[刘阳Java]_CSS图片画廊
图片画廊也是一种比较经典的案例。本节文章主要简单给大家介绍了CSS2实现图片画廊,采取的实现思路
- ul放置图片
- li标签里面嵌套a标签
- a标签里面嵌套两个图片的标签
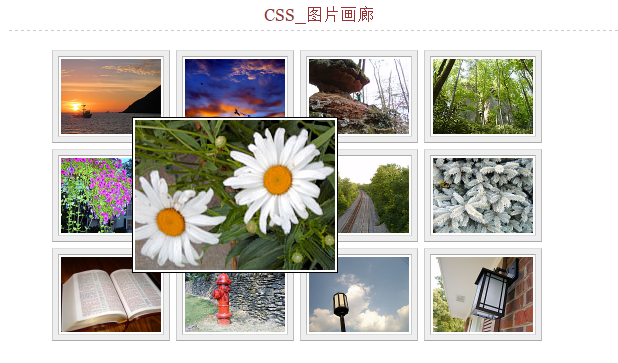
- 通过简单的伪类来实现图片预览效果
具体效果图如下,这样子大家看了效果图,就会知道我们到底为了实现什么样子的效果

具体的代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
body {
background: #fff;
color: #777;
margin: 0 auto;
padding: 50px;
position: relative;
width: 620px;
}
h1 {
border-bottom: 1px dashed #ccc;
color: #933;
font: 17px Georgia, serif;
margin: 0 0 10px;
padding: 0 0 5px;
text-align: center;
}
.hoverbox {
list-style: none;
cursor: default;
}
.hoverbox li {
background: #eee;
border-color: #ddd #bbb #aaa #ccc;
border-style: solid;
border-width: 1px;
display: inline;
float: left;
margin: 3px;
padding: 5px;
position: relative;
}
.hoverbox a {
text-decoration: none;
cursor: default;
}
.hoverbox img {
width: 100px;
height: 75px;
background: #fff;
border-color: #aaa #ccc #ddd #bbb;
border-style: solid;
border-width: 1px;
padding: 2px;
vertical-align: top;
}
.hoverbox .preview {
border-color: #000;
width: 200px;
height: 150px;
}
.hoverbox a .preview {
display: none;
}
.hoverbox a:hover .preview{
position: absolute;
left: -45px;
top: -33px;
z-index: 10;
display: block;
}
</style>
</head>
<body>
<h1>CSS_图片画廊</h1>
<ul class="hoverbox">
<li><a href="#"><img src="https://host.sonspring.com/hoverbox/img/photo01.jpg"/><img src="https://host.sonspring.com/hoverbox/img/photo01.jpg"/ class="preview"></a></li>
<li><a href="#"><img src="https://host.sonspring.com/hoverbox/img/photo02.jpg"/><img src="https://host.sonspring.com/hoverbox/img/photo02.jpg"/ class="preview"></a></li>
<li><a href="#"><img src="https://host.sonspring.com/hoverbox/img/photo03.jpg"/><img src="https://host.sonspring.com/hoverbox/img/photo03.jpg"/ class="preview"></a></li>
<li><a href="#"><img src="https://host.sonspring.com/hoverbox/img/photo04.jpg"/><img src="https://host.sonspring.com/hoverbox/img/photo04.jpg"/ class="preview"></a></li>
<li><a href="#"><img src="https://host.sonspring.com/hoverbox/img/photo05.jpg"/><img src="https://host.sonspring.com/hoverbox/img/photo05.jpg"/ class="preview"></a></li>
<li><a href="#"><img src="https://host.sonspring.com/hoverbox/img/photo06.jpg"/><img src="https://host.sonspring.com/hoverbox/img/photo06.jpg"/ class="preview"></a></li>
<li><a href="#"><img src="https://host.sonspring.com/hoverbox/img/photo07.jpg"/><img src="https://host.sonspring.com/hoverbox/img/photo07.jpg"/ class="preview"></a></li>
<li><a href="#"><img src="https://host.sonspring.com/hoverbox/img/photo08.jpg"/><img src="https://host.sonspring.com/hoverbox/img/photo08.jpg"/ class="preview"></a></li>
<li><a href="#"><img src="https://host.sonspring.com/hoverbox/img/photo09.jpg"/><img src="https://host.sonspring.com/hoverbox/img/photo09.jpg"/ class="preview"></a></li>
<li><a href="#"><img src="https://host.sonspring.com/hoverbox/img/photo10.jpg"/><img src="https://host.sonspring.com/hoverbox/img/photo10.jpg"/ class="preview"></a></li>
<li><a href="#"><img src="https://host.sonspring.com/hoverbox/img/photo11.jpg"/><img src="https://host.sonspring.com/hoverbox/img/photo11.jpg"/ class="preview"></a></li>
<li><a href="#"><img src="https://host.sonspring.com/hoverbox/img/photo12.jpg"/><img src="https://host.sonspring.com/hoverbox/img/photo12.jpg"/ class="preview"></a></li>
</ul>
</body>
</html>
[刘阳Java]_CSS图片画廊的更多相关文章
- [刘阳Java]_CSS鼠标悬停
小白在学习前端技术时候,一定会在刚开始的时候学习CSS2和CSS3的相关知识.这篇内容给大家介绍一个CSS鼠标悬停的效果.大家可以先看下面的效果图,然后我们在说一下实现的效果要求吧 上图效果非常简单和 ...
- [刘阳Java]_CSS数字分页效果
先给出效果图,见下图.下图主要的完成当鼠标放到分页数字的上会呈现一个变大的效果 实现思路: (1). 使用浮动属性,以便让li元素水平排列. (2).将a元素设置为块级元素,然后设置它们的尺寸. (3 ...
- [刘阳Java]_CSS菜单侧边栏制作
再来写一个菜单侧边栏的制作,先看截图 源代码如下 <!DOCTYPE html> <html> <head> <meta charset="UTF- ...
- [刘阳Java]_CSS普通菜单制作
简单给大家介绍一下CSS普通菜单制作,先看图 功能很简单 UL制作菜单 鼠标进入LI的CSS伪类,实现菜单弹出效果 源码如下 <!DOCTYPE html> <html> &l ...
- [刘阳Java]_快速搭建MyBatis环境_第2讲
1.MyBatis的环境配置 导入MyBatis包, mybatis-3.2.8.jar 导入MySQL驱动包, mysql-connector-java-5.1.24-bin.jar 创建表的实体类 ...
- [刘阳Java]_什么是MyBatis_第1讲
1.什么MyBatis,我们先通过百度百科先进行一个简单的了解 MyBatis 本是apache的一个开源项目iBatis, 2010年这个项目由apache software foundation ...
- [刘阳Java]_为什么要前后端分离
前后端分离已成为互联网项目开发的业界标准使用方式,通过nginx+tomcat的方式(也可以中间加一个nodejs)有效的进行解耦,并且前后端分离会为以后的大型分布式架构.弹性计算架构.微服务架构.多 ...
- [刘阳Java]_程序员Java编程进阶的5个注意点,别编程两三年还是增删改查
此文章也是关注网上好几篇技术文章后,今天分享出来.因为,总有在程序学习路上的小伙伴会感到迷茫.而迷茫存在的情况如下 第一种:在大学学习中出现的迷茫,不知道Java到底要学什么.学习Java的标准是什么 ...
- [刘阳Java]_MySQL数据优化总结_查询备忘录
数据库优化是在后端开发中必备技能,今天写一篇MySQL数据优化的总结,供大家看看 一.MySQL数据库优化分类 我们通过一个图片形式来看看数据优化一些策略问题 不难看出,优化有两条路可以选择:硬件与技 ...
随机推荐
- Mysql索引创建及删除
1.索引 MySQL索引的建立对于MySQL的高效运行是很重要的,索引可以大大提高MySQL的检索速度. 打个比方,如果合理的设计且使用索引的MySQL是一辆兰博基尼的话,那么没有设计和使用索引的My ...
- 在Visual Studio 中使用git——分支管理-下(九)
在Visual Studio 中使用git--什么是Git(一) 在Visual Studio 中使用git--给Visual Studio安装 git插件(二) 在Visual Studio 中使用 ...
- Consistent 与 Mirrored 视角
Consistent 与 Mirrored 视角 在进行分布式训练时,OneFlow 框架提供了两种角度看待数据与模型的关系,被称作 consistent 视角与 mirrored 视角. 本文将介绍 ...
- 小白自制Linux开发板 一. 瞎抄原理图与乱画PCB
因为墨云是基于高中物理水平的电路知识来学习.而且此前也就玩过树莓派.Esp8266之类的开发板,水平基础趋近于零,所以在写这个系列的时候抱着记录的心态.还望不足之处还望大佬们指正. <论语> ...
- Java期末考试编程题复习
在程序中定义Person类,为该类编写如下字段.构造器.访问器.修改器和相应的其他方法.(20分) <1>在Person类中定义两个字段: 私有访问权限,类型为String的name字段: ...
- JSP三大指令是什么?
JSP页面中的指令JSP指令用来设置整个JSP页面相关的属性,如网页的编码方式和脚本语言等.语法规则:<%@ 指令名 属性=值 属性=值 ... %>指令可以有很多个属性,它们以键值对的形 ...
- 在Visual Studio 中使用git——标记(Tag)管理(十)
在Visual Studio 中使用git--什么是Git(一) 在Visual Studio 中使用git--给Visual Studio安装 git插件(二) 在Visual Studio 中使用 ...
- ES6深拷贝与浅拷贝
今天小编和大家一起探讨js中深拷贝和浅拷贝,简单一点理解就是,对于引用数据类型,深拷贝是数据引用地址不同,在改变一个数据的时候,不会影响另一个数据.而浅拷贝刚好相反.两个数据引用的是同一个堆内存地址, ...
- 二、Nginx 服务器升级
1,编译新版本的nginx 软件 [root@client lnmp_soft]# tar -xf nginx-1.12.2.tar.gz -C .. [root@client lnmp_soft ...
- 【NX二次开发】Block UI 指定矢量
属性说明 属性 类型 描述 常规 BlockID String 控件ID Enable Logical 是否可操作 Group ...
