实现JQuery EasyUI右键菜单变灰不可用效果
使用过EasyUI的朋友想必都知道疯狂秀才写的后台界面吧,作为一个初学者我不敢妄自评论它的好坏,不过它确实给我们提供了一个很好框架,只要在它的基础上进行修改,基本上都可以满足我们开发的需要。
知道“疯狂秀才”写的后台界面已经有一段时间了,直到昨天才好好的研究了一下。在测试的过程中,我发现了一个自认为不友好的地方,举个例子:只剩下 一个Tab选项卡时,点击“除此之外全部关闭”,接着会弹出两个提示框,提示“后边没有了~~”和“到头了前边没有了~~”。我平时经常使用VS作为开发 工具,使用VS的朋友也会注意到,当只有一个页面打开时,右击“Close All But This”是变灰不可用的,我感觉这样更加的人性化。于是,我就试着实现这一功能。“疯狂秀才”给加了注释,所以在研究代码的时候很方便,在这里真的感谢 “疯狂秀才”所做的工作。在“outlook2.js”这个文件中有一个函数“tabClose()”,里面清清楚楚的加了这样一条注释 /*为选项卡绑定右键*/。我看到这里就高兴了,要实现我的功能就是在这里面了。
首先,实现“除此之外全部关闭”变灰不可用。
当只打开一个Tab选项卡时,右键菜单里“除此之外全部关闭”就应该变灰不可用,这样可以提示用户没有除这一个选项卡没有其他的选项卡了。程序实现很简单了,只要获得打开Tab选项卡的个数,如果个数为1,那么就把“除此之外全部关闭”变灰不可用就行了。
|
1
2
3
4
5
6
7
|
var tabcount = $('#tabs').tabs('tabs').length; //tab选项卡的个数 if (tabcount <= 1) { $('#mm-tabcloseother').attr("disabled", "disabled").css({ "cursor": "default", "opacity": "0.4" }); } else { $('#mm-tabcloseother').removeAttr("disabled").css({ "cursor": "pointer", "opacity": "1" }); } |
说明:在Firfox,Google,Opera浏览器里,“disabled”的属性不起作用,所以我加了一个CSS样式,设置了一下它的透明度使它变灰。
第二,实现“当前页右侧全部关闭”变灰不可用。
当一个Tab选项卡的右侧没有选项卡的时候,这个Tab选项卡就应该变灰不可用。程序实现也不难,只要获得最后一个Tab选项卡的标题和当前右键菜单所在的Tab选项卡的标题进行比较,如果一致,就把“当前页右侧全部关闭”变灰不可用。
|
1
2
3
4
5
6
7
8
9
10
11
12
|
var tabs = $('#tabs').tabs('tabs'); //获得所有的Tab选项卡var tabcount = tabs.length; //Tab选项卡的个数var lasttab = tabs[tabcount - 1]; //获得最后一个Tab选项卡var lasttitle = lasttab.panel('options').tab.text(); //最后一个Tab选项卡的Titlevar currtab_title = $('#mm').data("currtab"); //当前Tab选项卡的Title if (lasttitle == currtab_title) { $('#mm-tabcloseright').attr("disabled", "disabled").css({ "cursor": "default", "opacity": "0.4" }); } else { $('#mm-tabcloseright').removeAttr("disabled").css({ "cursor": "pointer", "opacity": "1" }); } |
第三,实现“当前页左侧全部关闭”变灰不可用。
这个跟第二个相反就行了,获得第一个Tab选项卡的标题和当前Tab选项卡的标题进行比较。
|
1
2
3
4
5
6
7
8
|
var onetab = tabs[0]; //第一个Tab选项卡var onetitle = onetab.panel('options').tab.text(); //第一个Tab选项卡的Title if (onetitle == currtab_title) { $('#mm-tabcloseleft').attr("disabled", "disabled").css({ "cursor": "default", "opacity": "0.4" }); } else { $('#mm-tabcloseleft').removeAttr("disabled").css({ "cursor": "pointer", "opacity": "1" }); } |
|
1
|
|
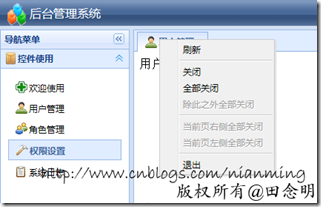
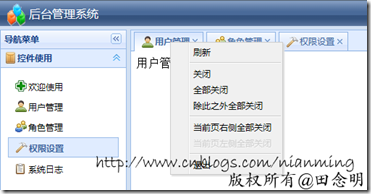
最后,实现的效果如下图


图一:除此之外全部关闭 图二:当前页右侧全部关闭

图三:当前页左侧全部关闭
上面实现了三种情况下的变灰不可用的效果,当鼠标放到上面点击,右键菜单就会消失,其实解决的办法也很简单,只要在对应的单击事件里重新绑定右键菜单即可,这里就不给出代码了。
来源:http://www.cnblogs.com/nianming
实现JQuery EasyUI右键菜单变灰不可用效果的更多相关文章
- EasyUI-右键菜单变灰不可用效果
使用过EasyUI的朋友想必都知道疯狂秀才写的后台界面吧,作为一个初学者我不敢妄自评论它的好坏,不过它确实给我们提供了一个很好框架,只要在它的基础上进行修改,基本上都可以满足我们开发的需要. 知道“疯 ...
- jQuery EasyUI 右键菜单--关闭标签/选项卡
目录结构: noContextMenu.js 文件内容如下: $(function(){ //屏蔽右键菜单 $(document).bind("contextmenu", func ...
- MFC中菜单变灰的问题
MFC中菜单变灰 方法1:有UpdateCmdUI句柄时 定义一个BOOL变量m_b来标志菜单项是否有效, 该菜单项响应UPDATE_COMMAND_UI消息,在消息处理函数中pCmdUI->E ...
- 雷林鹏分享:jQuery EasyUI 树形菜单 - 使用标记创建树形菜单
jQuery EasyUI 树形菜单 - 使用标记创建树形菜单 一个树形菜单(Tree)可以从标记创建.easyui 树形菜单(Tree)也可以定义在 元素中.无序列表的 元素提供一个基础的树(Tre ...
- 雷林鹏分享:jQuery EasyUI 树形菜单 - 树形菜单添加节点
jQuery EasyUI 树形菜单 - 树形菜单添加节点 本教程向您展示如何附加节点到树形菜单(Tree).我们将创建一个包含水果和蔬菜节点的食品树,然后添加一些其他水果到已存在的水果节点. 创建食 ...
- 雷林鹏分享:jQuery EasyUI 树形菜单 - 创建异步树形菜单
jQuery EasyUI 树形菜单 - 创建异步树形菜单 为了创建异步的树形菜单(Tree),每一个树节点必须要有一个 'id' 属性,这个将提交回服务器去检索子节点数据. 创建树形菜单(Tree) ...
- 雷林鹏分享:jQuery EasyUI 树形菜单 - 树形菜单拖放控制
jQuery EasyUI 树形菜单 - 树形菜单拖放控制 当在一个应用中使用树(Tree)插件,拖拽(drag)和放置(drop)功能要求允许用户改变节点位置.启用拖拽(drag)和放置(drop) ...
- 雷林鹏分享:jQuery EasyUI 树形菜单 - 创建带复选框的树形菜单
jQuery EasyUI 树形菜单 - 创建带复选框的树形菜单 easyui 的树(Tree)插件允许您创建一个复选框树.如果您点击一个节点的复选框,这个点击的节点信息将向上和向下继承.例如:点击 ...
- 雷林鹏分享:jQuery EasyUI 树形菜单 - 创建复杂树形网格
jQuery EasyUI 树形菜单 - 创建复杂树形网格 树形网格(TreeGrid)可以展示有限空间上带有多列和复杂数据电子表格.本教程将演示如何将表格数据排列在分割的网格和多行表头中,以便组织共 ...
随机推荐
- Toad
1. Toad 规矩: toad 不会违反, 限制, 扩大 你当前用户的权限, toad 不会影响你定义的关于instance的内容. 2. toad 可以执行大部分在 sql*plus 中执行的命令 ...
- [转]深入hibernate的三种状态
学过hibernate的人都可能都知道hibernate有三种状态,transient(瞬时状态),persistent(持久化状态)以及detached(离线状态),大家伙也许也知道这三者之间的区别 ...
- string.Format 格式化时间,货币
1.格式化货币(跟系统的环境有关,中文系统默认格式化人民币,英文系统格式化美元) string.Format("{0:C}",0.2) 结果为:¥0.20 (英文操作系统结果:$0 ...
- Microsoft.ACE.OLEDB.12.0 错误 上传读取Excel错误
使用"Provider=Microsoft.ACE.OLEDB.12.0;" + "Data Source=" + filePath + ";&quo ...
- openfire源码分析
启动流程 Socket接口 Socket通信使用Mina框架实现,是XMPP协议的处理入口,具体为: 消息接收后由不同的节处理器处理: StanzaHandler基础消息类型,之后进行消息路由: 最后 ...
- [Swift系列]002-基础语法
基础语法就那老几样,很快可以说完 [常量.变量] 1.变量用 var,系统自动去判断类型,但变量再次赋值需保持数据类型一致 var a=50 相信用过js/java/C#的,对这个var都不陌生 使 ...
- (转)IOS UITableView学习
转自:http://www.cnblogs.com/smileEvday/archive/2012/06/28/tableView.html 作者:一片枫叶 看TableView的资 ...
- Matlab中plot函数参数解析
功能 二维曲线绘图 语法 plot(Y) plot(X1,Y1,...) plot(X1,Y1,LineSpec,...) plot(...,'PropertyName',PropertyValue, ...
- 2015-10-14 晴 tcp/ip
今天看完ping, traceroute, ip选路,动态选路协议,dup, igmp, tftp, bootp,tcp
- linux各种查看端口号
1. 查看端口占用情况的命令:lsof -i [root@www ~]# lsof -i COMMAND PID USER FD TYPE DEVICE SIZE NODE N ...
