webpack 学习笔记 02 快速入门

webpack 的目标
- 将依赖项分块,按需加载。
- 减少web app的初始加载时间。
- 使每一个静态集合都能够作为组件使用。
- 有能力集成第三方库,作为组件使用。
- 高度可配置化。
- 适用于大型项目。
INSTALLING WEBPACK
在已安装node.js的情况下,输入以下命令行:
npm install webpack -g
SETUP THE COMPILATION
创建一个空的文件夹,分别创建以下文件:
entry.js
index.html
js中写入如下内容:
document.write("webpack works.");
html内容如下:
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<script type="text/javascript" src="bundle.js" charset="utf-8"></script>
</body>
</html>
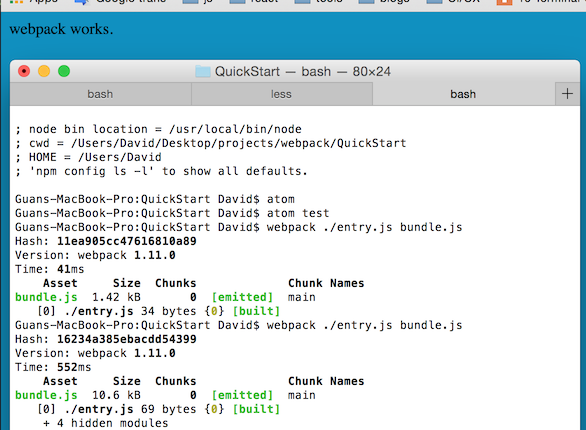
在控制台中,我们运行如下指令:
webpack ./entry.js bundle.js
webpack将会编译,生成捆绑文件。结果如下:

MUTI FILE
让我们再增加一个js,以下是文件名与内容
content.js
module.exports = "It works from content.js.";
非常典型的CommonJs式的代码,对吧。
修改entry.js的内容
去掉 document.write("It works.");
增加 document.write(require("./content.js"));
重新运行编译指令,就可以在本地访问index.html看到新的结果了。
THE FIRST LOADER
webpack 除了可以解决js的依赖外,还能解决css的引用,压缩的问题。
这时,我们需要使用loader,使用css-loader来处理css文件,使用style-loader来支持改动样式。
运行指令
npm install css-loader style-loader
更新entry.js的内容
require("!style!css!./style.css");
document.write(require("./content.js"));
我们通过
!style!css!这样的形式,来指定Loader的传输管道,经过了一系列的loader处理后,结果将会是一个js组件。
编译
webpack ./entry.js bundle.js
重新浏览页面,就可以看到这样的结果。

BINDING LOADERS
通过在命令行中指定需要的loader,我们可以避免在刚才require部分的代码中,写出!style!css!
webpack ./entry.js bundle.js --module-bind "css=style!css"
这样,我们可以将entry.js修改,并不影响结果
require("./style.css");
document.write(require("./content.js"));
CONFIG FILE
程序员总是讨厌繁琐的人工操作,我们可以将刚才的 --module-bind "css=style!css"转由配置文件完成。
目录下添加webpack.config.js
module.exports = {
entry: "./entry.js",
output: {
path: __dirname,
filename: "bundle.js"
},
module: {
loaders: [
{ test: /\.css$/, loader: "style!css" }
]
}
};
这时,我们只需要输入命令webpack就可以得到相同的结果啦。
WATCH MODE
作为程序员,我们不希望每次有改动后,都要手动运行指令。
webpack --watch
使用Watch模式时,webpack将会检测所有入口js文件及其依赖项的变化,一旦变化发生,编译过程将会重新运行。
webpack 学习笔记 02 快速入门的更多相关文章
- springboot笔记02——快速入门quickstart
前言 学习一个新的框架,往往会用一个quickstart快速入门,这次就写一下springboot的quickstart程序. 开发环境 JDK 1.8 Springboot 2.1.6 Maven ...
- C++ Primer学习笔记_1_快速入门
C++快速入门 一 编写简单程序 // main是操作系统唯一显示调用的函数int main() {/**return返回的值是一个状态指示器 0:成功 非0:返回错误给OS*以echo $?命令可以 ...
- 【NodeJS 学习笔记02】入门资源很重要
前言 在我映像中,异步最早出现与ajax,当时我还在搞.net,然后.net居然出了一个异步的控件...... 虽然我最后知道了他不是异步的......然后,前端异步用得特别多,如果不是异步的程序,你 ...
- Kafka学习笔记2: 快速入门
在开始Kafka环境搭建之前,首先要安装Linux系统,并在Linux系统上安装JDK1.8版本,关于linux虚拟机的安装和linux系统下jdk的安装可以参考我的博文: http://blog.c ...
- 学习笔记-CCS-MSP430F5529[快速入门篇二]
由于2021的全国电赛延期了,从今天开始打算好好整理一下使用CCS编程的经验,本篇笔记会好好整理一下我备赛期间用CCS写的程序,包括外部中断,定时器部分的定时中断,定时器输入捕获,PWM波输出,UAR ...
- webpack学习笔记一(入门)
webpack集成了模块加载和打包等功能 ,这两年在前端领域越来越受欢迎.平时一般是用requirejs.seajs作为模块加载用,用grunt/gulp作为前端构建.webpack作为模块化加载兼容 ...
- Vue 学习笔记之快速入门篇
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用.Vue 的核心库只关注视图层,不仅易于上手,还便于与 ...
- 学习笔记-CCS-MSP430F5529[快速入门篇一]
由于最近竞赛需要使用TI公司的MSP430系列芯片,本人在最近两天匆忙的学习了一下MSP430F5529(下文统一称作5529)的使用.写下本文是为了将这两天学习内容做一个复习,并且将学习过程中遇到的 ...
- MongoDB学习笔记—02 MongoDB入门
Mongodb的基本概念 文档:是MongoDB中数据的基本单元,类似于关系型数据库中的行. 集合:多个文档组成一个集合,类似于关系型数据库中的表. 数据库:MongoDB的当个实例可以容纳多个独立的 ...
随机推荐
- 检测网页是否可以打开, 再使用IE打开网页
//检测是否能连接网页 BOOL CanLinkWebPage(string strUrl) { /*clock_t start, finish; double duration; start = c ...
- 聚类结果的评估指标及其JAVA实现
一. 前言 又GET了一项技能.在做聚类算法的时候,由于要评估所提出的聚类算法的好坏,于是需要与一些已知的算法对比,或者用一些人工标注的标签来比较,于是用到了聚类结果的评估指标.我了解了以下几项. 首 ...
- Android API 中文 ListView
正文 一.结构 public class RatingBar extends AbsSeekBar java.lang.Object android.view.View android.view.Vi ...
- SQL server 2016 安装步骤
1.进入安装中心:可以参考硬件和软件要求.可以看到一些说明文档 2.选择全新安装模式继续安装 3.输入产品秘钥:这里使用演示秘钥进行 4.在协议中,点击同意,并点击下一步按钮,继续安装 5.进入全局规 ...
- Hibernate和JDBC、EJB比较
参考:http://m.blog.csdn.net/article/details?id=7228061 一.Hibernate是JDBC的轻量级的对象封装,它是一个独立的对象持久层框架,和App S ...
- tomcat下部署可以访问的文件夹
项目名#文件夹名#文件夹名.xml <Context docBase="D:\文件夹名\r文件夹名"/> 例如: test#zhang#test1.xml <Co ...
- Android开发-API指南-<uses-configuration>
<uses-configuration> 英文原文:http://developer.android.com/guide/topics/manifest/uses-configuratio ...
- 好文EF
http://www.cnblogs.com/zhaopei/p/5721789.html#autoid-0-0 http://www.cnblogs.com/zhaopei/p/5746414.ht ...
- Openstack-Mitaka Ceilometer 部署心得
Openstack-Mitaka Ceilometer 部署心得 标签 : Openstack Ceilometer 是 Openstack 的监控管理计费模块,我所用的版本为 Mitaka 版本.C ...
- Leetcode006 ZigZag Conversion
/* simple simulation algorithm * we cann`t make sure the size of the string, * so it had better to s ...
