jquery常用操作整理
1.数据中添加或者删除指定元素
var arr=['red','yello','blue'];
arr.push('green'); //添加元素
arr = $.grep(arr,function(v){
return v != 'yellow';
}) ; //移出值为“yellow”的元素
从数组中删除数据 item为要删除的数据
arr.splice($.inArray(item,arr),1);
2.jquery动态添加或者移除style
$('#id').css('background','yellow'); //添加背景色
$('#id').removeAttr('style'); //移除style
3.一个js或者html文件中调用另一个js文件中的变量值
window.globalData = {data:['1','2','3']}; //设置全局数组
另一个文件调用:
var newData = window.globalData.data;
4.键盘搜索事件
<input id="search" placeholder="请输入搜索内容">
//搜索
$('#search').bind('keypress', function (event) {
if (event.keyCode == "13") {
var keyword = $(this).val();
}
})
5.刷新页面
<a href="javascript:history.go(-1)">返回上一页</a>
<a href="javascript:location.reload()">刷新当前页面</a> onClick="javascript:location.replace(location.href);"
<a href="javascript:" onclick="history.go(-2); ">返回前两页</a>
<a href="javascript:" onclick="self.location=document.referrer;">返回上一页并刷新</a>
<a href="javascript:" onclick="history.back(); ">返回上一页</a>
直接跳转到指定页面:location.href ="XXX";
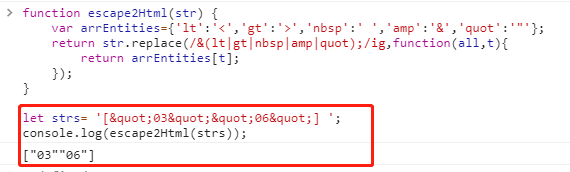
6.html反转义
function escape2Html(str) {
var arrEntities={'lt':'<','gt':'>','nbsp':' ','amp':'&','quot':'"'};
return str.replace(/&(lt|gt|nbsp|amp|quot);/ig,function(all,t){
return arrEntities[t];
});
}

7.页面自动刷新
function myrefresh()
{
window.location.reload();
}
setTimeout('myrefresh()',10000); //10秒刷新一次
8.获取多选框选中的值
var data= [];
$('input[name=vip]:checked').each(function(){
data.push(parseInt($(this).val()));
});
9.两个数组的交集和差集
//交集
let intersection = a.filter(v => b.includes(v))
//差集
let difference = a.concat(b).filter(v => !a.includes(v) || !b.includes(v))
10.清理数组中的空值
function clearArr(_arr){
var arr = $.grep(_arr,function(n,i){
return n;
},false);
return arr;
}
jquery常用操作整理的更多相关文章
- javascript中字符串常用操作整理
javascript中字符串常用操作整理 字符串的操作在js中非常频繁,也非常重要.以往看完书之后都能记得非常清楚,但稍微隔一段时间不用,便会忘得差不多,记性不好是硬伤啊...今天就对字符串的一些常用 ...
- vim程序编辑器---常用操作整理
vim程序编辑器---常用操作整理 移动光标方法 o 在光标行的下一行,进入编辑模式 $ 移动到光标这行,最末尾的地方 G(大写) 移动到文件最末行 :set nu 文件显示行数 :set non ...
- JQuery常用操作实现方式
http://www.cnblogs.com/guomingfeng/articles/2038707.html 一个优秀的 JavaScript 框架,一篇 jQuery 常用方法及函数的文章留存备 ...
- jQuery—常用操作
一.jquery各版本变化 1.3:增加live(),为当前和将来增加的元素绑定事件 1.4:增加delegate().undelegate(),替代live(),可以遍历绑定 1.6:2个破坏性变更 ...
- Jquery常用操作:checkbox、select取值,radio、checkbox、select选中及其相关
常用Jquery操作:checkbox取值.select取值.radio选中.checkbox选中.select选中及其相关: 1.影藏页面元素 使用jquery真的很方便,比如要控制div的显示与隐 ...
- jQuery 常用操作(转)
一.书写规则 支持链式操作: 在变量前加"$"符号(var $variable = jQuery 对象): 注:此规定并不是强制要求. 二.寻找元素 选择器 基本选择器 层级选择器 ...
- vim编辑器——常用操作整理
注意:以下的操作都是在命令状态下进行的,不要进入插入状态了.参考这里 1.删除 dd 删除一行 ndd 删除以当前行开始的n行dw 删除以当前字符开始的一个字符ndw 删除 ...
- .Net Standard HttpClient封装Htt请求常用操作整理
一.常用Http操作 1.Get请求,有参数,无参数 2.Post 请求,有参数,无参数 3.文件简单下载 修改NetHelper中Post请求方法Bug:请求编码默认UTF8,字符串内存流读取后这是 ...
- jQuery 常用操作
jQuery操作: 不像dom是通过等号赋值,它是传递参数 $('#tb:checkbox').prop('checked'); 获取值 $('#tb:checkbox').prop('checked ...
随机推荐
- 2018.9.9 nowcoder 普及组第一场
2018.9.9 nowcoder 普及组第一场 C-括号 题目大意:一个只包含左右括号的字符串\(S\),希望删掉S中若干个字符,使得剩下的字符串是一个合法的括号串,有多少不同的方案. Soluti ...
- HTML5中window.postMessage,在两个页面之间的数据传递
HTML5中window.postMessage,在两个页面之间的数据传递 2015年11月3日 8536次浏览 关于postMessage window.postMessage虽然说是html5的功 ...
- CSS中的块级元素,行内元素,行内块元素
博客转载于:https://blog.csdn.net/swebin/article/details/90405950 块级元素 block 块级元素,该元素呈现块状,所以他有自己的宽度和高度,也就是 ...
- Spring Boot 自动装配原理
Spring Boot 自动装配原理 Spring Boot 在启动之前还有一系列的准备工作,比如:推断 web 应用类型,设置初始化器,设置监听器,启动各种监听器,准备环境,创建 applicati ...
- 云原生 API 网关,gRPC-Gateway V2 初探
gRPC-Gateway 简介 我们都知道 gRPC 并不是万能的工具. 在某些情况下,我们仍然想提供传统的 HTTP/JSON API.原因可能从保持向后兼容性到支持编程语言或 gRPC 无法很好地 ...
- 学习笔记-vue 打包去#和页面空白问题
文件资源路径是对的,但是页面空白.百度了很久找了一篇文章解决了. 1.vue项目中config文件下index.js中打包配置 build: { // Template for index.html ...
- 翻译:《实用的Python编程》07_05_Decorated_methods
目录 | 上一节 (7.4 装饰器) | 下一节 (8 测试和调试) 7.5 装饰方法 本节讨论一些与方法定义结合使用的内置装饰器. 预定义的装饰器 在类定义中,有许多预定义的装饰器用于指定特殊类型的 ...
- 幻灯片放映模式切换windows terminal背景图片
目录 幻灯片放映模式切换windows terminal背景图片 脚本功能 开发需求 使用技术 操作说明 使用示例 查看帮助 输入参数使用 脚本详情 引用参考 幻灯片放映模式切换windows ter ...
- [Fundamental of Power Electronics]-PART II-8. 变换器传递函数-8.4 变换器传递函数的图形化构建
8.4 变换器传递函数的图形化构建 第7章推导出的buck变换器小信号等效电路模型在图8.55中再次给出.让我们用上一节的图解方法来构造该变换器的传递函数和端阻抗. Fig. 8.55 Small-s ...
- BUAAOO第二单元代码分析
第一次作业 设计思路与感想 第一次作业是要求有捎带的电梯实现, 第一次作业是花费的时间比较长的一次,花费了很多的时间去思考架构的问题.起初是想要搞三个线程的:输入线程,调度器线程和电梯线程,想要搞一个 ...
