTML文件导出编译为字符串,可供js识别的其中一个模块
(2)pug-loader : 加载pug模板
(3)jade-loader : 加载jade模板(是pug的前身,由于商标问题改名为pug)
(4)ejs-loader : 加载ejs模板
(5)handlebars-loader : 将Handlebars模板转移为HTML
2.样式:
(1)css-loader : 解析css文件中代码
(2)style-loader : 将css模块作为样式导出到DOM中
(3)less-loader : 加载和转义less文件
(4)sass-loader : 加载和转义sass/scss文件
(5)postcss-loader : 使用postcss加载和转义css/sss文件
3.脚本转换编译:
(1)script-loader : 在全局上下文中执行一次javascript文件,不需要解析
(2)babel-loader : 加载ES6+ 代码后使用Babel转义为ES5后浏览器才能解析
(3)typescript-loader : 加载Typescript脚本文件
(4)coffee-loader : 加载Coffeescript脚本文件
4.JSON加载:
(1)json-loader : 加载json文件(默认包含)
(2)json5-loader : 加载和转义JSON5文件
5.Files文件
(1)raw-loader : 加载文件原始内容(utf-8格式)
(2)url-loader : 多数用于加载图片资源,超过文件大小显示则返回data URL
(3)file-loader : 将文件发送到输出的文件夹并返回URL(相对路径)
(4)jshint-loader : 检查代码格式错误
6.加载框架:
(1)vue-loader : 加载和转义vue组件,这个似乎还需要安装vue-template-compiler
(2)angualr2-template--loader : 加载和转义angular组件
(3)react-hot-loader : 动态刷新和转义react组件中修改的部分,基于webpack-dev-server插件需先安装,然后在webpack.config.js中引用react-hot-loader
*/
6.在./src/创建index.js
vue.js是vue的源文件,https://vuejs.org/js/vue.js
import Vue from './assert/vue.js';
import Name from './componments/name.vue'; var vm = new Vue({
el: '#app',
data: {
msg: '你好'
},
components: {
'myname': Name,
}
});
7.在./src/components下创一个name.vue
<template>
<div><h2>{{msg}}</h2></div>
</template> <script>
export default {
data: function() {
return {
msg: 'Bob'
}
}
};
</script> <style>
h2 {
color: red;
}
</style>
8.在命令行里输入"webpack --watch"
这个watch可以不用再输命令
9.最终效果

10.希望对你有帮助
一丢丢学习之webpack4 + Vue单文件组件的应用的更多相关文章
- webpack入坑之旅(五)加载vue单文件组件
这是一系列文章,此系列所有的练习都存在了我的github仓库中vue-webpack,在本人有了新的理解与认识之后,会对文章有不定时的更正与更新.下面是目前完成的列表: webpack入坑之旅(一)不 ...
- Vue单文件组件
前面的话 本文将详细介绍Vue单文件组件 概述 在很多 Vue 项目中,使用 Vue.component 来定义全局组件,紧接着用 new Vue({ el: '#container '}) 在每个页 ...
- vue 单文件组件
在很多vue项目中,我们使用vue.component来定义全局组件,紧接着用new Vue({el:'#container'})在每个页面内指定一个容器元素 这种方式在很多中小规模的项目中运作的很好 ...
- webpack打包vue单文件组件
一.vue单文件组件 ①文件扩展名为 .vue 的 就是single-file components(单文件组件) ②参考文档:单文件组件 二.webpack加载第三方包 ①项目中,如果需要用到一些第 ...
- ts-loader如何与vue单文件组件衔接
.ts-loader是如何与vue单文件组件衔接作用的 https://github.com/microsoft/TypeScript-Vue-Starter https://www.npmjs.co ...
- 基于VSCode的vue单文件组件模板设置---一次设置,可爽终生
第一步: 第二步: 第三步: 打开vue.json文件后,如果是初次设置,应该如下图所示,绿色注释部分不用管,注意那两个白色大括号 第四步:在大括号内全部粘贴如下代码,保存即可完成vue模板的设置 & ...
- vue 单文件组件最佳实践
vue 单文件组件最佳实践 生命周期 template <template> <section> <h1>vue single file components te ...
- vue单文件组件的构建
在很多Vue项目中,我们使用 Vue.component 来定义全局组件,这种方式在很多中小规模的项目中运作的很好. 但当在更复杂的项目中,就有了很大的弊端. 我们就可以用文件扩展名 .vue的单文件 ...
- Vue单文件组件基础模板
背景 相信大家在使用Vue开发项目时,基本都是以单文件组件的形式开发组件的,这种方式好处多多: 1.代码集中,便于开发.管理和维护 2.可复用性高,直接将vue文件拷贝到新项目中 我暂时就想到这两点, ...
随机推荐
- iOS----------developerDiskImage
真机测试时提示Could not find Developer Disk Image.这该怎么办???? 这是由于真机系统过高或者过低,Xcode中没有匹配的配置包文件,我们可以通过这个路径进入配置包 ...
- 南京邮电大学java第四次实验报告
实 验 报 告 ( 2017 / 2018学年 第2学期) 课程名称 JAVA语言程序设计 实验名称 Java集成开发环境的安装与使用. Java变量.表达式与控制结构 实验时间 2018 年 6 月 ...
- 【自动化测试&爬虫系列】Selenium Webdriver
文章来源:公众号-智能化IT系统. 一. Selenium Webdriver技术介绍 1. 简介 selenium Webdriver是一套针对不同浏览器而开发的web应用自动化测试代码库.使用这套 ...
- 用 Heapster 监控集群 - 每天5分钟玩转 Docker 容器技术(176)
Heapster 是 Kubernetes 原生的集群监控方案.Heapster 以 Pod 的形式运行,它会自动发现集群节点.从节点上的 Kubelet 获取监控数据.Kubelet 则是从节点上的 ...
- 【学习】Linux Shell脚本实例之一
1.程序流程控制实例 程序流程控制,实际上就是改变程序的执行顺序.程序在执行过程中若流程被改变,就可能导致输出不同,因此利用这一特性就能够实现程序执行结果的控制.程序流程控制可分为“选择”和“循环”这 ...
- django 创建admin用户名跟密码
一.django中创建用户名和密码 (venv) D:\project\py37project\Djangopro\Procrm>Python37 manage.py createsuperus ...
- SQLServer之创建全文索引
创建全文索引的必须条件 必须具有全文目录,然后才能创建全文索引. 目录是包含一个或多个全文索引的虚拟容器. 使用SSMS数据库管理工具创建全文索引 1.连接数据库,选择数据库,选择数据表->右键 ...
- vue 对象提供的属性功能、通过axio请求数据(2)
1 Vue对象提供的属性功能 1.1 过滤器 过滤器,就是vue允许开发者自定义的文本格式化函数,可以使用在两个地方:输出内容和操作数据中. 1.1.1 使用Vue.filter()进行全局定义(全局 ...
- 报错:[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value. Prop bei
项目中遇到父组件传值 activeIndex <Tabs :tabs="tabs" :activeIndex="activeIndex" >< ...
- Linux-基础学习(一)-基本命令
开始今日份整理 1.Linux的文件目录操作 1.1 ls 简述:ls是list的缩写,用于列出指定目录或文件 常用的选项 1 -a:显示所有档案及目录(ls内定将档案名或目录名称为“.”的视为隐藏, ...
