vuejs知识总结
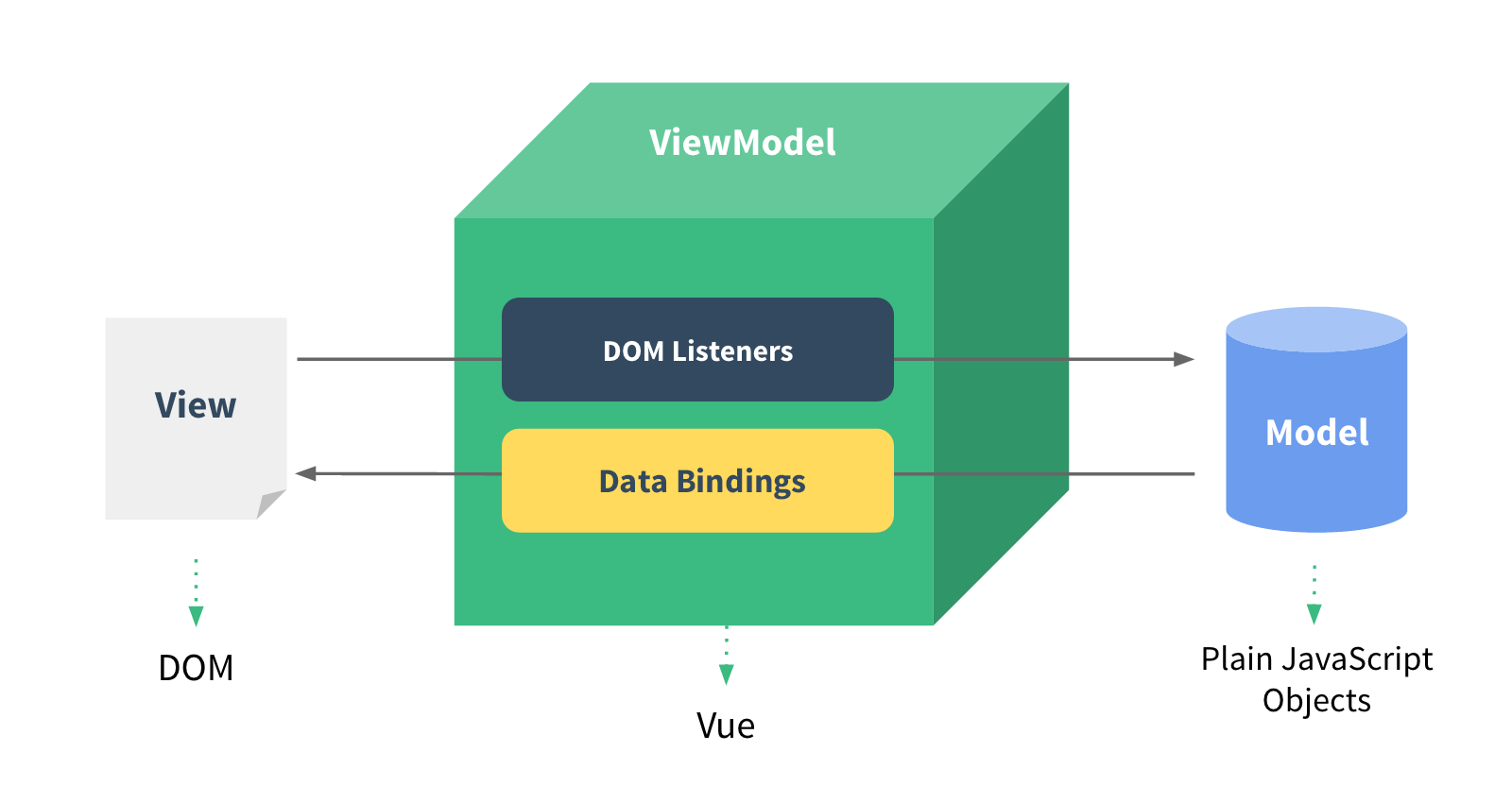
1.Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的。ViewModel是Vue.js的核心,它是一个Vue实例。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head> <body>
<!--这是我们的View-->
<div id="app">
{{ message }}
</div>
</body>
<script src="js/vue.js"></script>
<script>
// 这是我们的Model
var exampleData = {
message: 'Hello World!'
} // 创建一个 Vue 实例或 "ViewModel"
// 它连接 View 与 Model
new Vue({
el: '#app',
data: exampleData
})
</script>
</html>
使用Vue的过程就是定义MVVM各个组成部分的过程的过程。定义View > 定义Model > 创建一个Vue实例或"ViewModel",它用于连接View和Model
2.常用指令:
- v-bind绑定值,缩写为冒号
- v-html绑定标签
- v-on:click点击事件,@为v-on缩写
- v-on:dbclick双击事件
- v-on:mousemove鼠标事件
- v-on:keyup键盘事件
- v-model双向绑定
- v-if条件,不占位
- v-show占位
- v-else可以为v-if和v-show添加一个else块
- v-for遍历元素
- v-link应用的不同路径间跳转
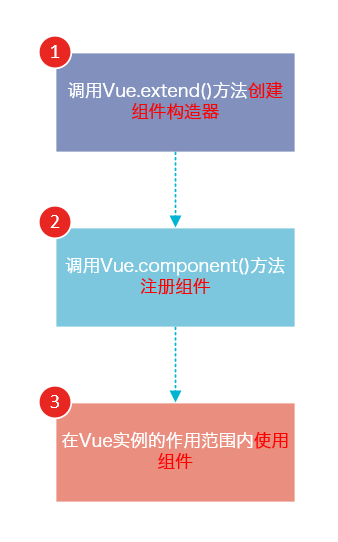
3.组件:组件系统是Vue.js其中一个重要的概念,它提供了一种抽象,让我们可以使用独立可复用的小组件来构建大型应用。组件实例的作用域是孤立的。这意味着不能并且不应该在子组件的模板内直接引用父组件的数据。可以使用 props 把数据传给子组件。组件的使用:

<!DOCTYPE html>
<html>
<body>
<div id="app">
<!-- 3. #app是Vue实例挂载的元素,应该在挂载元素范围内使用组件-->
<my-component></my-component>
</div>
</body>
<script src="js/vue.js"></script>
<script> // 1.创建一个组件构造器
var myComponent = Vue.extend({
template: '<div>This is my first component!</div>'
}) // 2.注册组件,并指定组件的标签,组件的HTML标签为<my-component>
Vue.component('my-component', myComponent) new Vue({
el: '#app'
}); </script>
</html>
Vue.js 实现了一个内容分发 API,使用特殊的 <slot> 元素作为原始内容的插槽。如果需要多个内容插槽,则可以为slot元素指定name属性。
4.HTTP请求:跨域解决方法,可以使用JSONP或者是CORS(跨域资源共享)。vue-resource是Vue.js的一款插件,它可以通过XMLHttpRequest或JSONP发起请求并处理响应。
5.项目模板:Vue.js官方提供了两种类型的模板项目:
- 基于vue cli和browserify的项目模板
- 基于vue cli和webpack的项目模板
vue cli是Vue.js官方提供的命令行创建Vue.js项目脚手架的工具。这两种类型的项目模板分别提供了简单模式和完全模式,简单模式仅包含基于vue.js开发必要的一些资源和包,使用该模式可以快速地投入到开发。完全模式则还包括ESLink、单元测试等功能。webpack提供了和browserify类似的功能,在前端资源管理这方面,它提供了更加出色的功能。
vueify,就是使用.vue格式的文件定义组件,一个.vue文件就是一个组件。在.vue文件定义的组件内容包括3部分:
- <style></style>标签:定义组件样式
- <template></template>标签:定义组件模板
- <script></script>标签:定义组件的各种选项,比如data, methods等。
以下app.vue文件定义了一个组件:
// app.vue
<style>
.red {
color: #f00;
}
</style> <template>
<h1 class="red">{{msg}}</h1>
</template> <script>
export default {
data () {
return {
msg: 'Hello world!'
}
}
}
</script>
6.路由:vue的单页面应用是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来。
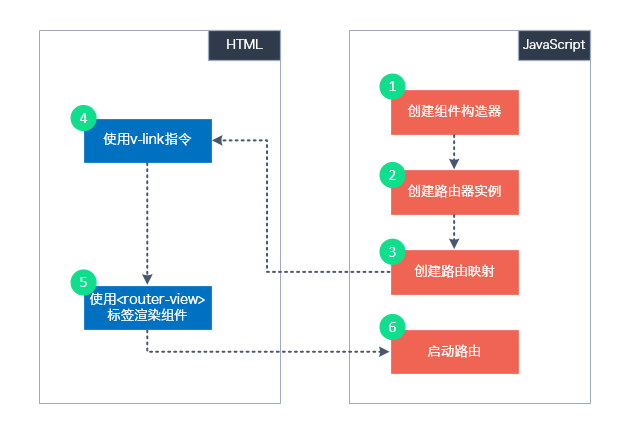
创建一个单页面应用的基本步骤:

1. 创建组件
首先引入vue.js和vue-router.js:
<script src="js/vue.js"></script>
<script src="js/vue-router.js"></script>
然后创建两个组件构造器Home和About:
var Home = Vue.extend({
template: '<div><h1>Home</h1><p>{{msg}}</p></div>',
data: function() {
return {
msg: 'Hello, vue router!'
}
}
}) var About = Vue.extend({
template: '<div><h1>About</h1><p>This is the tutorial about vue-router.</p></div>'
}) 2. 创建Router
var router = new VueRouter()
调用构造器VueRouter,创建一个路由器实例router。 3. 映射路由
router.map({
'/home': { component: Home },
'/about': { component: About }
}) 4. 使用v-link指令
<div class="list-group">
<a class="list-group-item" v-link="{ path: '/home'}">Home</a>
<a class="list-group-item" v-link="{ path: '/about'}">About</a>
</div> 5. 使用<router-view>标签
<router-view></router-view> 6. 启动路由
var App = Vue.extend({})
router.start(App, '#app')
JavaScript
- 创建组件:创建单页面应用需要渲染的组件
- 创建路由:创建VueRouter实例
- 映射路由:调用VueRouter实例的map方法
- 启动路由:调用VueRouter实例的start方法
HTML
- 使用v-link指令
- 使用<router-view>标签
摘抄自:https://www.cnblogs.com/keepfool/ 系列文章
vuejs知识总结的更多相关文章
- Weex 简介
weex简介 Weex 是一套简单易用的跨平台开发方案,能以 web 的开发体验构建高性能.可扩展的 native 应用,为了做到这些,Weex 与 Vue 合作,使用 Vue 作为上层框架,并遵循 ...
- 一、VueJs 填坑日记之基础概念知识解释
概述在最开始听说vuejs这个词是在2016年,当时天真的认为自己是个后端开发工程师不需要学习太多的前端知识,不过紧接着在2017年在公司就用到了vuejs.对于初学者(尤其是干后端的初学者)来说,刚 ...
- vue面试题整理vuejs基础知识整理
初级参考 1.v-show 与 v-if 区别 v-show 是css隐藏,v-if是直接销毁和创建,所以频繁切换的适合用v-show 2.计算属性和 watch 的区别 计算属性是自动监听依赖值的变 ...
- 【Vuejs】350- 学习 Vue 源码的必要知识储备
前言 我最近在写 Vue 进阶的内容.在这个过程中,有些人问我看 Vue 源码需要有哪些准备吗?所以也就有了这篇计划之外的文章. 当你想学习 Vue 源码的时候,需要有扎实的 JavaScript 基 ...
- 6、vueJs基础知识06
vue动画 transition 之前1.0版本是以 属性的形式展示的 <p transition="fade"></p> .fade-transition ...
- 1、vueJs基础知识01
vue是框架,vue.js是vue框架的核心js库 库:是一个封装好的特定的方法的集合,提供给开发者使用,库没有控制权,控制权在使用者手中.代表:jQuery.underscore.util 框架:框 ...
- 7、vueJs基础知识07
UI组件库 element-ui和mint-ui 其实都是借鉴了bootstrap bootstrap: 由twitter 开源 简洁.大方 官网文档https://www.bootcss.com/ ...
- 5、vueJs基础知识05
vue2.0相比于1.0的变化 1.在每个组件模板中,不再支持片段代码,需要一个根元素包裹 组件中模板: 之前: <template> <h3>我是组件</h3>& ...
- 4、vueJs基础知识04
简单的目录结构: |-index.html |-main.js 入口文件 |-App.vue vue文件(组件),官方推荐命名法(首字母大写) |-components 组件存放的文件夹 | ...
随机推荐
- githubssh配置
- BASE理论之思考
一.什么是BASE理论? BASE理论是对CAP中一致性和可用性权衡的结果,它的核心思想是:即使无法做到强一致性,但每个应用都可以根据自身业务特点,采用适当的方式来使系统达到最终一致性. BASE理论 ...
- 郑政 | 2021软件代码开发技术作业四 | 需求改进&系统设计
需求改进&系统设计 -------------------------------------------------------------------------------------- ...
- [leetcode] 116. 填充同一层的兄弟节点
116. 填充同一层的兄弟节点 其实就是个二叉树的层次遍历 class Solution { public void connect(TreeLinkNode root) { if (root == ...
- es 查询更新操作
# es 查询更新操作# _*_ coding: utf-8 _*_ import time import datetime import pymysql from elasticsearch imp ...
- node.js学习(7)流和管道
1 导入模块 输入流 # 读取流 # 写入流 # # 管道 # 压缩 # 解压缩
- Go语言练习---判断闰年以及根据现在的秒数求现在的年月日
package main import ( "fmt" "math" "time" ) /* @闰年判断 ·封装一个函数判断某一个年份是不是 ...
- CVPR2020 论文解读:少点目标检测
CVPR2020 论文解读:具有注意RPN和多关系检测器的少点目标检测 Few-Shot Object Detection with Attention-RPN and Multi-Relation ...
- Spring Cloud系列(七):消息总线
在上一篇中,当一个配置中心的客户端启动之后,它所引用的值就无法改变了,但是Spring Cloud 提供了一种手段去解决了这个问题--Spring Cloud Bus. 一.Spring Cloud ...
- Jmeter(五十二) - 从入门到精通高级篇 - jmeter之跨线程组传递参数(详解教程)
1.简介 之前分享的所有文章都是只有一个线程组,而且参数的传递也只在一个线程组中,那么如果需要在两个线程组中传递参数,我们怎么做呢?宏哥今天就给小伙伴或者童鞋们讲解一下,如何实现在线程组之间传递参数. ...
