微信小程序云开发-云存储的应用-识别银行卡
一、准备工作
1、创建云函数identify。自定义action==“2”的时候识别银行卡信息。

2、云函数identify中index.js代码
1 const cloud = require('wx-server-sdk')
2
3 //cloud.init()
4 //环境变量初始化
5 cloud.init({
6 evn:cloud.DYNAMIC_CURRENT_ENV //标志当前所在环境
7 })
8
9 // 云函数入口函数
10 exports.main = async (event,context) => {
11 const wxContext = cloud.getWXContext()
12 if(event.action=="1"){ //action为1 返回身份证的信息
13 try {
14 const result = await cloud.openapi.ocr.idcard({
15 "type": 'photo',
16 "imgUrl": event.imgUrl
17 })
18 return result
19 } catch (err) {
20 return err
21 }
22 }else if(event.action=="2"){ //action为2 返回银行卡的信息
23 try {
24 const result = await cloud.openapi.ocr.bankcard({
25 "type": 'photo',
26 "imgUrl": event.imgUrl
27 })
28 return result
29 } catch (err) {
30 return err
31 }
32 }else if(event.action=="3"){ //action为3 返回驾驶证的信息
33 try {
34 const result = await cloud.openapi.ocr.driverLicense({
35 "type": 'photo',
36 "imgUrl": event.imgUrl
37 })
38 return result
39 } catch (err) {
40 return err
41 }
42 }else if(event.action=="4"){ //action为4 返回行驶证的信息
43 try {
44 const result = await cloud.openapi.ocr.vehicleLicense({
45 "type": 'photo',
46 "imgUrl": event.imgUrl
47 })
48 return result
49 } catch (err) {
50 return err
51 }
52 }else if(event.action=="5"){ //action为5 返回营业执照的信息
53 try {
54 const result = await cloud.openapi.ocr.businessLicense({
55 "imgUrl": event.imgUrl
56 })
57 return result
58 } catch (err) {
59 return err
60 }
61 }else if(event.action=="6"){ //action为6 返回通用印刷体的信息
62 try {
63 const result = await cloud.openapi.ocr.businessLicense({
64 "imgUrl": event.imgUrl
65 })
66 return result
67 } catch (err) {
68 return err
69 }
70 }
71 }
二、创建页面并写相应代码
创建页面IdentifyBankcard,用于OCR识别银行卡信息。

1、IdentifyBankcard.wxml
1 <!-- 识别银行卡信息 -->
2 <button bindtap="identifyBankcard" type="primary">识别银行卡</button>
3 <!-- 把识别到的银行卡图片显示到页面上 -->
4 <view class="idcard">
5 <image src="{{bankcardURL}}" ></image>
6 </view>
7 <!-- 把识别到的银行卡信息显示到页面上 -->
8 <view class="front" wx:if="{{showBankCard}}">
9 <view>银行卡号:{{bankcardMsg.number}}</view>
10 </view>
2、IdentifyBankcard.wxss
1 button{
2 margin: 20rpx;
3 }
4 .front{
5 margin: 20rpx;
6 }
7
8 .idcard{
9 text-align: center;
10 }
11 .idcard image{
12 width: 95%rpx;
13 height: 300rpx;
14 }
3、IdentifyBankcard.js
1 Page({
2 //初始化数据
3 data:{
4 showBankCard:false,
5 //定义对象,存放需要展示在页面的信息
6 bankcardMsg:{}
7 },
8
9 //识别银行卡信息
10 identifyBankcard(){
11 //选择图片
12 wx.chooseImage({
13 count: 1,
14 sizeType: ['original', 'compressed'],
15 sourceType: ['album', 'camera'],
16 }).then(res=>{
17 console.log("图片选择成功",res);
18 console.log("所选图片的临时链接",res.tempFilePaths[0]);
19 //上传图片
20 wx.cloud.uploadFile({
21 cloudPath: (new Date()).valueOf()+'.png',
22 filePath: res.tempFilePaths[0],
23 }).then(res=>{
24 console.log("图片上传到云存储成功",res);
25 console.log("图片在云存储里的fileID",res.fileID);
26 //将上传成功的图片显示到页面上
27 this.setData({
28 bankcardURL:res.fileID,
29 })
30 //获取图片真实URL
31 wx.cloud.getTempFileURL({
32 fileList:[res.fileID]
33 }).then(res=>{
34 console.log("获取图片真实链接成功",res);
35 //识别身份证背面信息
36 wx.cloud.callFunction({
37 name:"identify",
38 data:{
39 imgUrl:res.fileList[0].tempFileURL, //传递参数给云函数
40 action:"2" //action为1表示身份证,2表示银行卡,3表示驾驶证(在云函数中自定义的)
41 }
42 }).then(res=>{
43 console.log("图片识别成功",res);
44 this.setData({
45 //显示身份证背面信息
46 bankcardMsg:res.result,
47 showBankCard:true,
48 })
49 }).catch(err=>{
50 console.log("图片识别失败",err);
51 })
52 }).catch(err=>{
53 console.log("获取图片真实链接失败",err);
54 })
55 }).catch(err=>{
56 console.log("图片上传到云存储失败",err);
57 })
58
59 }).catch(err=>{
60 console.log("图片选择失败",err);
61 })
62 }
63 })
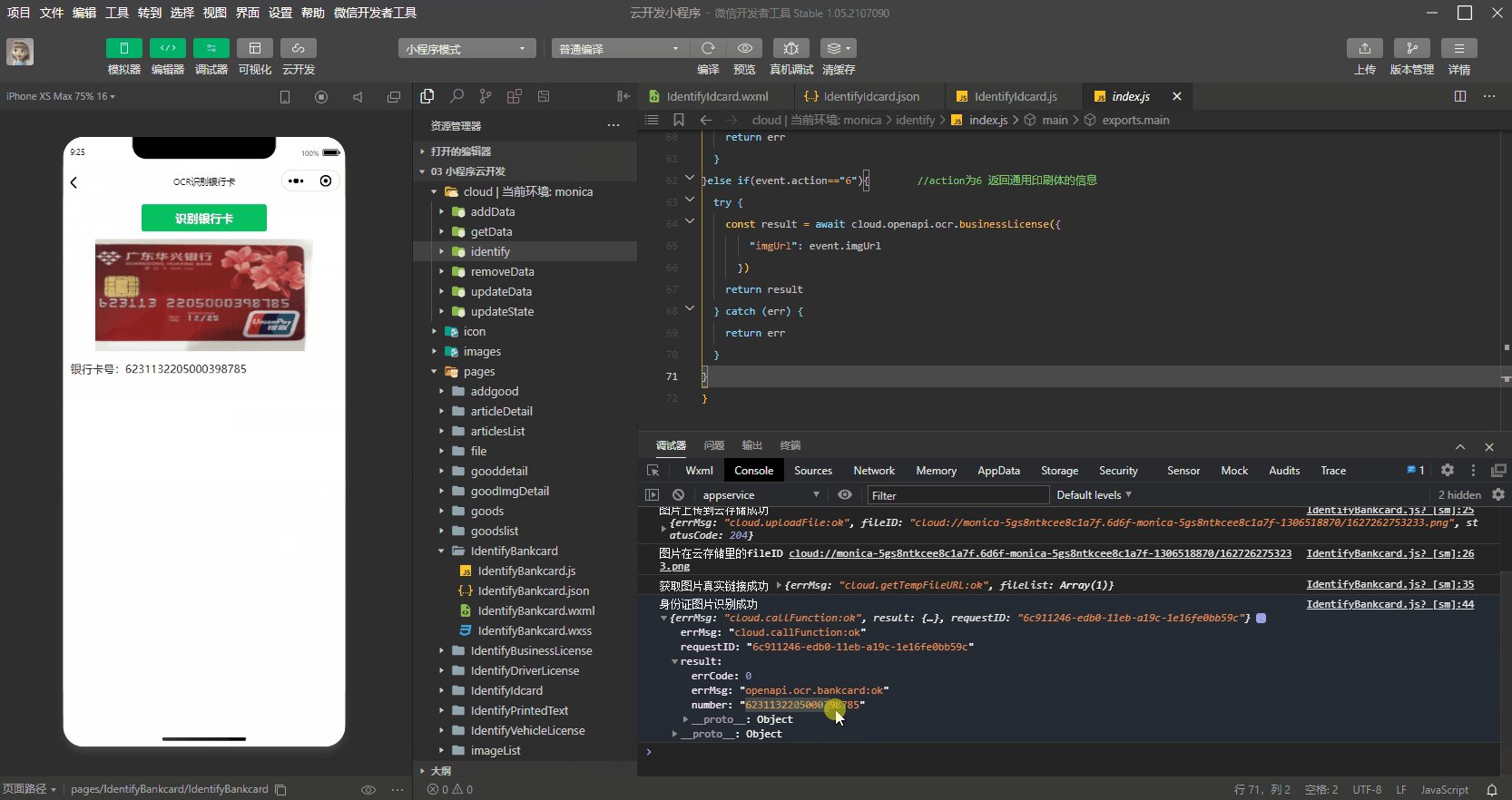
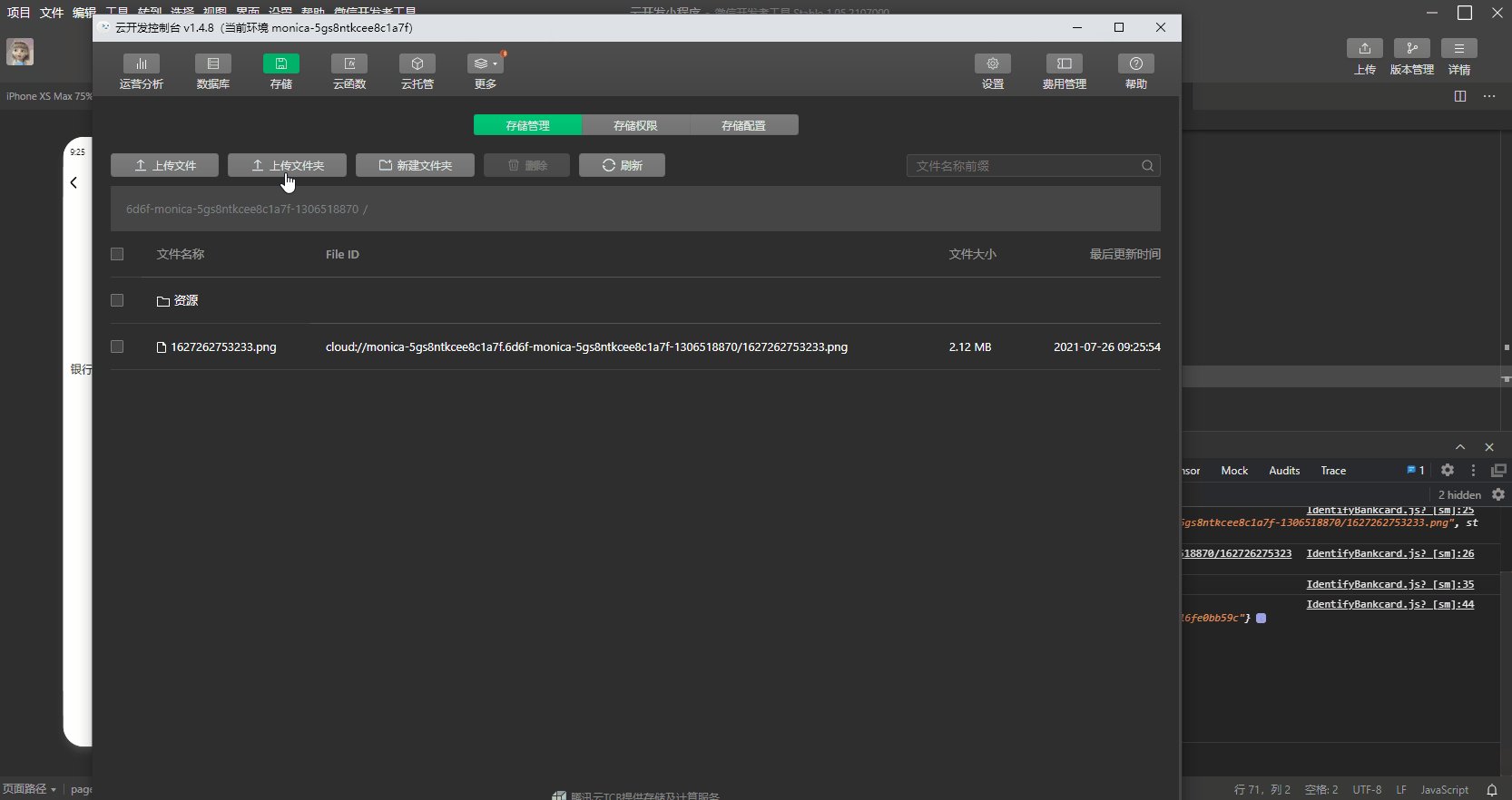
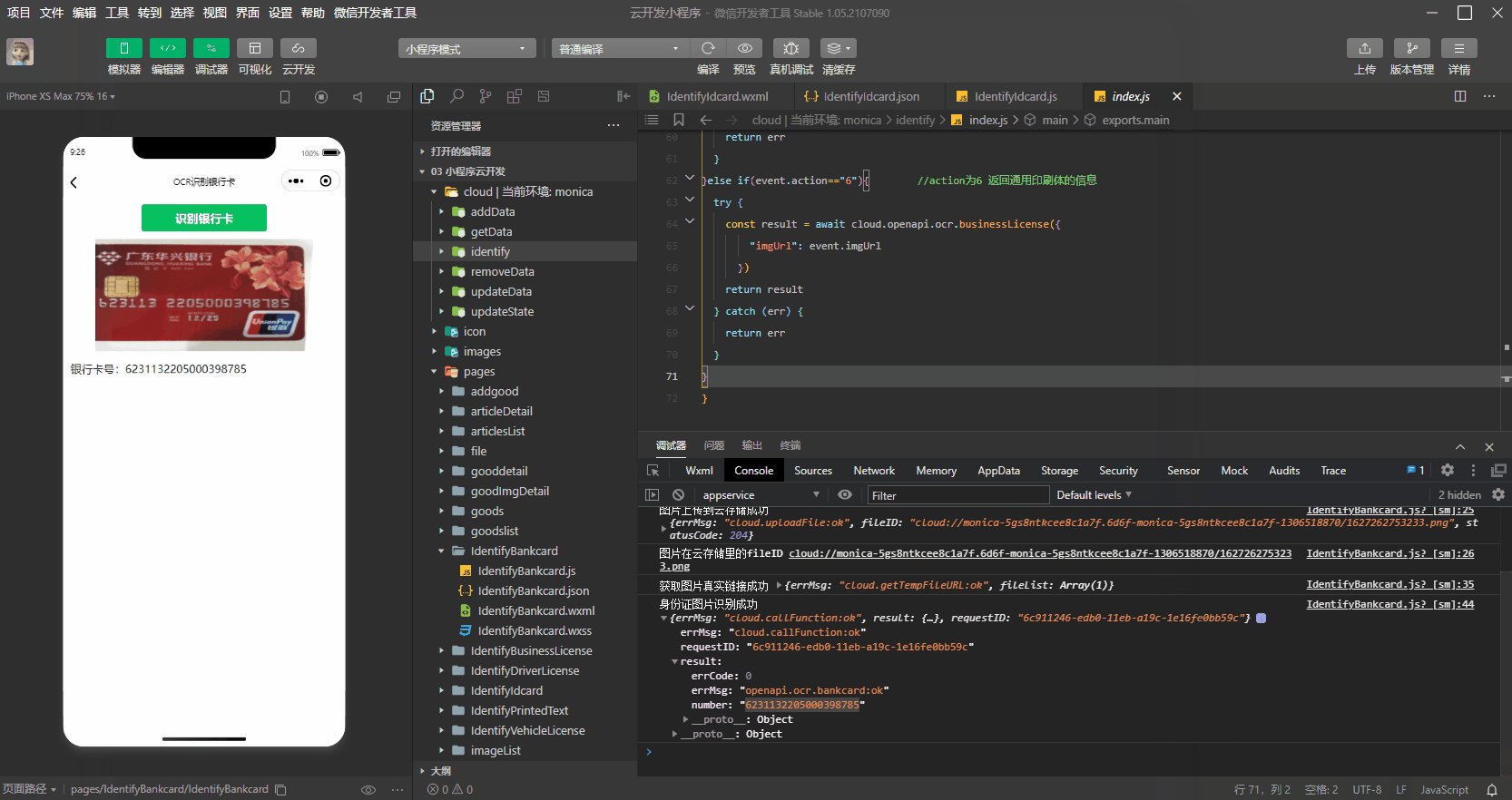
三、效果展示

微信小程序云开发-云存储的应用-识别银行卡的更多相关文章
- 微信小程序+腾讯云直播的实时音视频实战笔记
欢迎访问我的GitHub https://github.com/zq2599/blog_demos 内容:所有原创文章分类汇总及配套源码,涉及Java.Docker.Kubernetes.DevOPS ...
- 微信小程序腾讯云php后台解决方案
微信小程序腾讯云php后台解决方案 微信小程序前段需要添加必要的文件以配合后端 (1)wafer2-client-sdk sdk提供了几种接口包括登陆,获取用户openid,图片上传等 (2)conf ...
- 微信小程序-视频教程-百度云-下载
链接: https://pan.baidu.com/s/16WGL3whutozx-UXqsDPhhA 提取码: 关注公众号[GitHubCN]回复获取 什么是微信小程序?小程序是一种不需要下载安 ...
- 小程序语音红包开发中 汉字转拼音的问题 微信小程序红包开发遇到的坑
公司最近在开发微信小程序的红包功能,语音红包需要用到文字转拼音的功能. 之前介绍过怎么将中文的汉字转为拼音的,具体看下面这篇文章. 微信语音红包小程序开发如何提高精准度 红包小程序语音识别精准度 微信 ...
- 《微信小程序商城开发实战》笔者的新书,欢迎各位粉丝上京东购买
作者图书京东链接,请点击------>>> **微信小程序商城开发实战** 附京东真实评价截图: 编辑推荐 在当今移动互联网大潮中,微信应用凭借其庞大的用户基数和极强的用户黏性 ...
- Django微信小程序后台开发教程
本文链接:https://blog.csdn.net/qq_43467898/article/details/83187698Django微信小程序后台开发教程1 申请小程序,创建hello worl ...
- vue+uni-app商城实战 | 第一篇:【有来小店】微信小程序快速开发接入Spring Cloud OAuth2认证中心完成授权登录
一. 前言 本篇通过实战来讲述如何使用uni-app快速进行商城微信小程序的开发以及小程序如何接入后台Spring Cloud微服务. 有来商城 youlai-mall 项目是一套全栈商城系统,技术栈 ...
- 微信小程序快速开发
微信小程序快速开发 一.注册小程序账号,下载IDE 1.官网注册https://mp.weixin.qq.com/,并下载IDE. 2.官方文档一向都是最好的学习资料. 注意:1)注册账号之后会有一个 ...
- 【微信小程序】开发实战 之 「配置项」与「逻辑层」
微信小程序作为微信生态重要的一环,在实际生活.工作.商业中的应用越来越广泛.想学习微信小程序开发的朋友也越来越多,本文将在小程序框架的基础上就微信小程序项目开发所必需的基础知识及语法特点进行了详细总结 ...
- BeautyWe.js 一套专注于微信小程序的开发范式
摘要: 小程序框架... 作者:JerryC 原文:BeautyWe.js 一套专注于微信小程序的开发范式 Fundebug经授权转载,版权归原作者所有. 官网:beautywejs.com Repo ...
随机推荐
- Linux面试题(史上最全、持续更新、吐血推荐)
文章很长,建议收藏起来,慢慢读! 疯狂创客圈为小伙伴奉上以下珍贵的学习资源: 疯狂创客圈 经典图书 : <Netty Zookeeper Redis 高并发实战> 面试必备 + 大厂必备 ...
- 天天写order by,你知道Mysql底层如何执行吗?
在实际的开发中一定会碰到根据某个字段进行排序后来显示结果的需求,但是你真的理解order by在 Mysql 底层是如何执行的吗? 假设你要查询城市是苏州的所有人名字,并且按照姓名进行排序返回前 10 ...
- Integer 如何实现节约内存和提升性能的?
在Java5中,为Integer的操作引入了一个新的特性,用来节省内存和提高性能.整型对象在内部实现中通过使用相同的对象引用实现了缓存和重用. 上面的规则默认适用于整数区间 -128 到 +127(这 ...
- 大厂面试必问!HashMap 怎样解决hash冲突?
HashMap冲突解决方法比较考验一个开发者解决问题的能力. 下文给出HashMap冲突的解决方法以及原理分析,无论是在面试问答或者实际使用中,应该都会有所帮助. 在Java编程语言中,最基本的结构就 ...
- SpringBoot代码与jar包分离部署
第一步,打出带有jar包的SpringBoot工程 首先配置pom.xml文件 <build> <finalName>demo</finalName> <pl ...
- MEMORY_TARGET不够时解决办法
一.报错原因:设置的memory_max_target超过了系统中设置的share memory(/dev/shm)而已. 二.解决办法:增加tmpfs的大小 三.调整tmpfs的大小(两种方法) 1 ...
- Mysql优化(出自官方文档) - 第二篇
Mysql优化(出自官方文档) - 第二篇 目录 Mysql优化(出自官方文档) - 第二篇 1 关于Nested Loop Join的相关知识 1.1 相关概念和算法 1.2 一些优化 1 关于Ne ...
- C++中指针与引用详解
在计算机存储数据时必须要知道三个基本要素:信息存储在何处?存储的值为多少?存储的值是什么类型?因此指针是表示信息在内存中存储地址的一类特殊变量,指针和其所指向的变量就像是一个硬币的两面.指针一直都是学 ...
- python基本函数增删改排序,用range()求和
a=["blue","red","brack"] print(len(a))#列表长度 a.append("yellow" ...
- Redis的主从数据一致性
我们学习了 AOF 和 RDB,如果 Redis 发生了宕机,它们可以分别通过回放日志和重新读入 RDB 文件的方式恢复数据,从而保证尽量少丢失数据,提升可靠性.不过,即使用了这两种方法,也依然存在服 ...
