使用HTML5中postMessage实现Ajax中的POST跨域问题
HTML5中提供了在网页文档之间相互接收与发送信息的功能。使用这个功能,只要获取到网页所在窗口对象的实例,不仅仅同源(域+端口号)的web网页之间可以互相通信,甚至可以实现跨域通信。
浏览器支持程度:IE8+,firefox4+,chrome8+ opera10+
1. 首先,要想接收从其他的窗口发过来的消息,就必须对窗口对象的message事件进行监听,如下代码:
window.addEventListener(“message”, function(){},false);
2. 其次,需要使用window对象的postMessage方法向其他窗口发送消息,该方法定义如下所示:
otherWindow.postMessage(message, targetOrigin);
该方法使用2个参数,第一个参数为所发送的消息文本,但也可以是任何javascript对象,第二个参数是接收消息的对象窗口的url地址(比 如:http:127.0.0.1:8080/) , 但是我们也可以在url地址字符串中使用通配符”*”, 指定全部的域下,但是我们还是建议使用特定的域名下,otherWindow为要发送窗口对象的引用。
Demo演示:
假如现在我在hosts文件下 ,绑定2 个域名如下:
127.0.0.1 abc.example.com 127.0.0.1 longen.example.com
现在假如在abc.example.com域下有一个abc.html页面,在longen.example.com域下有def.html页面,现在我是希望这2个不同域名下的页面能互相通信,abc.html代码如下:
<form>
<p>
<label for="message" style="color:red;font-size:24px;">给iframe子窗口发一个信息:</label>
<input type="text" name="message" value="send" id="message" />
<input type="submit" value="submit" id="submit"/>
</p>
</form>
<h4>目标iframe传来的信息:</h4>
<p id="test">暂无信息</p> <iframe id="iframe"
src="http://longen.example.com/webSocket/def.html" style="display:none"></iframe>
JS代码如下:
var win = document.getElementById("iframe").contentWindow;
document.getElementById("submit").onclick = function(e){
e.preventDefault();
win.postMessage(document.getElementById("message").value,"http://longen.example.com");
}
window.addEventListener("message",function(e){
e.preventDefault();
document.getElementById("test").innerHTML = "从" + e.origin + "那里传过来的消息:\n" + e.data;
},false);
Def.html代码如下:
HTML代码:
<form>
<p>
<label for="message">给父窗口abc.html发个信息:</label>
<input type="text" name="message" value="send" id="message" />
<input type="submit" />
</p>
</form>
<p id="test2">暂无信息。</p>
JS代码如下:
var parentwin = window.parent;
window.addEventListener("message",function(e){
document.getElementById("test2").innerHTML = "从父窗口传来的域" +e.origin + ",和内容数据:" + e.data;
parentwin.postMessage('HI!你给我发了"<span>'+e.data+'"</span>。',"http://abc.example.com");
},false);
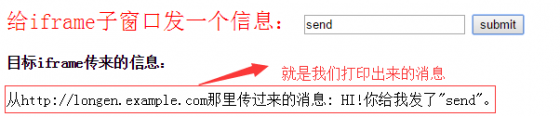
当我点击abc.html页面后,可以看到效果如下,从def.html返回内容了。如下:

我们需要知道如下几条信息:
- 通过对window对象的message事件进行监听,可以接收消息。
- 通过访问message事件的origin属性,可以获取消息的发送源。
- 通过访问message事件的data属性,可以取得消息内容。
- 使用postMessage方法发送消息。
- 通过访问message事件的source属性,可以获取消息发送源的窗口对象(准确的说,应该是窗口的代理对象)。
有了上面的基本知识点,我们可以延伸为实现ajax POST跨域的问题。
二:使用postMessage 知识点解决 ajax中POST跨域问题。
原理:原理也很简单,假如我们的域名abc.example.com下的abc.html页面需要发ajax请求(跨域,域名为 longen.example.com)下,那么我们还是先跨页面文档的形式,和上面一样,我们可以现在longen.example.com下 建立一个页面,比如叫def.html. 那么我们现在还是在 abc.html 页面嵌入一个隐藏域iframe src路径指向longen.example.com域下def,html页面。过程还是和跨文档类似,只是现在在def.html页面中 在window.onmessage 事件内写ajax请求即可,如下代码:
abc.example.com下的abc.html页面如下:
html代码和上面一样,下面是JS代码:
var win = document.getElementById("iframe").contentWindow;
document.getElementById("submit").onclick = function(e){
e.preventDefault();
win.postMessage(document.getElementById("message").value,"http://longen.example.com/");
}
window.addEventListener("message",function(e){
e.preventDefault();
alert(typeof e.data)
var json = JSON.parse(e.data);
console.log(json);
alert(json.url)
},false);
def.html代码如下:
JS代码如下:
//获取跨域数据
window.onmessage = function(e){
$.ajax({
url: 'http://longen.example.com/webSocket/test.php',
type:'POST',
dataType:'text',
//data: {msg:e.data},
success: function(res) {
var parentwin = window.parent;
parentwin.postMessage(res,"http://abc.example.com");//跨域发送数据
}
});
};
test.php代码如下:
<?php
$data=array(
url =>1,
name =>'2',
'xx-xx'=>"xx"
);
echo json_encode($data);
?>
如上实现方式 就可以实现ajax post跨域了。
使用HTML5中postMessage实现Ajax中的POST跨域问题的更多相关文章
- 使用HTML5中postMessage 实现ajax中的POST跨域问题
HTML5中提供了在网页文档之间相互接收与发送信息的功能.使用这个功能,只要获取到网页所在窗口对象的实例,不仅仅同源(域+端口号)的web网页之间可以互相通信,甚至可以实现跨域通信. 浏览器支持程度: ...
- Ajax 调用webservice 解决跨域请求和发布到服务器后本地调用成功外网失败的问题
webservice 代码 /// <summary> /// MESService 的摘要说明 /// </summary> [WebService(Namespac ...
- Springboot如何优雅的解决ajax+自定义headers的跨域请求
1.什么是跨域 由于浏览器同源策略(同源策略,它是由Netscape提出的一个著名的安全策略.现在所有支持JavaScript 的浏览器都会使用这个策略.所谓同源是指,域名,协议,端口相同.),凡是发 ...
- Springboot如何优雅的解决ajax+自定义headers的跨域请求[转]
1.什么是跨域 由于浏览器同源策略(同源策略,它是由Netscape提出的一个著名的安全策略.现在所有支持JavaScript 的浏览器都会使用这个策略.所谓同源是指,域名,协议,端口相同.),凡是发 ...
- ajax请求json数据跨域问题(转)
一.后台代理技术 由服务器端向跨域下的网站发出请求,再将请求结果返回给前端,成功避免同源策略的限制. 具体操作如下: 1.在localhost:81/a.html中,向同源下的某个代理程序发出请求 $ ...
- Vue.js——基于$.ajax实现数据的跨域增删查改
概述 之前我们学习了Vue.js的一些基础知识,以及如何开发一个组件,然而那些示例的数据都是local的.在实际的应用中,几乎90%的数据是来源于服务端的,前端和服务端之间的数据交互一般是通过ajax ...
- Ajax操作如何实现跨域请求 (JSONP和CORS实现Ajax跨域的原理)
由于浏览器存在同源策略机制,同源策略阻止ajax (XMLHttpRequest) 从一个源加载的文档或脚本获取或设置另一个源加载的文档的属性. 特别的:由于同源策略是浏览器的限制,所以请求的发送和响 ...
- ajax 设置Access-Control-Allow-Origin实现跨域访问
ajax跨域访问是一个老问题了,解决方法很多,比较常用的是JSONP方法,JSONP方法是一种非官方方法,而且这种方法只支持GET方式,不如POST方式安全. 即使使用jquery的jsonp方法,t ...
- ajax使用jsonp解决跨域问题
发现这几篇博客写的不错,转载过来看: js跨域及解决方案 http://www.cnblogs.com/oneword/archive/2012/12/03/2799443.html 如何解决aj ...
随机推荐
- CentOS6 更改Mysql数据库的数据存放位置
mysql使用yum安装时,默认的数据是存储在/var/lib/mysql下.一般情况下,为了数据的安全性,建议将mysql数据库的数据文件存储在系统的第二块磁盘上的目录下可以按照以下步骤进行操作: ...
- Android系统四层架构分享
Android系统四层架构 个人网站:http://www.51pansou.com Android视频下载:Android视频 Android源码下载:Android源码 如果把Android系统看 ...
- 使用sqoop将mysql数据导入到hadoop
hadoop的安装配置这里就不讲了. Sqoop的安装也很简单. 完成sqoop的安装后,可以这样测试是否可以连接到mysql(注意:mysql的jar包要放到 SQOOP_HOME/lib 下): ...
- java枚举类型使用笔记
1.values()方法返回枚举所有实例的一个数组,调用这个数组的length方法,可以得到这个枚举对象中实例的个数 2.枚举类的每个实例,其实都是static的,可以通过static方法直接调用,而 ...
- 菜鸟的js学习笔记
学的越多感觉不会的越多.php+mysql学了点皮毛.知道搞web的是要会js的于是开始结合公司的项目开始学习js之旅(http://www.w3school.com.cn/b.asp) $(docu ...
- C++ 里 构建动态二维数组
//****动态二维数组 /* int m=3; int **data; int n=2; data=new int*[m]; for(int j=0;j<m;j++) { data[j]=ne ...
- Python入门和基础
Python应用领域 Python可以应用于众多领域,如:数据分析.组件集成.网络服务.图像处理.数值计算和科学计算等众多领域.目前业内几乎所有大中型互联网企业都在使用Python,如:Youtube ...
- Python学习教程(learning Python)--2.1 Python下自定义函数
在Python里可以自定义函数,实现某特定功能,这里首先要区分一下函数的定义和函数的调用两个基本概念,初学者往往容易混淆. 函数的定义是指将一堆能实现特定功能的语句用一个函数名标识起来,而函数的调用则 ...
- 金融系列14《QPBOC交易流程》
中国银行金融IC卡qPBOC交易时间(不含终端处理时间)要求:IC卡私钥长度1024位,交易时间 <= 500ms, 1152 <=600 ATR=3B8D800100814D220886 ...
- kettle过滤、生成随机数、改变开始复制数量
下面是一个用Kettle实现数据过滤.生成随机数.改变开始复制数量的连贯示意图. 首先,我们将控件一一建立,通过hop建立连接 下面对每一个控件进行设置 1.生成随机数控件(随机取一个数字与字符串) ...
