tmux 入门教程
tmux
本教程是基于ACWing的《Linux基础课》所做,希望大家支持ACWing
功能
分屏
当需要同时运行两个终端,并且进行比对着输入时,来回切换比较麻烦,就可以利用分屏
可以在一个对话框里同时处理两个终端,其中每个分屏都是一个终端,都是一个shell对话框
允许断开Terminal连接后(关掉终端),继续运行进程
在tmux中写文档时,不需要担心断网,断网后连接回tmux,所有东西都还在,让进程不会因为断开连接而中断,比如在tmux中使用vim时,不用担心意外,写的文件不会丢掉,进程会在云端执行
结构
一个tmux可以包含多个session,一个session可以包含多个window,一个window可以包含多个pane
session:会话
window:窗口
pane:小窗口
每个pane都会打开一个shell交互对话框
创建一个session
在终端中输入:
tmux
直接输入tmux,会新建一个session,其中包含一个window,window中包含一个pane,pane里打开了一个shell对话框
切分pane为多个pane
在tmux中,许多操作需要用到前缀键
前缀键:Ctrl + a
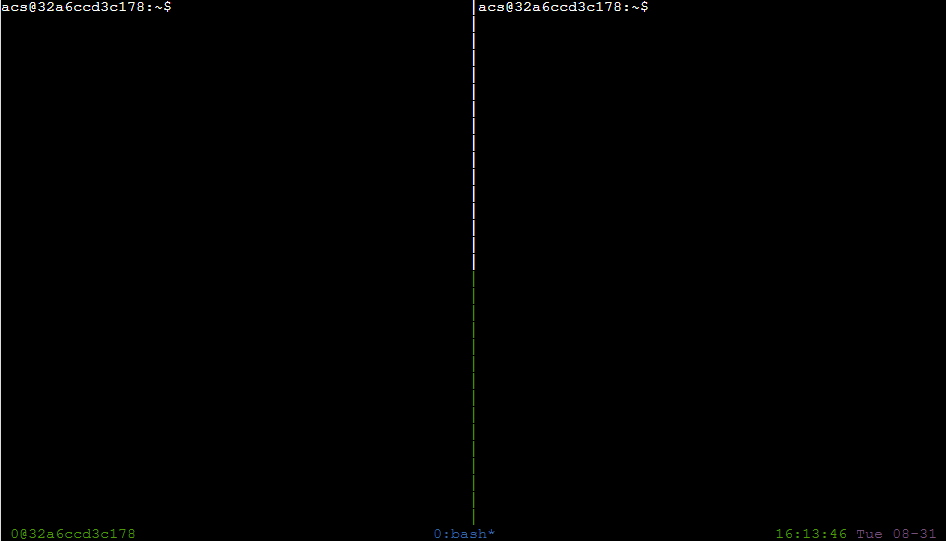
竖直分屏
按下Ctrl + a后手指松开,然后按%,将当前pane左右平分成两个pane

并且可以继续分割
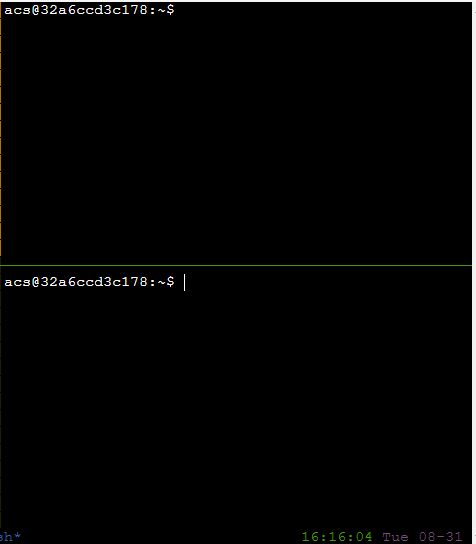
横向分屏
按下Ctrl + a后手指松开,然后按",将当前pane上下平分成两个pane

退出
关闭当前pane,如果当前window所有pane均关闭,则自动关闭window,若当前session的所有window均已关闭,则自动关闭session
Ctrl + d
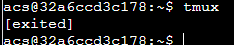
若只有一个session,一个window,一个pane时,按下Ctrl + d
则会直接退出session

选中一个pane
鼠标操作:鼠标点击可以选pane
键盘操作:按下Ctrl + a后手指松开,然后按方向键:选择相邻的pane
调整分割线位置
鼠标操作:鼠标拖动pane之间的分割线,可以调整分割线的位置

键盘操作:按住Ctrl + a的同时按方向键,可以调整pane之间分割线的位置
注意是同时,与切换pane不一样
全屏、取消全屏
选中想要全屏的窗口后,按下Ctrl + a后手指松开,然后按 z,将当前pane全屏/取消全屏
挂起当前session
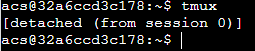
要退出tmux,但又不想把session关掉,也就是不想把窗口关掉时
按下Ctrl + a后手指松开,然后按d

此时已经从tmux中退出来,但是session是挂起的
打开之前挂起的session
若想打开刚刚挂起的session
tmux a
或者
tmux attach
选择其他的session
当把当前的session挂起后,再输入命令tmux,就会打开一个新的session
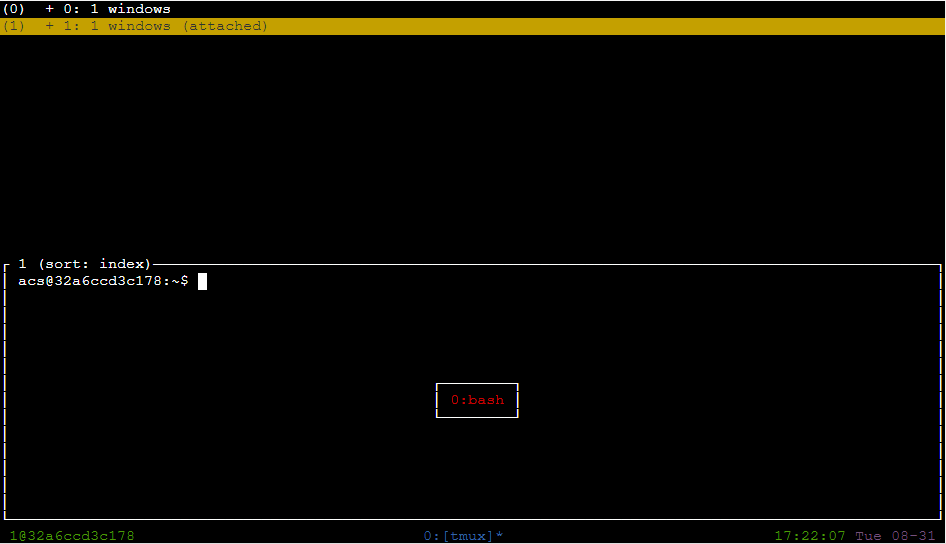
选择其他的session:按下Ctrl + a后手指松开,然后按s
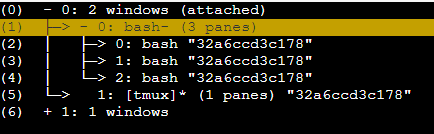
会出现一个菜单列表,可以在里面使用方向键选择session
方向键上:选择上一项
方向键下:选择下一项
方向键右:展开当前项
方向键左:闭合当前项
方向键上下选择哪个session

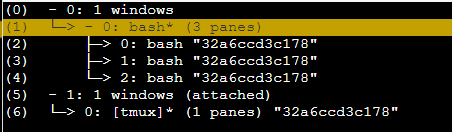
在每个session中,按下→,会展开,可以看见有多少个pane,再按一下→,就会把该window所有pane都展开;按下←,会合上


创建一个window
按下Ctrl + a后手指松开,然后按c,在当前session中创建一个新的window
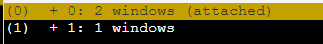
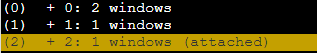
可以使用Ctrl + a和按s来查看是否创建了新的window

可以看见当前session中的window数量从1个变成了2个
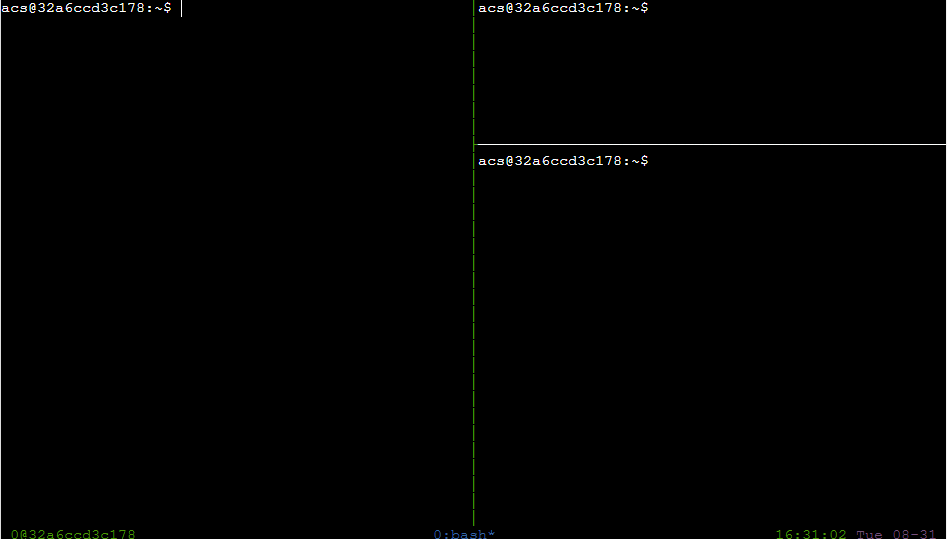
选择其他window
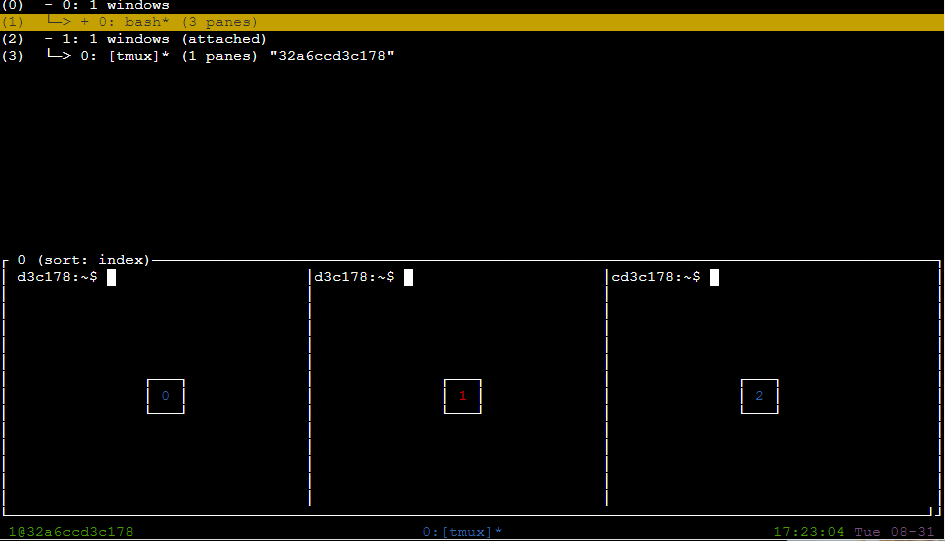
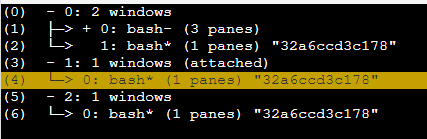
按下Ctrl + a后手指松开,然后按w:选择其他window,方向键与选择其他session同理
在第一个session里,有两个window,一个window有3个pane,一个有1个pane

Ctrl a + s默认打开session这一级
Ctrl a + w默认打开window这一级
Ctrl a + s:

Ctrl a + w:

建议每个session只开一个window
翻阅当前pane内的内容
按下Ctrl + a后手指松开,然后按PageUp/PageDown
从tmux中复制文本
在tmux中选中文本时,需要按住Shift键来选中,选中完成后,再使用 Ctrl + Insert 和 Shift + Insert
Ctrl + Insert 从终端里复制
Shift + Insert 往终端里粘贴
tmux 入门教程的更多相关文章
- Tmux入门教程
对于程序员来说效率绝对是最重要的,那我们今天就来介绍下一个能极大提高工作效率的软件Tmux. Tmux 是一个工具,用于在一个终端窗口中运行多个终端会话.不仅如此,你还可以通过 Tmux 使终 ...
- wepack+sass+vue 入门教程(三)
十一.安装sass文件转换为css需要的相关依赖包 npm install --save-dev sass-loader style-loader css-loader loader的作用是辅助web ...
- wepack+sass+vue 入门教程(二)
六.新建webpack配置文件 webpack.config.js 文件整体框架内容如下,后续会详细说明每个配置项的配置 webpack.config.js直接放在项目demo目录下 module.e ...
- wepack+sass+vue 入门教程(一)
一.安装node.js node.js是基础,必须先安装.而且最新版的node.js,已经集成了npm. 下载地址 node安装,一路按默认即可. 二.全局安装webpack npm install ...
- Content Security Policy 入门教程
阮一峰文章:Content Security Policy 入门教程
- gulp详细入门教程
本文链接:http://www.ydcss.com/archives/18 gulp详细入门教程 简介: gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器:她不仅能对网站资源进行优 ...
- UE4新手引导入门教程
请大家去这个地址下载:file:///D:/UE4%20Doc/虚幻4新手引导入门教程.pdf
- ABP(现代ASP.NET样板开发框架)系列之2、ABP入门教程
点这里进入ABP系列文章总目录 基于DDD的现代ASP.NET开发框架--ABP系列之2.ABP入门教程 ABP是“ASP.NET Boilerplate Project (ASP.NET样板项目)” ...
- webpack入门教程之初识loader(二)
上一节我们学习了webpack的安装和编译,这一节我们来一起学习webpack的加载器和配置文件. 要想让网页看起来绚丽多彩,那么css就是必不可少的一份子.如果想要在应用中增加一个css文件,那么w ...
随机推荐
- Interviewe(hdu3486)
Interviewe Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total ...
- opencv学习(六)——图像基本操作
图像基本操作 一.访问和修改像素值 先来理解一下,图像与一般的矩阵或张量有何不同(不考虑图像的格式,元数据等信息).首先,一张图像有自己的属性,宽,高,通道数.其中宽和高是我们肉眼可见的属性,而通道数 ...
- Oracle之增、删、改、查
结构化查询语言 (Structured Query Language, SQL) SQL的组成: 数据操作语言(DML) 对数据进行查询.插入.删除和修改等操作,例如SELECT.INSERT.UPD ...
- InnoDB学习(八)之 聚簇索引
InnoDB中,表数据文件本身就是以主键为索引的B+树,树的叶子节点存放一条条表数据,此索引树被称为表的聚簇索引.聚簇索引也称为聚集索引,聚类索引,簇集索引,聚簇索引确定表中数据的物理顺序. Inno ...
- 什么是UE模型?
书接上文:不知怎么选,用RFM模型看舔狗质量! 这里要注意一个问题,我这里是因为内部信息敏感,才抽象成舔狗,大家不要以为我真的在说舔狗...... UE模型即Unit Economics,是指单体经济 ...
- SpringBoot 之 配置文件、yaml语法、配置注入、松散绑定
配置文件 SpringBoot 有两种配置文件格式,二选一即可,官方推荐 yaml: application.properties key=value的格式 application.yaml key: ...
- 字母 Letters
D. 字母 Letters 内存限制:256 MiB 时间限制:500 ms 标准输入输出 题目类型:传统 评测方式:文本比较 题目描述 给定两个长度相同且由大写英文字母组成的字符串 A 和 B,保证 ...
- vert.x框架-使用spring注解功能
1.前言 习惯了spring注解风格,方便好用,现在用vert.x框架,怎么使用spring注解呢? 2.maven安装依赖包 <!--spring注解依赖包--> <depende ...
- react组件性能优化PureComponent
首先我们使用react组件会配合connect来连接store获取state,那么只要store中的state发生改变组件就会重新渲染,所以性能不高,一般我们可以使用shouldComponentUp ...
- [转]webpack配置本地服务器
亲测,webpack打包vue项目之后生成的dist文件可以部署到 express 服务器上运行. 我的vue项目结构如下: 1. 进入该vue项目目录,打开git bash,执行:npm run b ...
