webpack--css、html 和 js 代码的常用处理
前言
本文来总结下webpack中 css、js、html 代码常见的处理方式,学习笔记仅供参考。
正文
1、css样式文件处理
(1)提取css为一个单独的文件
在我们前面学习了webpack的基础上,我们知道webpack在打包之后把css样式文件放在了js中,这样导致文件比较混乱,我们这一步需要将css样式文件打包成一个单独的文件,即从js中抽取出来。
首先需要一个基本的weback环境,然后安装MiniCssExtractPlugin这个插件,命令如下:
- npm i mini-css-extract-plugin -D
然后在webpack.config.js中添加如下配置:
- const MiniCssExtractPlugin = require("mini-css-extract-plugin");
- // 配置loader
- module: {
- rules: [
- {
- test: /\.css$/,
- use: [
- // "style-loader", // 创建style标签将样式放入
- //这个loader取代style-loader ,作用是将提取js中的css成单独的文件
- MiniCssExtractPlugin.loader,
- "css-loader", // 将css文件整个到js中
- ],
- },
- ],
- },
- // 配置plugin
- plugins: [
- new HtmlWebpackPlugin({
- template: "./index.html",
- }),
- new MiniCssExtractPlugin({
- // 对输出的文件进行重命名
- filename:"css/build.css"
- }),
- ],
执行webpack打包命令,会发现css文件被单独打包在了css目录下的main.css文件中。
(2)css 兼容性处理
在进行css兼容性处理的时候,需要用到 postcss ,需要执行下面命令下载对应的 loader
- npm i postcss-loader postcss-preset-env -D
然后在webpack.config.js如下配置
- const { resolve } = require("path");
- const HtmlWebpackPlugin = require("html-webpack-plugin");
- const MiniCssExtractPlugin = require("mini-css-extract-plugin");
- // 设置node环境变量:
- process.env.NODE_ENV="development"
- module.exports = {
- entry: "./src/index.js",
- output: {
- filename: "build.js",
- path: resolve(__dirname, "dist"),
- },
- module: {
- rules: [
- {
- test: /\.css$/,
- use: [
- // "style-loader", // 创建style标签将样式放入
- //这个loader取代style-loader ,作用是将提取js中的css成单独的文件
- MiniCssExtractPlugin.loader,
- "css-loader", // 将css文件整个到js中
- /* CSS兼容性处理:postcss ==>postcss-loader postcss-preset-env
- 帮助postcss扎到packae.json 中browserslist里的配置,通过配置加载指定的css兼容样式
- "browserlist":{
- // 开发环境==》设置node环境变量:process.env.NODE_ENV="development"
- "development":[
- "last 1 chrome version",
- "last 1 firefox version",
- "last 1 safari version"
- ],
- // 生产环境 默认是生产环境
- "production":[
- ">0.2%",
- "not dead",
- "not op_mini all"
- ]
- }*/
- // 使用loader的默认配置
- // post-loader
- // 修改loader配置
- {
- loader:"postcss-loader",
- options:{
- ident:"postcss",
- plugins:()=>{
- require("postcss-preset-env")
- }
- }
- }
- ],
- },
- ],
- },
- plugins: [
- new HtmlWebpackPlugin({
- template: "./index.html",
- }),
- new MiniCssExtractPlugin({
- // 对输出的文件进行重命名
- filename:"css/build.css"
- }),
- ],
- mode: "development",
- };
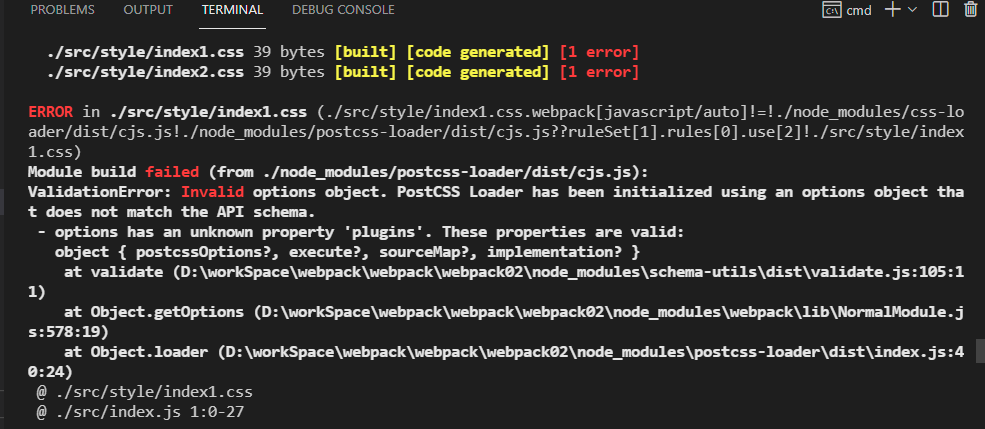
这里如果出现了以下的报错,是因为postcss-loader这个版本不支持在webpack.config.js文件中这么写,我们可以换一种书写方式

在根目录下新建postcss.config.js文件,加入如下代码,然后注释了postcss-loader中的options对象
- module.exports={
- ident:"postcss",
- plugins:()=>{
- require("postcss-preset-env")
- }
- }
执行打包命令webpack 发现打包之后的css代码会出现前缀等兼容性处理
(3)css代码压缩处理
生产环境经常用到css代码压缩处理,这里需要用到 optimize-css-assest-webpack-plugin 插件,下面命令安装
- npm i optimize-css-assets-webpack-plugin -D
然后在webpack.config.js 中添加如下配置
- const OptimizeCssAssetsWebpackPlugin = require("optimize-css-assets-webpack-plugin")// 引入
- // 插件配置添加
- plugins: [
- // css 代码压缩插件
- new OptimizeCssAssetsWebpackPlugin()
- ],
执行webpack命令,发现css代码被压缩成为一行。
2、JavaScript的代码处理
(1)JS 代码的语法检查
开发中为了规范大家的 js 代码,经常用到语法检查 eslint-loader ,这个loader依赖于 eslint库,同时只检查源代码,不会对webpack.config.js 中的代码规范检查,但是需要设置语法检查的规则,常用 airbnb 作为检查规则。首先下载依赖:
- npm i eslint-loader eslint eslint-config-airbnb-base eslint-plugin-import -D
在package.json中添加配置eslintConfig:
- "eslintConfig": {
- "extends": "airbnb-base"
- }
在webpack.config.js 中配置 loader
- {
- test: /\.js$/,
- exclude: /node_modules/, // 排除node_modules
- loader: "eslint-loader",
- options: {
- fix: true,// 自动修复eslint错误
- },
- },
执行webpack打包命令,会发现我们的 js 代码进行了规范处理。
(2)JS 的兼容性处理
ES6 的一些语法在某些浏览器中并不支持,需要做兼容性处理。需要用到babel-loader 、@babel/core两个核心库,首先下载依赖
- npm i babel-loader @babel/core -D
1、基本的js兼容处理:需要用到 @babel/preset-env,安装依赖
- npm i @babel/preset-env -D
然后在webpack.config.js 中配置 loader
- {
- test: /\.js$/,
- loader: "babel-loader",
- exclude: /node_modules/, // 排除node_modules
- options: {
- // 预设:指示babel做哪些兼容性处理
- presets: ["@babel/presets-env"],
- },
- },
问题:不能兼容promise等高级语法。
2、全部的js兼容处理@babel/polyfill
- npm i @babel/polyfill -D
然后在入口文件中引入即可
- import "@babel/polyfill"
问题:会把所有的js兼容性处理的代码都引入进来,打包之后代码体积较大
3、按需加载兼容性处理 core-js
- npm i core-js -D
然后在webpack.config.js 中配置 loader,这里需要注释了第二步的全部兼容性处理。
- {
- test: /\.js$/,
- loader: "babel-loader",
- exclude: /node_modules/, // 排除node_modules
- options: {
- // 预设:指示babel做哪些兼容性处理
- presets: [
- "@babel/presets-env",
- {
- useBuiltins: "usage", // 按需加载
- corejs: {
- version: 3, // 指定corejs版本
- },
- targets: {
- // 指定兼容到哪些浏览器
- chorme: "60",
- firefox: "60",
- ie: "9",
- safiri: "10",
- edge:"17",
- },
- },
- ],
- },
- },
(3)JS 代码的压缩
JS的代码压缩webpack 本身就会执行,只需要将 mode 设置为生产模式即可。webpack本身的 UglifyJsPlugin 会自动执行压缩任务。
webpack.cofig.js中配置mode
- mode: "production",
3、html代码的压缩处理
只需要配置HtmlWebpackPlugin即可。
webpack.cofig.js中配置HtmlWebpackPlugin。
- new HtmlWebpackPlugin({
- template: "./index.html",
- minify: {
- // 移除空格
- collapseWhitespace: true,
- // 移除注释
- removeComments: true,
- },
- }),
写在最后
以上就是本文的全部内容,希望给读者带来些许的帮助和进步,方便的话点个关注,小白的成长之路会持续更新一些工作中常见的问题和技术点。

webpack--css、html 和 js 代码的常用处理的更多相关文章
- 站长常用的200个js代码 站长常用js代码大全 站长常用js代码集合
站长常用的200个js代码 1.文本框焦点问题 onBlur:当失去输入焦点后产生该事件 onFocus:当输入获得焦点后,产生该文件 Onchange:当文字值改变时,产生该事件 Onselect: ...
- JQuery - 动态添加Html后,如何使CSS生效,JS代码可用?
今天在开发JQuery Mobile程序时候,需要从服务器取得数据,随后显示在页面上的Listview控件中,数据完整获取到了,也动态添加到Listview控件中,但是数据对应的CSS没有任何效果了, ...
- 记webpack下提取公共js代码的方法
环境: webpack4.6 + html-webpack-plugin 多页面多入口 经多次研究,稍微靠谱可用的配置 optimization: { splitChunks: { minSize: ...
- 常用js代码整理、收集
个人整理了一下个人常用到的一些js代码,以方便学习以及日后使用,或许有一些是个人之前从网上摘下来的,但是不记得是具体从哪里来的了,如果你看到有一段代码跟你的文章很相似甚至一样,请不要气愤,请告诉我,我 ...
- IOS-网络(网页开发-UIWebView,HTML,CSS,JavaScript,OC和JS代码互调)
一.网页基础 // // ViewController.m // IOS_0218_网页开发1 // // Created by ma c on 16/2/18. // Copyright © 201 ...
- selenium常用操作,查找元素,操作Cookie,获取截图,获取窗口信息,切换,执行js代码
目录: 1. 常用操作 2. 查找元素 3. 操作Cookie 4. 获取截图 5. 获取窗口信息 6. 切换 7. 执行JS代码 简介 selenium.webdriver.remote.webdr ...
- webstorm的live templates快速编辑功能,让你的css JS代码书写速度飞起来
前言: Emmet的前身是大名鼎鼎的Zen coding,如果你从事Web前端开发的话,对该插件一定不会陌生.它使用仿CSS选择器的语法来生成代码, 大大提高了HTML/CSS代码编写的速度,比如下面 ...
- JS中的常用的代码操作
本文件介绍常用的js代码的DOM操作.CSS操作.对象(Object对象.Array对象.Number对象.String对象.Math对象.JSON对象和Console对象)操作说明. 一.DOM树的 ...
- webpack提取公共js代码
webpack打包js代码与提取公共js代码分析 webpack提取公共js代码示例 一.分析 webpack默认打包js代码时,是将从入口js模块开始,将入口js模块所依赖的js以及模块逐层依赖的模 ...
随机推荐
- 天脉2(ACoreOS653)操作系统学习01
天脉2(ACoreOS653)操作系统学习01 由于我的毕业设计涉及相关嵌入式操作系统,故最近学了学天脉2操作系统. 一.ARINC653标准 1.ARINC653标准是什么? ARINC 653 : ...
- the Agiles Scrum Meeting 6
会议时间:2020.4.14 20:00 1.每个人的工作 今天已完成的工作 增量组:开发广播正文展开收起功能 issues:增量组:广播正文展开收起功能实现 完善组:修复冲刺部分的bug issue ...
- [技术博客] Django中文件的保存与访问
[技术博客] Django中文件的保存与访问 在TextMarking项目开发中,数据库需要保存用户上传的文本文档. 原型设计:用户点击上传文本->保存文本->文本发送到后端保存为文件. ...
- spring security整合QQ登录
最近在了解第三方登录的内容,尝试对接了一下QQ登录,此次记录一下如何实现QQ登录的过程,在这个例子中是和spring secuirty整合的,不整合spring secuirty也是一样的. 需求: ...
- 冲刺noip2021模拟16
T1 树上的数 考场上比较脑瘫没有想到直接dfs就行了这样是O(n+m)的,傻不拉几地多添了个log, 不过因为accoder的评测机太弱了,绝大多数人的正解都是60分,所以没有什么差别: 直接dfs ...
- 关于麦克风的参数介绍 - 驻极体麦克风(ECM)和硅麦(MEMS)
1.麦克风的分类1.1.动圈式麦克风(Dynamic Micphone)原理:基本构造包含线圈.振膜.永久磁铁三部分.当声波进入麦克风,振膜受到声波的压力而产生振动,与振膜在一起的线圈则开始在磁场中移 ...
- jquery正则表达式验证【是否带有小数、是否中文名称组成、是否全由8位数字组成、电话码格式、邮件地址】
1 <form name="myform" action="" onsubmit="return fun1()"> 2 < ...
- 面试题系列:工作5年,第一次这么清醒的理解final关键字?
面试题:用过final关键字吗?它有什么作用 面试考察点 考察目的: 了解面试者对Java基础知识的理解 考察人群: 工作1-5年,工作年限越高,对于基础知识理解的深度就越高. 背景知识 final关 ...
- [源码解析] PyTorch 分布式(1)------历史和概述
[源码解析] PyTorch 分布式(1)------历史和概述 目录 [源码解析] PyTorch 分布式(1)------历史和概述 0x00 摘要 0x01 PyTorch分布式的历史 1.1 ...
- js 组合继承详解
目录 前言 原型链继承 构造函数继承 组合继承 前言 首先学习继承之前,要对原型链有一定程度的了解. 不了解可以去先阅读我另一篇文章,里面对原型链有一个较为详细的说明:js 原型链详解. 如果已经了解 ...

