小程序云开发请求第三方http或https接口

1.新建http云函数,选中http云函数,右键,打开终端,安装依赖:
npm install request-promise
2.http.js引入request-promise用于做网络请求
var rp = require('request-promise');
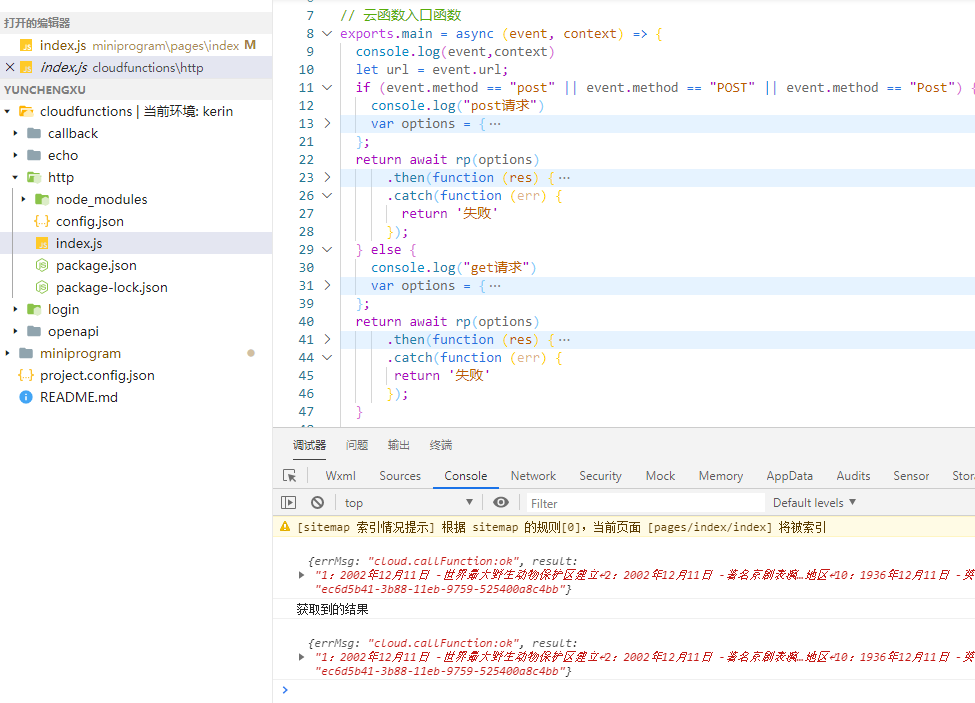
3.云函数入口函数逻辑
// 云函数入口函数
exports.main = async (event, context) => {
console.log(event,context)
let url = event.url;
if (event.method == "post" || event.method == "POST" || event.method == "Post") {
//发送post请求
} else {
//发送get请求
}
}
4.http.js中get请求
var options = {
uri: url,
method:"GET",
qs: event.datas,
headers: {
'User-Agent': 'Request-Promise'
},
json: true
};
rp(options)
.then(function (res) {
return res
})
.catch(function (err) {
return '失败'
});
5.http.js中post请求
var options = {
method: 'POST',
uri: url,
body: {
some: 'payload'
},
form: event.datas,
json: true
};
rp(options)
.then(function (res) {
return res
})
.catch(function (err) {
return '失败'
});
6.选中http云函数,右键,上传并部署:云端安装依赖
7.云端测试
8.调用:
wx.cloud.callFunction({
// 要调用的云函数名称
name: 'http',
// 传递给云函数的event参数
data: {
url:"http://api.xxx.com/api/xxx",
method:"get",
datas:{
msg:"xxx"
}
}
}).then(res => {
console.log(res)
}).catch(err => {
console.log(err)
})
效果

小程序云开发请求第三方http或https接口的更多相关文章
- 小程序·云开发的HTTP API调用丨实战
小程序云开发之httpApi调用. 小程序云开发之httpApi调用(返回"47001处理") 技术栈 采用 nodejs + express 搭建web服务器,采用 axios ...
- 微信小程序云开发获取文件夹下所有文件
上周一个高中同学让我帮他做个图片展示的公众号,因为一直在加班的原因,所以一时忘了,昨晚想起来就赶紧加班加点的帮他弄了下,遇到了个问题,记录一下. 他的需求是要有个后台给他上传图片并且将图片归类,前端公 ...
- mpvue+小程序云开发,纯前端实现婚礼邀请函
请勿使用本文章及源码作为商业用途! 前言 当初做这个小程序是为了婚礼前的需要,结婚之后,希望这个小程序能够留存下来,特地花了一些空闲时间将小程序转化成为“相册类小程序” 体验码 准备工作 mpvue框 ...
- mpvue+小程序云开发,纯前端实现婚礼邀请函(相册小程序)
请勿使用本文章及源码作为商业用途! 前言 当初做这个小程序是为了婚礼前的需要,结婚之后,希望这个小程序能够留存下来,特地花了一些空闲时间将小程序转化成为“相册类小程序” 体验码 准备工作 mpvue框 ...
- 微信小程序云开发-从0打造云音乐全栈小程序
第1章 首门小程序“云开发”课程,你值得学习本章主要介绍什么是小程序云开发以及学习云开发的重要性,并介绍项目的整体架构,真机演示项目功能,详细介绍整体课程安排.课程适用人群以及需要掌握的前置知识.通过 ...
- 前端微信小程序云开发基础讲解
什么是云开发 云开发与传统模式的对比 云开发能力介绍云开发对小程序开发的变革 云开发是微信团队联合腾讯云提供的原生serverless云服务,致力于帮助更多的开发者快速实现小程序业务的开发,快速迭代. ...
- 小程序云开发--内容安全审查API云调用
云调用 云调用是小程序·云开发提供的在云函数中调用微信开放接口的能力,需要在云函数中通过 wx-server-sdk 使用. 接口方法 openapi.security.msgSecCheck 需在 ...
- 微信小程序云开发如何上手
简要介绍 微信小程序云开发,是基于 Serverless 的一站式后端云服务,涵盖函数.数据库.存储.CDN等服务,免后端运维.基于云开发可以免鉴权调用微信所有开放能力. 前提准备 微信开发者工具 创 ...
- 微信小程序-云开发实战教程
微信小程序-云开发实战教程 云函数,云存储,云数据库,云调用 https://developers.weixin.qq.com/miniprogram/dev/wxcloud/basis/gettin ...
随机推荐
- JavaMoney规范(JSR 354)与对应实现解读
一.概述 1.1 当前现状 当前JDK中用来表达货币的类为java.util.Currency,这个类仅仅能够表示按照**[ISO-4217]**描述的货币类型.它没有与之关联的数值,也不能描述规范外 ...
- Java值引用和对象引用区别Demo
转自:http://blog.csdn.net/gundsoul/article/details/4927404 以前就知道JAVA对象分对象引用和值引用,并且还知道8种基础数据类型,即引用时是值引用 ...
- Python 中更安全的 eval
问题 想要将一段列表形式的字符串转为 list,但是担心这个动态的字符串可能是恶意的代码?使用 eval 将带来安全隐患.比如: # 期望是 eval('[1, 2, 3]') # 实际上是 eval ...
- 有个性的手动计划模式(Project)
<Project2016 企业项目管理实践>张会斌 董方好 编著 任务工作表里默认的标题"工期"."开始时间"."结束时间"这些 ...
- CF1177A Digits Sequence (Easy Edition) 题解
Content 一个序列由从 \(1\) 开始的数字不断在末端拼接,就像这样:\(12345678910111213141516...\).现在,给定一个数字 \(k\),请输出这个序列的第 \(k\ ...
- IDEA报错 Error:(24, 35) java: 常量字符串过长
修改设置
- cmake引入第三方库的debug和release版本之Windows版本
概述 本文将介绍cmak引入第三方库debug和release不同配置. Windows上,习惯将debug模式下生成的动态库名后缀添加D 以作和release区分.cmake创建一个项目A,A引入动 ...
- 【LeetCode】576. Out of Boundary Paths 解题报告(Python)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 动态规划 状态搜索 记忆化搜索 相似题目 参考资料 ...
- Docker 与 K8S学习笔记(三)—— 镜像的使用
前面的文章介绍过镜像的三种获取方式: 下载并使用别人创建好的镜像: 在现有镜像上创建新的镜像: 从无到有创建镜像. 本文主要介绍前两种. 一.下载镜像 在Docker Hub上有大量优质镜像可以使用, ...
- 洛谷 P2397:yyy loves Maths VI (mode)(摩尔投票算法)
题目背景 自动上次redbag用加法好好的刁难过了yyy同学以后,yyy十分愤怒.他还击给了redbag一题,但是这题他惊讶的发现自己居然也不会,所以只好找你 题目描述 [h1]udp2:第一题因为语 ...
