Magento修改css样式
Magento研究了第四天才开始搞明白怎么运行。
首先对于前端开发来说要修改样式的话需要运行:
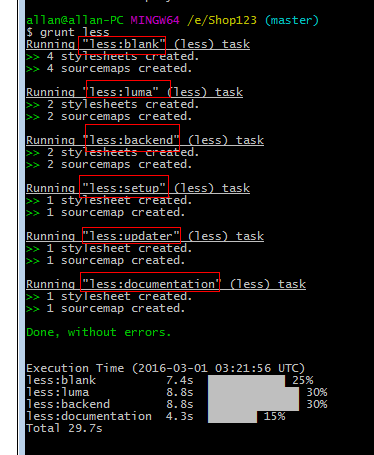
grunt less:luma
如果提示:

那就说明grunt配置的路径不对,默认是英文的,如果我们用中文的话就得更改下:

然后执行就ok了。
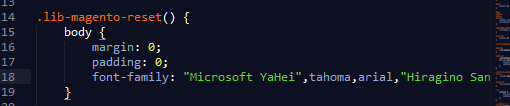
下面来举个例子:比如我要修改reset中body的字体;
1. 找到源头文件lib(纠正:位置在app\design\adminhtml\Magento\backend\web\css\source\variables\_typography.less)文件中的reset.less然后修改:

2. 删除pub文件中的static
执行:(将lib和app中的文件整合到pub中,重新生成static)
./bin/shop123 setup:static-content:deploy zh_Hans_CN 2>&1
3. 最后执行一遍grunt命令, 页面刷新样式就生效!
grunt命令有如下:

Magento修改css样式的更多相关文章
- Magento修改css样式更新之——grunt命令使用
1.清除pub/static和var中相应文件 2.源头文件重新导入pub/static 3.pub中的less编译 4.字面翻译是跟踪源头文件变化实时编译,但是这里的the source files ...
- JS笔记一:动态修改css样式
---恢复内容开始--- 最近在学习CSS/JS的样式,两个合学习一起学习,加深JS的书写和了解. 一.通过Javasript修改图片大小 通过函数来传递图片id,height,width,使用doc ...
- ASP.NET中直接用C# 动态修改CSS样式
ASP.NET中直接用C# 动态修改CSS样式 wonsoft (wonsoft@163.com) 使用JavaScript控制CSS样式有点麻烦,还是觉得直接使用C#操作更方便快捷,本文通过两个B ...
- js介绍,js三种引入方式,js选择器,js四种调试方式,js操作页面文档DOM(修改文本,修改css样式,修改属性)
js介绍 js运行编写在浏览器上的脚本语言(外挂,具有逻辑性) 脚本语言:运行在浏览器上的独立的代码块(具有逻辑性) 操作BOM 浏览器对象盒子 操作DOM 文本对象 js三种引入方式 (1)行间式: ...
- 【JS新手教程】JS修改css样式的几种方法
本文试验了几种JS修改css样式的方法,方法1:元素.style.样式=样式值.方法2:元素.style.cssText=样式:样式值方法3:元素.style[样式]=样式值 .cssText这种,可 ...
- 修改css样式+jq中的效果+属性操作+元素操作
:checked 选框选中的 一.修改css样式: 1.参数只写属性名,则返回属性值 $(this).css( ' color '); //300px 2.参数是属性名,属性值,逗号分隔,是 ...
- jquery修改css样式,样式带!important
由于需求的需要,今天在用jquery修改一个弹出框的样式的时候,由于有一个按钮有padding-left:12px;导致内间距空出来的这一块颜色用普通的方式无法改变. 普通的jquery修改css的方 ...
- 用JS查看修改CSS样式(cssText,attribute('style'),currentStyle,getComputedStyle)
CSS样式定义方法 大家都知道,在为HTML设置样式的时候,通常有三种方法:内联样式,内部样式表,外部样式表. 1.内联样式: 内联样式表就是在HTML元素中的行内直接添加style属性. <d ...
- javascript 修改css样式
abc.css CSS code .class1 { width:10px; background-color: red; } HTML code <!DOCTYPE ...
随机推荐
- [rm] Linux 防止"rm -rf /" 误删除
一.缘由: 最近看到这则新闻,很是悲伤,因为我最近也在用ansible:然而这一错误源自Ansible上糟糕的代码设计,这款Linux实用工具被用于在多台不同服务器上自动执行脚本. 开发者解释到,实际 ...
- maven PKIX path building failed: sun.security.provider.certpath.SunCertPathBuilderException: unable to find valid certification path
maven编译的时候遇到的奇葩问题, 非常奇葩, 所有其他同事都没有遇到 , 仅仅是我遇到了 不清楚是因为用了最新的JDK的缘故(1.8 update91)还是其他什么原因. 总之是证书的问题. 当 ...
- iOS 数字字符串的直接运算 + - * /
NSDecimalNumber *d1 = [NSDecimalNumber decimalNumberWithString:@"3.14"]; NSDecimalNumber * ...
- 配置HylaFAX传真服务器
配置HylaFAX传真服务器转自 http://blog.chinaunix.net/uid-8551991-id-248081.html参考:http://www.hylafax.org/howto ...
- Singleton 单例模板
// singleton.h #ifndef SINGLETON_H #define SINGLETON_H // 单例基类模板 template <class T> class Sing ...
- 出现java.lang.NoClassDefFoundError: com/google/common/base/Charsets异常错误
使用selenium,出现java.lang.NoClassDefFoundError: com/google/common/base/Charsets异常错误 原因:selenium-server- ...
- ZOJ 3407 Doraemon's Cake Machine [数学]
题意: 最多有2000组测试样例,每组样例代表n,m; n代表要把蛋糕平分的份数,m代表必须进行多少次操作. 一共有三种操作 1.竖切 经过蛋糕圆心,将蛋糕整个向下切. 2.横切 平行于蛋糕平 ...
- poj 2299 Ultra-QuickSort :归并排序求逆序数
点击打开链接 Ultra-QuickSort Time Limit: 7000MS Memory Limit: 65536K Total Submissions: 34676 Accepted ...
- SQL语句在OLAP的妙用(多维分析与指标计算)
================================================================================ BI传统实现原理: 1.涉及维度管理( ...
- DP走方格型
Hrbust 1812 http://acm.hrbust.edu.cn/index.php?m=ProblemSet&a=showProblem&problem_id=1812 有 ...
