JavaScript:闭包
根据MDN上的解释『闭包是指函数有自由独立的变量。换句话说,定义在闭包中的函数可以“记忆”它创建时候的环境。』
闭包有两个主要的作用:
1、访问内部函数的局域变量;
2、将创建的变量永久保存在内存中,其不受销毁机制影响。
最经典的闭包例子:
- function f1() {
- var name = "Mozilla";
- function f2() {
- alert(name);
- }
- return f2;
- }
- var myFunc = makeFunc();
- myFunc();
『闭包是一种特殊的对象。它由两部分构成:函数,以及创建该函数的环境。环境由闭包创建时在作用域中的任何局部变量组成。』
注意:在函数内部,有var声明的是局部变量,没有var声明的是全局变量。
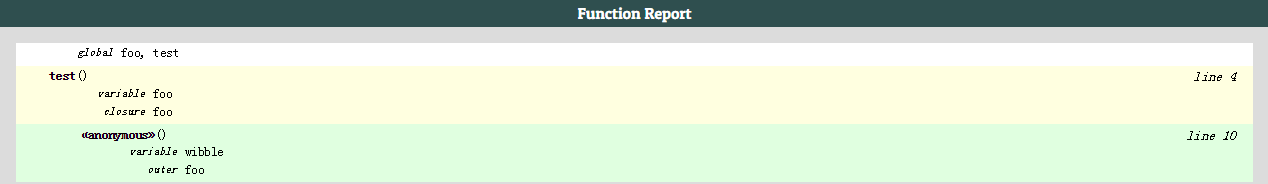
// These are both globalsvar foo = 1;bar = 2;function test(){ var foo = 1; // Local bar = 2; // Global // Execute an anonymous function (function() { var wibble = 1; // Local foo = 2; // Inherits from scope above (creating a closure) moo = 3; // Global }())}以上代码截取自Stack Overflow 。其中以上代码例子中可见:如果不声明var,那么这个js引擎会一层一层地向上找父作用域中的变量,如果找到了,就用;如果找不到了,就会帮你新定义一个全局的变量。
JSLint( http://www.jslint.com/ )推荐一个在线检测JS代码质量的工具。

JavaScript:闭包的更多相关文章
- 《Web 前端面试指南》1、JavaScript 闭包深入浅出
闭包是什么? 闭包是内部函数可以访问外部函数的变量.它可以访问三个作用域:首先可以访问自己的作用域(也就是定义在大括号内的变量),它也能访问外部函数的变量,和它能访问全局变量. 内部函数不仅可以访问外 ...
- JavaScript 闭包深入浅出
闭包是什么? 闭包是内部函数可以访问外部函数的变量.它可以访问三个作用域:首先可以访问自己的作用域(也就是定义在大括号内的变量),它也能访问外部函数的变量,和它能访问全局变量. 内部函数不仅可以访问外 ...
- JavaScript闭包(Closure)
JavaScript闭包(Closure) 本文收集了多本书里对JavaScript闭包(Closure)的解释,或许会对理解闭包有一定帮助. <你不知道的JavsScript> Java ...
- Javascript闭包和C#匿名函数对比分析
C#中引入匿名函数,多少都是受到Javascript的闭包语法和面向函数编程语言的影响.人们发现,在表达式中直接编写函数代码是一种普遍存在的需求,这种语法将比那种必须在某个特定地方定义函数的方式灵活和 ...
- javascript闭包理解
//闭包理解一 function superFun(){ var _super_a='a'; function subfuc(){ console.log(_super_a); } return su ...
- Javascript闭包深入解析及实现方法
1.什么是闭包 闭包,官方对闭包的解释是:一个拥有许多变量和绑定了这些变量的环境的表达式(通常是一个函数),因而这些变量也是该表达式的一部分.闭包的特点:1. 作为一个函数变量的一个引用,当函数返回时 ...
- javascript闭包和作用域链
最近在学习前端知识,看到javascript闭包这里总是云里雾里.于是翻阅了好多资料记录下来本人对闭包的理解. 首先,什么是闭包?看了各位大牛的定义和描述各式各样,我个人认为最容易一种说法: 外部函数 ...
- JavaScript闭包深入解析
for (var i=1; i<=5; i++) { setTimeout( function timer() { console.log( i ); }, i*1000 ); } --上面这段 ...
- JavaScript 闭包系列二(匿名函数及函数的闭包)
一. 匿名函数 1. 函数的定义,可分为三种 1) 函数声明方式 function double(x) { return 2*x; } 2)Function构造函数,把参数列表和函数体都作为字 ...
- JavaScript闭包模型
JavaScript闭包模型 ----- [原创翻译]2016-09-01 09:32:22 < 一> 闭包并不神秘 本文利用JavaScript代码来阐述闭包,目的是为了使普通 ...
随机推荐
- <marquee>属性详解
http://www.360doc.com/content/14/1210/17/9060464_431831883.shtml
- V-rep学习笔记:机器人逆运动学数值解法(The Pseudo Inverse Method)
There are two ways of using the Jacobian matrix to solve kinematics. One is to use the transpose of ...
- ggplot2 legend图例的修改
ggplot2中的legend包括四个部分: legend.tittle, legend.text, legend.key, legend.backgroud.针对每一部分有四种处理方式: eleme ...
- 在Web应用和IntelliJ IDEA中使用Spring框架
在JAVA SE和Web应用中都可以使用Spring, 这里只说在Web程序中的应用. 下面将以Spring 3.0.5版本为例. 在Web中使用Spring只需要如下两个步骤: 第一,将Spring ...
- C# 导出数据至 CSV
有时候将Excel的数据另存到csv文件会出现csv格式错误,以下示例实现将DataTable里面的数据直接保存到csv文件. System.Web.HttpRuntime.Cache["v ...
- CUBRID学习笔记 14 删除主键错误
发生这样的问题.其实和别的数据库基本原因差不多. 就是外键冲突. 看看有没有外键引用这个表的主键. 然后删除外键. 就可以了 SELECT class_name FROM db_index WHER ...
- Linux红帽认证----I Want
仅此设定一个目标,此证一定搞到手!!!
- Codeforces Round #380 (Div. 2, Rated, Based on Technocup 2017 - Elimination Round 2)C. Road to Cinema 二分
C. Road to Cinema time limit per test 1 second memory limit per test 256 megabytes input standard in ...
- Nginx基础知识————生成自签名ca 证书 使nginx 支持https
创建服务器私钥,命令会让你输入一个口令: $ openssl genrsa -des3 -out server.key 1024 创建签名请求的证书(CSR): $ openssl req -new ...
- HDU5869树状数组+gcd预处理
比赛的时候知道用树状数组,但有点乱不知道怎么处理. 统计不同的gcd的个数其实就是用树状数组统计区间内不同的数的模板题啊... 复杂度O(nlogn) #include <bits/stdc++ ...
