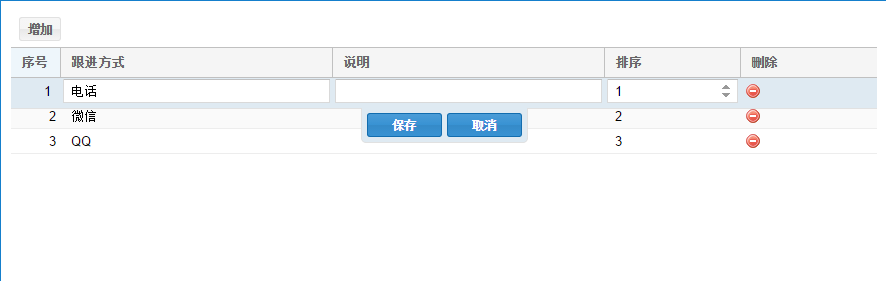
Ext 4.2 RowEditing

Follow: function () {
Ext.define('Follow', {
extend: 'Ext.data.Model',
idProperty: 'id',
fields: [
{ name: 'id', type: 'int' },
{ name: 'name', type: 'string' },
{ name: 'Explain', type: 'string' },
{ name: 'Sequence', type: 'int' }
]
});
var rowEditing = Ext.create('Ext.grid.plugin.RowEditing', {
clicksToEdit: 1, //单击
clicksToMoveEditor: 1, //单击移动修改栏
autoCancel: false,
saveBtnText: '保存',
cancelBtnText: '取消'
});
var store = Ext.create('Ext.data.Store', {
autoDestroy: true,
model: 'Follow',
proxy: {
type: 'ajax',
url: '/data/Settings/CustomerSettingHandler.ashx?action=follow',
reader: {
type: 'json',
root: 'rows',
}
},
listeners: {
update: function (store, record) {
var jsondate = record.get("id") + "|" + record.get("name") + "|" + record.get("Explain") + "|"
+ record.get("Sequence");
$.post('/data/Settings/CustomerSettingHandler.ashx', { action: 'followSubmit', json: jsondate }, function (data) {
if (data !== "ok") {
Ext.Msg.alert("提示", '操作失败!');
store.load();
}
});
},
remove: function (store, record) {
var id = record.get("id");
if (id == 0) {
return;
}
$.post('/data/Settings/CustomerSettingHandler.ashx', { action: 'followDelete', json: id }, function (data) {
if (data !== "ok") {
Ext.Msg.alert("提示", '操作失败!');
store.load();
}
});
}
},
autoLoad: true
});
var grid = Ext.create('Ext.grid.Panel', {
title: "跟进方式",
floatable: false,
border: false,
store: store,
columns: [
new Ext.grid.RowNumberer({ text: "序号", width: 50 }),
{
header: '跟进方式',
dataIndex: 'name',
flex: 2,
editor: {
allowBlank: false
}
}, {
header: '说明',
dataIndex: 'Explain',
flex: 2,
editor: {
}
}, {
header: '排序',
dataIndex: 'Sequence',
flex: 1,
editor: {
xtype: 'numberfield',
allowBlank: false,
minValue: 1,
maxValue: 150000
}
}, {
header: '删除',
xtype: 'actioncolumn',
flex: 1,
sortable: false,
menuDisabled: true,
items: [{
icon: '/images/delete.gif',
tooltip: '删除',
handler: function (grid, rowIndex) {
var sm = grid.getSelectionModel();
grid.getStore().removeAt(rowIndex);
if (grid.getStore().getCount() > 0) {
sm.select(0);
}
}
}]
}],
plugins: [rowEditing],
selModel: {
selType: 'cellmodel'
},
tbar: [{
text: '增加',
handler: function () {
rowEditing.cancelEdit();
var rec = Ext.create("Follow", {
Id: 0,
name: '跟进方式',
Explain: '说明',
Sequence: 1
});
grid.getStore().insert(0, rec);
rowEditing.startEdit(0, 0);
}
}]
});
return grid;
},
Ext 4.2 RowEditing的更多相关文章
- ExtJS4.2学习(13)基于表格的扩展插件---rowEditing
鸣谢:http://www.shuyangyang.com.cn/jishuliangongfang/qianduanjishu/2013-11-24/182.html --------------- ...
- [Ext JS 4] 实战之Grid, Tree Gird编辑Cell
前言 本篇这里以稍微复杂一点的Tree Grid 来介绍. 在写编辑grid 之, 先来看一下 grid 的 selType 的配置. 先给一个简单的Tree grid 的例子: Ext.onRead ...
- Extjs4 RowEditing 的使用和更新方法
如何灵活快速的掌握RowEditing组件的应用,应大家的要求,今天给大家具体讲下该组件的使用. 1.创建 var rowEditing = Ext.create('Ext.grid.plugin.R ...
- Ext.js高级组件
第二章:Ext.js高级组件 grid组件 普通方式 表格面板类Ext.grid.Panel xtype(别名):gridpanel.grid title标题.renderTo渲染至.width宽.h ...
- Ext之grid內編輯
Ext.grid.Panel xtype:gridpanel,grid 如果要完成在grid中編輯的功能.首先要填加 selType: 'cellmodel', plugins: [ ...
- Ext JS 6学习文档-第5章-表格组件(grid)
Ext JS 6学习文档-第5章-表格组件(grid) 使用 Grid 本章将探索 Ext JS 的高级组件 grid .还将使用它帮助读者建立一个功能齐全的公司目录.本章介绍下列几点主题: 基本的 ...
- ExtJs4之Grid详细
ExtJs博客前奏 由于这段时间事情比较杂乱,博客就主要以项目中例子来说明编写. ExtJs4中的Grid非常强大,有展示,选中,搜索,排序,编辑,拖拽等基本功能,这篇博客我就这几个功能做写累述. 1 ...
- Extjs 一些配置以及方法
1.例如想要实现以下功能,本来model中只有用户的firstname和lastname,但是在grid中展示还需要展示用户姓名,或者只展示用户姓名
- Extjs 源码组成(4.0.7)
(function(){})()形式的自执行,构建Ext对象(0~584) 1 设置全局对象EXt:global.Ext = {}, 2 实现了Ext对象面向对象编程的基础方法,如,apply,ex ...
随机推荐
- MVC 自定义异常错误页面处理
1.配置文件:webConfig中配置经常出现的错误页面: <system.web>节点下添加 <customErrors>节点,在 <customErrors>节 ...
- ExtJs学习之Window
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <m ...
- class的使用
class test(object): """ get被称之为test对象的方法 """ def __init__(self,var1): ...
- linux jdk+mysql+tomcat+nginx 项目部署步骤
1.下载linux jdk1.7.0_79.tar.gz ; 下载地址:http://www.oracle.com/technetwork/java/javase/downloads/jdk7-dow ...
- java作用域-转
java中,针对不同的修饰词,类及其类中的方法.域都有不同的可见性.以下为针对java中可见性的几点总结. 1.java中的默认包(这个包是没有名称的),对于任何修饰词来说,其中的内容只能对其包内类为 ...
- Android 使用AIDL调用外部服务
好处:多个应用程序之间建立共同的服务机制,通过AIDL在不同应用程序之间达到数据的共享和数据相互操作, 本文包括: 1 .创建AIDL 服务端.2 .创建AIDL 客户端. 3.客户端调用服务端提供的 ...
- 并行计算之OpenMP入门简介
在上一篇文章中介绍了并行计算的基础概念,也顺便介绍了OpenMP. OpenMp提供了对于并行描述的高层抽象,降低了并行编程的难度和复杂度,这样程序员可以把更多的精力投入到并行算法本身,而非其具体实现 ...
- MVC4 WebAPI(一)
http://www.cnblogs.com/wk1234/archive/2012/04/28/2468491.html 不管是因为什么原因,结果是在新出的MVC中,增加了WebAPI,用于提供RE ...
- -all_load,-ObjC,-force_load三者的区别
参考:https://developer.apple.com/library/mac/qa/qa1490/_index.html,http://www.cnblogs.com/YouXianMing/ ...
- IOS开发之自定义系统弹出键盘上方的view(转载)
这篇文章解决的一个开发中的实际问题就是:当弹出键盘时,自定义键盘上方的view.目前就我的经验来看,有两种解决方法.一个就是利用UITextField或者UITextView的inputAccesso ...
