React 传值 组件传值 之间的关系
react 组件相互之间的传值:
传值分父级组件传值给子组件 子组件传值给父组件 平级组件、没有嵌套的组件相互传值
1.父组件向子组件传值
父组件通过属性的形式来向子组件传值,子组件通过props来接受父组件传递过来的参数
//子组件
class list extends React.Component{
constructor(props){
super(props); // 初始化可以不用管
}
render(){
return(
<div>
<div>{this.props.nameall}</div>
</div>
)
}
}
//父组件
class App extends React.Component{
render(){
return(
<div>
<list content="item"/>
</div>
)
}
}
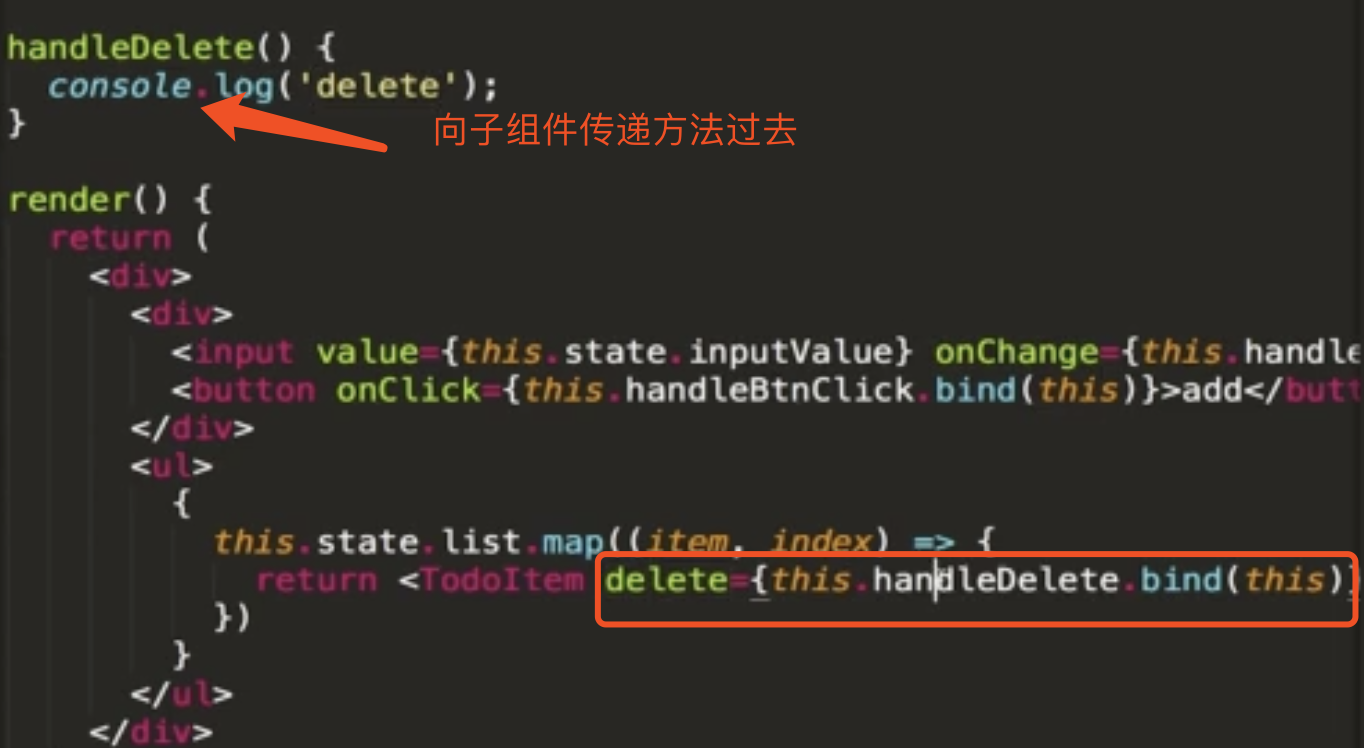
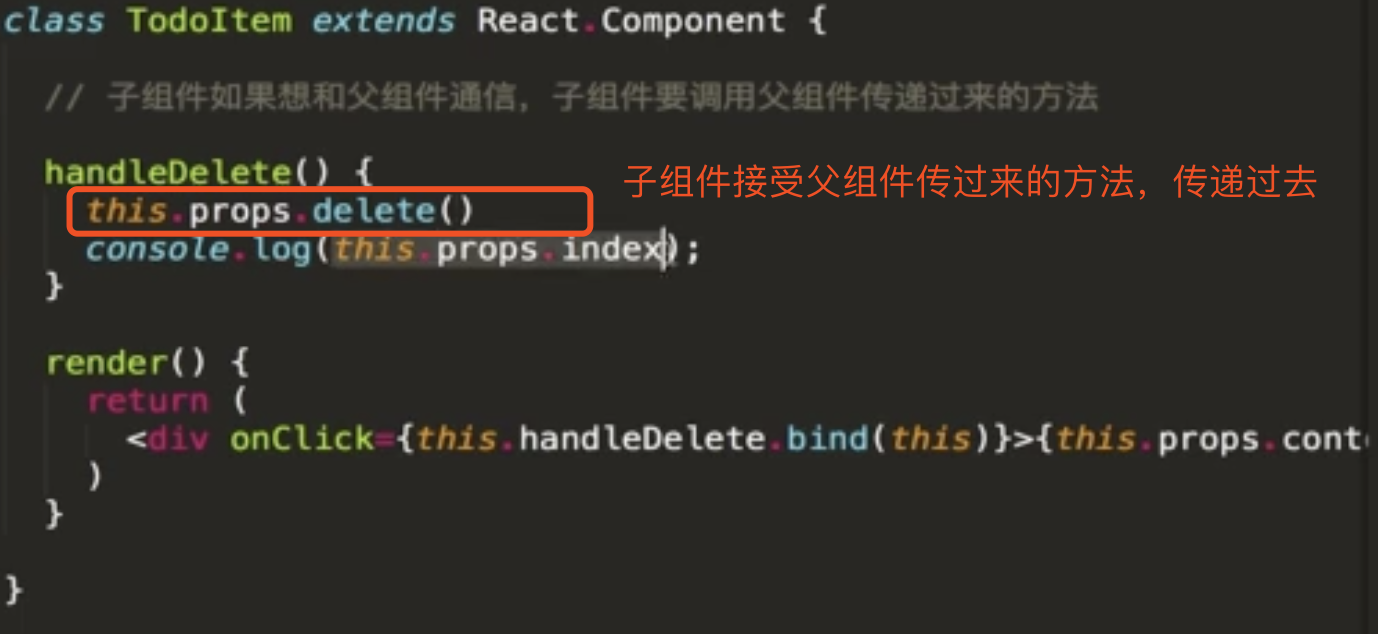
2.子组件向父组件传值
子组件和父组件通信传值的话,子组件调用父组件传递过来的方法,从而实现


React 传值 组件传值 之间的关系的更多相关文章
- 【React入门】React父子组件传值demo
公司一直是前后端分离的,最近集团开始推进中后台可视化开发组件(基于React封装),跟师兄聊起来也听说最近对后台开发人员的前端能力也是越来越重视了.所以作为一名后端,了解下前端的框架对自己也是大有好处 ...
- [React] 多组件生命周期转换关系
前段时间一直在基于React做开发,最近得空做一些总结,防止以后踩坑. 言归正传,React生命周期是React组件运行的基础,本文主要是归纳多组件平行.嵌套时,生命周期转换关系. 生命周期 Reac ...
- React 多组件传值props和this
<!DOCTYPE html><html><head lang="en"> <meta charset="UTF-8" ...
- react 父子组件传值
父组件向子组件传递信息 父组件片段 constructor(props){ super(props) this.state={ message:"我是父组件传来的" } } ren ...
- React组件传值方式总结
1. 子组件向父组件传值 父组件Header: import Nav from 'Nav.js'; class Header extends React.Component { constructor ...
- React创建组件的方法,组件的props属性、state属性的用法和特点,父子组件传值,兄弟组件传值
创建组件的方法,组件的props属性.state属性的用法和特点,父子组件传值,兄弟组件传值 1.react组件 1.1.创建组件的方法 1.1.1.函数组件 定义一个组件最简单的方式是使用JavaS ...
- 简述在Vue脚手架中,组件以及父子组件(非父子组件)之间的传值
1.组件的定义 组成: template:包裹HTML模板片段(反映了数据与最终呈现给用户视图之间的映射关系) 只支持单个template标签: 支持lang配置多种模板语法: script:配置Vu ...
- vue--三种组件中之间的传值
参考网址:https://www.jianshu.com/p/46573a741c29 一.父子组件之间的传值----props/$emit 组件之间的传值,我们比较常用到的是props/$emit ...
- React子组件与父组件传值
一 子组件向父组件传值 //子组件var Child = React.createClass({ render: function(){ return ( <div> 请输入邮箱:< ...
随机推荐
- idea关联数据库
时区错误解决方法
- 关于React采坑(憨批)系列---类组件(class MyCom extends React.Component--VM47:9 Uncaught TypeError: Super expression must either be null or a function, not undefined)
今天在学习React中的类组件时,突然给我报错VM47:9 Uncaught TypeError: Super expression must either be null or a function ...
- MySQL:互联网公司常用分库分表方案汇总!
一.数据库瓶颈 不管是IO瓶颈,还是CPU瓶颈,最终都会导致数据库的活跃连接数增加,进而逼近甚至达到数据库可承载活跃连接数的阈值.在业务Service来看就是,可用数据库连接少甚至无连接可用.接下来就 ...
- storm启动报错: InvalidTopologyException(msg:Component: [mybolt] subscribes from non-existent stream: [default] of component [es-bolt])
storm每一个bolt在emit之后需要把数据传递到下一个bolt,所以declareOUtputFields 一定要写 默认的情况下不用加streamId,如果加了streamId,后面的bolt ...
- Java 代码执行流程
Java 代码执行流程 类加载过程 加载 -> 验证 -> 准备 -> 解析 -> 初始化 -> 使用 -> 卸载 类加载时机:代码使用到这个类时 验证阶段 &qu ...
- 【linux系统】jmeter安装
安装步骤: 1.下载jmeter安装包 wget https://dlcdn.apache.org//jmeter/binaries/apache-jmeter-5.4.1.tgz 如报错以下,需使 ...
- 【Microsoft Azure 的1024种玩法】一.一分钟快速上手搭建宝塔管理面板
简介 宝塔Linux面板是提升运维效率的服务器管理软件,其支持一键LAMP/LNMP/集群/监控/网站/FTP/数据库/JAVA等100多项服务器管理功能.今天带大家一起学习的内容为一分钟快速上手搭建 ...
- [hdu6145]Arithmetic of Bomb II
对于题中的"normal expression"(仅含加减乘和无前导0的非负整数,无括号)的计算,实际上并不需要通常的表达式求值,而可以用下述方式计算-- 维护三元组$(a,b,c ...
- redis实现最简单的锁
<dependency> <groupId>redis.clients</groupId> <artifactId>jedis</artifact ...
- Python集合&字典
Python集合&字典 @ 目录 字典 字典的几种定义方式 第一种 第二种 第三种 字典的一些基本操作 通过key得到value 增加字典键值对 删除字典键值对 格式化操作 清空字典 复制字典 ...
