jQuery里面的普通绑定事件和on委托事件
以click事件为例:
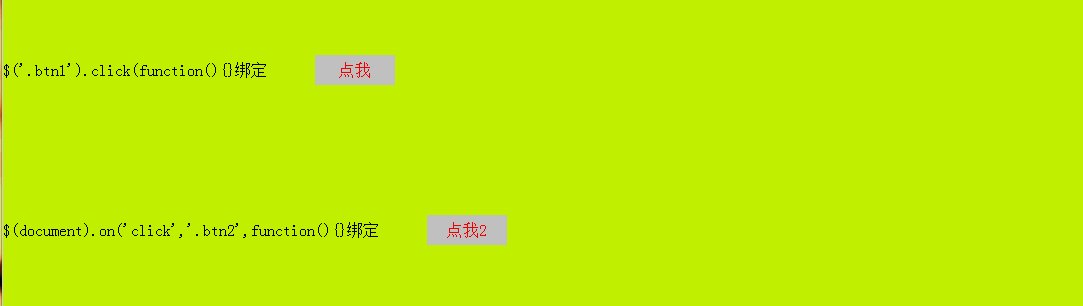
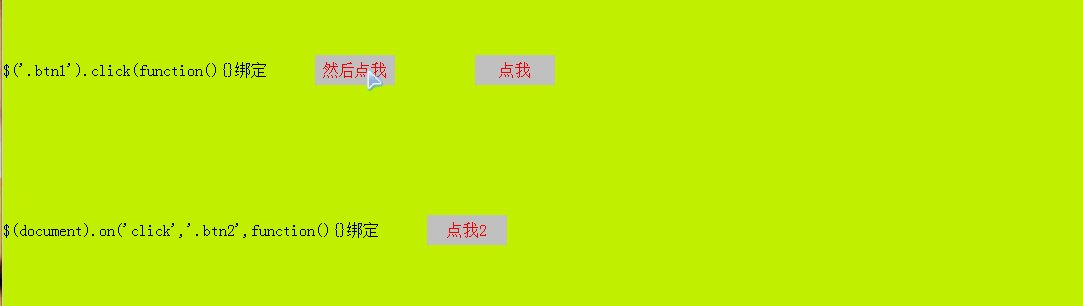
普通绑定事件:$('.btn1').click(function(){}绑定
on绑定事件:$(document).on('click','.btn2',function(){}绑定
那么这两种方式有什么区别呢?
首先我们看看在实践上的区别:

①click事件是在页面加载后,获取的所有类名为btn1的元素,然后绑定了这个click事件,你要是通过其他操作再生成一个btn1元素,它就没有click这个事件;
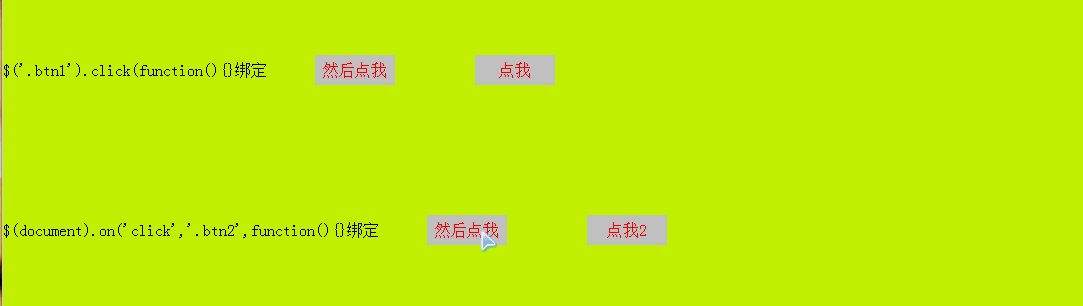
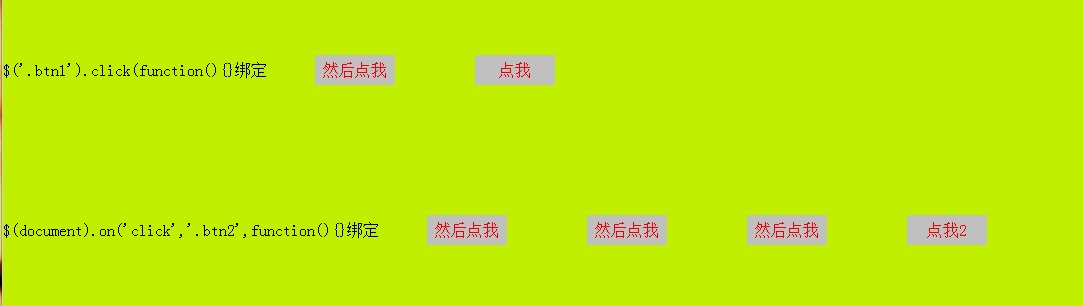
②而on()事件起到了监听的效果,可以实现动态html元素绑定,比如一开始只有一个btn2元素,你通过某种方法又加了一个btn2元素,这个元素也可以点击,可以无限添加btn2。
那么怎么实现这个动态监听的过程呢?
on()事件相当于是$(document).click(function(){if(点击的是btn){}}),给document添加了一个click事件,党点击的是btn,事件冒泡原理,从里到外,就相当于点击了document,那么就会执行后面的操作,本质上只给document添加了一个事件,而click()事件是给所有btn添加了click事件。
另外on()事件可以添加多个事件。
on()委托事件的优点:原来的事件绑定,要绑定好多事件,现在只需要绑定一个事件,大大提高了效率和页面性能,解决的动态添加元素导致不能触发的bug。
Jq1.7+开始支持。
jQuery里面的普通绑定事件和on委托事件的更多相关文章
- JQuery给一个元素绑定两次点击事件(第二次点击事件)
由于项目的要求,需要给复选框设置样式,初始样式:,第一次点击的时候显示,第二次点击时候需要改变该样式:. 设计思路: 当点击次数为奇数时显示带有颜色的图片 当点击次数为偶数时显示没有颜色的图片 下边是 ...
- Jquery的普通事件和on的委托事件小案例
以click的事件为例: 普通的绑定事件:$('.btn').click(function(){})绑定 on绑定事件:$(document).on('click','.btn2',function( ...
- Jquery的普通事件和on的委托事件
以click的事件为例: 普通的绑定事件:$('.btn').click(function(){})绑定 on绑定事件:$(documnet).on('click','btn2',function() ...
- 阿里云物联网 .NET Core 客户端 | CZGL.AliIoTClient:9. 自定义委托事件方法
文档目录: 说明 1. 连接阿里云物联网 2. IoT 客户端 3. 订阅Topic与响应Topic 4. 设备上报属性 4.1 上报位置信息 5. 设置设备属性 6. 设备事件上报 7. 服务调用 ...
- 阿里云物联网 .NET Core 客户端 | CZGL.AliIoTClient:8. 委托事件
文档目录: 说明 1. 连接阿里云物联网 2. IoT 客户端 3. 订阅Topic与响应Topic 4. 设备上报属性 4.1 上报位置信息 5. 设置设备属性 6. 设备事件上报 7. 服务调用 ...
- 通过委托事件实现winform窗体之间的互相刷新
新建winform窗体Form1和Form2; 接下来要通过点击Form2的按钮,实现Form1界面的同步刷新. 先展示一下最终效果: 1.Form1界面如下: 2.点击按钮弹出Form2,界面如下: ...
- jQuery如何给body绑定事件?
jQuery如何给body绑定事件? 代码如下: $(document).bind("resize", function () { alert("php-note.com ...
- jquery中取消和绑定hover事件的正确方式
在网页设计中,我们经常使用jquery去响应鼠标的hover事件,和mouseover和mouseout事件有相同的效果,但是这其中其中如何使用bind去绑定hover方法呢?如何用unbind取消绑 ...
- JQuery在循环中绑定事件的问题详解
JQuery在循环中绑定事件的问题详解 有个页面上需要N个DOM,每个DOM里面的元素ID都要以数字结尾,比如说 ? 1 2 3 <input type="text" nam ...
随机推荐
- Spring事务注解@Transactional回滚问题
Spring配置文件,声明事务时,如果rollback-for属性没有指定异常或者默认不写:经测试事务只回滚运行时异常(RuntimeException)和错误(Error). <!-- 配置事 ...
- DockerUI安装、使用
虽然大多数开发人员和管理人员通过命令行来创建及运行Docker容器,但Docker的Remote API让他们可以通过充分利用REST(代表性状态传输协议)的API,运行相同的命令.这时,Docker ...
- php中的curl】php中curl的详细解说
本文我来给大家详细介绍下cURL的简单的使用方法,下文我将会给大家详细介绍cURL的高级应用, cURL可以使用URL的语法模拟浏览器来传输数据, FTP, FTPS, HTTP, HTTPS, GO ...
- JavaScript push()和splice()方法
JavaScript push() 方法 定义和用法 push() 方法可向数组的末尾添加一个或多个元素,并返回新的长度. 语法 arrayObject.push(newelement1,newele ...
- c# 中crystal report输出PDF文件
工程中引入以下crystal report的类库crystaldecisions.crystalreports.enginecrystaldecisions.reportsourcecrystalde ...
- I Think I Need a Houseboat 分类: POJ 2015-06-11 17:52 12人阅读 评论(0) 收藏
I Think I Need a Houseboat Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 92090 Acce ...
- SQLite不支持的SQL语法总结
1 TOP 这是一个大家经常问到的问题,例如在SQLSERVER中可以使用如下语句来取得记录集中的前十条记录: SELECT TOP 10 * FROM [index] ORDER BY indexi ...
- combox绑定后添加自定义列
DataTable dt = shUBll.FindAllByWhere(""); DataRow dr = dt.NewRow(); dr["SUID"] = ...
- CSUFT2016训练赛
解题报告: Fence Repair Time Limit: 2000MS Memory Limit: 65536K Total Submissions: 39958 Accepted: 13 ...
- Java的Properties类和读取.properties文件
一..properties文件的作用 Properties属性文件在JAVA应用程序中是经常可以看得见的,也是特别重要的一类文件.它用来配置应用程序的一些信息,不过这些信息一般都是比较少的数据,没有必 ...
