iOS - UISlider
前言
NS_CLASS_AVAILABLE_IOS(2_0) __TVOS_PROHIBITED @interface UISlider : UIControl <NSCoding>
@available(iOS 2.0, *) public class UISlider : UIControl, NSCoding
1、UISlider 的创建
Objective-C
// 高度不起作用,但不能为 0 ,为 0 时滑块无法滑动
UISlider *slider = [[UISlider alloc] initWithFrame:CGRectMake(20, 200, 300, 20)]; // 将 slider 添加到 view
[self.view addSubview:slider];
Swift
// 高度不起作用,但不能为 0 ,为 0 时滑块无法滑动
let slider:UISlider = UISlider(frame: CGRectMake(20, 200, 300, 20)) // 将 slider 添加到 view
self.view.addSubview(slider)
2、UISlider 的设置
Objective-C
// 设置最小和最大值
slider.minimumValue = 0;
slider.maximumValue = 100; // 设置当前值
slider.value = 50;
[slider setValue:50 animated:YES]; // 获取当前值
float value = slider.value; // 设置滑块的颜色
/*
默认为白色
*/
slider.thumbTintColor = [UIColor orangeColor]; // 设置滑过的进度条的颜色
/*
默认为蓝色
*/
slider.tintColor = [UIColor redColor]; // 设置滑过的和未划过的进度条的颜色
/*
minimumTrackTintColor:滑过的进度条颜色,默认为蓝色
maximumTrackTintColor:未划过的进度条颜色,默认为灰色
*/
slider.minimumTrackTintColor = [UIColor greenColor];
slider.maximumTrackTintColor = [UIColor redColor]; // 设置滑块的图片
[slider setThumbImage:[UIImage imageNamed:@"hehe"] forState:UIControlStateNormal];
[slider setThumbImage:[UIImage imageNamed:@"hihi"] forState:UIControlStateHighlighted]; // 设置滑过的和未划过的进度条的图片
[slider setMinimumTrackImage:[UIImage imageNamed:@"pic1"] forState:UIControlStateNormal];
[slider setMaximumTrackImage:[UIImage imageNamed:@"pic2"] forState:UIControlStateNormal]; // 设置左右两端的图片
slider.minimumValueImage = [UIImage imageNamed:@"volum-"];
slider.maximumValueImage = [UIImage imageNamed:@"volum+"]; // 设置为纵向 // 顺时针旋转 90 度,90/180 * M_PI,1 度 = PI/180 弧度
slider.transform = CGAffineTransformMakeRotation(0.5 * M_PI); // 逆时针旋转 90 度,270/180 * M_PI,1 度 = PI/180 弧度
slider.transform = CGAffineTransformMakeRotation(1.5 * M_PI); // 获取当前值
UIImage *thumbImage = slider.currentThumbImage; // 获取当前滑块的图片值
UIImage *minimumTrackImage = slider.currentMinimumTrackImage; // 获取当前滑过的进度条的图片值
UIImage *maximumTrackImage = slider.currentMaximumTrackImage; // 获取当前未滑过的进度条的图片值 // 添加点击触发事件
/*
UISlider 继承于 UIControl,可以对 UISlider 添加触发事件
*/
[slider addTarget:self action:@selector(sliderClick:) forControlEvents:UIControlEventValueChanged];
Swift
// 设置最小和最大值
slider.minimumValue = 0
slider.maximumValue = 100 // 设置当前值
slider.value = 50
slider.setValue(50, animated: true) // 获取当前值
let value:Float = slider.value // 设置滑块的颜色
/*
默认为白色
*/
slider.thumbTintColor = UIColor.orangeColor() // 设置滑过的进度条的颜色
/*
默认为蓝色
*/
slider.tintColor = UIColor.redColor() // 设置滑过的和未划过的进度条的颜色
/*
minimumTrackTintColor:滑过的进度条颜色,默认为蓝色
maximumTrackTintColor:未划过的进度条颜色,默认为灰色
*/
slider.minimumTrackTintColor = UIColor.greenColor()
slider.maximumTrackTintColor = UIColor.redColor() // 设置滑块的背景图片 // 按钮未点击时的图片
slider.setThumbImage(UIImage(named: "hehe"), forState: UIControlState.Normal) // 按钮点击时的图片
slider.setThumbImage(UIImage(named: "hihi"), forState: UIControlState.Highlighted) // 设置滑过的和未划过的进度条的图片
slider.setMinimumTrackImage(UIImage(named: "pic1"), forState: UIControlState.Normal)
slider.setMaximumTrackImage(UIImage(named: "pic2"), forState: UIControlState.Normal) // 设置左右两边的图片
slider.minimumValueImage = UIImage(named: "volum-")
slider.maximumValueImage = UIImage(named: "volum+") // 设置为纵向 // 顺时针旋转 90 度,90/180 * M_PI,1 度 = PI/180 弧度
slider.transform = CGAffineTransformMakeRotation(0.5 * CGFloat(M_PI)) // 逆时针旋转 90 度,270/180 * M_PI,1 度 = PI/180 弧度
slider.transform = CGAffineTransformMakeRotation(1.5 * CGFloat(M_PI)) // 获取当前值
let thumbImage:UIImage? = slider.currentThumbImage // 获取当前滑块的图片值
let minimumTrackImage:UIImage? = slider.currentMinimumTrackImage // 获取当前滑过的进度条的图片值
let maximumTrackImage:UIImage? = slider.currentMaximumTrackImage // 获取当前未滑过的进度条的图片值 // 添加点击触发事件
slider.addTarget(self, action: #selector(UiSlider.sliderClick(_:)),
forControlEvents: .ValueChanged)
3、UISlider 透明化处理
经过处理后的 UISlider 就只能看到中间的 ThumbImage 了,而 ThumbImage 左右的颜色都变成透明的。之后可以再设置上颜色等。
Objective-C
UIGraphicsBeginImageContextWithOptions(CGSizeMake(1, 1), NO, 0.0f);
UIImage *transparentImage = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext(); [slider setMinimumTrackImage:transparentImage forState:UIControlStateNormal];
[slider setMaximumTrackImage:transparentImage forState:UIControlStateNormal];
Swift
UIGraphicsBeginImageContextWithOptions(CGSizeMake(1, 1), false, 0.0)
let transparentImage:UIImage = UIGraphicsGetImageFromCurrentImageContext()
UIGraphicsEndImageContext() slider.setMinimumTrackImage(transparentImage, forState: .Normal)
slider.setMaximumTrackImage(transparentImage, forState: .Normal)
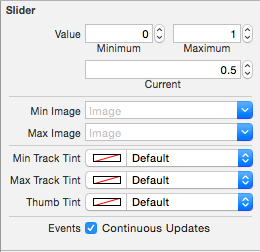
4、Storyboard 中设置
在 Storyboard 场景中设置
Slider 设置

Value 最小值/最大值/当前值 |
Min Image | 最小值图片
Max Image | 最大值图片
|
Min Track Tint | 滑过的颜色
Max Track Tint | 未滑过的颜色
Thumb Tint | 滑块颜色
|
Events |
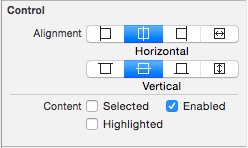
-- Continuous Updates |Control 设置

Alignment 文字对齐方式 |
Content |
-- Selected | 选中
-- Enable | 可用
-- Highlighted | 高亮
iOS - UISlider的更多相关文章
- iOS UISlider的使用
UISlider是一个方便的控件,让用户能够以可视化的方式设置指定范围内的值. 和按钮一样,滑块也能响应事件,还可像文本框一样被读取.如果希望用户对滑块的调整立刻影响应用程序,则需要让他触发操作. 下 ...
- iOS UISlider滑动块触摸范围调整变大
正常情况下,我们自定义的滑动区域都不会太大,否则UI不美观,但是这样,又会手势不灵敏,用户体验变差. 如何解决? 这里有一种方案:封装一个继承UISlider的自定义类,重写thumbRectForB ...
- ios基础篇(七)——UISwich、UISlider、UIProgressView的用法总结
一.UISlider UIslider滑块控件在IOS开发中会常用到,可用于调节音量,字体大小等UI方面的交互:UISlider实例提供一个控件,让用户通过左右拖动一个滑块(可称其为“缩略图”)来选择 ...
- 在ios开发中nil和NUll和Nilde区别————和如何判断连个对象的关系和UISlider不能拖动的问题
nil表示一个对象指针为空,针对对象 >示例代码: NSString *someString = nil; NSURL *someURL = nil; id someObject = nil; ...
- 【IOS 开发】基本 UI 控件详解 (UISegmentedControl | UIImageView | UIProgressView | UISlider | UIAlertView )
转载请注明出处 : http://blog.csdn.net/shulianghan/article/details/50163725 一. 分段控件 (UISegmentedControl) 控件展 ...
- iOS开发之七:常用控件--UISlider、UISegmentedControl、UIPageControl的使用
一.UISlider的使用 其实UISlider在iOS开发中用的似乎不是很多,我们看到的用到的地方多是音乐播放器的音量控制,以及视频播放器中的音量控制. 还是记录一下吧! 1.常用属性 // 设置获 ...
- iOS 全屏侧滑/UIScrollView/UISlider间滑动冲突
代码地址如下:http://www.demodashi.com/demo/13848.html 效果预览 一.前期准备 有一个支持全屏侧滑返回的视图控制器ViewController,ViewCont ...
- iOS开发-UISlider改变图片透明度
拖动条是通过滑块的位置来标识数值,而且拖动条允许用户拖动滑块来改变值.因此,拖动条通常用于对系统的某种数值进行调节,如调节亮度,透明度,音量等. 一.属性介绍 @property(nonatomic) ...
- iOS开发——UI篇Swift篇&UISlider
UISlider override func viewDidLoad() { super.viewDidLoad() titleLabel.text = titleString // Do any a ...
随机推荐
- java代码实现rabbitMQ请求
1.下载rabbitMQ的客户端,下载地址 http://www.rabbitmq.com/download.html
- hdwiki 编码规范
编码规范 命名规范 1.1.主要的目录 control 里面是控制类 ,前台命名为something.php,则后台对应的是admin_+前台名称,名称应选有意义的英文单词,例如 前台 ...
- js 闭包理解
闭包主要应用于两种情况: 1 函数作为返回值. 2 函数作为参数传递. 第一种举例: function fn(){ var max = 10; return function bar(){ if(x ...
- Exact Change(背包HDU2753)
Exact Change Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) Total ...
- Area(Pick定理POJ1256)
Area Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 5429 Accepted: 2436 Description ...
- Labeling Balls 分类: POJ 2015-07-28 19:47 10人阅读 评论(0) 收藏
Labeling Balls Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 11893 Accepted: 3408 Descr ...
- HDU(1175),连连看,BFS
题目链接:http://acm.split.hdu.edu.cn/showproblem.php?pid=1175 越学越不会,BFS还是很高级的. 连连看 Time Limit: 20000/100 ...
- ip地址定位库
ip2region 1.2.1 发布了,新增 Python 内存查询+数据文件更新. 准确率99.9%的ip地址定位库,0.0x毫秒级查询,数据库文件大小只有1.5M,提供了java, php, c, ...
- 使用Markdown写文档
转载于:http://blog.csdn.net/xiahouzuoxin/article/details/19752603 Markdown是一种网络书写语言,其目标是实现易读易写,且兼容HTML语 ...
- HashTable的实现原理
转载:http://wiki.jikexueyuan.com/project/java-collection/hashtable.html 概述 和 HashMap 一样,Hashtable 也是一个 ...
