Salesforce LWC学习(三十四) 如何更改标准组件的相关属性信息
本篇参考:
https://www.cnblogs.com/zero-zyq/p/14548676.html
https://developer.mozilla.org/en-US/docs/Web/CSS/Using_CSS_custom_properties
最近遇见了一个有点烦的事情。描述如下:
需求为对excel进行解析,解析以后的结果进行validation以后存储到数据库。需求相对清晰,而且做过类似的demo,所以做起来很快。当然,如果一切顺利可能也就不会有这篇博客,问题就出现在了 lightning-input type=file的展示名称上面,英文的名字是 Upload Files Or drop Files,中文翻译过来更加的充满迷惑。

上载文件可以接受,但是丢弃文件啥意思???解释为拖动文件以后测试说用户肯定接受不了这个名字,修改一下这个名字应该很快的吧。
好吧,俗话说,解决不了问题就解决提问题的人。那我这小胆肯定就选择了前者,因为lightning-input type=file肯定不能修改这个名字,所以怎么半?换方案,变成<input type=file/>然后搞定他就好了,UI很好调,复制粘贴LDS关于File的UI就可以喽,此处可以参考:https://www.lightningdesignsystem.com/components/file-selector/#site-main-content , 改吧改吧UI,收工。
结果我高兴了没多久,测试人员提了一个问题,你这个组件名称OK了的,但是我重复上传一个文件,只是改了文件里面的内容,他怎么不识别呢?只是第一次有效果,我赶紧查了一下百度,确实是因为前端知识不精通,比较欠缺,所以出现了这种错误,因为 input type=file像是一个bug,针对 onchange方法,如果不改变文件名称或者文件内容,他不认为是变化,好家伙,网上一堆的解决方案,js操作先删除element再dom中添加element,做了一会发现还是有点麻烦,重新的用回了 lightning-input type=file,并且研究一下如何去搞定。
一. 如何去覆盖标准的组件渲染出来的UI
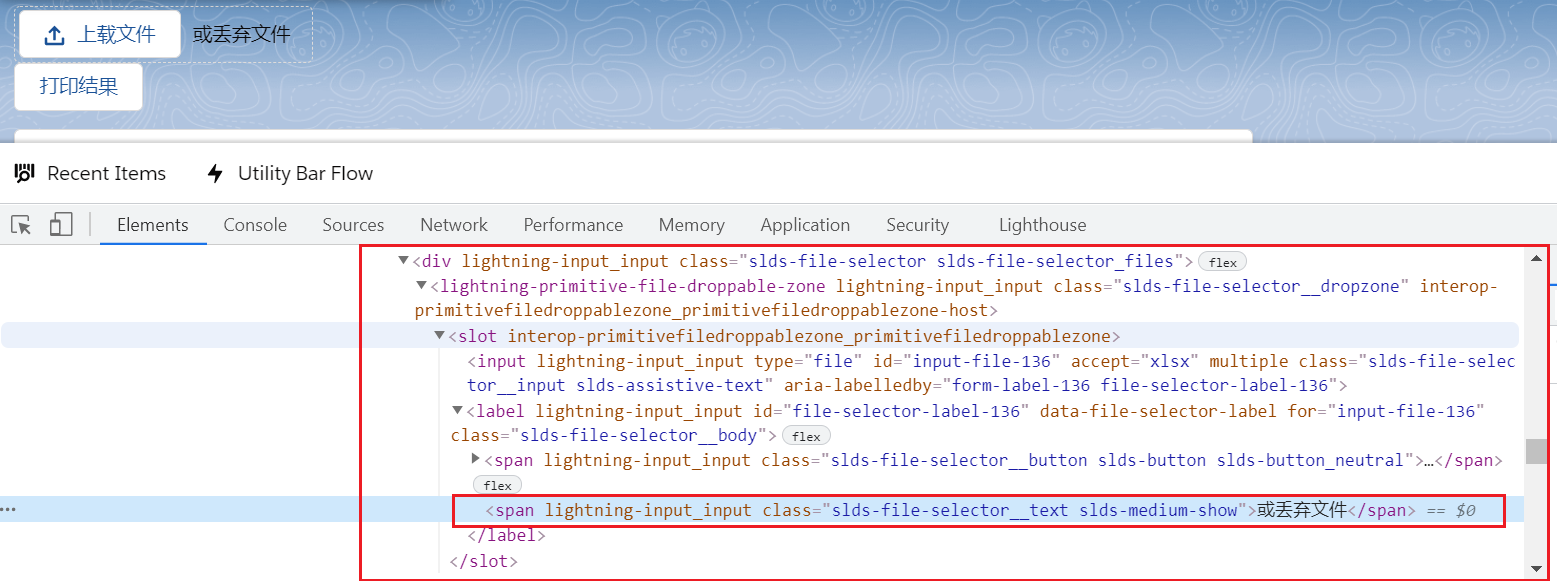
我们先分析 lightning-input type=file更新以后的层级结构,通过F12查看元素构成也好,通过上面的 lightning design system看 File Selector也罢,我们只需要找到“病因”,搞定他就好了,下图是看到的层级结构。

我们发现,如果只是想要给或丢弃文件给干掉,只需要以下的css作用一下,理论上就是可以搞定的。
.slds-file-selector__dropzone .slds-file-selector__text{
display: none !important;
}
那么问题又来了:strict CSS isolation enforced by LWC(LWC强制的严格CSS隔离)lwc封装好的组件并不能直接去在这个组件的css里面写上就渲染了,因为他是解析以后才变成了这种效果,因为LWC严格的CSS隔离,我们不能将这个写在当前LWC里面,两条路可以走:
1. 通过aura的<aura:html tag="style">覆盖: 很幸运地是我这个模块是需要放在 tab的,我新建了一个 lightning component的tab,这样的话,需要使用一层aura,aura里面包了一个lwc,所以针对这个需求,只需要通过aura的手段去搞定即可。
<aura:component implements="force:appHostable">
<aura:html tag="style">
.slds-file-selector__dropzone .slds-file-selector__text{
display: none !important;
}
</aura:html>
<c:yourLwcComponent/>
</aura:component>
2. 上传到static resource,强制覆盖:针对上面的只能说比较巧合,我恰巧lwc上面包了一层aura,但是如果lwc->lwc的项目,怎么去处理呢?一个workaround的方案就是将这个css上传到static resource去,然后这个lwc component引入这个static resource,强制覆盖就好了~~~这里不再演示,前面有 如何去引入static resource的博客。
二. Styling Hook简单介绍
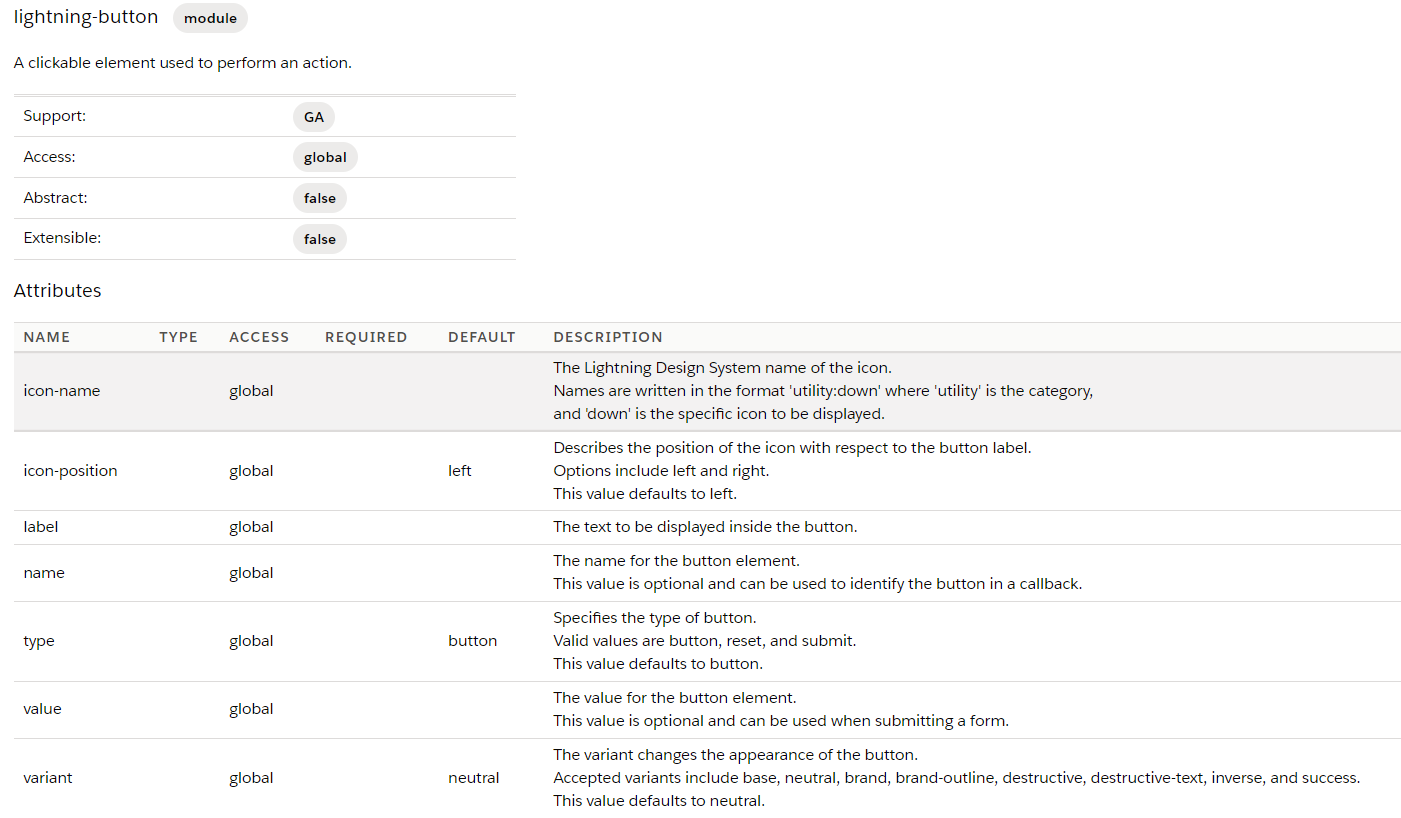
这个demo做完以后引入了我自己的一点小思考:我们作为开发者来说,开发的时候想的肯定是越稳定越好,所以好多都使用了标准的组件去实现,但是客户的需求确实千变万化的,比如使用lightning-button去实现,用户让微调一下样式,微调一下字体,用户眼中的微调,可能要我们去改变了这个实装方式,因为好多标准确实很好用,但是可以自定义的地方太少,所以后续会导致用户或者BA认为的一个小小的需求,开发起来就需要伤筋动骨,这也绝对不是一个前端设计框架的初衷。所以做完了这个demo以后,我去查了一下官方的lightning design system以及LWC的开发文档,去找一找有没有哪些workaround方案或者平台不断去增强的功能,然后发现了 sytling hook。什么含义?怎么用呢?我们以 lightning-button作为一个简单的举例。
这个链接是LDS关于button的细节描述,https://www.lightningdesignsystem.com/components/buttons/#site-main-content
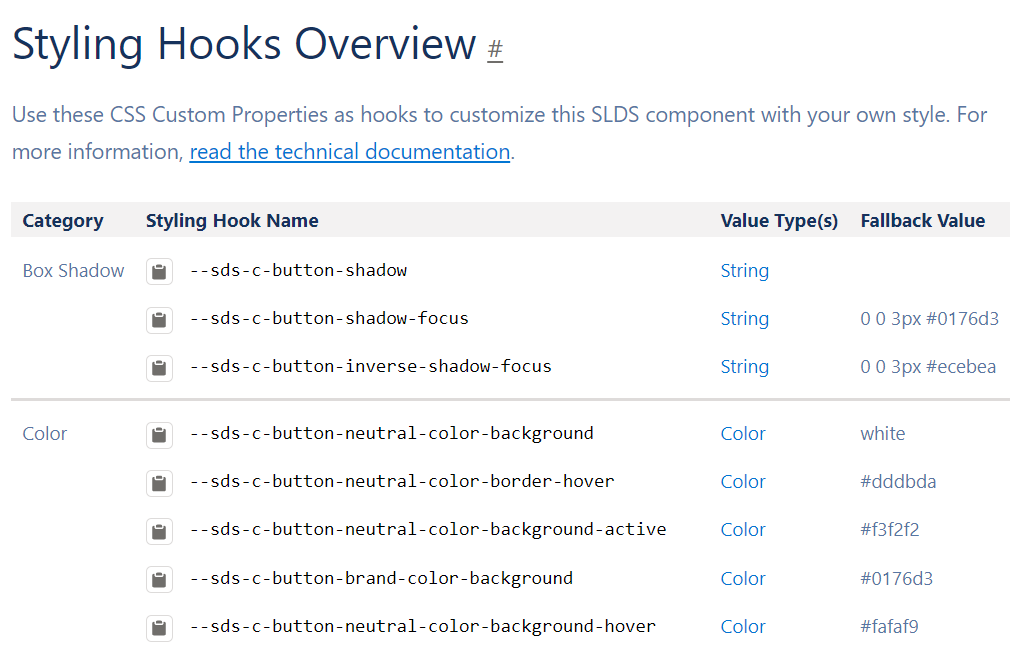
如果经常关注LDS的小伙伴可能看到了文档中增加了一部分内容:Styling Hooks Overview,上面描述可以构建你自己的样式。

button demo如下:
lightningButtonHook.html
<template>
<lightning-button variant="brand" label="Submit"></lightning-button>
</template>
简简单单展示了一个button,后续对这个东西进行了增强,然后做一些整体的操作等等。效果如下:

当然我们永远无法100%了解用户的想法,所以举个例子,用户希望你默认展示是蓝色,hover以后换个类似的颜色,这种需求来了以后,作为开发者的你怎么做呢?
首先我们来看标准的 lightning-button加class等是否可以解决,发现是不支持的。

此时摆在你的面前的只有两条路,要么想着css解决,然后上传到static resource去渲染,要么弃用 lightning-button,改成 button等来实现,BA他们可能也不开心,不就让你改一个颜色吗? 我记得之前做java什么的项目几分钟就能搞定了,为什么你估时间需要半天? 都很冤~~~啊哈~~~
那么我们这种case就可以考虑使用 style hook解决了。
追加一下 lightningButtonHook.css
:host {
--sds-c-button-brand-color-background: blue;
--sds-c-button-brand-color-border: blue;
--sds-c-button-shadow-focus : 0 0 3px #0176d3;
}
此时展示效果如下:

这种只改css的方式会让人舒服很多了,不必 static resource或者换组件,何乐而不为呢? 目前 styling hook不是所有的组件都支持,按照上图所示,如果下面有 Styling Hook Overview的部分的组件,代表我们可以去自定制的。最最重要的一点:功能虽好,目前是beta版本,期待后续快快转正吧。
总结:篇中主要针对 lightning-input type=file根据需求做了一个简单的优化,以及引申出的lwc的一个针对组件css调整的功能,功能很强大,但是beta中,所以使用需谨慎,尽快期待转正吧。篇中有错误欢迎指出,有不懂欢迎留言。
Salesforce LWC学习(三十四) 如何更改标准组件的相关属性信息的更多相关文章
- Salesforce LWC学习(三十九) lwc下quick action的recordId的问题和解决方案
本篇参考: https://developer.salesforce.com/docs/component-library/bundle/force:hasRecordId/documentation ...
- Salesforce LWC学习(三十) lwc superbadge项目实现
本篇参考:https://trailhead.salesforce.com/content/learn/superbadges/superbadge_lwc_specialist 我们做lwc的学习时 ...
- Salesforce LWC学习(三十六) Quick Action 支持选择 LWC了
本篇参考: https://developer.salesforce.com/docs/component-library/documentation/en/lwc/lwc.use_quick_act ...
- Salesforce LWC学习(三十五) 使用 REST API实现不写Apex的批量创建/更新数据
本篇参考: https://developer.salesforce.com/docs/atlas.en-us.224.0.api_rest.meta/api_rest/resources_compo ...
- Salesforce LWC学习(三十二)实现上传 Excel解析其内容
本篇参考:salesforce lightning零基础学习(十七) 实现上传 Excel解析其内容 上一篇我们写了aura方式上传excel解析其内容.lwc作为salesforce的新宠儿,逐渐的 ...
- Salesforce LWC学习(二十四) Array.sort 浅谈
本篇参考:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/sort sal ...
- Salesforce LWC学习(三十八) lwc下如何更新超过1万的数据
背景: 今天项目组小伙伴问了一个问题,如果更新数据超过1万条的情况下,有什么好的方式来实现呢?我们都知道一个transaction只能做10000条DML数据操作,那客户的操作的数据就是超过10000 ...
- Salesforce LWC学习(二十六) 简单知识总结篇三
首先本篇感谢长源edward老哥的大力帮助. 背景:我们在前端开发的时候,经常会用到输入框,并且对这个输入框设置 required或者其他的验证,当不满足条件时使用自定义的UI或者使用标准的 inpu ...
- Salesforce LWC学习(三) import & export / api & track
我们使用vs code创建lwc 时,文件会默认生成包含 template作为头的html文件,包含了 import LightningElement的 js文件以及对应的.js-meta.xml文件 ...
随机推荐
- 基于dalvik模式下的Xposed Hook开发的某加固脱壳工具
本文博客地址:http://blog.csdn.net/qq1084283172/article/details/77966109 这段时间好好的学习了一下Android加固相关的知识和流程也大致把A ...
- LAMP环境搭建一个Discuz论坛
LAMP是Linux+Apache+Mysql/MariaDB+Perl/PHP/Python的简称.一组常用来搭建动态网站或者服务器的开源软件,本身都是各自独立的程序,但是因为常被放在一起使用,拥有 ...
- 《NO STRATEGY》《重塑战略》
书名:<NO STRATEGY> <重塑战略> 作者: [美]吉姆·柯林斯/[韩]W·钱·金/[美]迈克尔·波特(注意这个是内容的整理者不是内容作者) HBR:(Harvard ...
- 【JavaScript】Leetcode每日一题-组合总和4
[JavaScript]Leetcode每日一题-组合总和4 [题目描述] 给你一个由 不同 整数组成的数组 nums ,和一个目标整数 target .请你从 nums 中找出并返回总和为 targ ...
- javaScript的成长之路【何为函数,面向对象又是啥!!!】
- python模块一之faker模块
faker模块主要是用来创建伪数据,无需手动生成或者手写随机数来生成数据,可以利用faker完成伪造大量测试数据的工作 一.安装 pip install faker 二.使用 from faker i ...
- [在学习Django框架之前所需要了解的知识点]
[在学习Django框架之前所需要了解的知识点] Web框架本质 我们可以这样理解:所有的Web应用本质上就是一个socket服务端,而用户的浏览器就是一个socket客户端. 这样我们就可以自己实现 ...
- Visual Studio/VS中任务列表的妙用
一.任务列表开启方法 首先说下开启的方法:视图-任务列表,即可打开任务列表. 快捷键Ctrl+'\'+T,熟练了可以快速开启.注意,'\'键是回车键上面的'',不要按成了'/' 二.任务列表标签设置 ...
- 【Python成长之路】装逼的一行代码:快速共享文件
[Python成长之路]装逼的一行代码:快速共享文件 2019-10-26 15:30:05 华为云 阅读数 335 文章标签: Python编程编程语言程序员Python开发 更多 分类专栏: 技术 ...
- coverage report
转载:http://blog.sina.cn/dpool/blog/s/blog_7853c3910102yn77.html VCS仿真可以分成两步法或三步法, 对Mix language, 必须用三 ...
