缩放因子和UI设计
一、PPI
1、像素密度PPI:PPI(Pixel Per Inch by diagonal):表示沿着对角线,每英寸所拥有的像素(Pixel)数目。
根据勾股定理(直角三角形两边为a和b,斜边为c,那么 a²+b²=c²),可以得知iPhone4(s)的PPI计算公式为:  = 329.65
= 329.65
和标准的326 稍有出入,这是因为像素的离散采样有锯齿效应。
2、iPhone5屏幕尺寸为4英寸、iPhone6屏幕尺寸为4.7英寸,屏幕尺寸 指的是显示 屏幕 对角线的长度。
单位换算: 1 inch(英寸) = 2.54cm = 25.4mm
二、UI标注
一般现在UI给的标注图 都是用的iPhone6 的尺寸来做的,Photoshop新建750*1334的画布,切图用的自动切图工具 切成 @2x和@3x 大小的图片。
这样适合大部分企业的App,有的生成的@3x的图标 有毛边,这时候就需要UI单独 处理。
UI给的标注图,我们在代码只需要 把标注的数值 除以2 就可以使用了。
下面说下,为啥是除以2,如果UI用 iPhone6P (1242*2208)的大小来 标注,就要除以3了。
三、缩放因子
1、Scale起源
iPhone3GS的屏幕分辨率是320*480(PPI=163),iOS绘制图形均以point为单位:
1 point = 1 pixel(像素)(Point Per Inch=Pixel Per Inch=PPI)
后来在iPhone4中,同样大小(3.5 inch)的屏幕采用了Retina显示技术,横(320)、纵(480) 方向的像素密度 各 被放大到2倍,像素分辨率提高到(320x2)x(480x2)= 960x640(PPI=326), 显像分辨率提升至iPhone3GS的4倍(1个Point被渲染成1个2x2的像素矩阵)。
但是对于开发者来说,iOS绘制图形的API依然使用以前的 point(pt,注意区分印刷行业的“磅”)为单位。在同样的逻辑坐标系下(320x480):
1 point = scale*pixel(在iPhone4~6中,缩放因子scale=2;在iPhone6P中,缩放因子scale=3)。
2、[[UIScreen mainScreen] scale]
为了自动适应分辨率,系统会根据设备实际分辨率,自动给UIScreen.scale赋值,该属性对开发者只读。
3、[UIScreen nativeScale]
iOS8新增了nativeScale属性:
@property(nonatomic,readonly) CGFloat nativeScale NS_AVAILABLE_IOS(8_0);
nativeScale 在放大模式中打印的值和 scale不同,在标准模式下和scale的值是相同的。
iPhone6和6P 的 设置 ->显示与亮度->视图 :有 标准模式 和 放大模式。
[UIScreen nativeScale] 做偏底层的绘制工作时 会用到。平时用不到。
打印:
- CGRect bounds = [[UIScreen mainScreen] bounds];
- CGFloat scale = [[UIScreen mainScreen] scale];
- CGFloat nativeScale = [[UIScreen mainScreen] nativeScale];
iPhone6标准模式下输出:
bounds: { {0, 0}, {375, 667} }
scale: 2.000000
native scale: 2.000000
iPhone6放大模式下输出:
bounds: { {0, 0}, {320, 568} }
scale: 2.000000
native scale: 2.343750
四、UI设计师 眼中的 px、pt
字体大小常用的单位 有2种:px、pt。
px就是表示pixel,像素,是屏幕上显示数据的最基本的点;
pt就是point,是印刷行业常用单位,等于1/72英寸。
px是一个点,它不是自然界的长度单位,一个点 可以画的很小,也可以很大。如果点很小,那画面就清晰,我们称它为“分辨率高”,反之,就是“分辨率低”。
所以,“点”的大小是会“变”的,也称为“相对长度”。
pt全称为point,但UI设计中不叫“点”,确切的说法是 “磅”,它是一个自然界标准的长度单位,也称为“绝对长度”。
所以 pixel是相对大小,而point是绝对大小。
在不同分辨率下,无论是px还是pt,都会改变大小。最终显示在显示器上的还是像素。
在CSS中 em才是真正的“相对单位”。em:即%,,1em=100%,是一个比率。
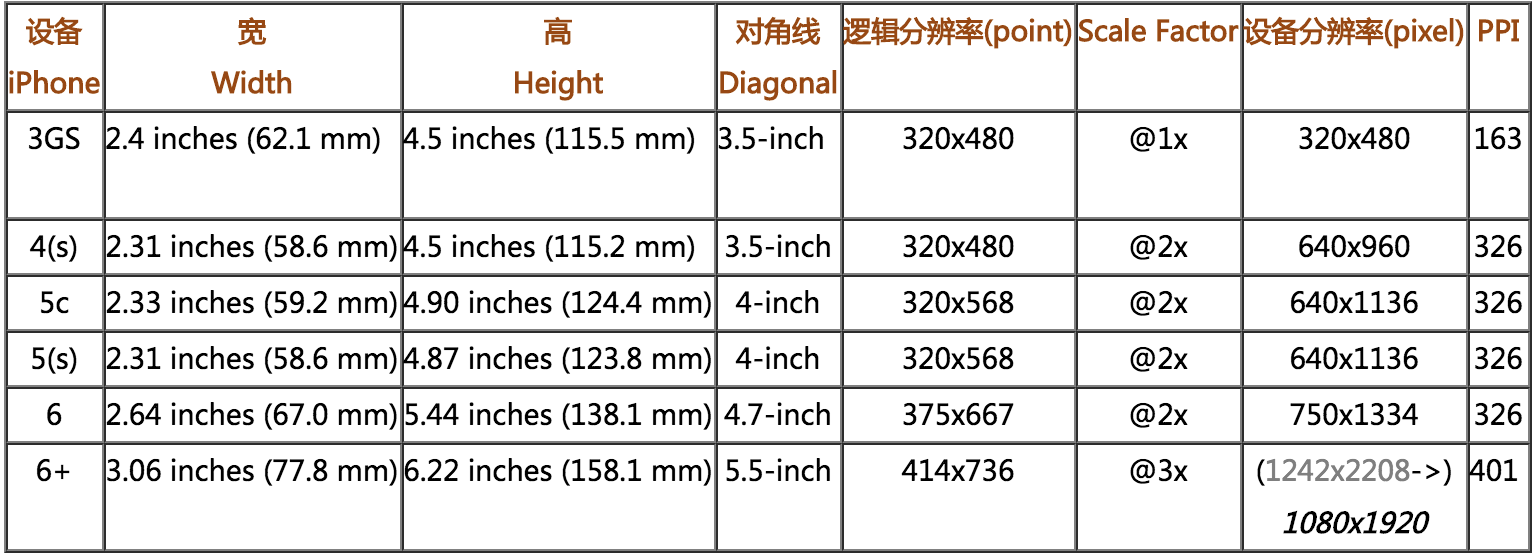
五、iPhone尺寸规格:

欢迎关注我的 今日头条号 名称: 云端梦想科技
欢迎关注我的 微信公众号:dreams2999

缩放因子和UI设计的更多相关文章
- UI设计中px、pt、ppi、dpi、dp、sp之间的关系
UI设计中px.pt.ppi.dpi.dp.sp之间的关系 武汉AAA数字艺术教育 2015-07-24 14:19:50 职业教育 pi px 阅读(3398) 评论(0) 声明:本文由入驻搜狐公众 ...
- 25套用于 Web UI 设计的免费 PSD 网页元素模板
Web 元素是任何网站相关项目都需要的,质量和良好设计的元素对于设计师来说就像宝贝一样.如果您正在为您的网站,博客,Web 应用程序或移动应用程序寻找完美设计的网页元素,那么下面这个列表会是你需要的. ...
- 25套用于Web UI设计的免费PSD网页元素模板
Web 元素是任何网站相关项目都需要的,质量和良好设计的元素对于设计师来说就像宝贝一样.如果您正在为您的网站,博客,Web 应用程序或移动应用程序寻找完美设计的网页元素,那么下面这个列表会是你需要的. ...
- 免费素材:25套免费的 Web UI 设计的界面元素(转)
Web 元素是任何网站相关项目都需要的,质量和良好设计的元素对于设计师来说就像宝贝一样.如果您正在为您的网站,博客,Web 应用程序或移动应用程序寻找完美设计的网页元素,那么下面这个列表会是你需要的. ...
- 移动周报:十款最实用的Android UI设计工具
上一周可以说是一个不断Mark周,从最实用的Android UI设计工具.免费移动应用测试框架推荐,到HTML5开发框架等等,各种开发工具.框架精彩丰呈,看得小伙伴们是不亦乐乎.当然,还有不容错过的M ...
- Android UI设计规则
Android UI技巧 1.1 不该做什么 l 不要照搬你在其他平台的UI设计,应该让用户使用感觉是在真正使用一个Android软件,在你的LOGO显示和平台总体观感之间做好平衡 l 不要过度使 ...
- 你学会UI设计了吗?
你学会UI设计了吗? UI设计师如何前驱? 关于产品 作为一个UI设计师,我们还在干巴巴的等着产品经理甚至交互提供的需求和原型再开始动手吗?这样被动的工作是永远无法提升自己的,当然你也永远只能拿到几千 ...
- 教你避雷!网页设计中常见的17个UI设计错误集锦(附赠设计技巧)
以下内容由摹客团队翻译整理,仅供学习交流,摹客iDoc是支持智能标注和切图的产品协作设计神器. 精心设计的用户界面对网站意义重大.具备所有最新功能和响应式设计有助于提高网站的搜索引擎排名,从而增加受众 ...
- IOS7 UI设计的十大准则
陈子木 iOS7 的用户界面设计比以往更卓越,并为用户提供了更具吸引力的独特体验,带来更大的机遇.在正式写代码之前,认真考虑UI设计是否符合这十条设计准则,可以提高App的可用性与吸引力.如果要更深入 ...
随机推荐
- 踩石行动:ViewPager无限轮播的坑
2016-6-19 前言 View轮播效果在app中很常见,一想到左右滑动的效果就很容易想到使用ViewPager来实现.对于像我们常说的banner这样的效果,具备无限滑动的功能是可以用ViewPa ...
- [译]ZOOKEEPER RECIPES-Leader Election
选主 使用ZooKeeper选主的一个简单方法是,在创建znode时使用Sequence和Ephemeral标志.主要思想是,使用一个znode,比如"/election",每个客 ...
- 在ASP.NET Core应用中如何设置和获取与执行环境相关的信息?
HostingEnvironment是承载应用当前执行环境的描述,它是对所有实现了IHostingEnvironment接口的所有类型以及对应对象的统称.如下面的代码片段所示,一个HostingEnv ...
- Go web开发初探
2017年的第一篇博客,也是第一次写博客,写的不好,请各位见谅. 本人之前一直学习java.java web,最近开始学习Go语言,所以也想了解一下Go语言中web的开发方式以及运行机制. 在< ...
- Javascript 代理模式模拟一个文件同步功能
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 一起学 Java(二)面向对象
一.方法函数 函数也称为方法,就是定义在类中的具有特定功能的一段独立代码.用于定义功能,提高代码的复用性. 函数的特点1> 定义函数可以将功能代码进行封装,便于对该功能进行复用:2> 函数 ...
- C#反序列化XML异常:在 XML文档(0, 0)中有一个错误“缺少根元素”
Q: 在反序列化 Xml 字符串为 Xml 对象时,抛出如下异常. 即在 XML文档(0, 0)中有一个错误:缺少根元素. A: 首先看下代码: StringBuilder sb = new Stri ...
- JavaScript基础学习-函数及作用域
函数和作用域是JavaScript的重要组成部分,我们在使用JavaScript编写程序的过程中经常要用到这两部分内容,作为初学者,我经常有困惑,借助写此博文来巩固下之前学习的内容. (一)JavaS ...
- 【转】 FineBI:自助式BI工具打造业务分析的“快与准”
如今的企业经营方式,业务对于数据分析有极大的需求,但却苦于没有数据以及工具的有效支持,业务分析仍就依赖于IT报表制作.而IT方不断地按业务需求去调研.确认业务逻辑,然后取数做报表,其中还要忍受业务的需 ...
- 【干货分享】流程DEMO-制度发文和干部任免
流程名: 制度发文和干部任免 业务描述: 当员工在该出勤的工作日出勤但漏打卡时,于一周内填写补打卡申请. 流程相关文件: 流程包.xml 流程说明: 直接导入流程包文件,即可使用本流程 表单: ...
