oninput,onpropertychange,onchange的用法和区别【转载】
1、前言
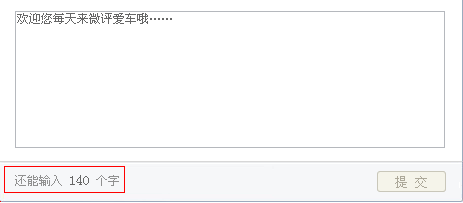
由于工作需要,需实现一个类似于微博输入框的功能,在用户动态输入文字的时候,修改提示“您还可以输入XX字”。如下图所示:

因此,稍微研究了一下oninput,onpropertychange,onchange的区别和用法,以及onpropertychange在ie浏览器下的一个bug。
2、oninput,onpropertychange,onchange的用法
l onchange触发事件必须满足两个条件:
a)当前对象属性改变,并且是由键盘或鼠标事件激发的(脚本触发无效)
b)当前对象失去焦点(onblur);
l onpropertychange的话,只要当前对象属性发生改变,都会触发事件,但是它是IE专属的;
l oninput是onpropertychange的非IE浏览器版本,支持firefox和opera等浏览器,但有一点不同,它绑定于对象时,并非该对象所有属性改变都能触发事件,它只在对象value值发生改变时奏效。
在textarea中,如果想捕获用户的键盘输入,用onkeyup检查事件就可以了,但是onkeyup并不支持复制和粘贴,因此需要动态监测textarea中值的变化,这就需要onpropertychange(用在IE浏览器)和oninput(非IE浏览器)结合在一起使用了。
3、代码实现:
第一种方法是直接写入textarea的onpropertychange和oninput属性
<textarea id="wb_comment_content" name="wb_comment_content" onblur="blur_wb_textarea(this);" onfocus="click_wb_textarea(this);" onpropertychange="set_alert_wb_comment();" oninput="set_alert_wb_comment();" class="gary666" style="font-size:12px;" mce_style="font-size:12px;">欢迎您每天来微评爱车哦……
如果想要用JavaScript设置textarea的属性,需如下:
if(isIE)
{
document.getElementById("wb_comment_content").onpropertychange = set_alert_wb_comment();
}
else //需要用addEventListener来注册事件
{
document.getElementById("wb_comment_content").addEventListener("input", set_alert_wb_comment, false);
}
其余函数:
function click_wb_textarea(obj)
{
if(obj.value==obj.defaultValue)
{
obj.value="";
}
//obj.className=""; //这样设置类名在ie下会有在输入第一个字符的时候onpropertychange不会触发的bug
obj.style.color="#000";
return false;
}
function blur_wb_textarea(obj)
{
if(obj.value=="")
{
//obj.className="gary666";
obj.style.color="#666";
obj.value= obj.defaultValue;
}
return false;
}
4、onpropertychange的bug
在代码实现时,发现在响应用户onclick了textarea时,如果使用obj.className="XX";来改变textarea输入框中字体的样式,会导致在ie下会有在输入第一个字符的时候onpropertychange不会触发的bug,因此需要这样设置:obj.style.color="#000";
【文章来自:http://blog.csdn.net/sunlylorn/article/details/6123355】
oninput,onpropertychange,onchange的用法和区别【转载】的更多相关文章
- oninput,onpropertychange,onchange的用法和区别
1.前言 由于工作需要,需实现一个类似于微博输入框的功能,在用户动态输入文字的时候,修改提示“您还可以输入XX字”.如下图所示: 因此,稍微研究了一下oninput,onpropertychange, ...
- 总结oninput、onchange与onpropertychange事件的用法和区别 书写搜索的神奇代码
总结oninput.onchange与onpropertychange事件的用法和区别 最近手机开发一个模糊搜索的功能组建,在网上就找到这篇文章! 前端页面开发的很多情况下都需要实时监听文本框输入,比 ...
- html5与js关于input[type='text']文本框value改变触发事件一些属性的区别oninput,onpropertychange,onchange和文本框的value点击全选状态onclick="select();"。做购物车页面时会要用到。
关于input[type='text']文本框value改变触发事件一些属性的区别oninput,onpropertychange,onchange和文本框的点击全选状态onclick="s ...
- oninput,onpropertychange,onchange的使用方法和差别
1.前言 因为工作须要,需实现一个相似于微博输入框的功能,在用户动态输入文字的时候,改动提示“您还能够输入XX字”.例如以下图所看到的: 因此,略微研究了一下oninput,onpropertycha ...
- 监听输入框变化(oninput,onpropertychange,onchange)
oninput,onpropertychange,onchange: oninput是onpropertychange的非IE浏览器版本,支持firefox和opera等浏览器,但有一点不同,它绑定于 ...
- jquery多种方式实现输入框input输入时的onput,onpropertychange,onchange触发事件及区别
有关inputs输入内容的事件监听,一般我们会想到下面几个关键词:onput,onpropertychange,onchange onput与onchange的一个区分 onput:该事件在 < ...
- 总结oninput、onchange与onpropertychange事件的用法和区别,onchange
前端页面开发的很多情况下都需要实时监听文本框输入,比如腾讯微博编写140字的微博时输入框hu9i动态显示还可以输入的字数.过去一般都使用onchange/onkeyup/onkeypress/onke ...
- 实时监听文本框输入 oninput、onchange与onpropertychange事件的用法和区别
前端页面开发的很多情况下都需要实时监听文本框输入,比如腾讯微博编写140字的微博时输入框hu9i动态显示还可以输入的字数.过去一般都使用onchange/onkeyup/onkeypress/onke ...
- 总结oninput、onchange与onpropertychange事件的用法和区别
前端页面开发的很多情况下都需要实时监听文本框输入,比如腾讯微博编写140字的微博时输入框hu9i动态显示还可以输入的字数.过去一般都使用onchange/onkeyup/onkeypress/onke ...
随机推荐
- Java基础知识点
以下10点为JAVA 基础知识,后面将足以总结和完善以备面试 数据类型 (包装类,字符串,数组) 异常处理 Java IO和NIO 数据结构 (集合和容器 ) 多线程(并发) 网络通信(协议) 面向对 ...
- UVa 10047,独轮车
题目链接:https://uva.onlinejudge.org/external/100/10047.pdf 题目链接:http://vjudge.net/contest/132239#proble ...
- 用re-sign.jar重签名apk后安装失败的解决办法
问题 打开re-sign.jar,将下载好的apk拖入re-sign.jar的界面进行重签名.重签名成功后,通过adb intall命令安装重签名后的apk文件失败.提示:Failure [INSTA ...
- linux ssh 使用深度解析(key登录详解)
SSH全称Secure SHell,顾名思义就是非常安全的shell的意思,SSH协议是IETF(Internet Engineering Task Force)的Network Working Gr ...
- 如何更改java应用程序标题栏默认图标
方法一: 如果你用过Toolkit类,这将是一件很简单的事情: Toolkit tk=Toolkit.getDefaultToolkit() Image image=tk.createImage(&q ...
- 使用FindFirstFile,FindNextFile遍历一个文件夹
//遍历文件夹函数 void TraverseFolder(LPCTSTR lpPath) { TCHAR szFind[MAX_PATH] = {_T("\0")}; WIN32 ...
- 解决点击状态栏时ScrollView自动滚动到初始位置失效办法
http://www.cocoachina.com/ios/20150807/12949.html 取消点击状态栏scrollView会自动滚动到初始位置的功能 _scrollView.scrolls ...
- 动手动脑final
1.回答问题 1. 下边的程序运行结果是什么? 2. 你如何解释会得到这样的输出? 3. 计算机是不会出错的,之所以得到这样的运行结果也是有原因的,那么从这些运行结果中,你能总结出Java的哪 ...
- msm8916 lcd 相关调试点指导
主要代码:LINUX\android\kernel\arch\arm\boot\dts\qcom\dsi-panel-trust-hx8379c-fwvga-video.dtsiLINUX\andro ...
- 使用Hibernate框架,新增数据后如何返回新增数据的全部信息
一.需求描述:一个修改事物(TRANSACTION)先后包括子事物修改和子事物新增,修改事物完成后返回其子事物新增的全部数据 二.实现:若实现修改对象后还需要新增一个新对象,并返回新对象的需求,保存 ...
