前端性能优化实践-gzip
一名优秀的前端工程师必备技能之一就是要会性能监控,并且能相应的进行性能优化。最近,有需求将项目做一些优化,提升用户的体验。看了一下项目并没有开启gzip,于是着手实现gzip压缩,下面就是具体的实践过程。
我们在打开网站时,会加载各种资源文件,如js、css、html等等,如果这些文件较大的话,下载耗时过长,打开网页就会比较慢,用户体验不好。此时,可以采用gzip,可以大幅提高网页加载速度。项目是基于vue2开发的,以下过程只适用于vue2。
首先需要安装插件:
1 npm i -D compression-webpack-plugin
插件安装完成后,在项目的 vue.config.js 中,引入该插件并配置一下:
1 const CompressionPlugin = require("compression-webpack-plugin");//gzip
1 //在configureWebpack中添加以下代码
2 plugins: [
3 new CompressionPlugin({
4 test: /\.js$|\.html$|\.css/, // 需要压缩的文件类型
5 threshold: 10240, // 归档需要进行压缩的文件大小最小值,我这个是10K以上的进行压缩
6 deleteOriginalAssets: false // 是否删除原文件
7 })
8 ]
保存配置后打包:
1 npm run build
打包完成后的文件夹出现.gz结尾的压缩文件,说明已经压缩完成:

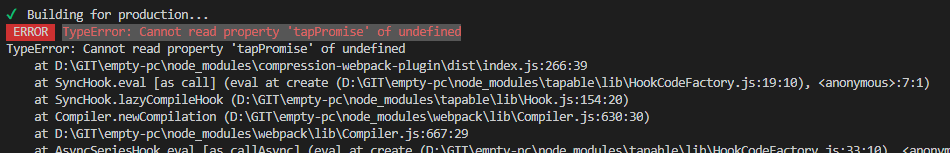
在打包过程中,可能会报错:

报错的原因是前面安装的 compression-webpack-plugin 插件版本过高,此时对它降级到5.0.0:
1 npm i -D compression-webpack-plugin@5.0.0
继续打包,成功!
至此,前端部分已经完成,想要真正实现gzip,还得需要服务器支持。

网站服务器用的nginx,跟后台沟通,让他在nginx的配置文件的http模块,加入下面俩行代码:
1 gzip on; //开启gzip
2 gzip_types text/plain application/x-javascript application/javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png; //gzip压缩的文件类型
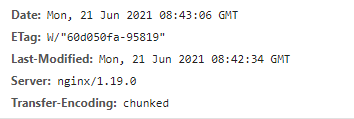
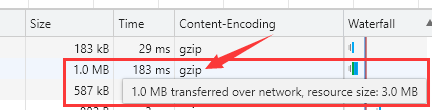
等服务器重启完成后,发起网络请求,查看js文件:

发起请求如上图,代表gizp已经实现,原本3.0MB的js文件,压缩成1.0MB,资源加载时间减少了一大半。
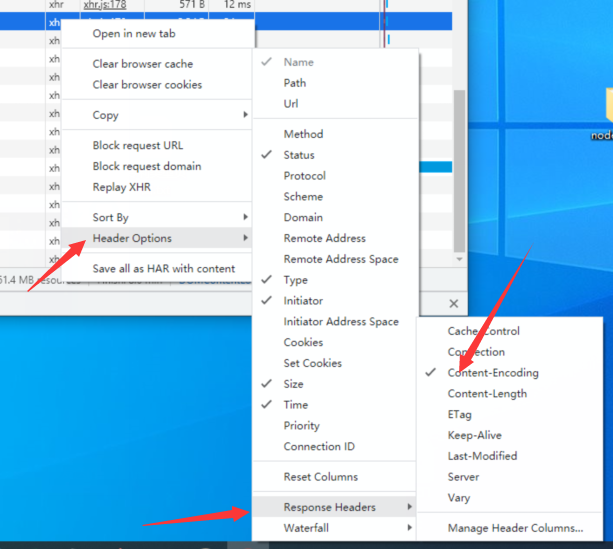
ps:上图的Content-Encoding一栏,里面出现gzip即代表gzip开启成功!下面操作可将这一栏展示:

最后: 脚踏实地行,海阔天空飞!
前端性能优化实践-gzip的更多相关文章
- 前端性能优化之gzip
前言: 如果你是个前端开发人员,你肯定知道线上环境要把js,css,图片等压缩,尽量减少文件的大小,提升响应速度,特别是对移动端,这个非常重要.常用的前端性能优化方法有如下几种 一.减少http请求 ...
- 前端性能优化:gzip压缩文件传输数据
一.文件压缩的好处 前端生产环境中将js.css.图片等文件进行压缩的好处显而易见,通过减少数据传输量减小传输时间,节省服务器网络带宽,提高前端性能. 二.http协议如何支持压缩文件的传输 1.浏览 ...
- 前端性能优化之 gzip+cache-control
刚刚在Node.js环境下使用gzippo模块进行了测试. 使用gzip的压缩率惊人的好,达到了50%以上. 再加上express的staticCache,配合cache-control max-ag ...
- 阿里巴巴 web前端性能优化进阶路
Web前端性能优化WPO,相信大多数前端同学都不会陌生,在各自所负责的站点页面中,也都会或多或少的有过一定的技术实践.可以说,这个领域并不缺乏成熟技术理论和技术牛人:例如Yahoo的web站点性能优化 ...
- Web前端性能优化全攻略
网页制作poluoluo文章简介:Web 前端性能优化是个大话题,是个值得运维人员持续跟踪的话题,是被很多网站无情忽视的技术. Web 前端性能优化是个大话题,是个值得运维人员持续跟踪的话题,是被很多 ...
- Web前端性能优化全攻略[转载]
1. 尽量减少 HTTP 请求 (Make Fewer HTTP Requests) 作为第一条,可能也是最重要的一条.根据 Yahoo! 研究团队的数据分析,有很大一部分用户访问会因为这一条而取得最 ...
- Web前端性能优化——如何提高页面加载速度
前言: 在同样的网络环境下,两个同样能满足你的需求的网站,一个"Duang"的一下就加载出来了,一个纠结了半天才出来,你会选择哪个?研究表明:用户最满意的打开网页时间是2-5秒, ...
- 【转】Web前端性能优化——如何提高页面加载速度
前言: 在同样的网络环境下,两个同样能满足你的需求的网站,一个“Duang”的一下就加载出来了,一个纠结了半天才出来,你会选择哪个?研究表明:用户最满意的打开网页时间是2-5秒,如果等待超过10秒, ...
- Web前端性能优化——提高页面加载速度
前言: 在同样的网络环境下,两个同样能满足你的需求的网站,一个“Duang”的一下就加载出来了,一个纠结了半天才出来,你会选择哪个?研究表明:用户最满意的打开网页时间是2-5秒,如果等待超过10秒, ...
随机推荐
- MindSpore模型精度调优实践
MindSpore模型精度调优实践 引论:在模型的开发过程中,精度达不到预期常常让人头疼.为了帮助用户解决模型调试调优的问题,为MindSpore量身定做了可视化调试调优组件:MindInsight. ...
- 激光雷达lidar与点云数据
激光雷达lidar与点云数据 DEM是分布和显示数字地形的首个广泛使用的机制. 点云是在空间中随机放置的3D点的集合.传感器发出能量脉冲并乘以其返回行程(TWTT,双向行程时间).知道了传感器的位置以 ...
- H.264 Video Codec速度和质量
H.264 Video Codec速度和质量 从Kepler开始的所有 NVIDIA GPUs 都支持完全加速的硬件视频编码: GPUs 从费米开始支持完全加速的硬件视频解码.最近发布的图灵硬件提供了 ...
- 利用UltraScale和UltraScale+FPGA和MPSOC加速DSP设计生产力
利用UltraScale和UltraScale+FPGA和MPSOC加速DSP设计生产力 Accelerating DSP Design Productivity with UltraScale an ...
- ng : 无法加载文件 C:\Users\szz\AppData\Roaming\npm\ng.ps1,因为在此系统上禁止运行脚本的解决方案
当安装好Angular CLI后想要查看该版本时在终端键入: ng version 后出现下图的错误提示 解决方案: 在win10 系统中有一个搜索框 输入 Windos PowerShell (一定 ...
- TOP-5错误率
TOP-5错误率是指每幅图像同时用5个类别标签进行预测:如果其中任何一次预测正确,就认为预测正确,如果5次预测的结果都错了,才认为预测错误,这时的分类错误率就是TOP-5错误率.
- SpringCloud 面试题 (持续更新、吐血推荐)
文章很长,建议收藏起来,慢慢读! 疯狂创客圈为小伙伴奉上以下珍贵的学习资源: 疯狂创客圈 经典图书 : <Netty Zookeeper Redis 高并发实战> 面试必备 + 大厂必备 ...
- 6.17考试总结(NOIP模拟8)[星际旅行·砍树·超级树·求和]
6.17考试总结(NOIP模拟8) 背景 考得不咋样,有一个非常遗憾的地方:最后一题少取膜了,\(100pts->40pts\),改了这么多年的错还是头一回看见以下的情景... T1星际旅行 前 ...
- 【模拟7.16】通讯(tarjan缩点加拓扑排序)
这题确实水,纯板子,考试意外出错,只拿了暴力分QAQ tarjan缩点加上拓扑排序,注意这里求最短路径时不能用最小生成树 因为是单向边,不然就可能不是一个联通图了.... 1 #include< ...
- Linux常用目录解释
FHS:Linux /boot:系统启动相关的文件,如内核,initrd,以及grub(bootloader) /dev :设备文件: 块设备:随机访问,数据块 字符设备,线性访问,按字符为单位 设备 ...
