我与OAuth 2.0那点荒唐的小秘密
OAuth2.0这个名词你是否在项目中时常听到呢?是否觉得好像懂,又好像不太懂呢?
最近一直想写篇关于OAuth2.0的东西,记录下我的学习与感悟,然各种理由的拖延,直到今日才静下心来写下这篇博客。当然,这里仅代表个人理解,如有纰漏之处,望园内大佬们不吝赐教~
好了,话不多说,干货顶上。
几个基本概念
认证(Authentication)和授权(Authorization)
在接触OAuth2.0时是否常听到认证和授权这两个名词呢?
刚接触时,一直以为这两个词是一个意思,只是大家说法的不同而已。然,在看完官方开发文档后才知道,这根本就是两个东西,不能混为一谈。下面详细说说:
- 认证:主要用于验证身份。比如,我们进出火车站,身份证证明自己是张三而不是李四,这就是认证。
- 授权:主要用于判断是否拥有相应的权限。比如,我们进出火车站,火车票证明我们有乘坐列车的权限,这就是授权。
现在看看,是不是挺简单的概念,顿时清晰起来?
OAuth定义的四个角色
- 资源拥有者:受保护资源的拥有者,可以对他人授权,让其访问该资源。
- 资源服务器:托管受保护资源的服务器,只要认证和授权通过,便可响应该资源。
- 客户端:提出请求受保护资源的应用程序。
- 授权服务器:当认证和授权成功后,给客户端发布访问令牌(access token)。
访问令牌
访问令牌,其实就是可以访问受保护资源的一个凭证。一般而言,这是串加密过的字符串,颁发给客户端,用于替换用户名和密码,避免每次请求都携带用户名密码,增加安全风险。
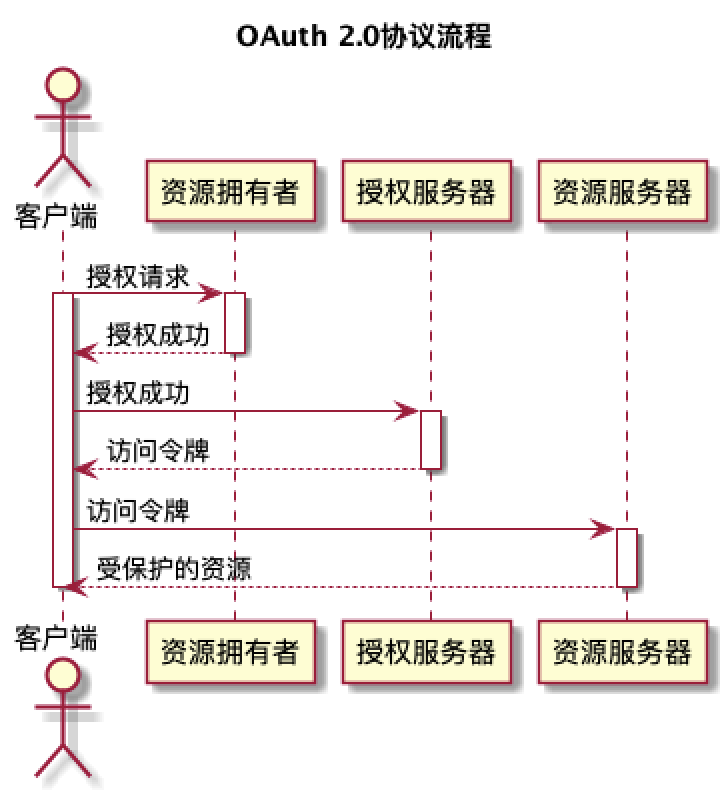
协议流程

上面这张图便是OAuth 2.0抽象的协议流程,描述了其定义的四个角色之间的交互关系。我将这个流程分为了前期准备和获取资源两个部分,详细如下:
前期准备(这是一次性操作,可通过界面申请,与资源拥有者的用户代理沟通等):
- 客户端向资源拥有者申请受保护资源的访问权限;
- 客户端得到拥有者的授权,表示客户端可以访问该受保护资源。
获取资源(Restful请求,每次访问资源都得经过该操作):
- 客户端携带用户名、密码或clientId、secret等方式,向授权服务器发起认证和授权;
- 授权通过,授权服务器向客户端返回访问令牌(access token);
- 客户端携带访问令牌,向资源服务器访问受保护资源;
- 资源服务器验证访问令牌的有效性之后,向客户端返回受保护资源。
授权
授权成功其实就是资源拥有者颁发的可以访问受保护资源的凭证。当然客户端直接拿着凭证是无法访问资源的,还需拿着这个凭证去授权服务器拿访问令牌,凭着令牌便可直接访问受保护资源。
OAuth 2.0官方给出的规范,授权的具体方式共有四种(可自定义):资源拥有者密码凭证,客户端凭证,授权码和隐式授权,;当然自定义机制也是支持的。
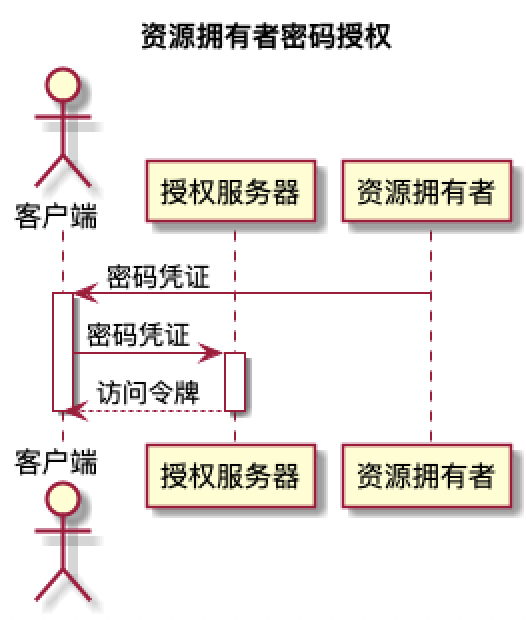
资源拥有者凭证授权
资源拥有者密码凭证的授权方式仅适用于资源拥有者和客户端高度信任的场景。

- 资源拥有者提供客户端密码凭证(resourId: secret)
- 客户端携带密码凭证直接去授权服务器获取访问令牌
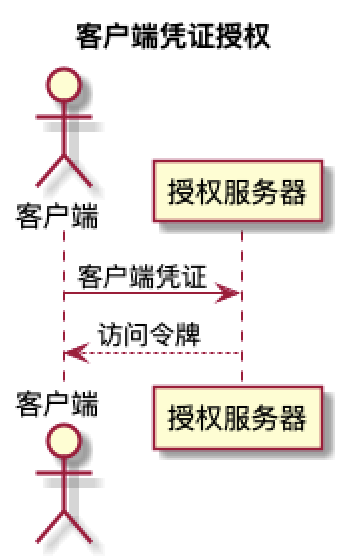
客户端凭证授权

客户端携带自身凭证(clientId: secret)直接去授权服务器获取访问令牌
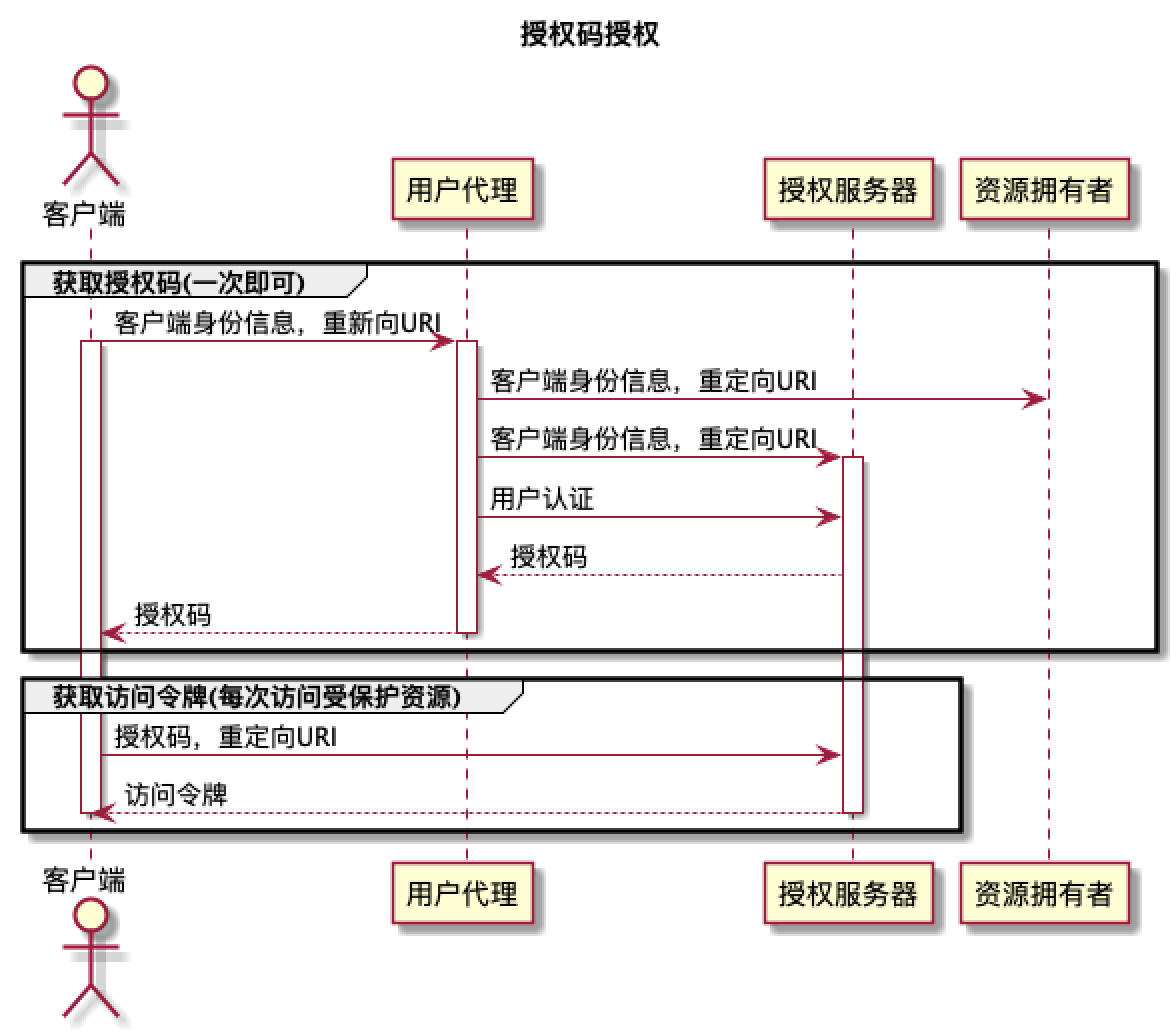
授权码授权
一次性操作(授权码只需要获取一次即可):
- 客户端重定向URI和身份信息直接访问资源拥有者或者拥有者的用户代理(一般为前端)
- 用户代理拿着客户端身份信息和重定向URI,重定向至访问授权服务器;
- 授权服务器对客户端的信息进行认证和授权;
- 认证和授权通过后,将授权码返回至用户代理;
- 用户代理将授权码返回给客户端
获取资源:
- 客户端拿着授权码和去授权服务器获取访问令牌;
- 客户端携带访问令牌,向资源服务器访问受保护资源;
- 资源服务器验证访问令牌的有效性之后,向客户端返回受保护资源。
优势:对客户端进行认证;访问令牌没有直接返回至客户端,所以没有经历第三方(用户代理),减少暴露令牌的可能。
隐式授权
隐士授权是个简化的授权流程,适用于前端页面由脚本语言(如Javascript)编写的场景,对于React,Angular等编写的前端,建议使用授权码的授权方式。

- 客户端携带身份信息和重新向URI(一般为前端主界面地址)访问用户代理;
- 用户代理将客户端身份信息和重定向URI发往授权服务器,并进行用户认证;
- 认证授权通过后,将访问令牌拼进重定向URI,并将这个新的URI发往用户代理;
- 用户代理直接重定向至新的URI,加载主界面(所需数据,可根据访问令牌去资源服务器获取);
- 用户代理将访问令牌返回客户端。
注意:一般隐式授权,可以利用重定向URI进行客户端认证。
作者:吴家二少
博客地址:https://www.cnblogs.com/wu-kai/
本文欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接
我与OAuth 2.0那点荒唐的小秘密的更多相关文章
- ASP.NET WebApi OWIN 实现 OAuth 2.0
OAuth(开放授权)是一个开放标准,允许用户让第三方应用访问该用户在某一网站上存储的私密的资源(如照片,视频,联系人列表),而无需将用户名和密码提供给第三方应用. OAuth 允许用户提供一个令牌, ...
- 简述 OAuth 2.0 的运作流程
本文将以用户使用 github 登录网站留言为例,简述 OAuth 2.0 的运作流程. 假如我有一个网站,你是我网站上的访客,看了文章想留言表示「朕已阅」,留言时发现有这个网站的帐号才能够留言,此时 ...
- IdentityServer4 ASP.NET Core的OpenID Connect OAuth 2.0框架学习保护API
IdentityServer4 ASP.NET Core的OpenID Connect OAuth 2.0框架学习之保护API. 使用IdentityServer4 来实现使用客户端凭据保护ASP.N ...
- [转]An introduction to OAuth 2.0 using Facebook in ASP.NET Core
本文转自:http://andrewlock.net/an-introduction-to-oauth-2-using-facebook-in-asp-net-core/ This is the ne ...
- [转]OAuth 2.0 - Authorization Code授权方式详解
本文转自:http://www.cnblogs.com/highend/archive/2012/07/06/oautn2_authorization_code.html I:OAuth 2.0 开发 ...
- oAuth 2.0 笔记
OAuth 2.0规范于2012年发布,很多大型互联网公司(比如:微信.微博.支付宝)对外提供的SDK中,授权部分基本上都是按这个规范来实现的. OAuth 2.0提供了4种基本的标准授权流程,最为复 ...
- 理解OAuth 2.0
转自:http://www.ruanyifeng.com/blog/2014/05/oauth_2_0.html OAuth是一个关于授权(authorization)的开放网络标准,在全世界得到广泛 ...
- 谈谈基于OAuth 2.0的第三方认证 [下篇]
从安全的角度来讲,<中篇>介绍的Implicit类型的Authorization Grant存在这样的两个问题:其一,授权服务器没有对客户端应用进行认证,因为获取Access Token的 ...
- 谈谈基于OAuth 2.0的第三方认证 [中篇]
虽然我们在<上篇>分别讨论了4种预定义的Authorization Grant类型以及它们各自的适用场景的获取Access Token的方式,我想很多之前没有接触过OAuth 2.0的读者 ...
随机推荐
- Jump Server在docker中安装部署
安装部署: 1.准备机器: 官方环境要求: 硬件配置: 2个CPU核心, 4G 内存, 50G 硬盘(最低) 操作系统: Linux 发行版 x86_64 Python = 3.6.x Mysql S ...
- ERROR 1040 (HY000) Too many connections
C:\Users\Jilil>mysql -u root -pEnter password: *************ERROR 1040 (HY000): Too many connecti ...
- nacos服务注册之服务器端Raft
Raft是持久化,数据存储在\nacos\data\naming\data目录 nacos启动后首先从数据存储目录加载数据 Raft协议中节点只有一个LEADER,只有LEADER节点负责数据写入,F ...
- 后端程序员之路 48、memcached
memcached - a distributed memory object caching systemhttp://memcached.org/ Memcached 教程 | 菜鸟教程http: ...
- 007-变量的作用域和LED点阵
变量 一.局部变量和全局变量 局部变量:函数内申明的变量,只在函数内有效. 全局变量:函数外部申明的变量.一个源程序文件有一个或者多个函数,全局变量对他们都起作用. 备注:全局变量有副作用,降低了函数 ...
- 漏洞复现-CVE-2014-3120-ElasticSearch 命令执行漏洞
0x00 实验环境 攻击机:Win 10 靶机也可作为攻击机:Ubuntu18 (docker搭建的vulhub靶场) 0x01 影响版本 < ElasticSearch 1.2的版本 ...
- Everything is Serverless,从开源框架对比说起
摘要:Everything is Serverless. 在众多云计算解决方案中,Serverless 逐渐崭露头角,受到了很多关注并且发展迅猛,今天就关于serverless 开源框架细说二三. 什 ...
- Shell:如何写一个多选菜单的脚本
Blog:博客园 个人 翻译自How to Create a Multiple Choice Menu in Bash Scripts 目录 多选菜单脚本介绍 配置输入提示 创建预定选项列表 创建预选 ...
- js 判断 是否在当前页面
1.使用visibilitychange 浏览器标签页被隐藏或显示的时候会触发visibilitychange事件. document.addEventListener("visibilit ...
- cocos 向左滚动公告
properties:{ lblNotice:[cc.Node], speed:1, curtext:null }, start (){ this.getNotice(); }, getNotic ...