httprunner的简介、httprunner做接口测试入门知识,使用httprunner模拟get请求及post请求
一、httprunner的简介
HttpRunner 是一款面向 HTTP(S) 协议的通用测试框架,只需编写维护一份 YAML/JSON 脚本,即可实现自动化测试、性能测试、线上监控、持续集成等多种测试需求。
二、运行环境
1、HttpRunner 是一个基于 Python 开发的测试框架,可以运行在macOS、Linux、Windows 系统平台上。
2、Python 版本:HttpRunner 支持 Python 3.4 及以上的所有版本,并使用 Travis-CI 进行了持续集成测试,测试覆盖的版本包括2.7/3.4/3.5/3.6/3.7。虽然 HttpRunner 暂时保留了对 Python 2.7 的兼容支持,但强烈建议使用 Python 3.4 及以上版本。
3、操作系统:推荐使用 macOS/Linux。
三、安装方式
pip install httprunner==2.5.7
可指定安装版本进行安装
四、文件路径
YAML/JSON(必须):测试用例文件,存储接口测试相关信息
debugtalk.py(可选):存储项目中逻辑运算辅助函数,该文件存在时,将作为项目根目录定位标记,其所在目录即被视为项目工程根目录,该文件不存在时,运行测试的所在路径(CWD)将被视为项目工程根目录
.env(可选):存储项目环境变量,通常用于存储项目敏感信息
.csv(可选):项目数据文件,用于进行数据驱动
reports:默认生成测试报告的存储文件夹
五、基本语法
1、k:(空格)v:表示一对键值对(空格必须有),不支持table键,一般手动空格
2、以空格的缩进来控制层级关系;只要是左对齐的一列数据,都是同一个层级的
3、属性和值大小写敏感
4、# 表示注释
5、null是用~表示
6、支持的数据结构:
对象:键值对的集合
数组:一组按次序排列的值
纯量(scalars):单个的、不可再分的值
字符串、布尔值、整数、浮点数、时间、日期、null
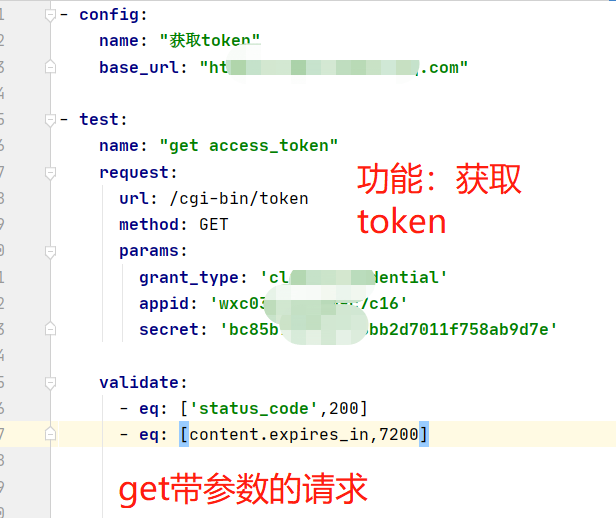
六、简单接口测试场景



七、参数说明
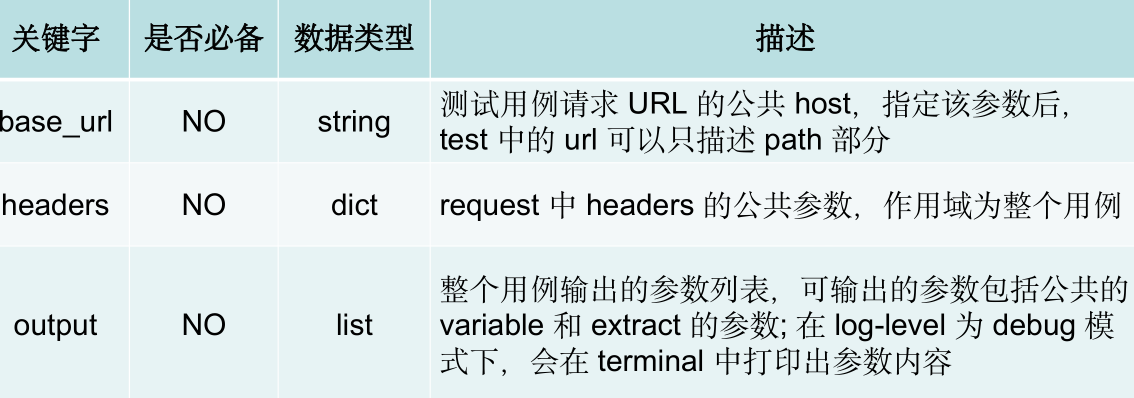
7.1 config参数说明

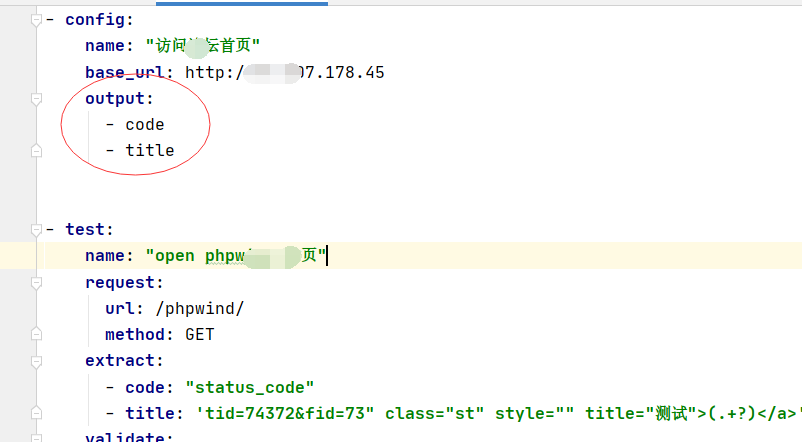
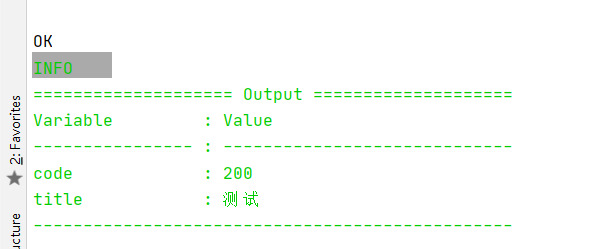
output用法(也可以用export代替):


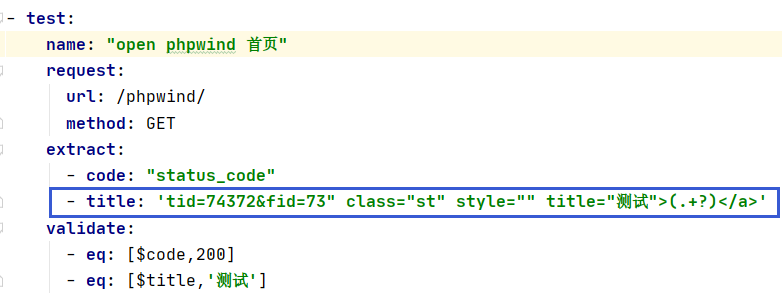
7.2 test参数说明

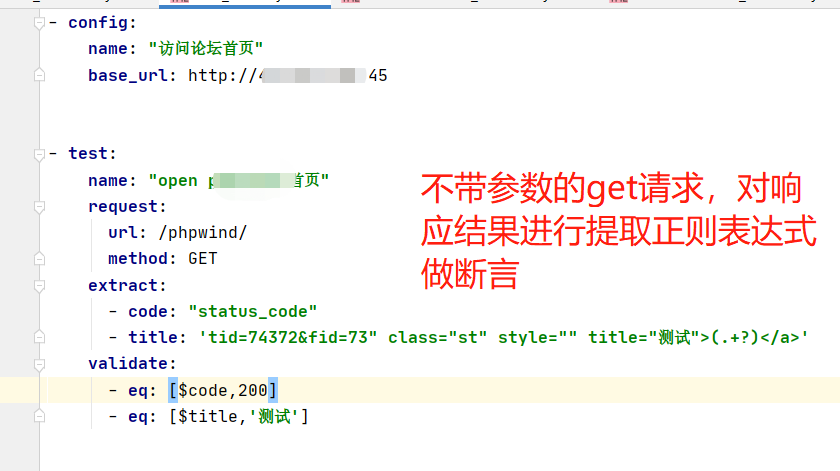
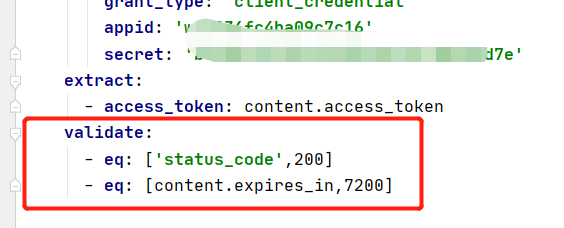
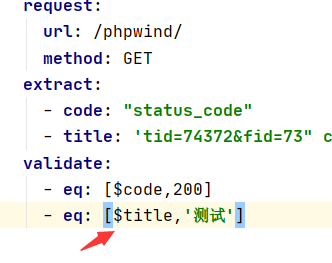
extract关键字:
支持多种提取方式:
响应结果为 JSON 结构,可采用.运算符的方式,例如headers.Content-Type、
content.success;


响应结果为 text/html 结构,可采用正则表达式的方式,例如blog-motto\">(.*)</h2>

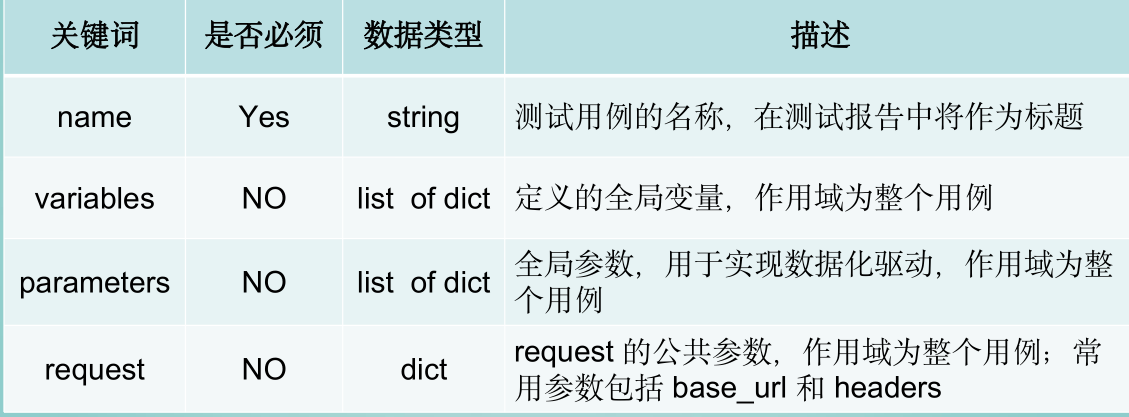
request 关键词:
request关键词中包括http请求中的详细内容:
headers:请求头部信息
method: 请求方式
url:请求地址
host:请求主机地址
params:GET请求参数
data:表单形式的参数
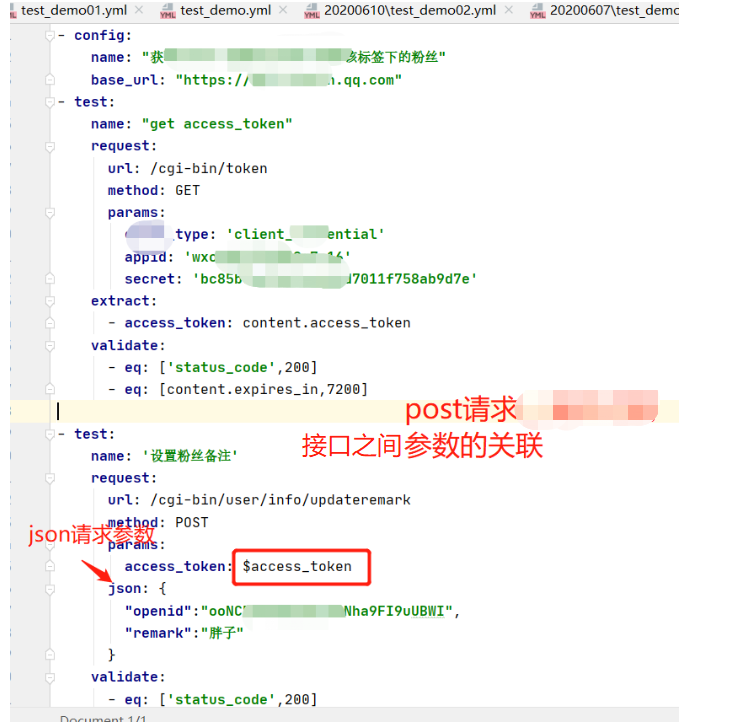
json:json格式的参数
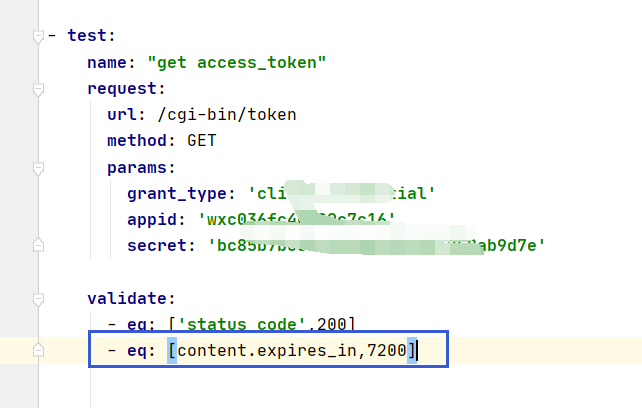
8、断言设置
断言是拿实际结果和期望结果去比较;
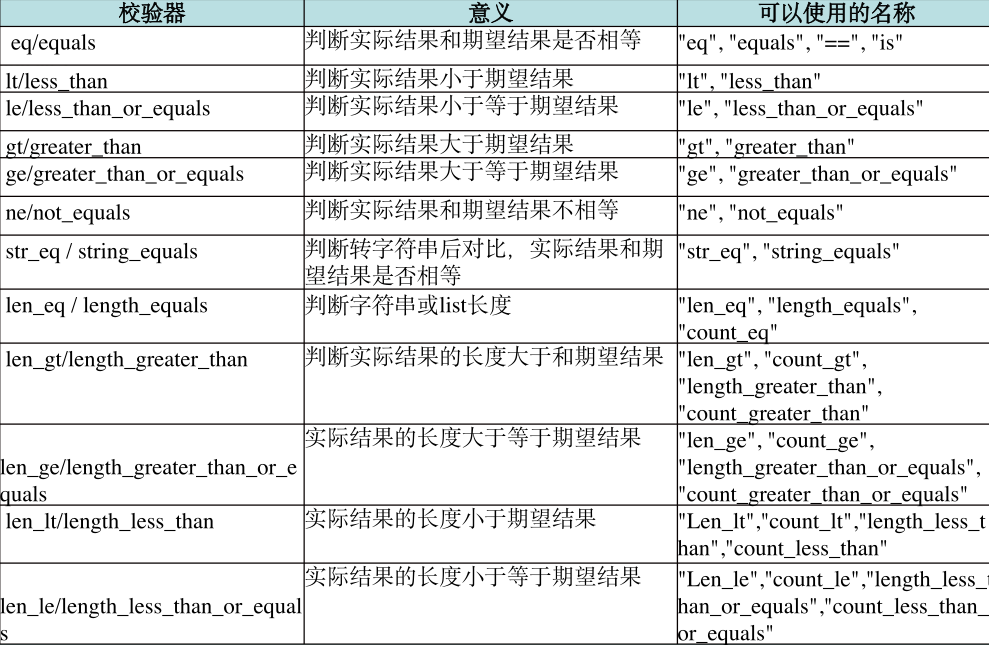
断言支持的校验器:

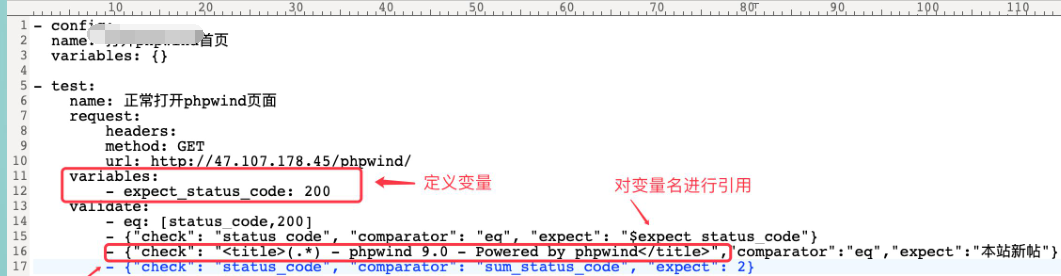
9、变量的创建及使用
使用:$变量名 如: $name


httprunner的简介、httprunner做接口测试入门知识,使用httprunner模拟get请求及post请求的更多相关文章
- Httpd服务入门知识-Httpd服务常见配置案例之Apache的工作做状态status页面
Httpd服务入门知识-Httpd服务常见配置案例之Apache的工作做状态status页面 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.status功能概述 status页 ...
- 接口测试入门(2)--get和post初级请求/使用httpclient做一个获取信息list的请求(需要登录才可以)
抛去测试自动化的架构来,直接写单个测试用例的思路如下: 1.获取测试case的接口,对每一个接口的请求方式(get/post/delete/put)进行分析,是否需要参数(不同的用例设置不同的参数,如 ...
- python接口自动化(二)--什么是接口测试、为什么要做接口测试(详解)
简介 上一篇和大家一起科普扫盲接口后,知道什么是接口,接口类型等,对其有了大致了解之后,我们就回到主题-接口测试. 什么是接口测试 接口测试是测试系统组件间接口的一种测试.接口测试主要用于检测外部系统 ...
- React的入门知识与概念【1】
回顾在以往的项目开发中,从最初的使用的原生html+js+css+jquery开发,到后来随着项目功能的增加,也渐渐学习了Vue.js框架的开发,以及Vue.js的全家桶Axios,Vue-route ...
- 移动H5开发入门知识,CSS的单位汇总与用法
说到css的单位,大家应该首先想到的是px,也就是像素,我们在网页布局中一般都是用px,但是近年来自适应网页布局越来越多,em和百分比也经常用到了.然后随着手机的流行,web app和hybrid a ...
- H5移动端开发入门知识以及CSS的单位汇总与用法
说到css的单位,大家应该首先想到的是px,也就是像素,我们在网页布局中一般都是用px,但是近年来自适应网页布局越来越多,em和百分比也经常用到了.然后随着手机的流行,web app和hybrid a ...
- Java web 入门知识 及HTTP协议详解
Java web 入门知识 及HTTP协议详解 WEB入门 WEB,在英语中web即表示网页的意思,它用于表示Internet主机上供外界访问的资源. Internet上供外界访问的Web资 ...
- Java基础入门知识
Java编程入门知识 知识概要: (1)Java入门基本常识 (2)Java的特性跨平台性 (3)Java的编程环境的搭建 (4)Java的运行机制 (5)第一个Java小程序入门 (1)Java ...
- 用Jmeter+Badboy+Fiddler做接口测试
用Jmeter+Badboy+Fiddler做接口测试 2016-12-05 目录: 1 简介2 Badboy录制3 Jmeter打开Badboy脚本4 用Fiddler抓请求,补充完善脚本5 测试中 ...
随机推荐
- pycharm2019
812LFWMRSH-eyJsaWNlbnNlSWQiOiI4MTJMRldNUlNIIiwibGljZW5zZWVOYW1lIjoi5q2j54mIIOaOiOadgyIsImFzc2lnbmVlT ...
- git修改远端仓库地址
git remote set-url origin 远端地址
- c++学习的一些忠告(转载)
c++学习的一些忠告 1.把C++当成一门新的语言学习(和C没啥关系!真的.): 2.看<Thinking In C++>,不要看<C++变成死相>: 3.看<The C ...
- MySQL角色(role)功能介绍
前言: 上篇文章,我们介绍了 MySQL 权限管理相关知识.当数据库实例中存在大量的库或用户时,权限管理将会变得越来越繁琐,可能要频繁进行权限变更.MySQL 8.0 新增了 role 功能,使得权限 ...
- 【Web前端HTML5&CSS3】06-盒模型
笔记来源:尚硅谷Web前端HTML5&CSS3初学者零基础入门全套完整版 目录 盒模型 1. 文档流(normalflow) 2. 块元素 3. 行内元素 4. 盒子模型 盒模型.盒子模型.框 ...
- C++PRIMER第五版练习题答案第一章
C++PRIMER第五版练习题答案第一章 应该有很多小伙伴和我一样,闲来无事买了本C++的书自己啃,课后的练习题做的很揪心,这里我分享下我写的答案,希望能帮助到你,提供源码,就不跑了哈,毕竟现在是第一 ...
- 小米华为vivooppo手机记录隐私证据查询
1.在拨号界面输入:*#*#4636#*#* 2.在输入代码之后 手机会自动跳转到下面这个页面 就可以查看她到底拿着手机在干嘛 2 输入下面代码可以检测小米手机的各种信息 *#*#64663#*#*
- Otter远程调试
Otter远程调试 环境配置: 机器 172.16.0.2 172.16.0.3 172.16.0.4 ZK FOLLOWER FOLLOWER LEADER MySQL Manager MySQL ...
- IDEA 全局搜索 Jar 包中源码内容
引言 项目开发过程中,经常遇到需要在依赖的 Jar 包查看源码,查找类方法和属性,介绍两种在 IDEA 中搜索 Jar 包内容的方式 方式一:双击 SHIFT 快捷键 输入需要查询的类名或方法名 方式 ...
- Linux 使用命令发送邮件
1.关闭本机的sendmail服务或者postfix服务 #执行下面的命令,关闭sendmail和postfix服务 #sendmial [root@db-backup ~]# service sen ...