Bootstrap 3 How-To #3 布局
对于 Web 开发来说,一个永远的话题是如何创建一个跨浏览器兼容的布局。许多年来,各种框架使用各种技术来解决这个问题。Bootstrap 使用了一个不同的方式来解决这个问题。基于 960 像素的布局 http://960.gs,bootstrap 提供了更为简单的语法,它还支持响应式布局,布局可以根据设备的不同尺寸进行调整,从桌面计算机到平板和手持设备。
以前版本的 bootstrap 在没有使用响应式布局的时候,使用了 940px 布局使用 span* 和 offset* 布局。在使用响应式布局的时候,网格系统使用 724px 或者 1170px 的宽度。
如果希望使用百分比的布局,可以将容器的类从 .row 替换为 row-fluid。
3.0 版本对这一部分有比较大的变动,可以区分特小型设备 xs ( Extra small devices, 小于 768px 比如手机 ), 小型设备 sm ( Small devices, 小于 992px, 比如平板 ), 中型设备 md ( Medium devices, 小于 1200px, 比如桌面计算机), 大型设备 lg ( Large devices, 比如宽屏显示器 )。
而 row-fluid 已经不存在了。
我们马上就基于这个系统创建网站的页面,首先,我们先熟悉 bootstrap 布局的基本特性。
开始
让我们从示例中的 jumbotron页面开始。
在我们自己创建的 study 文件夹中创建名为 3 的文件夹。
1. 将这个文件夹中的两个文件复制到 study 中的 3 文件夹中。
2. 在文本编辑器中打开 index.html 文件。
3. 将第 10 行的标题修改为
<title>Layout Playground | My Bootstrap site</title>
4. 找到第 71 行,将标题修改为
<h1>Layout Playground</h1>
5. 打开 index.html,你会看到如下的页面

如何使用
1. 找到页面的第 79 行,你会看到如下的内容
<div class="row">
<div class="col-lg-4">
<h2>Heading</h2>
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui. </p>
<p><a class="btn btn-default" href="#">View details »</a></p>
</div>
<div class="col-lg-4">
<h2>Heading</h2>
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui. </p>
<p><a class="btn btn-default" href="#">View details »</a></p>
</div>
<div class="col-lg-4">
<h2>Heading</h2>
<p>Donec sed odio dui. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Vestibulum id ligula porta felis euismod semper. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.</p>
<p><a class="btn btn-default" href="#">View details »</a></p>
</div>
</div>
2. 你会看到在 class=”row” 的 div 内部,嵌入了三个 class=”col-lg-4” 的 div。
3. 将第一个 class=”col-lg-4” 修改为 “col-lg-6”,将第二个和第三个修改为 “col-lg-3”
4. 保存之后,刷新浏览器,你会看到如下的页面。

5. 我们在下面添加一个新的分栏。
<div class="row">
<div class="col-lg-2">
<h2>Heading</h2>
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui. </p>
<p><a class="btn btn-default" href="#">View details »</a></p>
</div>
<div class="col-lg-4">
<h2>Heading</h2>
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui. </p>
<p><a class="btn btn-default" href="#">View details »</a></p>
</div>
<div class="col-lg-6">
<h2>Heading</h2>
<p>Donec sed odio dui. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Vestibulum id ligula porta felis euismod semper. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.</p>
<p><a class="btn btn-default" href="#">View details »</a></p>
</div>
</div>
6. 保存之后的页面

工作原理
Bootstrap 提供了一个 12 列的分栏系统,col-lg- 从 1 直到 12,col-lg-12 表示整个宽度,8 表示三分之二,6 表示一半,class=”row” 的 div 用来作为列的容器,每个行作为一个新的布局区域。详细的说明见: http://getbootstrap.com/css/#grid

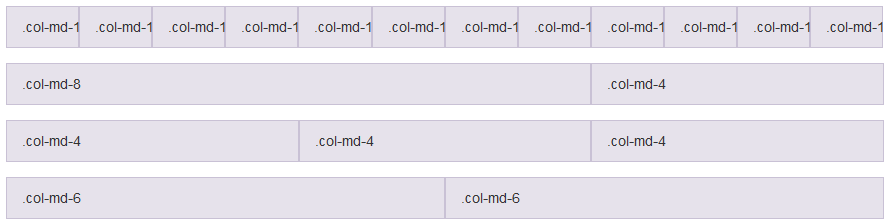
单独使用 .col-md-* 的样式,可以在移动设备或者平板设备上创建基本的网格,在小型设备上是堆栈式的,在中型设备上将是横向的。

样式的内容如下所示:
<div class="row">
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
</div>
<div class="row">
<div class="col-md-8">.col-md-8</div>
<div class="col-md-4">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-6">.col-md-6</div>
<div class="col-md-6">.col-md-6</div>
</div>
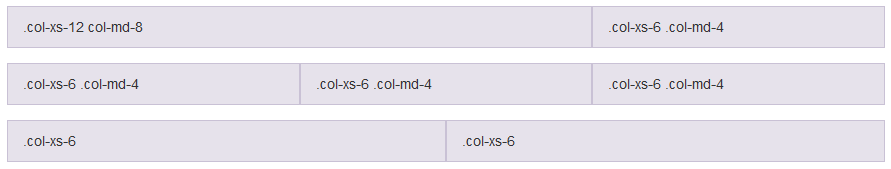
同时支持移动设备和桌面设备
同时使用 .col-xs-* .col-md-* 样式可以取得更好的效果。

内容如下所示:
<!-- 移动设备整个宽度,其它一般宽度 -->
<div class="row">
<div class="col-xs-12 col-md-8">.col-xs-12 col-md-8</div>
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
</div> <!-- 移动设备 50% 宽度,其它 33.3% 宽度 -->
<div class="row">
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
</div> <!-- 移动和桌面都是 50% -->
<div class="row">
<div class="col-xs-6">.col-xs-6</div>
<div class="col-xs-6">.col-xs-6</div>
</div>
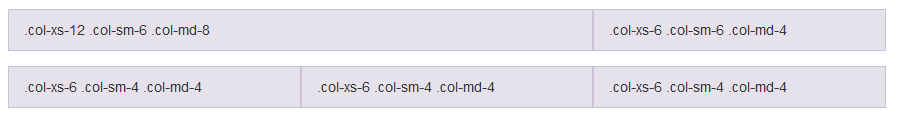
同时支持移动,平板和桌面

<div class="row">
<div class="col-xs-12 col-sm-6 col-md-8">.col-xs-12 .col-sm-6 .col-md-8</div>
<div class="col-xs-6 col-sm-6 col-md-4">.col-xs-6 .col-sm-6 .col-md-4</div>
</div>
<div class="row">
<div class="col-xs-6 col-sm-4 col-md-4">.col-xs-6 .col-sm-4 .col-md-4</div>
<div class="col-xs-6 col-sm-4 col-md-4">.col-xs-6 .col-sm-4 .col-md-4</div>
<!-- Optional: clear the XS cols if their content doesn't match in height -->
<div class="clearfix visible-xs"></div>
<div class="col-xs-6 col-sm-4 col-md-4">.col-xs-6 .col-sm-4 .col-md-4</div>
</div>
列定位
使用 .col-md-offset-* 可以进行列定位,比如 .col-md-offset-4 可以定位到第 4 个位置

<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
列还可以嵌套

<div class="row">
<div class="col-md-9">
Level 1: .col-md-9
<div class="row">
<div class="col-md-6">
Level 2: .col-md-6
</div>
<div class="col-md-6">
Level 2: .col-md-6
</div>
</div>
</div>
</div>
Bootstrap 3 How-To #3 布局的更多相关文章
- bootstrap 在超小屏布局时使用 clearfix
bootstrap 在超小屏布局时使用 clearfix 先看案例,一共四个 div,使用 col-xs-6, 所以在特别小型设备上时会变成两行. 不过我们发现如果第一个 div 内容多了后会变成如下 ...
- bootstrap内置网格式布局系统:
bootstrap分为12栏,若想要一个元素占用一定的栏数的宽度,可以在这个元素上用一个特定的类,就比如说span1.span2....类. 定义的布局: 定义page-header类,在这个类当中为 ...
- bootstrap深入理解之格子布局
一.源码文件: _grid.scss:格子系统类文件 Mixins/_grid.scss:支持格子系统实现的mixin集合 Mixins/_grid-framework.scss:格子系统实现的核心m ...
- bootstrap学习总结-02 网格布局
1 网格布局 Bootstrap 提供了一套响应式.移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列. <!DOCTYPE html> ...
- 深入理解BootStrap之栅格系统(布局)
1.栅格系统(布局) Bootstrap内置了一套响应式.移动设备优先的流式栅格系统,随着屏幕设备或视口(viewport)尺寸的增加,系统会自动分为最多12列. 我在这里是把Bootstrap中的栅 ...
- 转:Bootstrap研究 精巧的网格布局系统
本网格布局系统属于Scaffolding(框架,布局)部分.在Scaffolding里面有(固定)网格布局(Grid System)和流式网格布局(Fluid Grid System).本文讨论第一种 ...
- bootstrap 自适应和响应式布局的区别
自适应: 不管屏幕多大,都尽量不换行,而只是横向缩放. 响应式: 屏幕变小了之后,属于同一行的元素受到挤压后,行的右边元素自动换行显式: 屏幕大了后,本属于同一行的元素尽可能的排在同一行内: boo ...
- Bootstrap如何禁止响应式布局 不适配
Bootstrap 会自动帮你针对不同的屏幕尺寸调整你的页面,使其在各个尺寸的屏幕上表现良好.下面我们列出了如何禁用这一特性,就像这个非响应式布局实例页面一样. 禁止响应式布局有如下几步: 移除 此 ...
- html --- bootstrap 框架 (栅格系统布局)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Bootstrap如何禁止响应式布局
Bootstrap 会自动帮你针对不同的屏幕尺寸调整你的页面,使其在各个尺寸的屏幕上表现良好.下面我们列出了如何禁用这一特性,就像这个非响应式布局实例页面一样. 禁止响应式布局有如下几步: 移除 此 ...
随机推荐
- Android App启动错误的问题(connection to the server was unsuccessful)
问题描述: PhoneGap+Sencha Touch开发的应用,打包后的APP或者调试期间,在启动的时候提示如下信息: Application Error - The connection to t ...
- 【linux】linux如何进入单人维护模式修改root密码
- TCP segment of a reassembled PDU
Wireshark有时候会显示这个东东. 此处PDU是指上层(如HTTP)的Protocol Data Unit,意指上层协议的一个协议段太长,无法放入单个TCP数据包. 如果你在wireshark中 ...
- Python Paramiko模块
代码来自:http://www.cnblogs.com/wupeiqi/articles/4356675.html 今天学到了一个运维方面的利器:python的paramiko模块. paramiko ...
- 装过photoshop后出现configuration error
1.你用的应该是精简版的PS,找到ps启动图标,点击右键,以管理员身份运行试试. 2.可以右键你的快捷方式,选择兼容性,后面有个选框“以管理员身份运行”,应用,下次就不报错了.
- android学习笔记34——ClipDrawable资源
ClipDrawable ClipDrawable代表从其他位图上截取一个“图片片段” 在XML文件中定义ClipDrawable对象使用<clip.../>元素,该元素的语法为: 以上语 ...
- HDMI接口与协议
深入了解HDMI接口 一.HDMI接口的工作原理这张图是HDMI接口的架构示意图.从左边的信号源中你可以看到,HDMI接口的信源可以是任何支持HDMI输出的设备,而接入端也可以是任何带有HDMI输 入 ...
- \r\n的坑
\r回车符 \n换行符 由于历史原因,windows下的换行符为\r\n linux或者html等开源或公开标准的换行符是\n ---- 为什么windows下的回车换行是\r\n? 第一台打印机,每 ...
- 【转】一道SQL SERVER DateTime的试题
学习过上一篇SQL SERVER DateTime精度的文章后.再来做一道题. IF ('2011-07-31 00:00:00.000' BETWEEN '2011-07-01' and '2011 ...
- 黄聪:如何添加360浏览器(chrome)添加JavaScript例外,禁止网站加载JS
注意:通配符两侧的[]不能省略
