【EasyUI】Combobox的联动和onChange/onSelect事件绑定
【效果图】
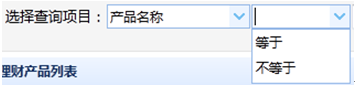
(1)当选择“产品名称”这个查询项目时,运算条件只有“等于”和“不等于”,如下图所示。

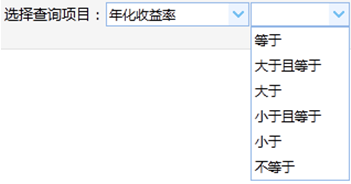
(2)当用户选择可以进行数值计算的查询项目时,运算条件就会有很多,如下图所示。

【实现代码】
1、HTML代码
<table cellpadding="0" cellspacing="1" border="0">
<tr>
<td>选择查询项目:</td>
<td><input id="queryItem" name="queryItem" class="easyui-combobox" style="width:130px;" ></td>
<!-- 用户选择运算条件 -->
<td><input id="operType" name="operType" class="easyui-combobox" style="width:90px;" data-options="panelHeight:150"/></td>
<!-- 用户输入文本条件 -->
<td><input id="userInputCondition" name="userInputCondition" type="text" style="width:200px;"></input></td>
</tr>
</table>
2、JSP代码
注意,代码要写在“$(function(){})”中,这样页面被加载时,就可以绑定“查询项目”这个组件的事件。
$( function(){
var queryItemData = [{text : "产品名称", value : "prodName"},
{text : "年化收益率", value : "ars"},
{text : "到期收益率", value : "ytm"},
{text : "最低出借金额", value : "lowLendEdu"},
{text : "最高出借金额", value : "higLendEdu"},
{text : "出借周期", value : "lendingCycle"},
{text : "产品状态", value : "prodStatus"}];
var options01 = [{text : "等于", value : "eq"},
{text : "不等于", value : "ne"}];
var options02 = [{text : "等于", value : "eq"},
{text : "大于且等于", value : "ge"},
{text : "大于", value : "gt"},
{text : "小于且等于", value : "le"},
{text : "小于", value : "lt"},
{text : "不等于", value : "ne"}];
//初始化查询项目的下拉列表
$("#queryItem").combobox({
valueField: 'value',
textField: 'text',
data : queryItemData,
panelHeight:170,
//注册Easy-UI, combobox的onSeclete事件
//目的:实现理财产品中,高级查询的“运算条件”随着“查询项目”的改变而发生联动。
onSelect : function(){
var myOptValue = $("#queryItem").combobox("getValue") ;
//1.清空原来的operType这个combobox中的选项
$("#operType").combobox("clear");
//2.动态添加"操作类型"的下拉列表框的option
if( myOptValue != null && (myOptValue == 'prodName' || myOptValue == 'prodStatus') ){
console.info("myOptValue = "+myOptValue);
$("#operType").combobox({
panelHeight:50,
data : options01
});
}else{
$("#operType").combobox({
panelHeight:140,
data : options02
});
}
//3.清空文本输入框——用户输入的条件
$("#userInputCondition").val("");
}
});
//初始化operType的下拉列表
$("#operType").combobox({
valueField: 'value',
textField: 'text',
data : options02,
panelHeight:140,
});
});
});
3、EasyUI,comobox绑定onChange事件的链接:http://www.stepday.com/topic/?235
【EasyUI】Combobox的联动和onChange/onSelect事件绑定的更多相关文章
- easyui combobox setValue方法不能触发onSelect事件
//setValue方法不能触发onSelect事件 //$("#FundingSource").combobox("setValue", data.Fundi ...
- EasyUI datagrid 明细表格中编辑框 事件绑定 及灵活计算 可根据此思路 扩展其他
原创 : EasyUI datagrid 明细表格中编辑框 事件绑定 及灵活计算 可根据此思路 扩展其他 转载,请注明出处哦!谢谢! 原创 : EasyUI datagrid 明细表格中编辑框 事件绑 ...
- easyui combobox onSelect事件
easyui combobox 没有onchange事件,只有onSelect事件 1 $(function () { $('#Select6').combobox({ onSelect: funct ...
- Easyui combobox onChange事件
Easyui combobox onChange事件: 注册事件: $(function () { $('#cc_id').combobox({ onChange: function (newValu ...
- JQuery EasyUI Combobox的onChange事件
html中的select 的change事件 <select id="consult_province" name="consult_province" ...
- jquery easyui combobox 级联及触发事件,combobox级联
jquery easyui combobox 级联及触发事件,combobox级联 >>>>>>>>>>>>>>&g ...
- Easyui datagrid combobox输入框非法输入判断与事件总结
datagrid combobox输入框非法输入判断与事件总结 by:授客 QQ:1033553122 测试环境 jquery-easyui-1.5.3 常见事件 onSelect // 选择下拉列表 ...
- easyUi onLoadSuccess:、onChange这些事件不能嵌套使用!!!!
easyUi onLoadSuccess:.onChange这些事件不能嵌套使用!!!!
- EasyUI中combotree允许多选的时候onSelect事件会重复触发onCheck事件
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAgEAAADkCAIAAACOkmAuAAAgAElEQVR4nO2dW2wc15nnO0EQBJsdzA
随机推荐
- oracle数据导入的常用命令
oracle 中数据库完全导入导出:cmd命令行模式 oracle数据库cmdfile数据库服务器constraints Oracle数据导入导出imp/exp就相当于oracle数据还原与备份.ex ...
- JSON 之 SuperObject(10): Merge、Clone、ForcePath
unit Unit1; interface uses Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, For ...
- 点滴积累【JS】---JS小功能(createElement和insertBefore添加div下面的节点)
效果: 代码: <head runat="server"> <title></title> <script type="text ...
- HDU 5366 The mook jong (简单DP)
题意:ZJiaQ希望把木人桩摆在自家的那个由1*1的地砖铺成的1*n的院子里.由于ZJiaQ是个强迫症,所以他要把一个木人桩正好摆在一个地砖上,由于木人桩手比较长,所以两个木人桩之间地砖必须大于等于两 ...
- pandas.Panel数据
from pandas import Panel, DataFrame import numpy as np dd = {} for i in range(1, 3): name = 'X' + st ...
- [转]glew, glee与 gl glu glut glx glext的区别和关系
原文地址:http://blog.csdn.net/delacroix_xu/article/details/5881942 因为也是初接触,所以就当了解,等深入学习后再回顾这篇文章观点. GLEW是 ...
- Linux/Unix shell 自动发送AWR report
观察Oracle数据库性能,Oracle自带的awr 功能为我们提供了一个近乎完美的解决方案,通过awr特性我们可以随时从数据库提取awr报告.不过awrrpt.sql脚本执行时需要我们提供一些交互信 ...
- Android 异常处理最佳实践
一个好的app 异常处理机制 我认为应该至少包含以下几个功能: 1.能把错误信息上传到服务器 让开发者可以持续改进app 2.错误信息至少应该包含 是否在主进程 是否在主线程 等可以帮助程序员定位的 ...
- Android 注解的一些应用以及原理
在这边文章之前你首先需要对java 的注解部分有一个基本的了解(不需要太过的深入). 简单来说,注解这个东西就是用于辅助我们开发java代码的,注解本身无法干扰java源代码的执行. 在android ...
- JVM参数汇总
一.java启动参数共分为三类: 其一是标准参数(-),所有的JVM实现都必须实现这些参数的功能,而且向后兼容:其二是非标准参数(-X),默认jvm实现这些参数的功能,但是并不保证所有jvm实现都满足 ...
