JavaWeb 补充(Json)
HTML DOM alert() 方法
定义和用法
alert() 方法用于显示带有一条指定消息和一个 OK 按钮的警告框。
| 参数 | 描述 |
|---|---|
| message | 要在 window 上弹出的对话框中显示的纯文本(而非 HTML 文本) |
1. 概念:
JavaScript Object Notation JavaScript对象表示法
Person p = new Person();
p.setName("张三");
p.setAge(23);
p.setGender("男");
var p = {"name":"张三","age":23,"gender":"男"};

* json现在多用于存储和交换文本信息的语法
* 进行数据的传输
* JSON 比 XML 更小、更快,更易解析。
2、语法:
1. 基本规则
* 数据在名称/值对中:json数据是由键值对构成的
* 键用引号(单双都行)引起来,也可以不使用引号
* 值得取值类型:
1. 数字(整数或浮点数)
2. 字符串(在双引号中)
3. 逻辑值(true 或 false)
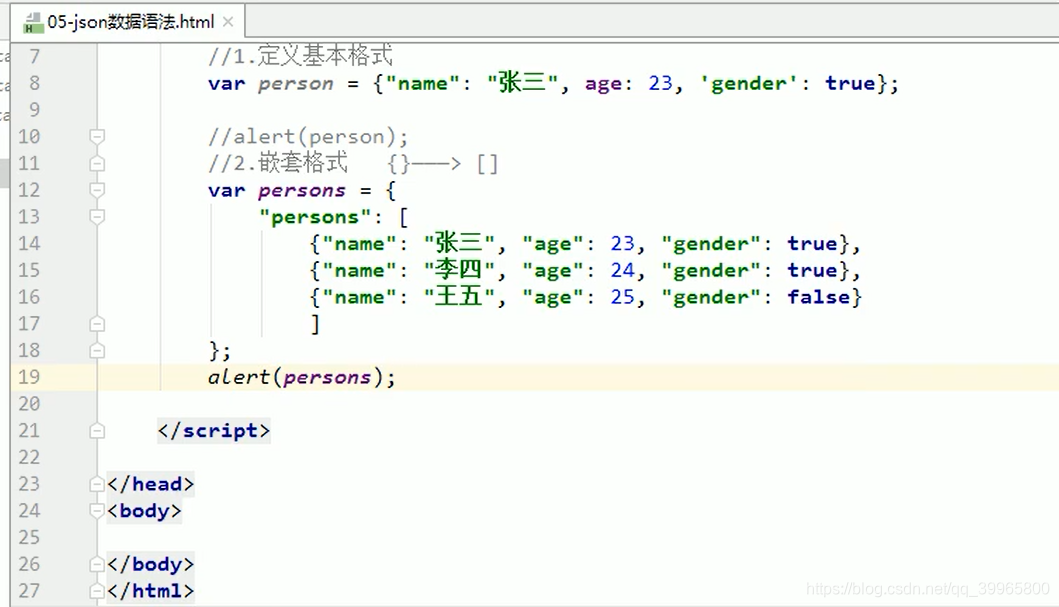
4. 数组(在方括号中) {"persons":[{},{}]}
5. 对象(在花括号中) {"address":{"province":"陕西"....}}
6. null
* 数据由逗号分隔:多个键值对由逗号分隔
* 花括号保存对象:使用{}定义json 格式
* 方括号保存数组:[]
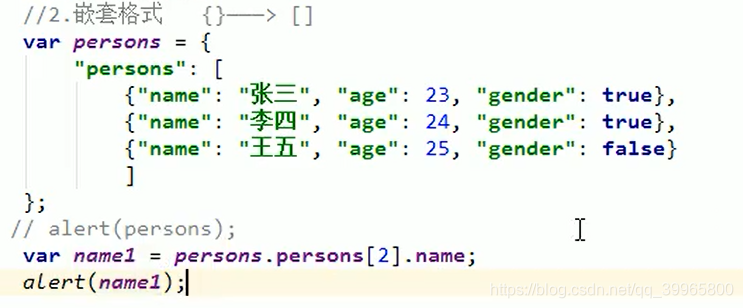
2. 获取数据:
1. json对象.键名
2. json对象["键名"]

3. 数组对象[索引]
4. 遍历





//1.定义基本格式
var person = {"name": "张三", age: 23, 'gender': true};
var ps = [{"name": "张三", "age": 23, "gender": true},
{"name": "李四", "age": 24, "gender": true},
{"name": "王五", "age": 25, "gender": false}];
//获取person对象中所有的键和值
//for in 循环
/* for(var key in person){
//这样的key方式获取不行。因为相当于 person."name"
//alert(key + ":" + person.key);
alert(key+":"+person[key]);
}*/
//获取ps中的所有值
for (var i = 0; i < ps.length; i++) {
var p = ps[i];
for(var key in p){
alert(key+":"+p[key]);
}
}3. JSON数据和Java对象的相互转换

* JSON解析器:
* 常见的解析器:Jsonlib,Gson,fastjson,jackson (SSM框架要用)
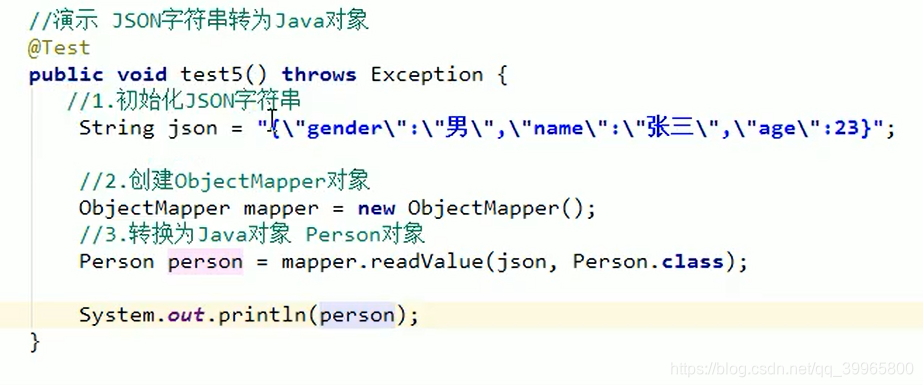
1. JSON转为Java对象
1. 导入jackson的相关jar包
2. 创建Jackson核心对象 ObjectMapper
3. 调用ObjectMapper的相关方法进行转换
1. readValue(json字符串数据,Class)

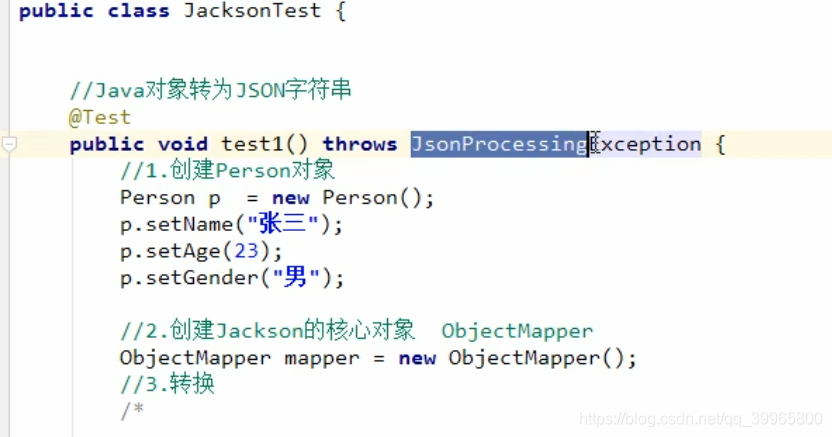
2. Java对象转换JSON
1. 使用步骤:
1. 导入jackson的相关jar包
2. 创建Jackson核心对象 ObjectMapper
3. 调用ObjectMapper的相关方法进行转换
1. 转换方法:
* writeValue(参数1,obj):
参数1:
File:将obj对象转换为JSON字符串,并保存到指定的文件中
Writer:将obj对象转换为JSON字符串,并将json数据填充到字符输出流中
OutputStream:将obj对象转换为JSON字符串,并将json数据填充到字节输出流中
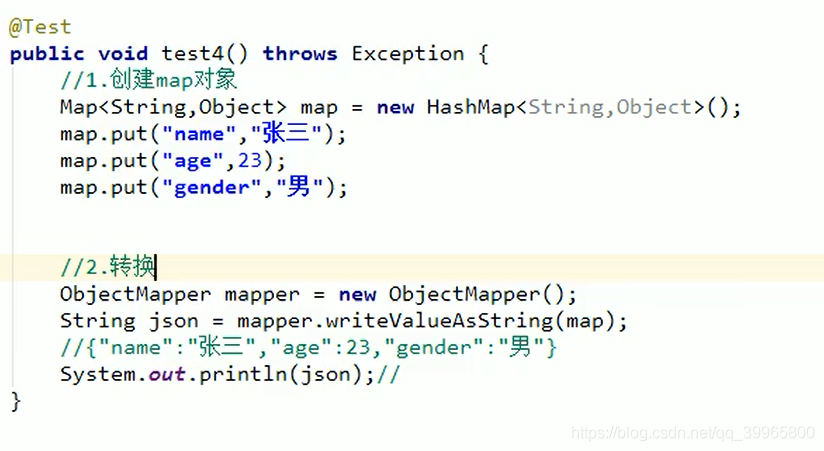
* writeValueAsString(obj):将对象转为json字符串




2. 注解:
1. @JsonIgnore:排除属性。不会出现键值对了
2. @JsonFormat:属性值的格式化
* @JsonFormat(pattern = "yyyy-MM-dd")

3. 复杂java对象转换
1. List:数组
2. Map:对象格式一致
JavaWeb 补充(Json)的更多相关文章
- 项目ITP(四) javaweb http json 交互 in action (服务端 spring 手机端 提供各种工具类)勿喷!
前言 系列文章:[传送门] 洗了个澡,准备写篇博客.然后看书了.时间 3 7 分.我慢慢规律生活,向目标靠近. 很喜欢珍惜时间像叮当猫一样 正文 慢慢地,二维码实现签到将要落幕了.下篇文章出二维码实 ...
- springMVC实现REST开发详解(补充Json解析问题以及静态文件404错误解决办法)
一.什么是REST? 符合REST约束风格和原则的应用程序或者设计就是REST 例如: /blog/1 HTTP GET =>查询id=1的blog /blog/1 HTTP DE ...
- JavaWeb之JSON
一.什么是JSON? JSON: JavaScript Object Notation(JavaScript 对象表示法) JSON 是存储和交换文本信息的语法.类似 XML. JSON 比 XML ...
- JavaWeb 返回json数据的两种方式
1.说明 由于一般情况下,由浏览器(前端)发送请求,服务器(后台)响应json数据,所以这里结合js进行说明: A服务器发送请求至B服务器,并接收其返回的json数据,见文末推荐,这里不再赘述! 2. ...
- JavaWeb基础——JSON
一.JSON是什么? JSON(JavaScript Object Notation).轻量级数据交换格式. JSON的后缀名:.json JSON的MINE类型:application/json 二 ...
- IT兄弟连 JavaWeb教程 JSON和JSON字符串
JSON (JavaScript Object Notation)是JavaScript语言中的一种对象类型.JSON的好处是易于阅读和解析.当客户端和服务器端需要交互大量数据时,使用JSON格式传输 ...
- 【JavaWeb】JSON基础
JSON JavaScript Object Notation(JavaScript 对象表示法): JSON是轻量级的文本数据交换格式: JSON独立于语言,具有自我描述性,更易理解: JSON语法 ...
- JavaWeb 之 JSON
一.概述 1.概念 JSON:JavaScript Object Notation JavaScript对象表示法 2.基本格式 var p = {"name":"张三 ...
- JavaWeb返回Json格式数据JQuery Ajax无法解析的问题
今天在写实验室的傻逼Java Web小项目的时候,有一个需要发布内容的地方,因为想做的让用户感觉优雅一点 所以就是用了Ajax来做,本来很简单的一个小玩意,竟然花了半个多小时的时间,主要是将时间花在了 ...
随机推荐
- Renice INC:全球经济危机持续,2021年红酒市场走向如何?
2021年,全球经济危机仍在持续,很多国家的经济出现了严重的下滑,不得不以降低利率维持经济.那么,全球经济危机对于红酒市场有什么影响?2021年,红酒市场走势如何呢?近日,美国知名红酒公司伦尼斯公司对 ...
- 两百万SPC空投来袭,带动市场热情!
NGK投放项目的时间节点总是以牛市为主,像是上一次的BGV项目投放就在2020年末的数字加密货币牛市,其结果想必各位生态建设者们都已经见到了,在登陆交易所首日便高收于近889美金,创下惊人的近一千七百 ...
- IDEA 敏捷开发技巧——后缀完成
前言 "工欲善其事,必先利其器." 所以说今天来看一看如何压榨 IDEA ,让你的 IDEA 使用的更顺手! 今日技巧: 后缀完成 自定义后缀完成模版 示例 上面动图使用了 .so ...
- vue项目配置 `webpack-obfuscator` 进行代码加密混淆
背景 公司代码提供给第三方使用,为了不完全泄露源码,需要对给出的代码进行加密混淆,前端代码虽然无法做到完全加密混淆,但是通过使用 webpack-obfuscator 通过增加随机废代码段.字符编码转 ...
- 重量级锁synchronized的优化----自旋锁、自适应自旋锁、锁消除、锁粗化
synchronized是重量级锁,效率不高.但在jdk 1.6中对synchronize的实现进行了各种优化,使得它显得不是那么重了.jdk1.6对锁的实现引入了大量的优化,如自旋锁.自适应自旋锁. ...
- 换人!golang面试官:连怎么避免内存逃逸都不知道?
问题 怎么避免内存逃逸? 怎么答 在runtime/stubs.go:133有个函数叫noescape.noescape可以在逃逸分析中隐藏一个指针.让这个指针在逃逸分析中不会被检测为逃逸. // n ...
- HTTPS:网络安全攻坚战
本文为<三万长文50+趣图带你领悟web编程的内功心法>第五个章节. 5.HTTPS 我们知道,明文传输和不安全是HTTP的其中一个特点,但是随着越来越多机密的业务交易转移到线上,如银行转 ...
- vue3与vue2的区别
全局属性 vue2 对于一些第三方插件,vue2中通常使用prototype原型来挂载到vue对象中 import Vue from 'vue' Vue.prototype.$http=Axiox V ...
- 用vue.js实现的期货,股票的实时K线
用vue.js实现的期货,股票的实时k线 项目地址:https://github.com/zhengquantao/vue-Kline vue-kline 效果图 Build Setup 本项目基于V ...
- 趣谈 DHCP 协议,有点意思。
计算机网络我也连载了很多篇了,大家可以在我的公众号「程序员cxuan」 或者我的 github 系统学习. 计算机网络第一篇,聊一聊网络基础 :计算机网络基础知识总结 计算机网络第二篇,聊一聊 TCP ...
