【swift】用Xib实现自定义警告框(Alert)(安卓叫法:Dialog对话框)
在写这篇博客前,先感谢两篇博客
【如何自定义的思路】:https://www.cnblogs.com/apprendre-10-28/p/10507794.html
【如何绑定Xib并且使用】:https://www.hangge.com/blog/cache/detail_1394.html
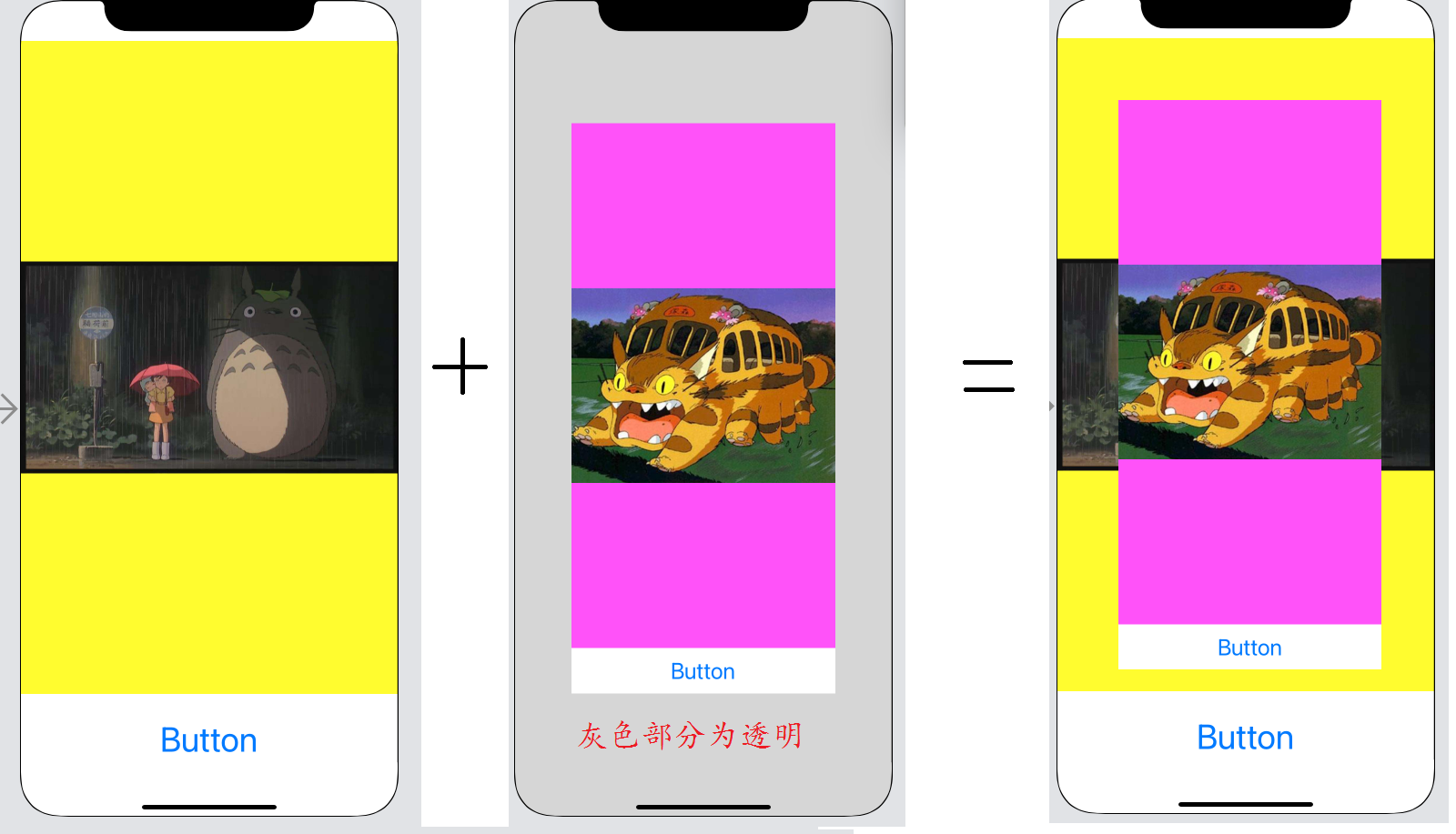
下面开始正题,首先放上运行效果
在主页(背景颜色有黄色的)点击button,跳出Alert(背景颜色为红色的)
Alert内有一个ImageView,一个Button,点击Button,关闭Alert

如何实现这个效果,我想分两个步骤,【思路】和【实现】
一、思路
先看看下方这张图片

只要把Alert叠在主页上,那么就实现自定义Alert了
但有几个设计思路要注意一下
1.这个Alert,本质上为两个UIView(暂命名为A和B)
2.先说A这个UIView,它的大小,我把它设计但和主页一样大,就好比两张A4纸,叠在一起,它们能完全契合,不是吗?
3.再说B这个UIView,它实际上就是用户看到的Alert,然后规定好它的大小,以及坐标(如图所示,粉色底+白底button的面积)
4.最后,把A设置成透明,这样才能露出主页的一部分
二、实现
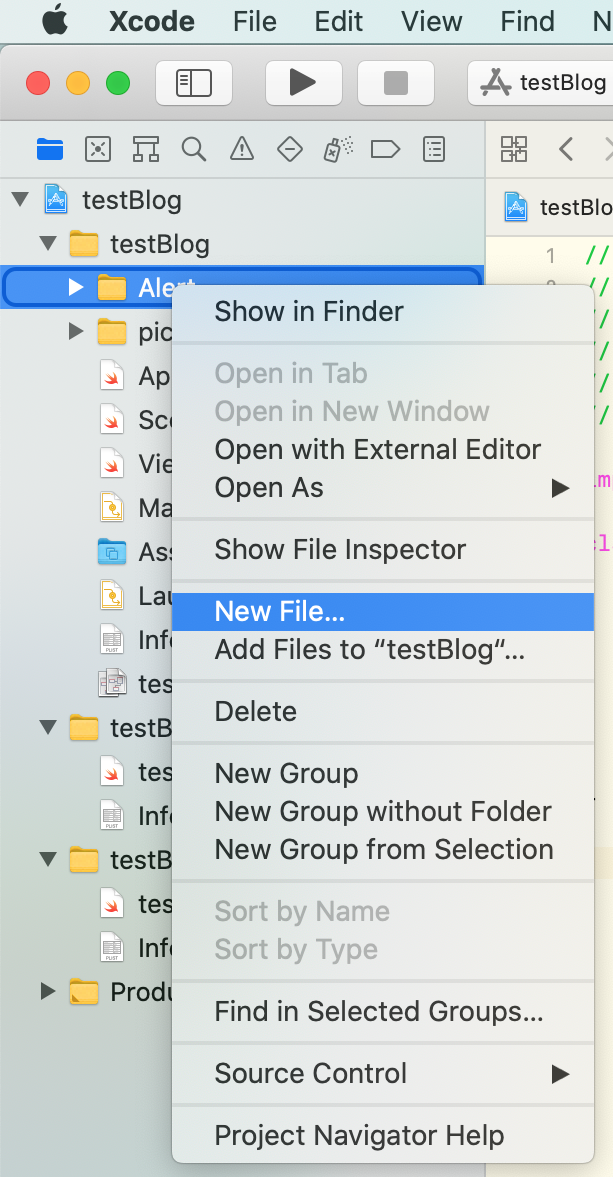
有了上述的思路,我们就开始新建【.swift】和【.xib】
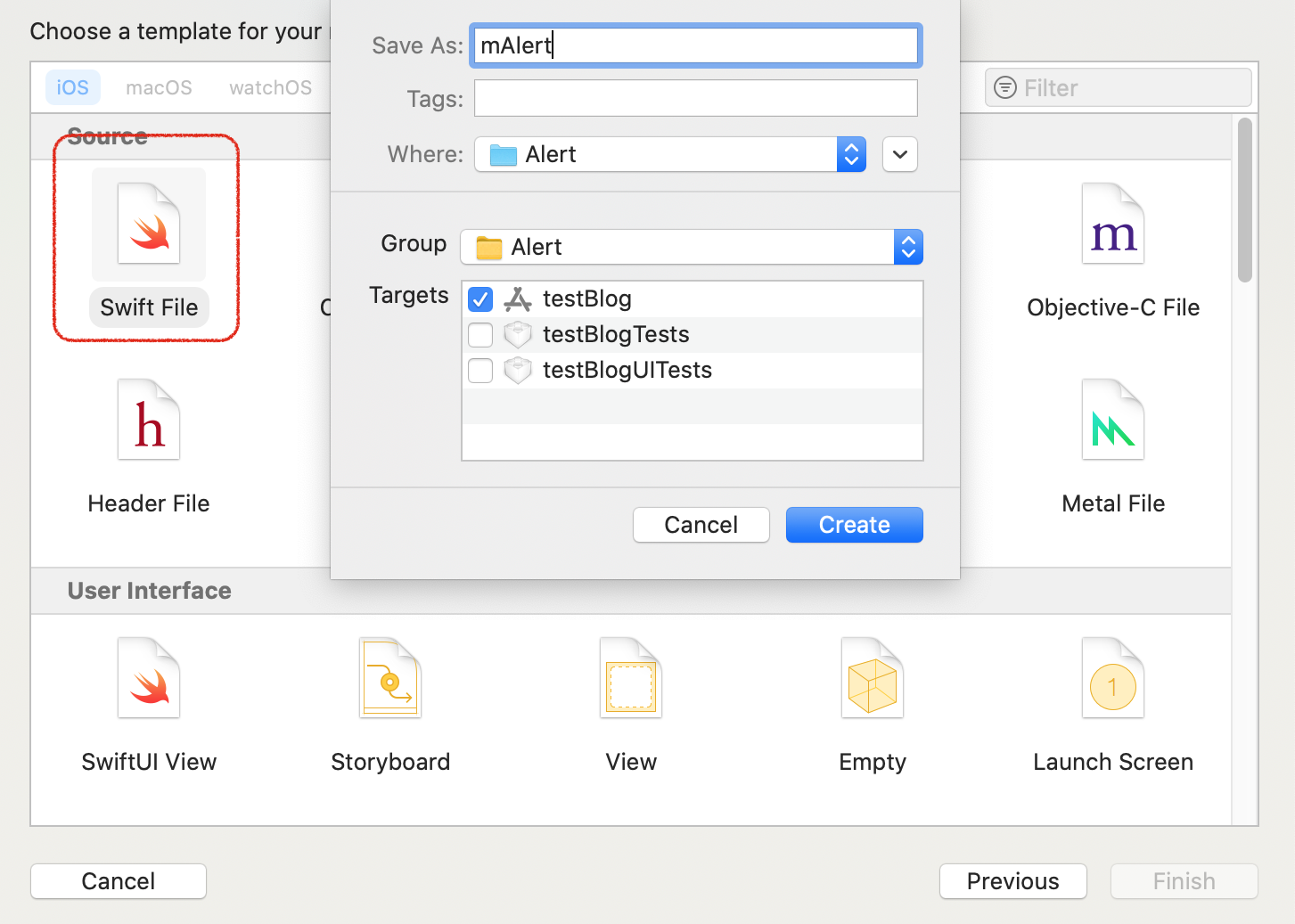
先新建【.swift】,我命名为mAlert


然后打上代码

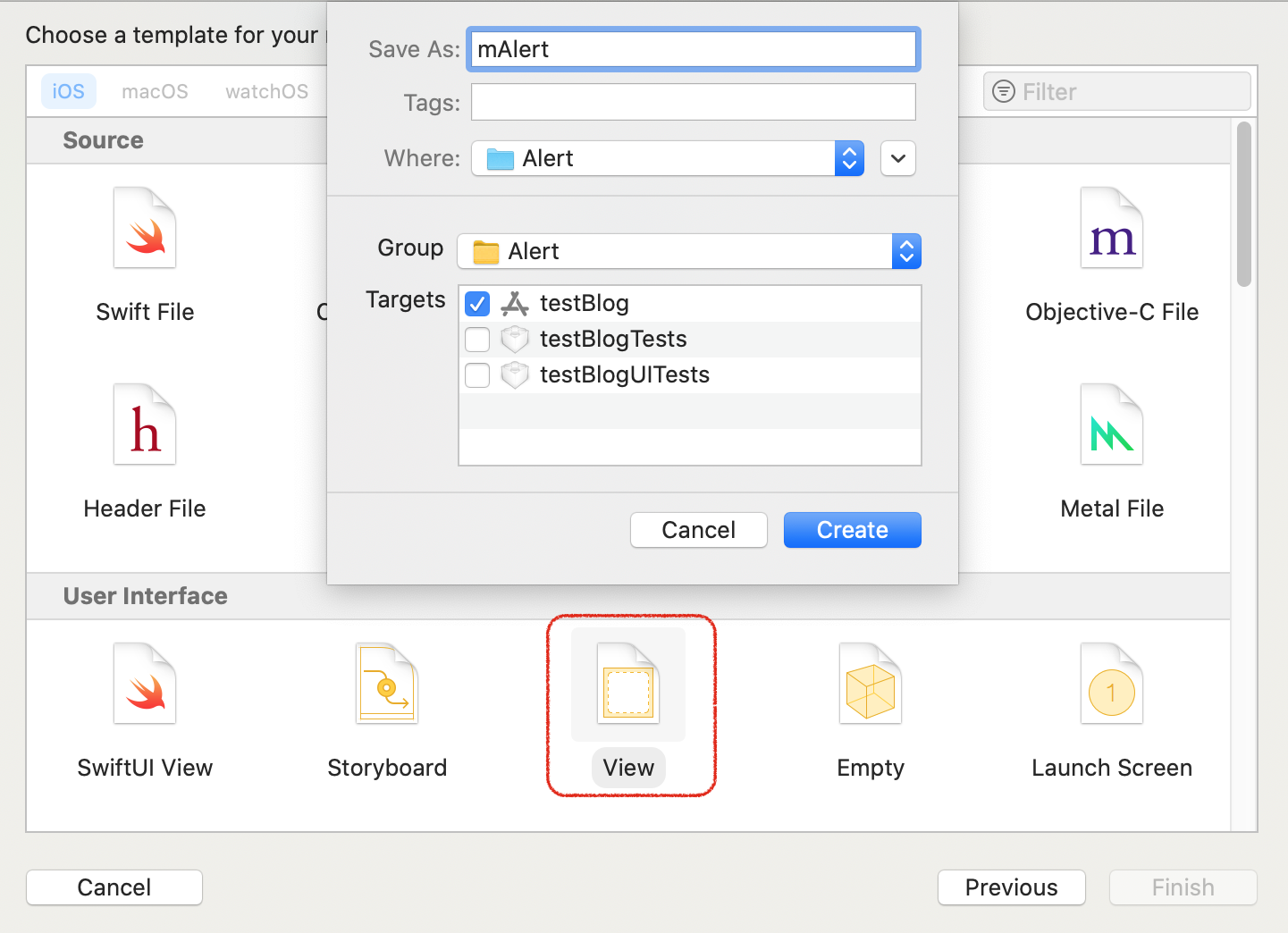
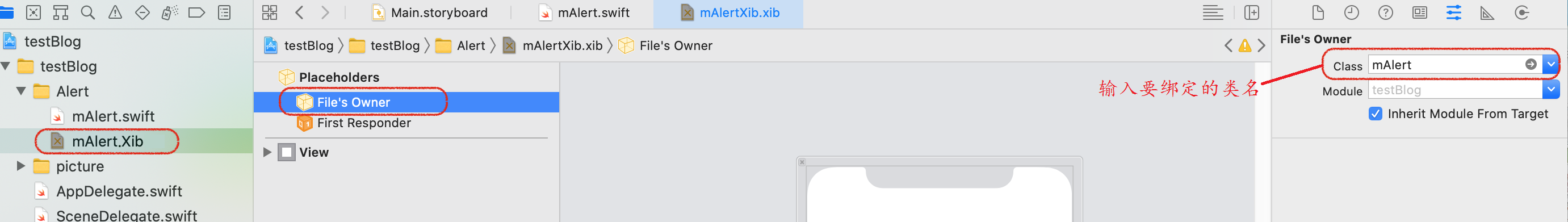
接下来,先新建xib,这个xib的名字,必须和刚刚的类名相同

然后为这个xib绑定刚刚的类名

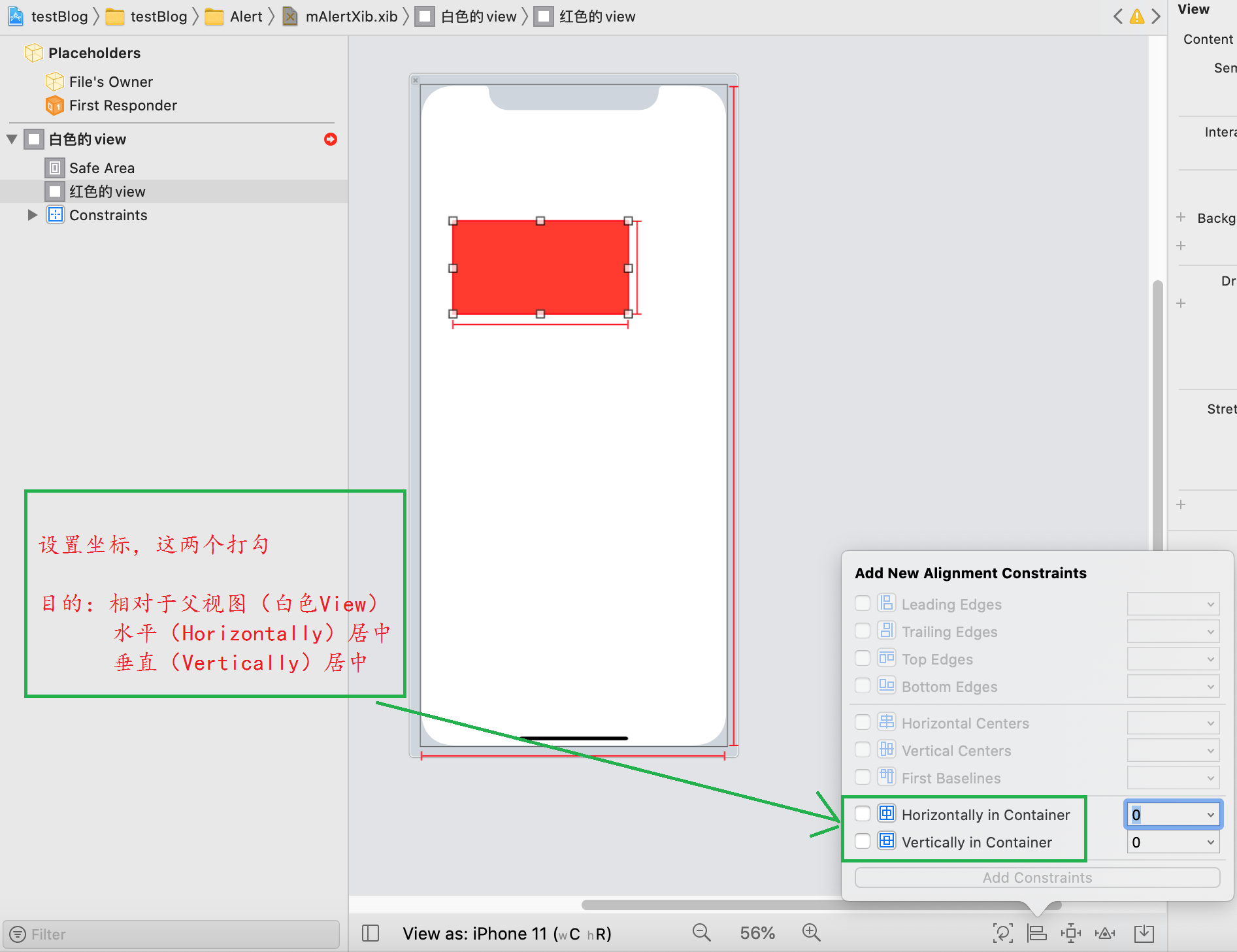
下面开始设计这个xib,完成Alert大小和位置的设计

然后是坐标的设计


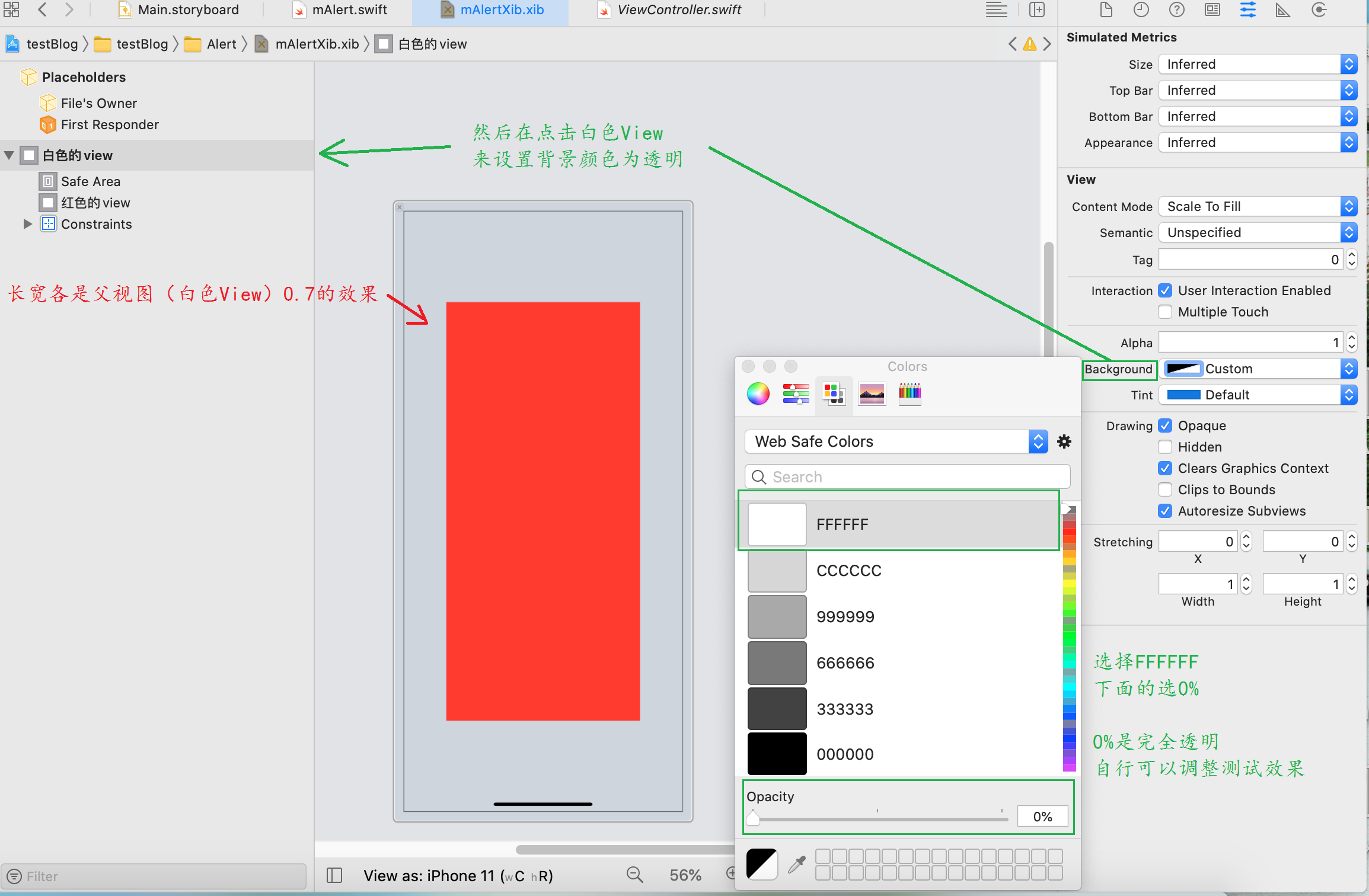
下面开始调整比例

把Alert以外的地方,设置成透明

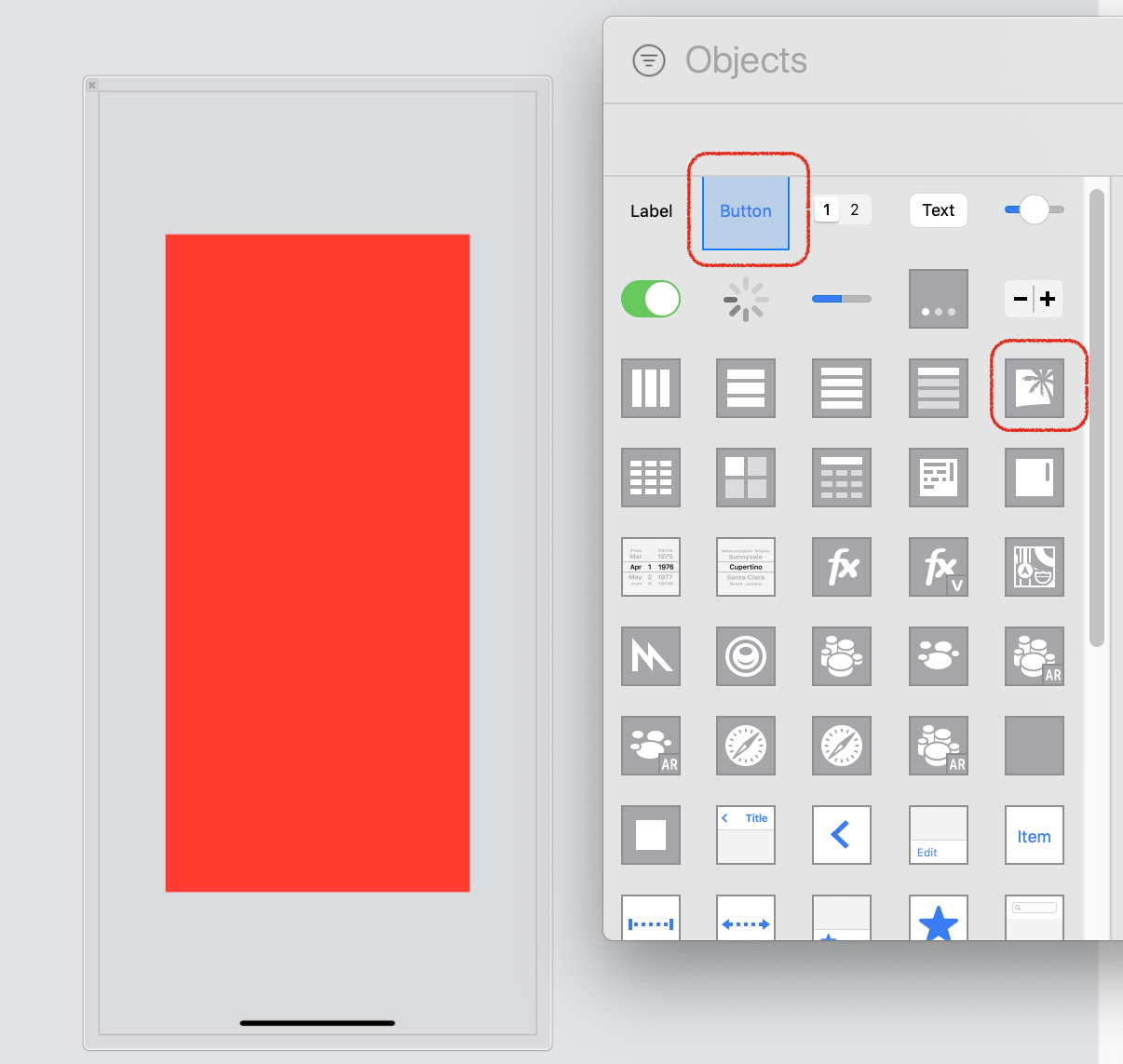
为这个Alert,添加imageView和button

添加后的效果

接下来就要和代码进行操作了
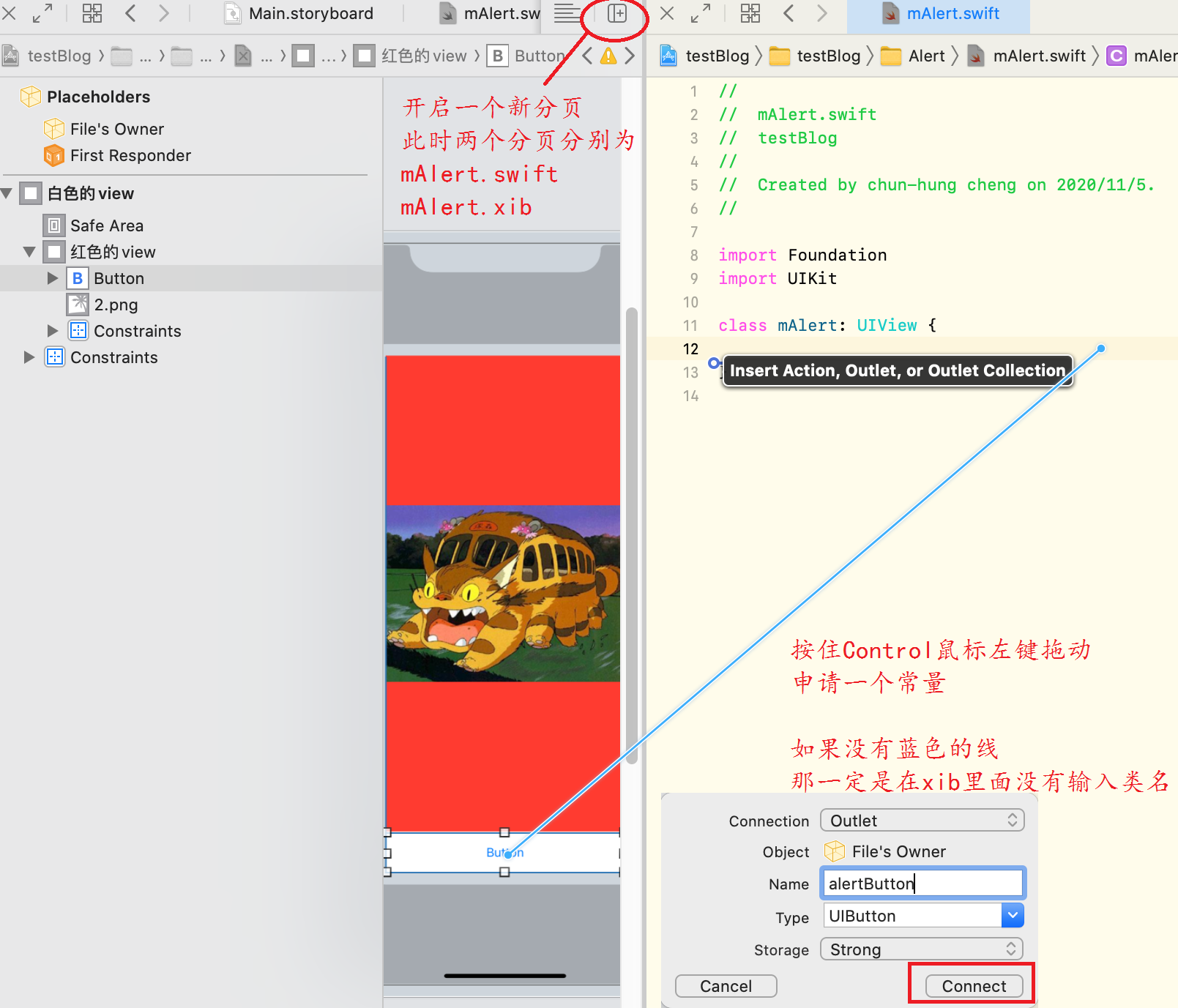
声明一个button常量,imageView就不用了

打开mAlert.swift,添加如下代码
从【开始复制】到【结束】,这段代码添加进mAlert.swift
import Foundation
import UIKit class mAlert: UIView { @IBOutlet var alertButton: UIButton! /* 开始复制 */ /*** 下面的几个方法都是为了让这个自定义类能将xib里的view加载进来。这个是通用的,我们不需修改。 ****/
var contentView:UIView! //初始化时将xib中的view添加进来
override init(frame: CGRect) {
super.init(frame: frame)
contentView = loadViewFromNib()
addSubview(contentView)
addConstraints()
//初始化属性配置
//initialSetup()
} //初始化时将xib中的view添加进来
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
contentView = loadViewFromNib()
addSubview(contentView)
addConstraints()
//初始化属性配置
//initialSetup()
}
//加载xib
func loadViewFromNib() -> UIView {
let className = type(of: self)
let bundle = Bundle(for: className)
let name = NSStringFromClass(className).components(separatedBy: ".").last
let nib = UINib(nibName: name!, bundle: bundle)
let view = nib.instantiate(withOwner: self, options: nil).first as! UIView
return view
}
//设置好xib视图约束
func addConstraints() {
contentView.translatesAutoresizingMaskIntoConstraints = false
var constraint = NSLayoutConstraint(item: contentView, attribute: .leading,
relatedBy: .equal, toItem: self, attribute: .leading,
multiplier: 1, constant: 0)
addConstraint(constraint)
constraint = NSLayoutConstraint(item: contentView, attribute: .trailing,
relatedBy: .equal, toItem: self, attribute: .trailing,
multiplier: 1, constant: 0)
addConstraint(constraint)
constraint = NSLayoutConstraint(item: contentView, attribute: .top, relatedBy: .equal,
toItem: self, attribute: .top, multiplier: 1, constant: 0)
addConstraint(constraint)
constraint = NSLayoutConstraint(item: contentView, attribute: .bottom,
relatedBy: .equal, toItem: self, attribute: .bottom,
multiplier: 1, constant: 0)
addConstraint(constraint)
} /* 结束 */ }
至此,xib的设置都已完成
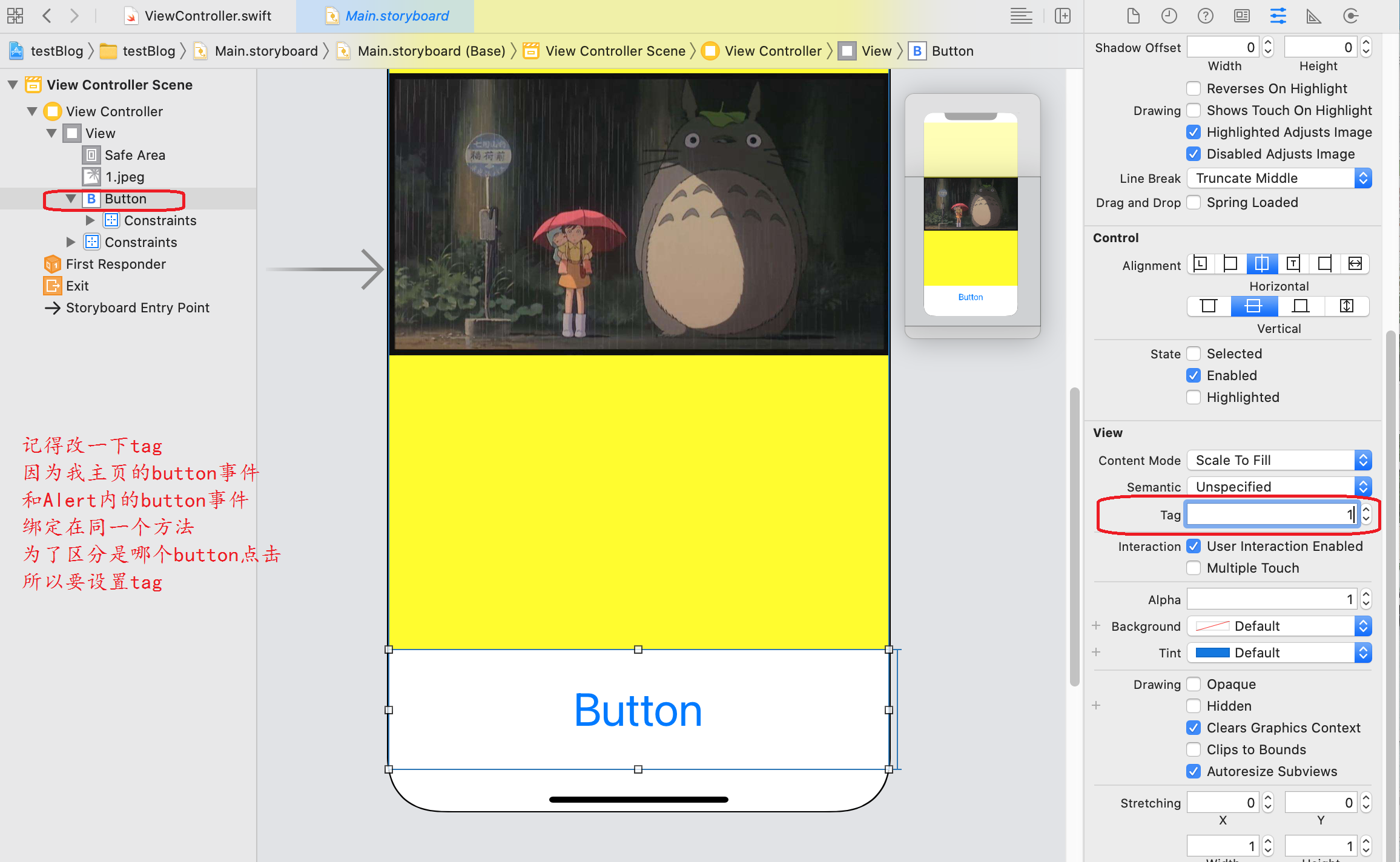
来到主页,实现button点击事件(目的:点击后,新建Alert)

顺便把主页的button,tag设置成1

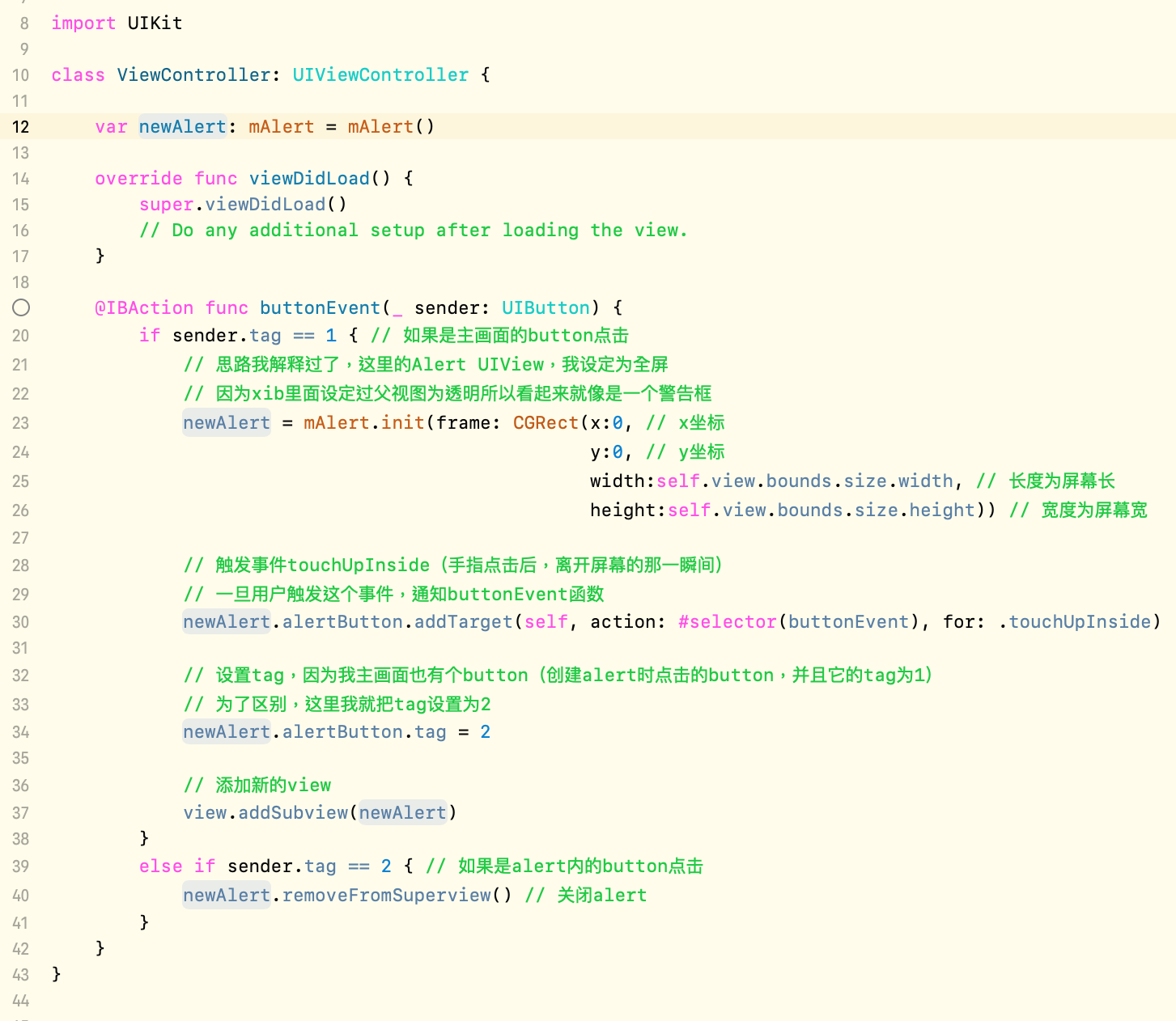
最后,我们在需要弹出Alert的地方,添加如下代码即可
import UIKit
class ViewController: UIViewController {
var newAlert: mAlert = mAlert()
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
@IBAction func buttonEvent(_ sender: UIButton) {
if sender.tag == 1 { // 如果是主画面的button点击
// 思路我解释过了,这里的Alert UIView,我设定为全屏
// 因为xib里面设定过视图为透明 所以看起来就像是一个警告框
newAlert = mAlert.init(frame: CGRect(x:0, // x坐标
y:0, // y坐标
width:self.view.bounds.size.width, // 长度为屏幕长
height:self.view.bounds.size.height)) // 宽度为屏幕宽
// 触发事件touchUpInside(手指点击后,离开屏幕的那一瞬间)
// 一旦用户触发这个事件,通知buttonEvent函数
newAlert.alertButton.addTarget(self, action: #selector(buttonEvent), for: .touchUpInside)
// 设置tag,因为我主画面也有个button(创建alert时点击的button,并且它的tag为1)
// 为了区别,这里我就把tag设置为2
newAlert.alertButton.tag = 2
// 添加新的view
view.addSubview(newAlert)
}
else if sender.tag == 2 { // 如果是alert内的button点击
newAlert.removeFromSuperview() // 关闭alert
}
}
}
这代码块的配色好少...我再配一张原图,这样比较清晰

再最后,提一些额外的东西
如果你自定义的是TableView、PickerView之类的,它们需要两个东西
一、数据源dataSource(显示的内容由谁提供?)
二、代理delegate(事件触发后,要通知谁?)
那么,在创建alert的button里面,可以这么写(以PickerView为例)
func ShowDialog() {
mAlert = AlertShow.init(frame: CGRect(x:0,
y:0,
width:self.view.bounds.size.width,
height:self.view.bounds.size.height))
mAlert.mPickerView.dataSource = self // 数据源由本类提供
mAlert.mPickerView.delegate = self // 事件触发后,通知本类
mAlert.mPickerView.tag = 12 // tag数字你自己决定吧
view.addSubview(mAlert)
}
最终,去实现协议里面的一些"必要"方法
看应用需求,可能会再实现一些"选用"方法
基本上就没问题了
谢谢观看
最后再补充一点,如果你想要点击Alert以外的地方,能实现Alert关闭,大概有几种方法(这里继续沿用思路里面的A、B两个UIView)
1、想办法让A绑定touch事件
2、建1个Button(或是4个)
建1个的前提是,这个Button要和A一样大,并且B能叠在这个Button之上,最终Button绑定方法,方法内写入关闭Alert代码即可(关闭代码上面已经有写了)(如下图)
建4个的意思是,在Alert以外的地方,区分4个区域,4个Button完美合作的填满透明部分(如下图)

【swift】用Xib实现自定义警告框(Alert)(安卓叫法:Dialog对话框)的更多相关文章
- amazeui学习笔记--js插件(UI增强)--警告框Alert
amazeui学习笔记--js插件(UI增强)--警告框Alert 一.总结 1.警告框基本样式:用am-alert声明div容器, <div class="am-alert" ...
- Bootstrap历练实例:警告框(Alert)插件事件
事件 下表列出了警告框(Alert)插件中要用到的事件.这些事件可在函数中当钩子使用. 事件 描述 实例 close.bs.alert 当调用 close 实例方法时立即触发该事件. $('#myal ...
- Bootstrap历练实例:警告框(Alert)插件的方法
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content=&q ...
- Bootstrap 警告框(Alert)插件
警告消息大多来是用来向终端用户提示警告或确认的消息,使用警告框插件,您可以向所有的警告框消息添加取消功能. 用法 您有以下两种方式启用警告框的可取消功能. 1.通过data属性:通过数据添加可取消功能 ...
- 经验总结:WebBrowser自动点击弹出提示框alert、弹出对话框confirm、屏蔽弹出框、屏蔽弹出脚本错误的解决办法
经验总结:WebBrowser自动点击弹出提示框alert.弹出对话框confirm.屏蔽弹出框.屏蔽弹出脚本错误的解决办法 网上有好多解决方法,可是不一定好使,本人经过多次试验,针对WebBrows ...
- Bootstrap的js插件之警告框(alert.js)
data-dismiss="alert"--为关闭button加入该属性能够使其自己主动为警告框赋予关闭功能. .fade .in--为警告框在关闭时加入动画效果. 很多其它细节參 ...
- 15 JavaScript弹窗(警告框alert、确认框confirm、提示框Promt)
警告框:window.alert().通常用于确认用户可以得到某些信息 <body> <script type="text/javascript" charset ...
- form WebBrowser自动点击弹出提示框alert、弹出对话框confirm、屏蔽弹出框、屏蔽弹出脚本错误的解决办法
针对WebBrowser控件中自动点击弹出框及禁用脚本提示问题得到如下几种实际情况的解决办法,绝对管用. 1.屏蔽弹出错误脚本 将WebBrowser控件ScriptErrorsSuppressed设 ...
- swift 自定义弹框
// // ViewController.swift // animationAlert // // Created by su on 15/12/9. // Copyright © 2015 ...
随机推荐
- Linux题目学习
一.填空题: 1. 在Linux系统中,以 文件 方式访问设备 . 2. Linux内核引导时,从文件/etc/fstab 中读取要加载的文件系统. 3. Linux文件系统中每个文件用 i节点来标识 ...
- 力扣 - 剑指 Offer 67. 把字符串转换成整数
题目 剑指 Offer 67. 把字符串转换成整数 思路1 根据题意,要解决这题,首先要判断的条件有: 不包括首位空格 第一位必须为:+.-.数字三者其一,否则不合法 数字必须连续的,如果遇到非数字, ...
- css三大特性 & 选择器的权重
层叠性 层叠性是指当一个标签被设置了多个重复的样式的时候会发生冲突,一个属性会覆盖另外一个属性. 覆盖性原则: 层叠性主要遵循的原则是就近原则,在不考虑优先级的情况下,在多个样式中最终生效的样式是离标 ...
- Linux NameSpace (目录)
1. User Namespace 详解 2. Pid Namespace 详解 3. Mnt Namespace 详解 4. UTS Namespace 详解 5. IPC Namespace 详解 ...
- 蓝图before request
方法1 @bp.before_request def test(): print("test") 方法2 def bp_before_request(): print(test) ...
- find 删除日志文件
find 命令删除日志文件 find ./my_dir -mtime +10 -type f -delete EXPLANATIONS ./my_dir your directory (replace ...
- Android ANR从原理到日志分析,记下来就够了
站在巨人的肩膀上可以看的更远 做一个优秀的搬运工 Android 彻底理解安卓应用无响应机制 Android ANR日志分析全面解析 优秀的文章不可独享,要扩散,要做好笔记,哈 <沁园春长沙&g ...
- JS中如何将yyyy-MM-dd HH:mm:ss格式的字符串转成Date类型
var deadline = '2019-04-11 13:11:00'; var result = new Date(deadline.replace(/-/g, '/'));
- Django 小实例S1 简易学生选课管理系统 11 学生课程业务实现
Django 小实例S1 简易学生选课管理系统 第11节--学生课程业务实现 点击查看教程总目录 作者自我介绍:b站小UP主,时常直播编程+红警三,python1对1辅导老师. 课程模块中,学生需要拥 ...
- java-UDP协议接收和发送数据
UDP发送数据的步骤: A:创建发送端的Socket服务对象 B:创建数据,并把数据打包 C:通过Socket对象的发送功能发送数据包 D:释放资源 public class SendDemo { ...
