关gzip压缩,我有新发现
1 gzip的压缩效果是立竿见影的:

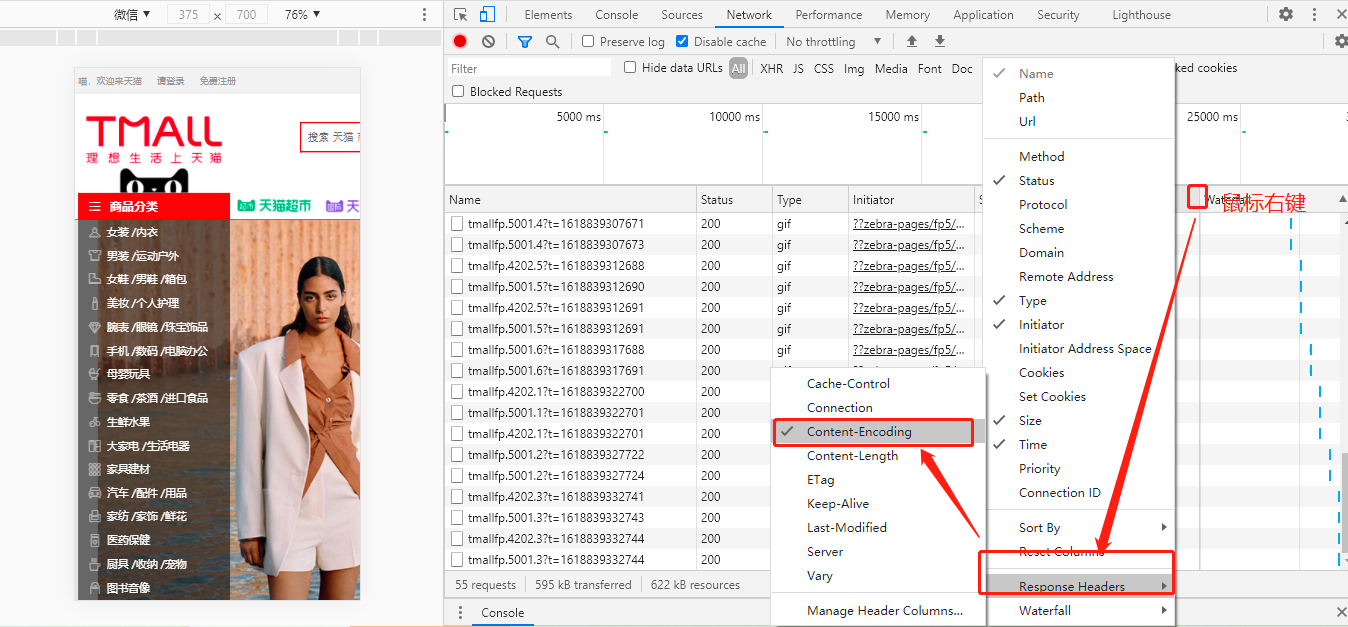
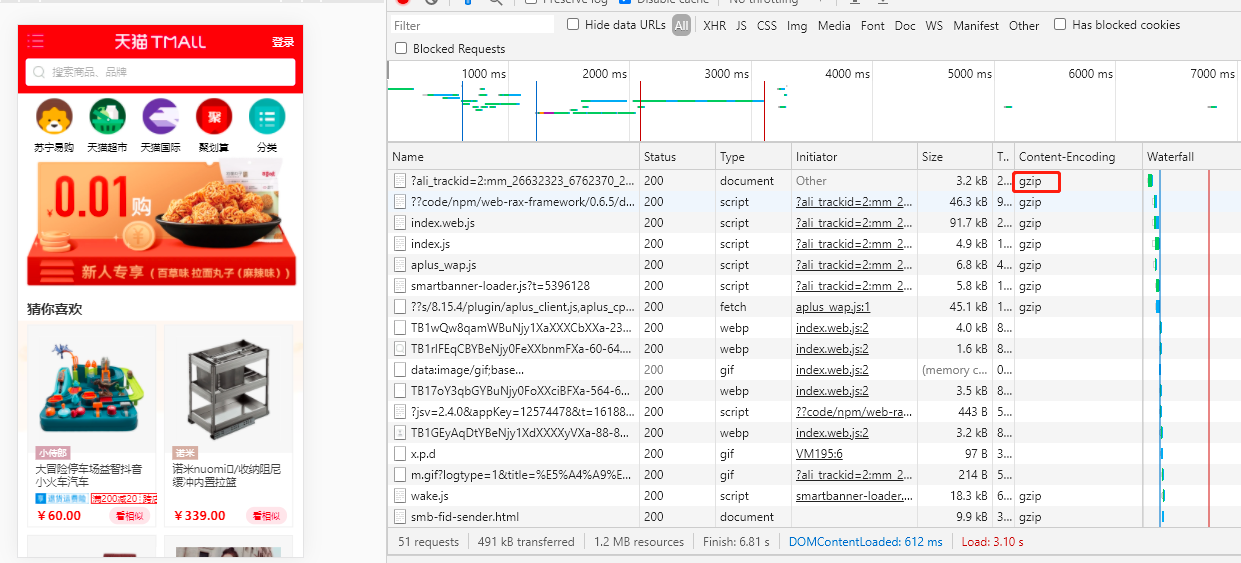
2 网站是否开启gzip的查看方式
2.1 打开Chrome浏览器,按 F12打开调试面板
2.2 切换到network页签,在网络请求列表的表头,鼠标右键==>Response Headers==>Content Encoding

这一栏如果显示gzip,证明启用了gzip压缩。

3. gzip压缩方案
3.1 方案一 前端打包构建时进行gzip压缩
3.1.1 安装插件compression-webpack-plugin
yarn add -D compression-webpack-plugin@5.0.1
3.1.2 在webpack中配置compression-webpack-plugin
const CompressionPlugin = require('compression-webpack-plugin');
module.exports = {
plugins: [
new CompressionPlugin({
algorithm: 'gzip', // 使用gzip压缩
test: /\.js$|\.html$|\.css$/, // 匹配文件名
filename: '[path].gz[query]', // 压缩后的文件名(保持原文件名,后缀加.gz)
minRatio: 0.8, // 压缩率小于0.8才会压缩
threshold: 10240, // 对超过10k的数据压缩
deleteOriginalAssets: false, // 是否删除未压缩的源文件
}),
],
},
};
3.1.3 在Nginx中配置加载静态的本地gz文件
nginx 静态压缩需要使用 ngx_http_gzip_static_module 模块,nginx_http_gzip_static_module 模块允许发送扩展名为 .gz 的预压缩文件,而不是常规文件。默认情况下未构建此模块,应使用 --with-http_gzip_static_module 配置参数启用它 。重新编译nginx,添加参数--with-http_gzip_static_module
./configure --with-http_gzip_static_module
然后修改 nginx.conf 配置文件:
http {
include mime.types;
default_type application/octet-stream;
#提高服务器读写文件性能
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
# 开启gzip
gzip_static on;
server {
listen 8462;
server_name localhost;
location / {
root dist;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
3.2 方案二 服务器在线gzip压缩
http {
include mime.types;
default_type application/octet-stream;
#提高服务器读写文件性能
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
# 开启gzip
gzip on;
#压缩级别官网建议是6 数字越大压缩的越好,也越占用CPU时间
#1.随着压缩级别的升高,压缩比有所提高,但到了级别6后,很难再提高;
#2.随着压缩级别的升高,处理时间明显变慢;
#3.gzip很消耗cpu的性能,高并发情况下cpu达到100%
gzip_comp_level 6;
# 压缩的类型 html,css,xml,js,php
# 二进制资源:例如图片/mp3这样的二进制文件,不必压缩;因为压缩率比较小, 比如100->80字节,而且压缩也是耗费CPU资源的.
# text/javascript是IE6,7,8才能识别的js标签
gzip_types text/plain text/css application/xml application/javascript text/javascript application/x-httpd-php;
#nginx用作反向代理时启用
#off – 关闭所有的代理结果数据压缩
#expired – 如果header中包含”Expires”头信息,启用压缩
#no-cache – 如果header中包含”Cache-Control:no-cache”头信息,启用压缩
#no-store – 如果header中包含”Cache-Control:no-store”头信息,启用压缩
#private – 如果header中包含”Cache-Control:private”头信息,启用压缩
#no_last_modified – 启用压缩,如果header中包含”Last_Modified”头信息,启用压缩
#no_etag – 启用压缩,如果header中包含“ETag”头信息,启用压缩
#auth – 启用压缩,如果header中包含“Authorization”头信息,启用压缩
#any – 无条件压缩所有结果数据
gzip_proxied off
# 是否在http header中添加Vary: Accept-Encoding,建议开启
gzip_vary on
# 设置用于处理请求压缩的缓冲区数量和大小
gzip_buffers 4 16k;
# 大于多少字节进行压缩,以K为单位,当值为0时,所有页面都进行压缩
gzip_min_length 10
# 开始压缩的http协议版本(可以不设置,目前几乎全是1.1协议)
gzip_http_version 1.1;
# 配置禁用gzip条件,可以不设置,目前几乎没有IE6,支持正则。此处表示ie6及以下不启用gzip(因为ie低版本不支持)
gzip_disable "MSIE [1-6]\.";
server {
listen 8462;
server_name localhost;
location / {
root dist;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
4.两种方案的优缺点:
1.在前端进行gzip压缩,不耗服务器性能,但需要重新编译nginx,添加gzip_static模块。
2.使用nginx实时进行gzip压缩,缺点就是耗性能,对于前端而言的优点是什么都不用管,因为有时候前端不一定有nginx的配置修改权限。
参考文章:
[3] Nginx性能优化功能- Gzip压缩(大幅度提高页面加载速度)
关gzip压缩,我有新发现的更多相关文章
- ASP.NET MVC 3 网站优化总结(一) 使用 Gzip 压缩
网站开启 Gzip 压缩的好处相信很多人都已经清楚,这样做可以提高网站的性能.那么为什么很多网站没有开启 Gzip 压缩功能呢?原因有4点:防病毒软件.浏览器 bug.网站代理和服务器未配置. 使用 ...
- GZIP压缩优化
使用gzip优化web应用(filter实现) 相关知识: gzip是http协议中使用的一种加密算法,客户端向web服务器端发出了请求后,通常情况下服务器端会将页面文件和其他资源,返回到客户端,客户 ...
- IIS7配置Gzip压缩 JS压强失败的原因
开启配置HTTP压缩(GZip) 在IIS7中配置Gzip压缩相比IIS6来说实在容易了许多,而且默认情况下就是启用GZip压缩的.如果没有,则可以再功能视图下找到“压缩”项,进入之后就会看到“静态内 ...
- Nginx 开启gzip 压缩
随着nginx的发展,越来越多的网站使用nginx,因此nginx的优化变得越来越重要,今天我们来看看nginx的gzip压缩到底是怎么压缩的呢? gzip(GNU-ZIP)是一种压缩技术. 经过gz ...
- gzip压缩及测试方法【转载】
Nginx开启Gzip压缩大幅提高页面加载速度 http://www.veryhuo.com/a/view/51706.html 刚刚给博客加了一个500px相册插件,lightbox引入了很多js文 ...
- IIS7.5打开GZip压缩,同时启用GZip压缩JS/CSS文件的设置方法[bubuko.com]
IIS7.5或者IIS7.0开启GZip压缩方法:打开IIS,在右侧点击某个网站,在功能视图中的“IIS”区域,双击进入“压缩”,如图下图: 分别勾选“启用动态内容压缩”和“启用静态内容压缩”.这样最 ...
- Nginx -- Gzip 压缩功能作用
1.对应的压缩参数说明# 开启gzip压缩功能gzip on; # 设置允许压缩的页面最小字节数,页面字节数从header头的Content-Length中获取.默认值是0,不管页面多大都进行压缩,建 ...
- IIS7 启用GZip压缩
GZip压缩通常会达到70%以上的压缩率,如果是手机Web这无疑会使网站的访问速度大大增加,无论是CSS合并.JS合并.图片合并都不如GZip压缩来得简单直接.如果一个网页是100K,那么启用GZip ...
- 【转载】HttpWebRequest开启gzip压缩简介
在用HttpWebRequest对象时,一般我们都没有开启gzip压缩,如果服务端返回的数据比较大,这是我们需要开启gzip压缩,怎么开启呢? 1.给HttpWebRequest对象,添加如下Head ...
随机推荐
- 超详细Openstack核心组件——nova部署
目录 OpenStack-nova组件部署 nova组件部署位置 计算节点Nova服务配置(CT配置) 计算节点配置Nova服务-c1节点配置 计算节点-c2(与c1相同)(除了IP地址) contr ...
- int和Integer的比较详解
说明: int为基本类型,Integer为包装类型: 装箱: 基本类型---> 包装类型 int ---> Integer 底层源码: .intValue() 拆箱: 包装类型---> ...
- 10_MySQL数据表的基本查询
为了更好的练习数据表的操作,我们需要有些数据来供我们练习,这里给大家分享一份数据,大家可以拿去自己练习使用. 文件地址:https://files.cnblogs.com/files/waterr/d ...
- Mybites逆向工程的搭建
这个链接写的很全:https://www.cnblogs.com/whgk/p/7140638.html 这段时间太忙,等周末写上自己尝试的步骤.暂时仅作记录.
- CentOS7安装Maven3.6.3及Git2.8.3
安装Maven3.6.3 点击进入官网 1:下载 wget https://mirror.bit.edu.cn/apache/maven/maven-3/3.6.3/binaries/apache-m ...
- xscan的安装和使用(作业整理)
1.将学习通上下载的xscan.rar进行解压. 2.将缺少的.dll文件粘贴到软件解压目录中. 3.点击打开软件. 3.1在运行中除了发现缺少.dll文件的问题,我电脑又出现类似问题, 采取了关闭防 ...
- Ubuntu的点滴-Vim、VM Tools、Samba、换源
<div id="article_content" class="article_content clearfix"> <link rel=& ...
- Mac电脑管理员密码丢失解决办法
1.重新启动电脑,并长按 Command (Win)+ S,并进入命令终端. 2.进入命令终端输入一下命令 /sbin/mount -uaw rm var/db/ .applesetupdone re ...
- 【免费开源】基于Vue和Quasar的crudapi前端SPA项目实战—环境搭建 (一)
背景介绍和环境搭建 背景 crudapi增删改查接口系统的后台Java API服务已经全部可用,需要一套后台管理UI,主要用户为开发人员或者对计算机有一定了解的工作人员,通过UI配置元数据和处理业务数 ...
- 基于云原生DevOps服务自动化部署前端项目学习总结
本文主要以部署前端Vue项目为例,讲述了如何基于云原生DevOps服务自动化部署前端项目~从开发完成到线上环境,我们只需提交代码即可~ 一.引言 作为一名开发人员,日常工作中我们除了需要负责代码的开发 ...
