百度地图API的使用
------------------自说自话-----------------------------
好奇怪,习惯性使用有道云笔记记录心得与知识后就很少用博客园来记录了。
但是后来想想,有些东西还是要整理记录下来的好,多个备份也好。

--------------------------------------------
下面正题,最近公司项目用百度地图API较多。后面还有使用高德地图API,后续整理记录上。
1.初始化地图,并设置地图中心点
var map = new BMap.Map("allmap"); // 创建Map实例
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11); // 初始化地图,设置中心点坐标和地图级别
当然也可以根据城市名称设置地图的中心点:
map.centerAndZoom("上海",15);
map.addControl(new BMap.ScaleControl()); //添加左下方比例尺控件
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
map.setCurrentCity("北京"); // 设置地图显示的城市
2.拖拽地图与滚轮的使用
map.enableScrollWheelZoom(true);
map.disableDragging(); //禁止拖拽
map.enableScrollWheelZoom(); //启用滚轮放大缩小
3.创建地图的时候,关闭地图底图按钮,建筑的可点功能
var map = new BMap.Map("allmap", {enableMapClick:false});//构造底图时,关闭底图可点功能
4.移动地图,设置地图最大最小的缩放级别
var map = new BMap.Map("allmap",{minZoom:4,maxZoom:8}); // 创建Map实例,设置地图允许的最小/大级别
//当然也可以动态设置级别:
map.setMaxZoom(10);
map.setMinZoom(2);
5.获得地图当前中心点,返回两点间的距离
getCenter()
getDistance(start:Point, end:Point)
var pointA = new BMap.Point(106.486654,29.490295); // 创建点坐标A--大渡口区
var pointB = new BMap.Point(106.581515,29.615467); // 创建点坐标B--江北区
alert('距离是:'+(map.getDistance(pointA,pointB)).toFixed(2)+' 米。'); //获取两点距离,保留小数点后两位
6.添加覆盖物,移除覆盖物,清楚所有覆盖物
addOverlay(overlay:Overlay)
removeOverlay(overlay:Overlay)
clearOverlays()
getOverlays() //返回地图上所有的覆盖物
7.地图添加控件的时候可以设置地图放在四个角中的哪个角
var top_left_control = new BMap.ScaleControl({anchor: BMAP_ANCHOR_TOP_LEFT});// 左上角,添加比例尺
BMAP_ANCHOR_TOP_LEFT //表示控件定位于地图的左上角。
BMAP_ANCHOR_TOP_RIGHT //表示控件定位于地图的右上角。
BMAP_ANCHOR_BOTTOM_LEFT //表示控件定位于地图的左下角。
BMAP_ANCHOR_BOTTOM_RIGHT //表示控件定位于地图的右下角。
//缩放空间的type的四种类型:
var top_right_navigation = new BMap.NavigationControl({anchor: BMAP_ANCHOR_TOP_RIGHT, type: BMAP_NAVIGATION_CONTROL_SMALL}); //右上角,仅包含平移和缩放按钮
BMAP_NAVIGATION_CONTROL_LARGE //表示显示完整的平移缩放控件。
BMAP_NAVIGATION_CONTROL_SMALL //表示显示小型的平移缩放控件。
BMAP_NAVIGATION_CONTROL_PAN //表示只显示控件的平移部分功能。
BMAP_NAVIGATION_CONTROL_ZOOM //表示只显示控件的缩放部分功能
8.地图采集的经纬度,转化为度数,再转化为百度坐标点,在用new BMap.Point转换成打在地图上的点
9.Marker,添加地图各个事件
/设置marker的弹跳
marker.setAnimation(BMAP_ANIMATION_BOUNCE); //跳动的动画 var map = new BMap.Map("container");
var point = new BMap.Point(116.404, 39.915);
map.centerAndZoom(point, 15);
var marker = new BMap.Marker(point); // 创建标注
map.addOverlay(marker); // 将标注添加到地图中
marker.enableDragging(); //设置点可以拖拽
//设置marker的样式与偏移
var myIcon = new BMap.Icon(__baseUrl + "/images/circle_blue.png",new BMap.Size(16,16),
{
offset:new BMap.Size(10,25),// 图标中央下端的尖角位置。
imageOffset:new BMap.Size(0,0- index *25)// 设置图片偏移
}
);
//添加事件
marker.addEventListener("click", function(e){
alert("您点击了标注");
alert(e.point.lng + ", " + e.point.lat);
});
//移除事件
map.removeEventListener("click", showInfo);
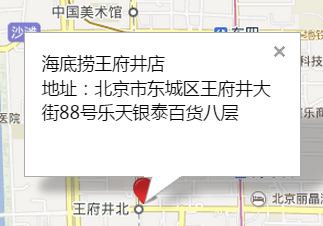
10.信息窗口
信息窗口在地图上方的浮动显示HTML内容。信息窗口可直接在地图上的任意位置打开,也可以在标注对象上打开(此时信息窗口的坐标与标注的坐标一致)。 您可以使用InfoWindow来创建一个信息窗实例,注意同一时刻地图上只能有一个信息窗口处于打开状态。
var opts = {
width : 250, // 信息窗口宽度
height: 100, // 信息窗口高度
title : "Hello" // 信息窗口标题
}
var infoWindow = new BMap.InfoWindow("World", opts); // 创建信息窗口对象
map.openInfoWindow(infoWindow, map.getCenter()); // 打开信息窗口
map.addOverlay(marker); // 将标注添加到地图中
map.centerAndZoom(point, 15);
var opts = {
width : 200, // 信息窗口宽度
height: 100, // 信息窗口高度
title : "海底捞王府井店" , // 信息窗口标题
enableMessage:true,//设置允许信息窗发送短息
message:"亲耐滴,晚上一起吃个饭吧?戳下面的链接看下地址喔~"
}
var infoWindow = new BMap.InfoWindow("地址:北京市东城区王府井大街88号乐天银泰百货八层", opts); // 创建信息窗口对象
marker.addEventListener("click", function(){
map.openInfoWindow(infoWindow,point); //开启信息窗口
});

//添加复杂的信息窗口
var sContent =
"<h4 style='margin:0 0 5px 0;padding:0.2em 0'>天安门</h4>" +
"<img style='float:right;margin:4px' id='imgDemo' src='http://app.baidu.com/map/images/tiananmen.jpg' width='139' height='104' title='天安门'/>" +
"<p style='margin:0;line-height:1.5;font-size:13px;text-indent:2em'>天安门坐落在中国北京市中心,故宫的南侧,与天安门广场隔长安街相望,是清朝皇城的大门...</p>" +
"</div>";
var infoWindow = new BMap.InfoWindow(sContent); // 创建信息窗口对象

//获取信息窗口的内容
infoWindow.getContent()
11.折线
var polyline = new BMap.Polyline([
new BMap.Point(116.399, 39.910),
new BMap.Point(116.405, 39.920)
],
{strokeColor:"blue", strokeWeight:6, strokeOpacity:0.5}
);
map.addOverlay(polyline);
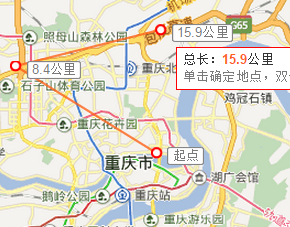
12.控件工具的创建与开关
var map = new BMap.Map("container");
var myDis = new BMapLib.DistanceTool(map);
myDis.open()
myDis.close()
13.矩形范围搜索
var map = new BMap.Map("container");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 14);
var local = new BMap.LocalSearch(map,
{ renderOptions:{map: map}});
local.searchInBounds("银行", map.getBounds());
14.根据地址描述获得坐标 与 根据坐标得到地址描述
var map = new BMap.Map("l-map");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
// 创建地址解析器实例
var myGeo = new BMap.Geocoder();
// 将地址解析结果显示在地图上,并调整地图视野
myGeo.getPoint("北京市海淀区上地10街10号", function(point){
if (point) {
map.centerAndZoom(point, 16);
map.addOverlay(new BMap.Marker(point));
}
}, "北京市");
var map =new BMap.Map("l-map");
map.centerAndZoom(new BMap.Point(116.404,39.915),11);// 创建地理编码实例 var myGeo =new BMap.Geocoder();// 根据坐标得到地址描述
myGeo.getLocation(new BMap.Point(116.364,39.993),function(result){if(result){alert(result.address);}});
16.自动移动,缩放地图
setTimeout(function(){
map.panTo(new BMap.Point(113.262232,23.154345)); //两秒后移动到广州
}, 2000);
map.setZoom(14);
17.地图显示范围
//设置
var b = new BMap.Bounds(new BMap.Point(116.027143, 39.772348),new BMap.Point(116.832025, 40.126349));
try {
BMapLib.AreaRestriction.setBounds(map, b);
} catch (e) {
alert(e);
} //获取
var bs = map.getBounds(); //获取可视区域
var bssw = bs.getSouthWest(); //可视区域左下角
var bsne = bs.getNorthEast(); //可视区域右上角
alert("当前地图可视范围是:" + bssw.lng + "," + bssw.lat + "到" + bsne.lng + "," + bsne.lat);
18.给地图添加文字,设置样式
var opts = {
position : point, // 指定文本标注所在的地理位置
offset : new BMap.Size(30, -30) //设置文本偏移量
}
var label = new BMap.Label("欢迎使用百度地图,这是一个简单的文本标注哦~", opts); // 创建文本标注对象
label.setStyle({
color : "red",
fontSize : "12px",
height : "20px",
lineHeight : "20px",
fontFamily:"微软雅黑"
});
map.addOverlay(label);

给覆盖物添加文字标签:
var marker = new BMap.Marker(point); // 创建标注
map.addOverlay(marker); // 将标注添加到地图中 var label = new BMap.Label("我是文字标注哦",{offset:new BMap.Size(20,-10)});
marker.setLabel(label);

//获取覆盖物信息:
function getAttr(){
var p = marker.getPosition(); //获取marker的位置
alert("marker的位置是" + p.lng + "," + p.lat);
}
19.添加海量点
if (document.createElement('canvas').getContext) { // 判断当前浏览器是否支持绘制海量点
var points = []; // 添加海量点数据
for (var i = 0; i < data.data.length; i++) {
points.push(new BMap.Point(data.data[i][0], data.data[i][1]));
}
var options = {
size: BMAP_POINT_SIZE_SMALL,
shape: BMAP_POINT_SHAPE_STAR,
color: '#d340c3'
}
var pointCollection = new BMap.PointCollection(points, options); // 初始化PointCollection
pointCollection.addEventListener('click', function (e) {
alert('单击点的坐标为:' + e.point.lng + ',' + e.point.lat); // 监听点击事件
});
map.addOverlay(pointCollection); // 添加Overlay
} else {
alert('请在chrome、safari、IE8+以上浏览器查看本示例');
}
20.自定义右键菜单
var menu = new BMap.ContextMenu();
var txtMenuItem = [
{
text:'放大',
callback:function(){map.zoomIn()}
},
{
text:'缩小',
callback:function(){map.zoomOut()}
}
];
for(var i=0; i < txtMenuItem.length; i++){
menu.addItem(new BMap.MenuItem(txtMenuItem[i].text,txtMenuItem[i].callback,100));
}
map.addContextMenu(menu);

//给覆盖物添加右键菜单
var removeMarker = function(e,ee,marker){
map.removeOverlay(marker);
}
//创建右键菜单
var markerMenu=new BMap.ContextMenu();
markerMenu.addItem(new BMap.MenuItem('删除',removeMarker.bind(marker))); var marker = new BMap.Marker(point);
map.addOverlay(marker);
marker.addContextMenu(markerMenu);

21.地图鼠标
//设置鼠标样式
map.setDefaultCursor("url('bird.cur')"); //设置地图默认的鼠标指针样式 //鼠标拖拽地图并设置跟鼠文本
var myDrag = new BMapLib.RectangleZoom(map, {
followText: "拖拽鼠标进行操作"
});
myDrag.open(); //开启拉框放大
//myDrag.close(); //关闭拉框放大

//鼠标测距
var myDis = new BMapLib.DistanceTool(map);
map.addEventListener("load",function(){
myDis.open(); //开启鼠标测距
//myDis.close(); //关闭鼠标测距大
});

//单击获取点击的经纬度
map.addEventListener("click",function(e){
alert(e.point.lng + "," + e.point.lat);
});

22.最佳视野
map.setViewport(points); //让标注显示在最佳视野内
百度地图API的使用的更多相关文章
- 吐槽贴:百度地图 api 封装 的实用功能 [源码下载]
ZMap 类 功能介绍 ZMap 是学习百度地图 api 接口,开发基本功能后整的一个脚本类,本类方法功能大多使用 prototype 原型 实现: 包含的功能有:轨迹回放,圈画区域可编辑,判断几个坐 ...
- 百度地图API 批量添加 带检索功能的信息窗口
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 百度地图api的覆盖物样式与bootstrap样式冲突解决办法
使用百度地图api 和 bootstrap ,发现标注样式出现了问题 label左侧 宽度变得非常窄 正常情况下应该是下面这样的: 原因是boostrap样式和百度地图样式冲突了. 解决办法: .ba ...
- 百度地图API试用--(初次尝试)
2016-03-17: 百度地图API申请key的步骤相对简单,不做过多阐述. 初次使用百度地图API感觉有点神奇,有些功能加进来以后有点问题,注释掉等有空再解决. 代码如下: <%@ page ...
- 百度地图API显示多个标注点并添加百度样式检索窗口
原作者博客地址:http://blog.csdn.net/a497785609/article/details/24009031 在此基础上进行了修改: 1.添加闭包,将i传入内部 2.添加地图和卫星 ...
- 百度地图API简单应用
在做移动端应用时经常用到百度地图API,百度API有强大的示例和文档,开发之前去百度相关网站注册密钥,很块博主只花了几分钟 百度地图API范例 百度地图API文档说明 例子1:输入特定关键字绘制地图标 ...
- Winform实现用多线程、百度地图API解析某公司的物理地址
前言 作为一个很挫的C#新手总喜欢自己写点儿不着边际的东西,本人是个新手加菜鸟,写B/S的,工作中,任务完成了,空闲下来,总想继续学点儿什么,由此触发了本篇文章了.个人一直认为,.NET中,C/S所要 ...
- 百度地图API的IP定位城市和浏览器定位(转)
百度地图API提供了Geolocation 和 LocalCity两个服务类. 这俩API可以分别供用户在JavaScript中进行定位和城市确认. 1 本质上,Geolocation这个类是使用了支 ...
- 百度地图api
引入js <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak ...
随机推荐
- 学习AOP之深入一点Spring Aop
上一篇<学习AOP之认识一下SpringAOP>中大体的了解了代理.动态代理及SpringAop的知识.因为写的篇幅长了点所以还是再写一篇吧.接下来开始深入一点Spring aop的一些实 ...
- Android性能优化之利用Rxlifecycle解决RxJava内存泄漏
前言: 其实RxJava引起的内存泄漏是我无意中发现了,本来是想了解Retrofit与RxJava相结合中是如何通过适配器模式解决的,结果却发现了RxJava是会引起内存泄漏的,所有想着查找一下资料学 ...
- 展望未来:使用 PostCSS 和 cssnext 书写 CSS
原文链接:A look into writing future CSS with PostCSS and cssnext 译者:nzbin 像twitter,google,bbc使用的一样,我打算看一 ...
- 了不起的 nodejs-TwitterWeb 案例 bug 解决
了不起的nodejs算是一本不错的入门书,不过书中个别案例存在bug,按照书中源码无法做出和书中相同效果,原本兴奋的心情掺杂着些许失落. 现在我们看一下第七章HTTP,一个Twitter Web客户端 ...
- zookeeper源码分析之六session机制
zookeeper中session意味着一个物理连接,客户端连接服务器成功之后,会发送一个连接型请求,此时就会有session 产生. session由sessionTracker产生的,sessio ...
- C++随笔:.NET CoreCLR之corleCLR核心探索之coreconsole(2)
这篇文章是上篇的续集,本文将会继续介绍coreconsole.cpp里面的逻辑.也许大家会看一些CLR的书,我承认我没有看过,因为我觉得一个人,他再NB,那也是他自己的眼光,而且说句难听的,CLR也不 ...
- [原]Redis主从复制各种环境下测试
Redis 主从复制各种环境下测试 测试环境: Linux ubuntu 3.11.0-12-generic 2GB Mem 1 core of Intel(R) Core(TM) i5-3470 C ...
- 使用po模式读取豆瓣读书最受关注的书籍,取出标题、评分、评论、题材 按评分从小到大排序并输出到txt文件中
#coding=utf-8from time import sleepimport unittestfrom selenium import webdriverfrom selenium.webdri ...
- Android之三种网络请求解析数据(最佳案例)
AsyncTask解析数据 AsyncTask主要用来更新UI线程,比较耗时的操作可以在AsyncTask中使用. AsyncTask是个抽象类,使用时需要继承这个类,然后调用execute()方法. ...
- 学习C的笔记
[unsigned] 16位系统中一个int能存储的数据的范围为-32768~32767,而unsigned能存储的数据范围则是0~65535.由于在计算机中,整数是以补码形式存放的.根据最高位的不同 ...
