XD to Flutter 2.0 现已发布!

Flutter 是 Google 的开源 UI 工具包。利用它,只需一套代码库,就能开发出适合移动设备、桌面设备、嵌入式设备以及 web 等多个平台的精美应用。过去几年,对于想要打造多平台应用的开发者来说,Flutter 已成为他们的首选。但设计师们需要的是一个视觉工具来建立原型和构建 Flutter UI,而不是精雕细琢 Dart 源代码,于是 XD to Flutter 应运而生!
此插件的首个预览版推出已近一年。这期间,我们一直在通过一些小更新对它进行优化和改进;如今,继去年夏天 1.0 版的重大发布之后,我们推出了此插件的 2.0 版以配合 Flutter 2 的发布。
等等,什么是 XD to Flutter?
顾名思义,XD to Flutter 插件是一个功能强大、易于使用的工具,可将您的 Adobe XD 设计导出为简洁、有效的 Flutter 代码。您可以从自己的设计中复制特定视觉元素的代码,导出各种可再利用的 Widgets,甚至可以将一些视图整个导出。
这意味着,利用 XD to Flutter 插件,您只需点击一个按钮,即可让您的设计在任意设备上运行。此插件虽不能为您完成整个应用的编码,但可让您有个极好的开端。
XD to Flutter 由 gskinner 与 Adobe 联合开发,作为 Adobe XD 本身的插件发布,因此,您可将它用于您正在打造的任何现有的 Adobe XD 设计。
太棒了!有哪些新功能?
最初发布的 XD to Flutter 版本非常有助于输出设计中所有不同的视觉元素,比如矢量图形、图片、富文本、背景模糊效果、混合模式、阴影及其他类似元素,只可惜输出结果是静态的,且不够灵活。
尽管抓取图标或文本样式不费什么功夫,但我们仍希望它能发挥更大功效。XD 不仅可让设计师创建动态 UI,还提供有自适应布局、可滚动区域、堆栈及网格之类的工具;我们希望此插件能支持上述每一种功能,而在 2.0 版中,我们取得了许多进展。
响应式调整尺寸
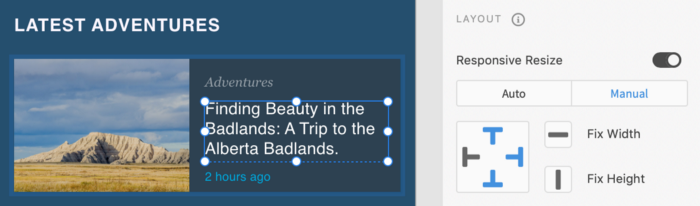
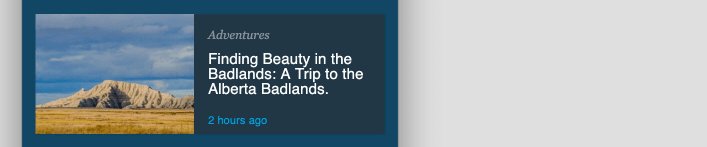
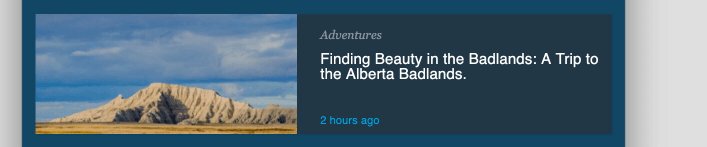
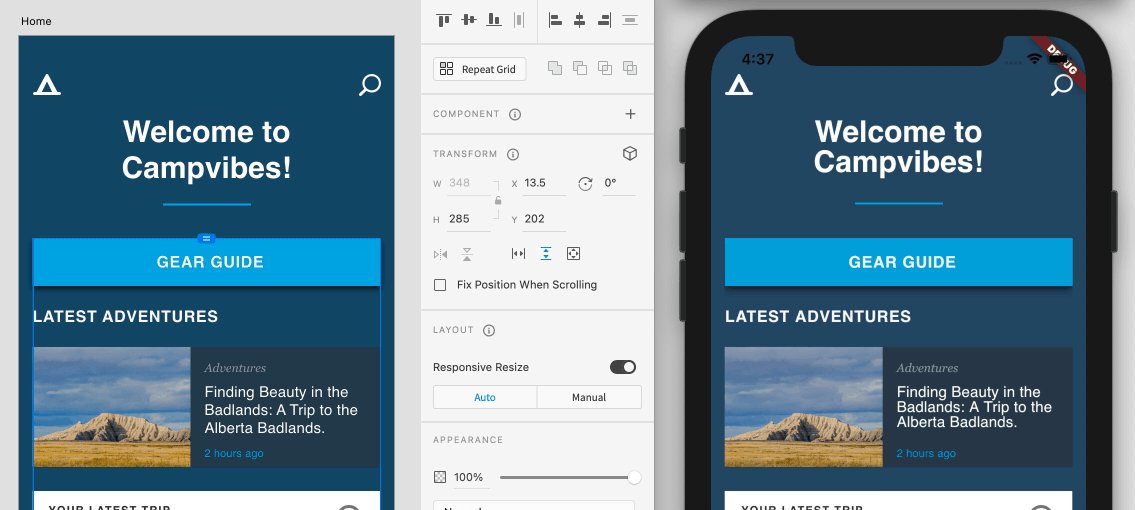
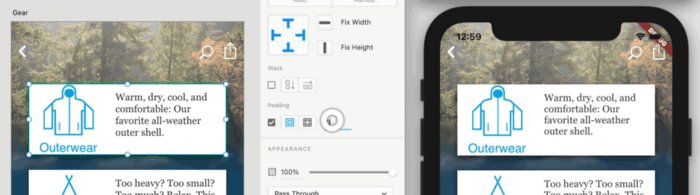
XD to Flutter 支持 XD 的响应式布局功能,您可将元素 "固定" 在其所属父元素内,并精确控制其调整尺寸的方式。

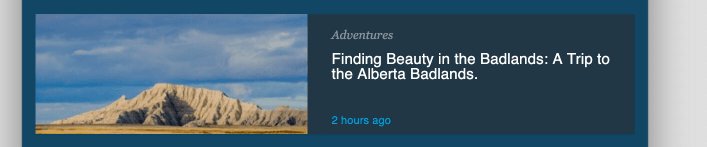
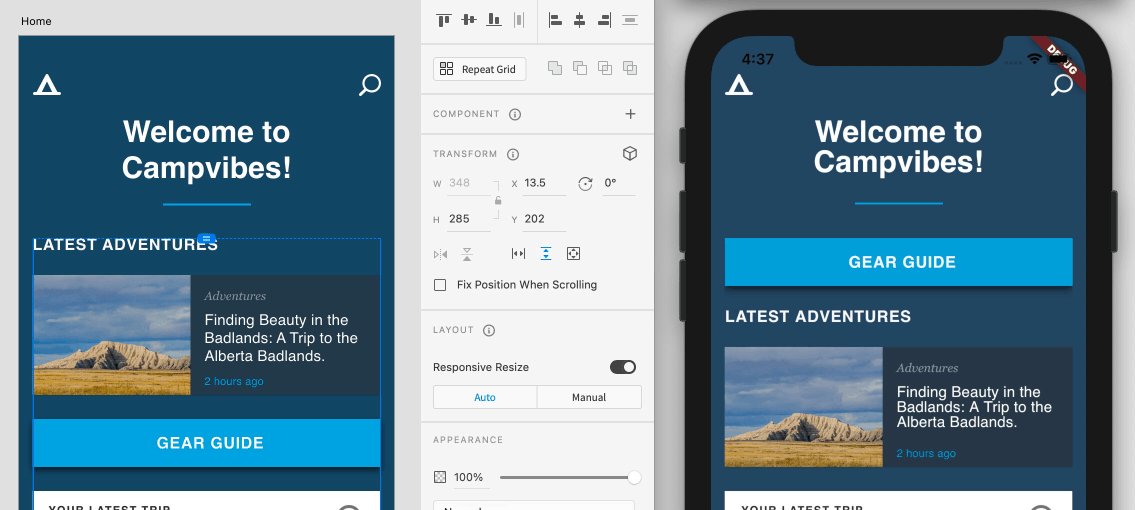
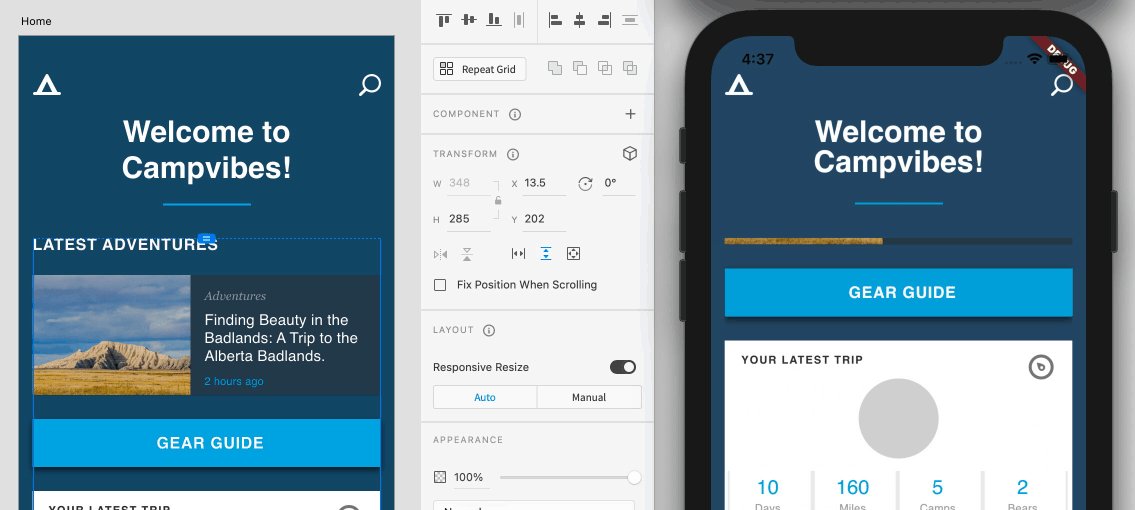
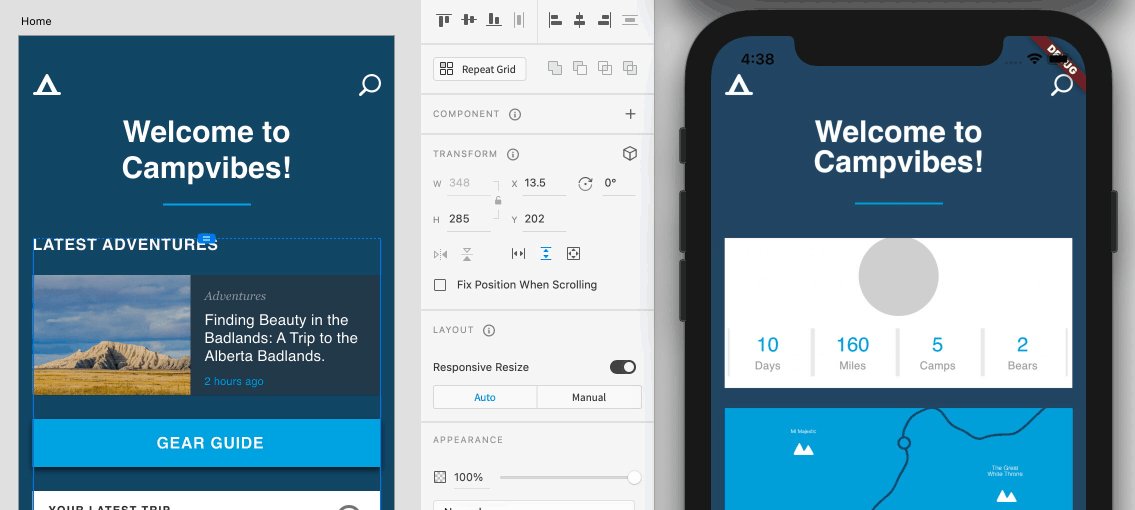
Adobe XD 中的响应式设计

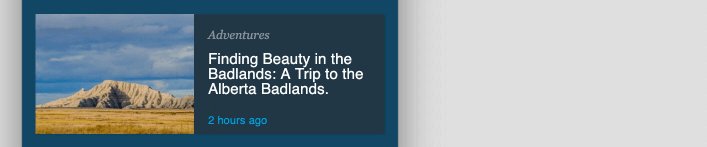
Flutter 中的响应式设计
Flutter 使用 adobe_xd 开源软件包中的自定义 Pinned 布局 Widget 实现了这一功能,开发者可直接在其项目中使用。

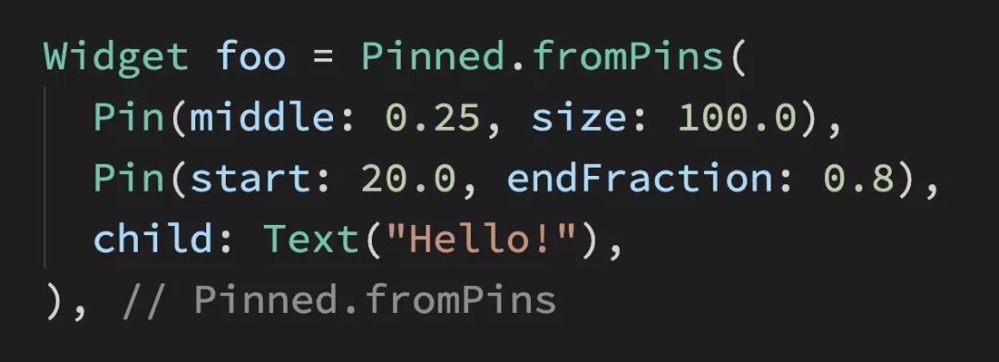
Pinned Widget 代码示例
堆栈和滚动组
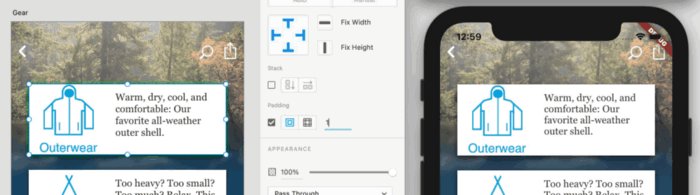
"堆栈" 和 "滚动组" 让开发者可以运用一些新的方式来在 Adobe XD 中动态布局屏幕内容。通过 XD 中的 "堆栈",您可以将一堆形形色色的元素以横向或纵向列表排列,元素之间可以有不同的间距;相较于与其同名的 Stack Widget,"堆栈" 更类似于 Flutter 中的 Flex Widget。
如您所料,利用 "滚动组",可直接在您的设计内定义一个区域来横向或纵向滚动一大组内容。
XD to Flutter 2.0 版对这些功能都支持,可将它们转换成常见的 Flutter Widget (Column、Row 以及 SingleChildScrollView)。您甚至可以将某个堆栈放入一个滚动组内,从而轻松创建一个滚动项列表。

XD (左) 和 Flutter (右) 中的堆栈和滚动组
内边距和背景元素
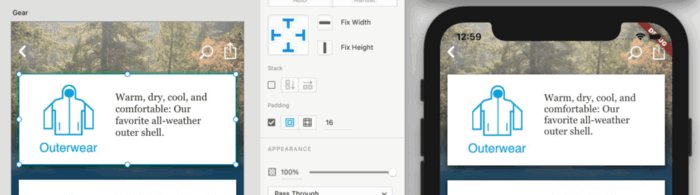
另一项新功能是背景元素,也就是说,您可以指定一个视觉元素作为另一组元素的背景。背景元素可以和内边距配对使用,以界定背景的边缘与其内容之间的距离。
Flutter 导出工具使用 Stack Widget 将背景元素分层放置在内容之后,而后者则放置在一个 Padding Widget 内。

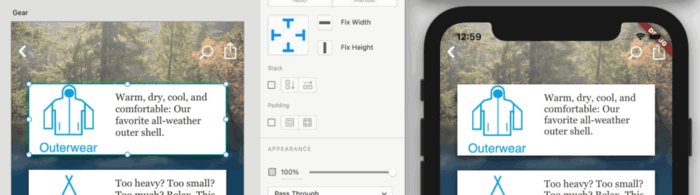
XD (左) 和 Flutter 中的内边距和背景
Flutter 2 和空安全机制
正是有了上述布局功能,才能成就响应式更强的 UI,也增强了 Flutter 2 对桌面设备和 web 等平台的支持。
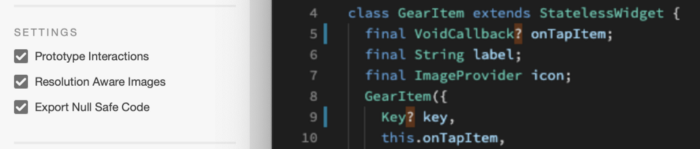
Flutter 2 还引入了健全的空安全机制 ,这一语言特性可帮助开发者先行捕捉不可为空的变量却为空的问题,避免其在应用中引发问题。XD to Flutter 2.0 版包含一个新设置 "Export Null Safe Code" (导出空安全代码);导出时选中该设置,可确保生成的代码未来可用。

"Export Null Safe Code" 设置和输出
听起来不错啊!怎样开始使用?
无论您是要使用它来复制某个构思精妙的渐变效果的代码,还是要导出完全响应式、参数化、交互式的 Widget,都非常简单,不过是加入到成千上万已经在使用 XD to Flutter 插件的创意专业人才大军而已。
您只需从 Adobe XD 的 "Plugin" (插件) 菜单选择 "Browse Plugins…" (浏览插件),然后搜索 "Flutter" (奇怪的是,搜索 "XD to Flutter" 不起作用),或前往 adobe.com/go/xd_to_flutter,即可安装此插件。

安装好后,从插件面板中打开 XD to Flutter 面板,点按 "Need help" (需要帮助?) 链接,可查阅 plugin documentation (插件帮助文档)。
我们一直专注于打造可在任何平台上实际运行的精美应用,Flutter 2 就是我们在这一框架上迈出的可喜一步。gskinner 的各团队非常开心能够与 Adobe 和 Google 合作,共同确保 XD to Flutter 进一步简化将设计转换成可运行产品的过程。
XD to Flutter 2.0 现已发布!的更多相关文章
- Flutter 2.2 现已发布!
在本次 Google I/O 2021 大会 上,我们正式发布了 Flutter 2.2.Flutter 2.2 是我们最新版的开源工具包,可让开发者立足单个平台构建适合任何设备的精美应用.Flutt ...
- 【老孟Flutter】Flutter 2.0 重磅更新
老孟导读:昨天期待已久的 Flutter 2.0 终于发布了,Web 端终于提正了,春季期间我发布的一篇文章,其中的一个预测就是 Web 正式发布,已经实现了,还有一个预测是:2021年将是 Flut ...
- Flutter 1.0 正式版: Google 的便携 UI 工具包
Flutter 1.0 正式版: Google 的便携 UI 工具包 文 / Tim Sneath,Google Dart & Flutter 产品组产品经理 Flutter 是 Google ...
- Flutter 1.0 正式版: Google 的跨平台 UI 工具包
今天我们非常高兴的宣布,Flutter 的 1.0 版本正式发布!Flutter 是 Google 为您打造的 UI 工具包,帮助您通过一套代码同时在 iOS 和 Android 上构建媲美原生体验的 ...
- Tapdata 的 2.0 版 ,开源的 Live Data Platform 现已发布
https://www.bilibili.com/video/BV1tT411g7PA/?aid=470724972&cid=766317673&page=1 点击上方链接,一分钟快速 ...
- LightningChart JS v.3.3.0全新版本现已发布!
LightningChart JS v.3.3.0已经发布啦!!! 欢迎了解更多关于最新的性能改进.新的用户界面功能和新的图表类型的信息! WebGL兼容性和新的UI功能 WebGL是Lightnin ...
- Dart 2.13 版现已发布
作者 / Kevin Moore & Michael Thomsen Dart 2.13 版现已发布,其中新增了类型别名功能,这是目前用户呼声第二高的语言功能.Dart 2.13 还改进了 D ...
- BlueMind 3.0.17 发布,消息和协作平台
BlueMind 3.0.17 发布,此版本对即时消息 Web 应用连接处理做了较大改进(更可靠),还修复了通讯录浏览器. BlueMind 3.0.17 现已提供下载. 详细改进记录如下: Addr ...
- Flutter 1.0 正式版: Google 的便携 UI 工具包
简评:所以 React-Native 和 Flutter 该怎么选? 在 10 个月前的 MWC 上,谷歌发布了 Flutter 的 Beta 版本,给跨平台应用开发带来了一种全新的选择,昨天谷歌正式 ...
随机推荐
- python stats画正态分布、指数分布、对数正态分布的QQ图
stats.probplot(grade, dist=stats.norm, plot=plt) #正态分布 # stats.probplot(grade, dist=stats.expon, plo ...
- Oracle dg下掉一个从库
1.在数据库中查找要下线的从库 SQL> show parameter log_archive_dest NAME TYPE VALUE----------------------------- ...
- rman全备脚本
cat rman_back.sh #!/bin/bash source /home/oracle/.bash_profile rman log=/u01/backup/backupall_rman ...
- 一个操作 cookie 的原生方法 cookieStore
我们平时对 cookie 的增删改查等操作,都是在操作 document.cookie,这里我们介绍一个新方法cookieStore. 1. 平时如何操作 cookie document.cookie ...
- IDApro 快捷键
https://www.hex-rays.com/wp-content/static/products/ida/idapro_cheatsheet.html File Operations Parse ...
- c++ 反汇编 数组和指针
字符串初始化字符数组 58: char as[] = "hello word"; 00AC7308 A1 70 2E B6 00 mov eax,dword ptr [string ...
- 【vue开发】 计算属性传参
<template> <div> {{test('zhende', 'np')}} </div> </template> <script> ...
- SptingAOP
用Spring AOP(面向切面编程)编写简单转账功能实例: 代码结构图 1.准备数据库存储数据(在MySQL中编写) 1 # 删除spring_aop数据库 2 drop database if e ...
- 基于注解的springboot+mybatis的多数据源组件的实现
通常业务开发中,我们会使用到多个数据源,比如,部分数据存在mysql实例中,部分数据是在oracle数据库中,那这时候,项目基于springboot和mybatis,其实只需要配置两个数据源即可,只需 ...
- 又一起.NET程序挂死, 用 Windbg 抽丝剥茧式的真实案例分析
一:背景 1. 讲故事 前天有位粉丝朋友在后台留言让我帮忙看看他的 Winform程序 UI无响应 + 410线程 到底是啥情况,如下图: 说实话,能看到这些真实案例我是特别喜欢的 ,就像医生看病,光 ...
